Criar um painel com o widget Personalizado no console Web
No System Center Operations Manager, o console Web fornece uma interface de monitoramento para um grupo de gerenciamento que pode ser aberto em qualquer computador usando qualquer navegador que tenha conectividade com o servidor do console Web. As etapas a seguir descrevem como adicionar um widget personalizado a um painel no novo console Web HTML5, que está usando uma nova API baseada em REST. Ele executa o código HTML especificado e visualiza a saída desejada em várias visualizações.
Observação
O Operations Manager 2019 UR1 e posterior dá suporte a tokens CSRF (Falsificação de Solicitação entre Sites) para evitar ataques CSRF. Se você estiver usando o Operations Manager 2019 UR1 ou posterior, deverá inicializar o token CSRF. Os scripts HTML não funcionam sem a inicialização do token CSRF.
Inicializar o token CSRF
Ação necessária, aplicável ao Operations Manager 2019 UR1 e posterior.
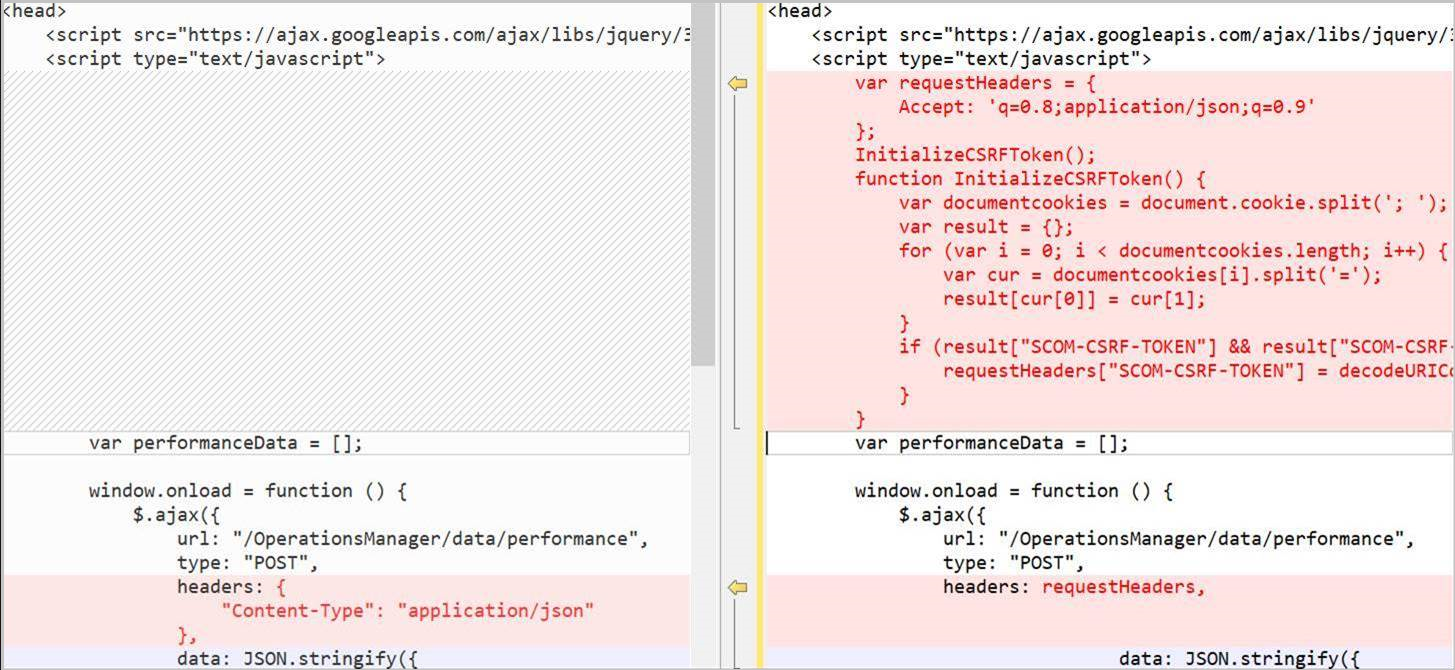
- No cabeçalho HTML do painel, adicione o seguinte código:
var requestHeaders = {
Accept: 'q=0.8;application/json;q=0.9',
"Content-Type": "application/json"
};
InitializeCSRFToken();
function InitializeCSRFToken() {
var documentcookies = document.cookie.split('; ');
var result = {};
for (var i = 0; i < documentcookies.length; i++) {
var cur = documentcookies[i].split('=');
result[cur[0]] = cur[1];
}
if (result["SCOM-CSRF-TOKEN"] && result["SCOM-CSRF-TOKEN"] != null) {
requestHeaders["SCOM-CSRF-TOKEN"] = decodeURIComponent(result["SCOM-CSRF-TOKEN"]);
}
}
- Na função onload, altere o valor do cabeçalho para requestHeaders. Se o valor do cabeçalho não existir, adicione-o conforme mostrado abaixo.
