Incluir um botão personalizado no suplemento hospedado pelo provedor
Este é o terceiro de uma série de artigos sobre as noções básicas de desenvolvimento de SharePoint de provedor. Primeiro, você deve estar familiarizado com os SharePoint e os artigos anteriores desta série, que você pode encontrar em Começar a criar SharePoint de provedor.
Observação
Se você trabalhou com esta série sobre suplementos hospedados pelo provedor, você terá uma solução do Visual Studio que pode ser usada para continuar com este tópico. Você também pode baixar o repositório em SharePoint_Provider-hosted_Add-Ins_Tutorials e abrir o arquivo BeforeRibbonButton.sln.
Um SharePoint pode incluir ações personalizadas, que é o termo SharePoint para itens de menu personalizados ou botões de faixa de opções. Neste artigo, você aprenderá a criar um botão personalizado que sincroniza uma lista SharePoint com um banco de dados remoto.
Criar uma lista personalizada no site host
O botão personalizado estará na faixa de opções de uma lista específica que registra os funcionários do armazenamento local. Em um artigo posterior nesta série, você aprenderá a adicionar programaticamente uma lista personalizada a um site host, mas, por enquanto, você adicionará uma manualmente.
Na home page da Fabrikam Hong Kong Store, acesse Conteúdo do Site Adicionar uma lista personalizada de > > complementos.
Na caixa de diálogo Adicionar Lista Personalizada, especifique Funcionários Locais como o nome e selecione Criar.
Na página Conteúdo do Site, abra a lista Funcionários Locais.
Na guia Lista na faixa de opções, selecione Listar Configurações.
Na seção Colunas da página Listar Configurações, selecione a coluna Título.
No formulário Editar Coluna, altere o nome da coluna de Título para Nome e selecione OK.
Na página Configurações, selecione Criar coluna.
No formulário Criar Coluna, faça o seguinte:
- Para Nome da coluna, insira Adicionado ao CORPORATE DB.
- Definir tipo como Sim/Não (caixa de seleção).
- Definir valor padrão como Não.
- Selecione OK. Você é levado de volta para a Configurações página.
Selecione Conteúdo do Site para abrir a página Conteúdo do Site. O azulejo da nova lista está lá. Abra-a.
Clique em novo item e, no formulário criar item, insira um nome, mas não selecione Adicionado ao CORPORATE DB. Selecione Salvar. A lista deve ser semelhante à seguinte.
Figura 1. Lista de funcionários locais com um único item

Adicionar o botão personalizado
Nesta seção, você inclui marcação no complemento que implanta um botão na faixa de opções da lista. Quando um usuário realça um funcionário na lista e seleciona o botão, o nome do funcionário é adicionado ao banco de dados corporativo e o campo Adicionado ao DB Corporativo para o funcionário alterna de Não para Sim.
Se Visual Studio estiver aberto, você terá que fechar e reabrir a solução de Loja de Cadeias de Visual Studio para que o Visual Studio possa descobrir sua nova lista (execute Visual Studio como administrador).
Observação
As configurações para Projetos de Inicialização Visual Studio tendem a reverter para os padrões sempre que a solução é reaberta. Sempre tome estas etapas imediatamente após a reabertura da solução de exemplo nesta série de artigos:
- Clique com botão direito do mouse no nó da solução na parte superior do Gerenciador de Soluções e então selecione Definir Projetos de Inicialização.
- Verifique se todos os três projetos estão definidos como Iniciar na coluna Ação.
Clique com o botão direito do mouse no projeto ChainStore no Explorador de Soluções e selecione Adicionar > Novo Item.
Na caixa de diálogo Adicionar Novo Item, selecione Ação Personalizada da Faixa de Opções , nomeia-a AddEmployeeToCorpDB e selecione Adicionar.
