Consultar um serviço remoto usando o proxy da Web no SharePoint
Quando você cria Suplementos do SharePoint, geralmente é necessário incorporar dados de várias fontes. Por motivos de segurança, há mecanismos de bloqueio que impedem a comunicação entre domínios. Quando você usa o proxy da web, as páginas da web no seu suplemento podem acessar dados no seu domínio de suplemento e no domínio do SharePoint.
Como desenvolvedor, você pode usar o proxy da web exposto nas APIs do cliente, como os modelos de objeto de cliente JavaScript e .NET. Quando você usa o proxy da Web, você emite a solicitação inicial para o Microsoft Office SharePoint Online. Por sua vez, o Microsoft Office SharePoint Online solicita os dados para o ponto de extremidade especificado e encaminha a resposta de volta à sua página.
Use o proxy da Web quando desejar que a comunicação ocorra no nível do servidor. Para mais informações, confira Proteger acesso a dados e modelos de objeto cliente para Suplementos do SharePoint.
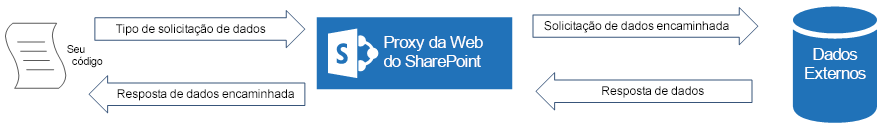
O proxy da Web do SharePoint é intermediário entre o código e a fonte de dados externa

Pré-requisitos para usar os exemplos neste artigo
Para acompanhar as etapas deste exemplo, será necessário:
O Visual Studio 2015 e as Microsoft Office Developer Tools mais recentes
Um ambiente de desenvolvimento do SharePoint (isolamento de suplementos necessário para cenários locais)
Conceitos fundamentais para saber antes de usar o proxy Web
A tabela a seguir lista alguns artigos úteis que podem ajudá-lo a entender os conceitos envolvidos em um cenário entre domínios em Suplementos do SharePoint.
| Título do artigo | Descrição |
|---|---|
| Suplementos do SharePoint | Saiba mais sobre o novo modelo de suplemento no SharePoint que permite criar suplementos, que são pequenas soluções fáceis de usar para os usuários finais. |
| Acesso seguro aos dados e modelos de objeto cliente para Suplementos do SharePoint | Saiba mais sobre as opções de acesso a dados nos Suplementos do SharePoint. Este artigo oferece orientação sobre as alternativas de alto nível que você terá que escolher ao trabalhar com dados em seu suplemento. |
| Sites de host, sites de suplemento e componentes do SharePoint no SharePoint | Saiba mais sobre a diferença entre webs host e webs de suplemento. Descubra quais componentes do SharePoint podem ser incluídos em um Suplemento do SharePoint, quais componentes são implantados na Web do host, quais componentes são implantados na Web de suplemento e como o suplemento web é implantado em um domínio isolado. |
| Segurança entre domínios do lado do cliente | Explore ameaças entre domínios e casos de uso, princípios de segurança para solicitações entre origens e avalie os riscos para os desenvolvedores aprimorarem o acesso entre domínios de aplicativos Web que são executados no navegador. |
Exemplo de código: acessar dados em um serviço remoto usando o proxy da Web
Para ler os dados de um serviço remoto, faça o seguinte:
Crie um projeto de Suplemento do SharePoint.
Modifique a página Default.aspx para usar o proxy da Web a fim de consultar o serviço remoto.
Modifique o manifesto do suplemento para permitir a comunicação com o domínio remoto.
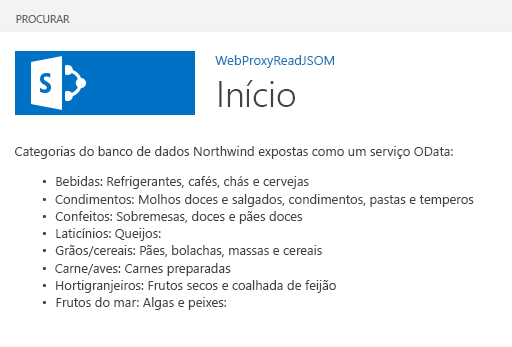
A figura a seguir mostra a janela do navegador com os dados do serviço remoto em uma página da Web do SharePoint.
Página da Web do SharePoint com dados de um serviço remoto

Para criar o projeto de Suplemento do SharePoint
Abra o 2015 como administrador. (Para isso, clique com o botão direito do mouse no ícone do 2015 no menu Iniciar e selecione Executar como administrador.)
Crie um novo projeto usando o modelo de Suplemento do SharePoint.
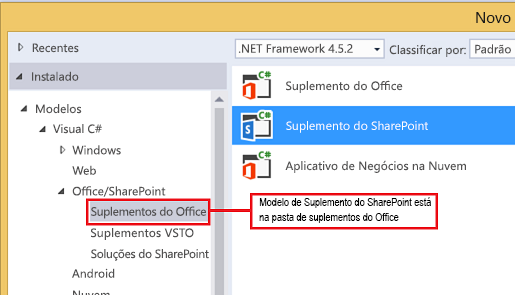
A figura a seguir mostra a localização do modelo de Suplemento do SharePoint no 2015, em Modelos>Visual C#>Office/SharePoint>Suplementos do Office.