Exemplo:

Usar a referência da API REST do Operations Manager
Use a referência da API REST para saber mais sobre as operações disponíveis que você pode executar com o widget personalizado para apresentar dados operacionais no painel. Se você não estiver familiarizado com a API REST, dê uma olhada nas informações sobre como começar a usar essa API , caso ainda não a tenha visto.
Estrutura do script
Um script de widget personalizado tem três seções principais:
- Definindo a API REST e suas propriedades. Esta seção define quais dados precisam ser recuperados do Operations Manager para visualização, como alertas, estado ou dados de desempenho.
- Especifique a lógica de negócios para identificar os resultados a serem apresentados na visualização, como identificar uma classe ou grupo, condições como gravidade, estado de integridade ou uma instância de objeto de desempenho específica.
- A visualização de terceiros, que são bibliotecas de código aberto hospedadas em cloudflare.com que são necessárias para renderizar os dados, dependendo do tipo de gráfico selecionado.
Propriedades do widget
Para que o script consulte e retorne dados na visualização, o parâmetro URL especifica o endereço do console Web do Operations Manager e o tipo de dados. A sintaxe da URL é http:// servername>/operationsmanager/data/<dataitem> e o valor de dataitem é< um dos seguintes:
- alert representa um alerta de monitoramento
- state representa o monitoramento de dados de estado de integridade
- desempenho representa o monitoramento de dados de desempenho
<!DOCTYPE HTML>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
var criticalCounter = 0;
var informationCounter = 0;
var warningCounter = 0;
window.onload = function () {
$.ajax({
url: "/OperationsManager/data/alert",
type: "POST",
Para definir o escopo dos dados de monitoramento para cada tipo de dados, você pode selecionar uma classe para ver todas as instâncias dessa classe ou, para ver apenas um subconjunto de objetos da classe selecionada, você também pode incluir um grupo. Por exemplo, para especificar todos os objetos da classe Windows Server DC Computer, você modificaria o valor da propriedade para classId.
Observação
Isso só se aplica a dados de estado, não a alerta ou desempenho. Para dados de desempenho, especifique um grupo ou objeto monitorado.
<!DOCTYPE HTML>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
var criticalCounter = 0;
var informationCounter = 0;
var warningCounter = 0;
window.onload = function () {
$.ajax({
url: "/OperationsManager/data/alert",
type: "POST",
data: JSON.stringify({
"classId": "Microsoft.Windows.Library!Micr…ft.Windows.Server.DC.Computer",
"objectIds": { }),
Para especificar um grupo que contém um subconjunto de objetos da mesma classe especificada para a propriedade classId, modifique o valor objectIds e especifique o GUID do grupo. O valor deve estar entre aspas.
<!DOCTYPE HTML>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
var criticalCounter = 0;
var informationCounter = 0;
var warningCounter = 0;
window.onload = function () {
$.ajax({
url: "/OperationsManager/data/alert",
type: "POST",
data: JSON.stringify({
"classId": null,
"objectIds": { "3c8ac4f3-475e-44dd-4163-8a97af363705": -1 }),
Depois de especificar a classe de destino e, opcionalmente, um grupo para definir ainda mais o escopo dos resultados, você pode especificar os critérios para limitar o tipo de dados a serem exibidos de acordo com os valores de uma ou mais propriedades.
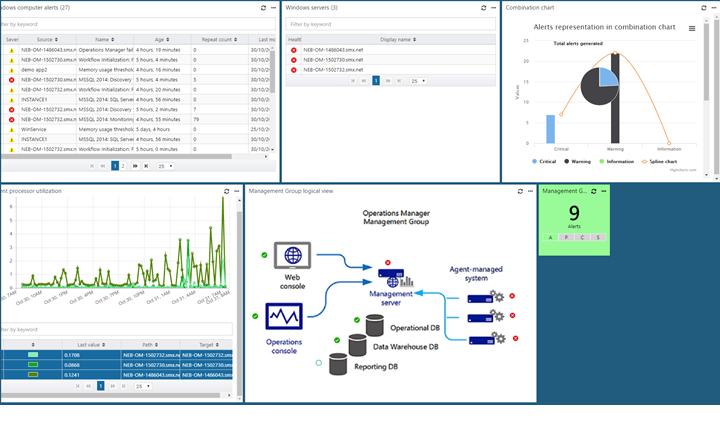
Exemplos de widgets
O widget suporta a renderização de dados de monitoramento nos seguintes tipos de gráfico:
- Gráfico de barras (dados de estado)
- Gráfico de spline (dados de desempenho)
- Gráfico de barras (dados de alerta)
- Gráfico de pizza e gráfico de pizza 3D
- Rosquinha e Rosquinha 3D
- Gráfico de combinação
- Gráfico de barras empilhadas
Você pode configurar um tipo de gráfico para apresentar dados de estado, desempenho e alerta. Para cada exemplo abaixo, os alertas do grupo Computador Windows são retornados para qualquer gravidade, correspondendo a estados de resolução específicos.