A caixa de diálogo que abre faz três perguntas. Dê as seguintes respostas:
Pergunta Dê esta resposta: Onde você deseja expor a ação personalizada? Host Web Onde é feito o escopo da ação personalizada? Instância de lista Em qual item é feito o escopo da ação personalizada? Funcionários locais Selecione Próximo e você tem mais três perguntas:
Pergunta Dê esta resposta: Onde está localizado o controle? Ribbon.ListItem.Actions Qual é o texto do rótulo para o controle de botão? Adicionar ao Corporate DB Para onde o controle de botão navega? ChainStoreWeb\Pages\EmployeeAdder.aspx
(esta é uma página cujo code-behind adicionará o funcionário ao banco de dados)Clique em Concluir.
Um elements.xml que define a ação personalizada é adicionado ao projeto e aberto. Na maioria das partes, você pode tratar esse arquivo como uma caixa preta e não precisará fazer alterações nele até um artigo posterior nesta série. Por enquanto, observe apenas o seguinte:
- O atributo Location do elemento CommandUIDefinition tem o valor
Ribbon.ListItem.Actions.Controls_children. A segunda parte disso, , identifica a guia na faixa de opções onde o botão será colocado (mas esse pode não ser o nome de exibiçãoListItemexato da guia). A terceira parte, , é o nome da seção da faixa deActionsopções onde o botão será colocado. - O atributo CommandAction do elemento CommandUIHandler começa com o espaço reservado
~remoteAppUrl. Isso será substituído pela URL do aplicativo Web remoto quando o botão for implantado. - Alguns parâmetros de consulta foram adicionados ao valor CommandAction com valores de espaço reservado nas chaves "{ }". Esses espaço reservados são resolvidos no tempo de execução. Observe que uma delas é a ID do item de lista selecionado pelo usuário antes de selecionar o botão personalizado na faixa de opções.
- O atributo Location do elemento CommandUIDefinition tem o valor
No projeto ChainStoreWeb, abra o arquivo Pages/EmployeeAdder.aspx. Observe que ele não tem nenhuma interface do usuário. O complemento usará essa página como um tipo de serviço Web. Isso é possível porque a classe ASP.NET System.Web.UI.Page implementa System.Web.IHttpHandler e porque o evento Page _ Load é executado automaticamente quando a página é solicitada.
Abra o arquivo code-behind Pages/EmployeeAdder.aspx.cs. O método que adiciona o funcionário ao banco de dados
AddLocalEmployeeToCorpDBremoto, , já está presente. Ele usa o objeto SharePointContext para obter a URL da Web do host, que o complemento usa como seu discriminador de locatários. A primeira coisa que o Page_Load precisa fazer é inicializar esse objeto. O objeto é criado e armazenado em cache na sessão quando a página inicial do complemento é carregada, portanto, adicione o código a seguir ao método Page_Load. (O objeto SharePointContext é definido no arquivo SharePointContext.cs que o Office ferramentas de desenvolvedor para Visual Studio gera quando a solução de complemento é criada.)spContext = Session["SPContext"] as SharePointContext;O
AddLocalEmployeeToCorpDBmétodo assume o nome do funcionário como um parâmetro, portanto, adicione a seguinte linha ao Page_Load método. Você criará o métodoGetLocalEmployeeNameem uma etapa posterior.// Read from SharePoint string employeeName = GetLocalEmployeeName();Nesta linha, adicione a chamada ao
AddLocalEmployeeToCorpDBmétodo.// Write to remote database AddLocalEmployeeToCorpDB(employeeName);Adicione uma instrução using ao arquivo para o namespace
Microsoft.SharePoint.Client. (O Office ferramentas de desenvolvedor para Visual Studio incluídas na Microsoft. SharePoint. Assembly do cliente no projeto ChainStoreWeb quando ele foi criado.)Agora adicione o método a seguir à