Modelo Suplemento do SharePoint do Visual Studio

Forneça a URL do site do SharePoint que você deseja usar para depuração.
Selecione Hospedado pelo SharePoint como a opção de hospedagem para o seu suplemento.
Para alterar a página Default.aspx para usar o proxy da Web usando o modelo de objeto do JavaScript
Clique duas vezes na página Default.aspx na pasta Páginas.
Copie a seguinte marcação e cole-o na marca de conteúdo da páginaPlaceHolderMain. A marcação realiza as seguintes tarefas:
Fornece um espaço reservado para os dados remotos.
Faz referência aos arquivos JavaScript do SharePoint.
Prepara a solicitação com um objeto WebRequestInfo.
Prepara a solicitação do cabeçalho Aceitar para especificar a resposta no formato JavaScript Object Notation (JSON).
Emite uma chamada para o ponto de extremidade remoto.
Administra a conclusão bem-sucedida, renderizando os dados remotos na página da Web do SharePoint.
Administra os erros, renderizando a mensagem de erro na página da Web do SharePoint.
Categories from the Northwind database exposed as an OData service: <!-- Placeholder for the remote content --> <span id="categories"></span> <!-- Add references to the JavaScript libraries. --> <script type="text/javascript" src="../_layouts/15/SP.Runtime.js"> </script> <script type="text/javascript" src="../_layouts/15/SP.js"> </script> <script type="text/javascript"> (function () { "use strict"; // Prepare the request to an OData source // using the GET verb. var context = SP.ClientContext.get_current(); var request = new SP.WebRequestInfo(); request.set_url( "http://services.odata.org/Northwind/Northwind.svc/Categories" ); request.set_method("GET"); // We need the response formatted as JSON. request.set_headers({ "Accept": "application/json;odata=verbose" }); var response = SP.WebProxy.invoke(context, request); // Let users know that there is some // processing going on. document.getElementById("categories").innerHTML = "<P>Loading categories...</P>"; // Set the event handlers and invoke the request. context.executeQueryAsync(successHandler, errorHandler); // Event handler for the success event. // Get the totalResults node in the response. // Render the value in the placeholder. function successHandler() { // Check for status code == 200 // Some other status codes, such as 302 redirect // do not trigger the errorHandler. if (response.get_statusCode() == 200) { var categories; var output; // Load the OData source from the response. categories = JSON.parse(response.get_body()); // Extract the CategoryName and Description // from each result in the response. // Build the output as a list. output = "<UL>"; for (var i = 0; i < categories.d.results.length; i++) { var categoryName; var description; categoryName = categories.d.results[i].CategoryName; description = categories.d.results[i].Description; output += "<LI>" + categoryName + ":&nbsp;" + description + "</LI>"; } output += "</UL>"; document.getElementById("categories").innerHTML = output; } else { var errordesc; errordesc = "<P>Status code: " + response.get_statusCode() + "<br/>"; errordesc += response.get_body(); document.getElementById("categories").innerHTML = errordesc; } } // Event handler for the error event. // Render the response body in the placeholder. // The body includes the error message. function errorHandler() { document.getElementById("categories").innerHTML = response.get_body(); } })(); </script>
(Opcional) Para modificar a página Default.aspx para usar o proxy da Web usando o ponto de extremidade REST
Clique duas vezes na página Default.aspx na pasta Páginas.
Copie a seguinte marcação e cole-o na marca de conteúdo da páginaPlaceHolderMain. A marcação realiza as seguintes tarefas:
Fornece um espaço reservado para os dados remotos.
Faz referência à biblioteca jQuery.
Prepara a solicitação para o ponto de extremidade SP.WebRequest.Invoke.
Prepara o corpo da solicitação com um objeto. SP.WebrequestInfo. O objeto inclui um cabeçalho Aceitar para especificar a resposta no formato JavaScript Object Notation (JSON).
Emite uma chamada para o ponto de extremidade remoto.
Administra a conclusão bem-sucedida, renderizando os dados remotos na página da Web do SharePoint.
Administra os erros, renderizando a mensagem de erro na página da Web do SharePoint.