Selecione a guia necessária para visualizar o código HTML para o respectivo tipo de gráfico:
- Gráfico de barras (dados de estado)
- Gráfico de spline (dados de desempenho)
- Gráfico de barras (dados de alerta)
- Gráfico de pizza
- Gráfico de pizza 3D
- Gráfico de rosca
- Gráfico de rosca 3D
- Gráfico de combinação
O código HTML a seguir demonstra a renderização de um gráfico de barras com dados de estado:
<!DOCTYPE HTML>
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script type="text/javascript">
var criticalCounter = 0;
var healthyCounter = 0;
var warningCounter = 0;
var unmonitoredCounter = 0;
window.onload = function () {
$.ajax({
url: "/OperationsManager/data/state",
type: "POST",
data: JSON.stringify({
"classId": "System.Library!System.Computer",
"objectIds": {
// Key value pairs => id: 0 (For objects)/-1 (For groups)
"1d62280e-f437-1369-316b-1e8659500e9a": -1
},
"criteria": "((HealthState = '0') OR (HealthState = '1') OR (HealthState = '2') OR (HealthState = '3') OR HealthState is null)",
"displayColumns": [
"healthstate",
"displayname",
"path",
"maintenancemode"
]
}),
success: function (result) {
for (var i = 0; i < result.rows.length; i++) {
switch (result.rows[i].healthstate) {
case "critical":
criticalCounter++;
break;
case "healthy":
healthyCounter++;
break;
case "warning":
warningCounter++;
break;
case "unmonitored":
unmonitoredCounter++;
break;
}
}
renderChart();
}
});
}
function renderChart() {
var chart = new CanvasJS.Chart("chartContainer", {
title: {
text: "Health State of Windows Computers"
},
data: [{
type: "column",
dataPoints: [
{ y: criticalCounter, label: "Critical", color: "Red" },
{ y: healthyCounter, label: "Healthy", color: "Green" },
{ y: warningCounter, label: "Warning", color: "Yellow" },
{ y: unmonitoredCounter, label: "Unmonitored", color: "Gray" }
]
}]
});
chart.render();
}
</script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/canvasjs/1.7.0/canvasjs.min.js"></script>
<title>CanvasJS Example</title>
</head>
<body>
<div id="chartContainer" style="height: 400px; width: 100%;"></div>
</body>
</html>
Adicionar widget ao painel
Abra um navegador da Web em qualquer computador e digite
http://<web host>/OperationsManager, onde host da Web é o nome do computador que hospeda o console da Web.No painel esquerdo do console Web, selecione + Novo painel.
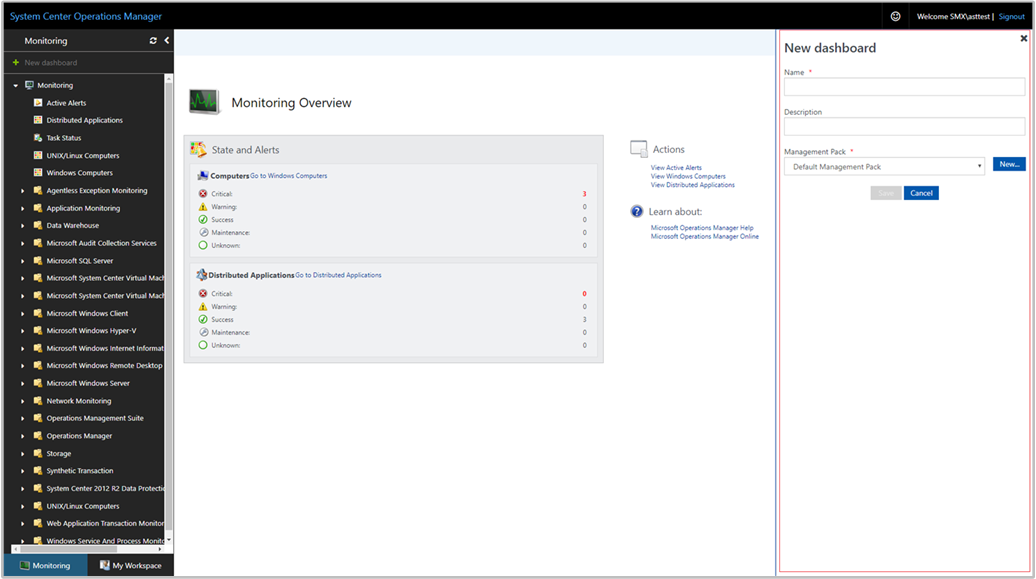
Na página Criar Novo Painel , forneça um nome e uma descrição para o painel que você deseja criar.