EmployeeAdderclasse. O SharePoint modelo de objeto do lado do cliente .NET (CSOM) é documentado em detalhes em outro lugar no MSDN e recomendamos que você explore quando terminar com essa série de artigos. Para este artigo, observe que a classe ListItem representa um item em uma lista de SharePoint e que o valor de um campo no item pode ser referenciado com sintaxe "indexador". Observe também que o código se refere ao campo como Título, mesmo que você tenha alterado o nome do campo para Name. Isso porque os campos são sempre referidos no código pelo nome interno, não pelo nome de exibição. O nome interno de um campo é definido quando o campo é criado e nunca pode mudar. Você conclui oTODO1em uma etapa posterior.private string GetLocalEmployeeName() { ListItem localEmployee; // TODO1: Initialize the localEmployee object by getting // the item from SharePoint. return localEmployee["Title"].ToString(); }Nosso código precisará da ID do item de lista antes de recuperá-lo do SharePoint. Adicione a seguinte declaração à
EmployeeAdderclasse logo abaixo da declaração dospContextobjeto.private int listItemID;Agora adicione o método a seguir à classe para obter a ID do item de
EmployeeAdderlista do parâmetro de consulta.private int GetListItemIDFromQueryParameter() { int result; Int32.TryParse(Request.QueryString["SPListItemId"], out result); return result; }Para inicializar a variável, adicione a seguinte linha ao método Page_Load logo abaixo da linha que
listItemIDinicializa aspContextvariável.listItemID = GetListItemIDFromQueryParameter();No
GetLocalEmployeeName, substituaTODO1o pelo código a seguir. Por enquanto, trate esse código como uma caixa preta enquanto nos concentramos em obter o botão personalizado funcionando. Saberemos mais sobre esse código no próximo artigo desta série, que é tudo sobre o SharePoint de objeto do lado do cliente.using (var clientContext = spContext.CreateUserClientContextForSPHost()) { List localEmployeesList = clientContext.Web.Lists.GetByTitle("Local Employees"); localEmployee = localEmployeesList.GetItemById(listItemID); clientContext.Load(localEmployee); clientContext.ExecuteQuery(); }O método inteiro agora deve ter a seguinte aparência.
private string GetLocalEmployeeName() { ListItem localEmployee; using (var clientContext = spContext.CreateUserClientContextForSPHost()) { List localEmployeesList = clientContext.Web.Lists.GetByTitle("Local Employees"); selectedLocalEmployee = localEmployeesList.GetItemById(listItemID); clientContext.Load(selectedLocalEmployee); clientContext.ExecuteQuery(); } return localEmployee["Title"].ToString(); }A página EmployeeAdder não deve realmente renderizar, portanto, adicione o seguinte como a última linha no Page_Load método. Isso redireciona o navegador de volta para a página de exibição de lista da lista Funcionários Locais.
// Go back to the Local Employees page Response.Redirect(spContext.SPHostUrl.ToString() + "Lists/Local%20Employees/AllItems.aspx", true);Todo o Page_Load método agora deve ser parecido com o seguinte.
protected void Page_Load(object sender, EventArgs e) { spContext = Session["SPContext"] as SharePointContext; listItemID = GetListItemIDFromQueryParameter(); // Read from SharePoint string employeeName = GetLocalEmployeeName(); // Write to remote database AddLocalEmployeeToCorpDB(employeeName); // Go back to the preceding page Response.Redirect(spContext.SPHostUrl.ToString() + "Lists/Local%20Employees/AllItems.aspx", true); }
Solicitar permissão para ler a lista da Web do host
Como você viu, SharePoint solicita que você conceda as permissões de complemento para a Web host quando ele estiver instalado. Você está instalando o complemento sempre que seleciona F5. Até agora, o complemento só precisava de permissões mínimas, mas o método requer permissão para ler as GetLocalEmployeeName listas do site host. O add-in usa seu manifesto de complemento para SharePoint quais permissões ele precisa. Siga estas etapas.
No Explorador de Soluções, abra o arquivo AppManifest.xml no projeto ChainStore (o arquivo é chamado appManifest porque os complementos costumavam ser chamados de "aplicativos"). O designer de manifesto é aberto.
Abra a guia Permissões, selecione a célula vazia na coluna Escopo e selecione Lista no drop-down.
No campo Permissão, selecione Ler no drop-down.
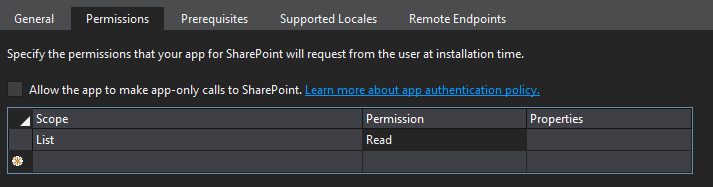
Deixe o campo Propriedades vazio e salve o arquivo. A guia Permissões deve ser semelhante à seguinte.