Categories from the Northwind database exposed as an OData service: <!-- Placeholder for the remote content --> <span id="categories"></span> <script type="text/javascript" src="//ajax.aspnetcdn.com/ajax/jQuery/jquery-1.8.0.min.js"> </script> <script type="text/javascript"> (function () { "use strict"; // The Northwind categories endpoint. var url = "http://services.odata.org/Northwind/Northwind.svc/Categories"; // Let users know that there is some // processing going on. document.getElementById("categories").innerHTML = "<P>Loading categories...</P>"; // Issue a POST request to the SP.WebProxy.Invoke endpoint. // The body has the information to issue a GET request // to the Northwind service. $.ajax({ url: "../_api/SP.WebProxy.invoke", type: "POST", data: JSON.stringify( { "requestInfo": { "__metadata": { "type": "SP.WebRequestInfo" }, "Url": url, "Method": "GET", "Headers": { "results": [{ "__metadata": { "type": "SP.KeyValue" }, "Key": "Accept", "Value": "application/json;odata=verbose", "ValueType": "Edm.String" }] } } }), headers: { "Accept": "application/json;odata=verbose", "Content-Type": "application/json;odata=verbose", "X-RequestDigest": $("#__REQUESTDIGEST").val() }, success: successHandler, error: errorHandler }); // Event handler for the success event. // Get the totalResults node in the response. // Render the value in the placeholder. function successHandler(data) { // Check for status code == 200 // Some other status codes, such as 302 redirect, // do not trigger the errorHandler. if (data.d.Invoke.StatusCode == 200) { var categories; var output; // Load the OData source from the response. categories = JSON.parse(data.d.Invoke.Body); // Extract the CategoryName and Description // from each result in the response. // Build the output as a list output = "<UL>"; for (var i = 0; i < categories.d.results.length; i++) { var categoryName; var description; categoryName = categories.d.results[i].CategoryName; description = categories.d.results[i].Description; output += "<LI>" + categoryName + ":&nbsp;" + description + "</LI>"; } output += "</UL>"; document.getElementById("categories").innerHTML = output; } else { var errordesc; errordesc = "<P>Status code: " + data.d.Invoke.StatusCode + "<br/>"; errordesc += response.get_body(); document.getElementById("categories").innerHTML = errordesc; } } // Event handler for the error event. // Render the response body in the placeholder. // The 2nd argument includes the error message. function errorHandler() { document.getElementById("categories").innerHTML = arguments[2]; } })(); </script>
Para editar o arquivo de manifesto do suplemento
No Gerenciador de Soluções, abra o menu de atalho do arquivo AppManifest.xml e selecione Exibir código.
Copie a seguinte definição RemoteEndPoints como um filho do nó Aplicativo.
<RemoteEndpoints> <RemoteEndpoint Url=" http://services.odata.org" /> </RemoteEndpoints>
O elemento RemoteEndpoint é usado para especificar o domínio remoto. O proxy da web valida que as solicitações emitidas para domínios remotos sejam declaradas no manifesto de suplemento. Você pode criar até 20 entradas no elemento RemoteEndpoints. Apenas parte da autoridade é considerada; http://domain:port e http://domain:port/website são considerados o mesmo ponto de extremidade. Você pode emitir chamadas para vários pontos de extremidade diferentes dentro do mesmo domínio com apenas uma definiçãoRemoteEndpoint.
Para compilar e executar a solução
Pressione a tecla F5.
Observação
Ao pressionar F5, o Visual Studio compila a solução, implanta o suplemento e abre a página de permissões do suplemento.
Selecione o botão Confiar.
Clique no ícone de suplemento na página Conteúdo do Site.
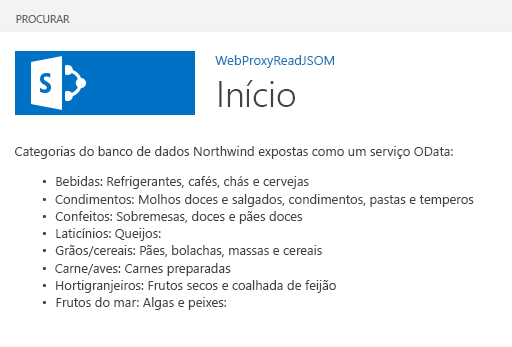
A figura a seguir mostra os dados remotos na página da web do SharePoint.
Dados remotos na página da Web do SharePoint.

Resolver problemas da solução
| Problema | Solução |
|---|---|
| O Visual Studio não abre o navegador depois que você seleciona a tecla F5. | Defina o projeto do Suplemento do SharePoint como o projeto de inicialização. |
| Exceção não tratada SP é indefinido. | Verifique se você pode acessar o arquivo SP.RequestExecutor.js em uma janela do navegador. Se você estiver usando seu servidor local como seu ambiente de desenvolvimento, será necessário desabilitar a verificação de auto-retorno do IIS. Execute os seguintes comandos a partir de um prompt de comando Windows PowerShell: New-ItemProperty HKLM:\System\CurrentControlSet\Control\Lsa -Name "DisableLoopbackCheck" -value "1" -PropertyType dwordCuidado: não é recomendável desabilitar o marcar de loopback do IIS em um ambiente de produção. |
| O tamanho da resposta do ponto de extremidade remoto ultrapassa o limite configurado. | O tamanho da resposta das solicitações de proxy da web não deve ter mais de 200 KB. |
| Não há suporte para a combinação de esquema-porta. | A combinação de esquema-porta de chamada deve estar de acordo com os seguintes critérios: Esquema - Porta http - 80 https - 443 http or https - 7000-10000 Importante: As portas de saída estão sujeitas a disponibilidade de firewall do host. Em particular, somente os http-80 e https-443 estão disponíveis no SharePoint Online. |