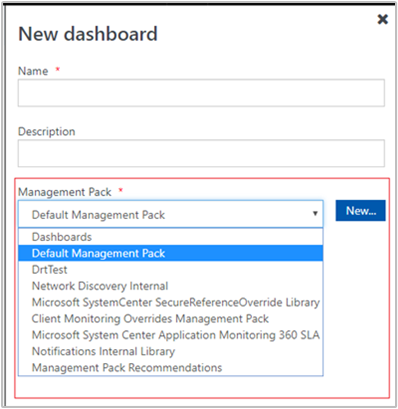
Você pode salvar o painel em um pacote de gerenciamento sem lacre existente selecionando o pacote de gerenciamento na lista suspensa Pacote de Gerenciamento ou pode salvar o painel criando um novo pacote de gerenciamento selecionando Novo ao lado da lista suspensa Pacote de Gerenciamento e fornecer um nome, uma descrição e, opcionalmente, um número de versão.

Depois de especificar onde salvar o novo painel, selecione OK.
Selecione Salvar depois de fornecer um nome e uma descrição para o novo painel.
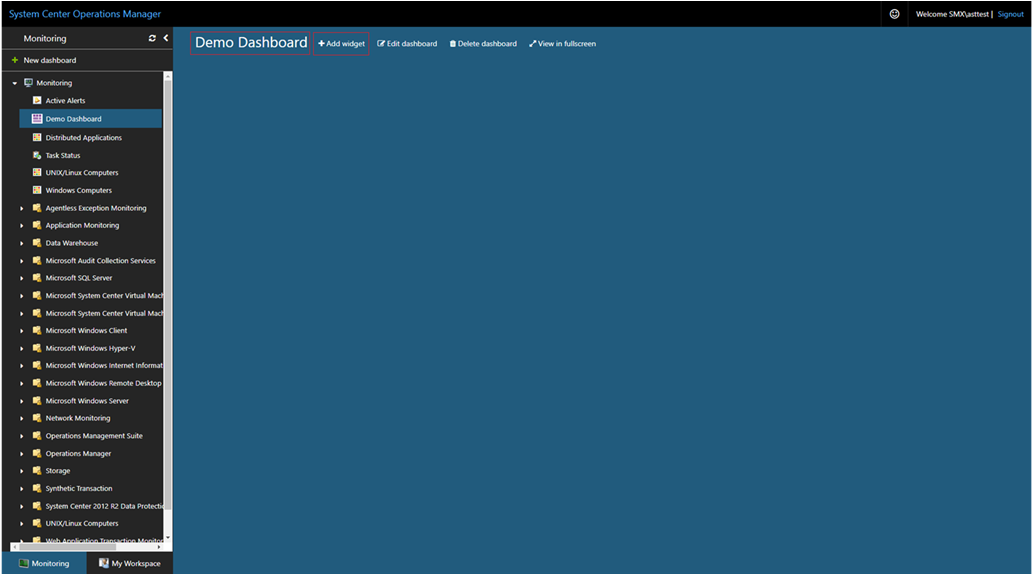
No painel vazio em branco, você verá o nome do painel, Adicionar widget, Editar painel, Excluir painel e Exibir em tela cheia na parte superior da página.
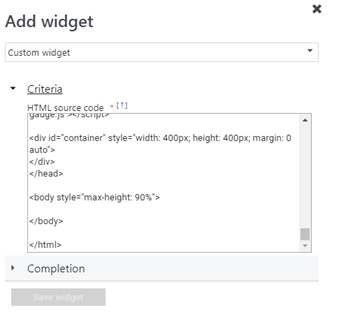
Selecione Widget personalizado na lista suspensa Selecionar widget.
No painel Widget personalizado, selecione critérios para o widget adicionando o código HTML usando um dos exemplos anteriores para visualizar dados de monitoramento em uma das visualizações de gráfico com suporte.

Conclua a configuração fornecendo um intervalo de atualização de Nome, Descrição e Widget (o intervalo padrão é de 5 minutos) para o widget. Selecione Salvar widget para salvar seu novo painel.
Depois que o widget for criado, ele exibirá a saída do código HTML.