Figura 2. Guia Permissões

Execute o complemento e teste o botão
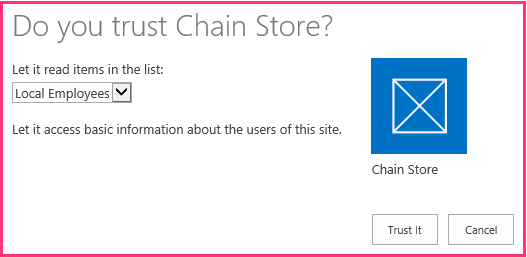
Use a tecla F5 para implantar e executar o suplemento. Visual Studio hospeda o aplicativo Web remoto no IIS Express e hospeda o banco de dados SQL no SQL Express. Ele também faz uma instalação temporária do add-in em seu site de SharePoint de teste e executa imediatamente o add-in. Você é solicitado a conceder permissões ao add-in antes que sua página inicial seja aberta. Desta vez, o prompt tem um drop-down onde você seleciona a lista que o aplicativo precisa ler conforme visto na captura de tela a seguir.
Figura 3. SharePoint prompt de permissão do add-in

Selecione Funcionários Locais na lista e, em seguida, selecione Confiar nele.
Quando a página inicial do complemento for aberta, selecione Voltar ao Site no controle cromado na parte superior.
Na home page do site, acesse Conteúdo do Site > Funcionários Locais. A página de exibição de lista é aberta.
Adicione alguns funcionários à lista. Não selecione a caixa de seleção Adicionado ao BANCO Corporativo.
Na faixa de opções, abra a guia Itens. Na seção Ações da guia está o botão personalizado Adicionar ao Corporate DB.
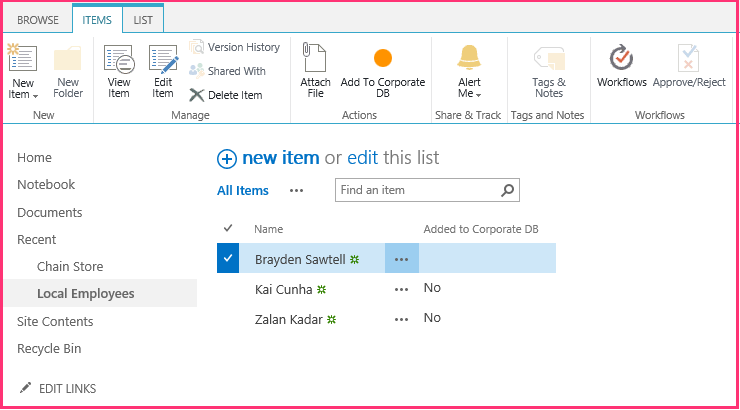
Selecione um item na lista. A página e a faixa de opções devem ser semelhantes às seguintes.
Figura 4. Lista de funcionários locais

Depois de selecionar um item na lista, selecione Adicionar ao Corporate DB.
A página parece ser recarregada porque o Page_Load da página EmployeeAdder redireciona de volta para ela.
Use o botão voltar do navegador duas vezes para voltar à página inicial do complemento.
Selecione Mostrar Funcionários e a lista de funcionários será preenchida com o funcionário adicionado. Deve ser semelhante ao seguinte:
Figura 5. Lista de funcionários corporativos na página inicial do complemento

Para encerrar a sessão de depuração, feche a janela do navegador ou interrompa a depuração no Visual Studio. Sempre que você pressionar F5, o Visual Studio retira a versão anterior do suplemento e instala a mais recente.
Você trabalhará com esse suplemento e Visual Studio solução em outros artigos, e é uma boa prática cancelar o suplemento uma última vez quando terminar de trabalhar com ele por um tempo. Clique com o botão direito do mouse no Gerenciador de Soluções e selecione Cancelar.
Próximas etapas
No próximo artigo, faremos uma breve pausa na codificação para obter uma visão geral rápida do modelo de objeto SharePoint do lado do cliente.