Realçar o conteúdo e aprimorar a funcionalidade dos suplementos do SharePoint hospedados pelo SharePoint com o controle de texto explicativo
O controle de chamada do SharePoint fornece uma maneira flexível de envolver o usuário e mostrar a funcionalidade do suplemento hospedado no SharePoint. Você pode configurá-lo de várias maneiras para se adequar à interface do usuário do suplemento. Você pode construir esse controle, adicioná-lo à sua página e personalizar sua aparência e comportamento.
Ao fazer pesquisas em um site do SharePoint, você verá exemplos do controle de chamada em ação porque ele aparece sempre que você passa o mouse sobre um resultado de pesquisa.
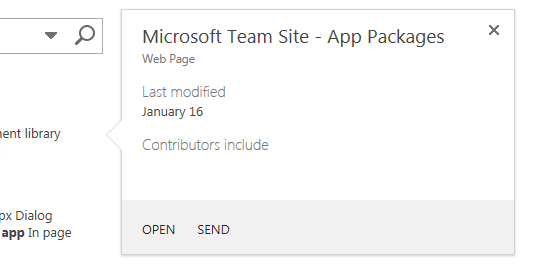
A figura a seguir mostra a chamada para um único resultado de pesquisa e mostra algumas das coisas típicas em um controle de conteúdo: um título, algumas informações sobre o item na página e ações (Abrir e Enviar) que você pode assumir no item.
Nesse caso, as informações e as ações são relativamente simples, mas você já pode ver duas vantagens em usá-la. Primeiro, ele permite que você mostre informações adicionais sobre elementos em uma página quando necessário e, em segundo lugar, ele oferece uma maneira elegante de adicionar funcionalidade à página.
Exemplo do controle de texto explicativo em uma página de resultados de pesquisa do SharePoint

Disponibilizar o controle em sua página HTML, incluindo o arquivo callout.js
Este exemplo usa o SP.SOD.executeFunc método para garantir que o arquivo de script seja carregado antes de executar qualquer código que dependa dele.
SP.SOD.executeFunc("callout.js", "Callout", function () {
});
A função que você passa para a SP.SOD.executeFunc função contém o código que você deseja executar após o carregamento do arquivo callout.js. Depois de carregar esses arquivos, você usará o CalloutManager objeto para criar um Callout objeto para cada elemento de página que precisa ter um controle de chamada associado a ele.
O CalloutManager é um singleton que armazena referências a cada Callout objeto em uma página dentro de uma matriz associativa.
O Callout objeto tem apenas dois membros necessários: ID e launchPoint. O ID membro é a chave mapeada para o Callout objeto no CalloutManager: CalloutManager["value of the callout's ID member"]. O launchPoint membro é um elemento de página HTML.
Você pode, por exemplo, criar ou obter um div elemento em sua página e passá-lo como um membro do Callout objeto. Por padrão, o controle de chamada é exibido sempre que um usuário seleciona o launchPoint elemento.
Este exemplo mostra como criar o controle de chamada mais simples possível com apenas os dois membros necessários e uma cadeia de caracteres de título.
var calloutPageElement = document.createElement("div");
var callout = CalloutManager.createNew({
ID: "unique identifier",
launchPoint: calloutPageElement,
title: "callout title"
});
Essa chamada específica é exibida e exibe um título na parte superior do controle sempre que um usuário seleciona o elemento de página. Você usa os membros opcionais para personalizar a aparência, o comportamento, o posicionamento e as ações do controle de algumas maneiras muito poderosas. O controle de chamada também tem um método definido que você pode usar para definir um valor para qualquer parâmetro depois de criar uma instância do controle.
callout.set({openOptions:{event: "hover"}});
Você também pode definir valores para todos os membros de chamada em um CalloutOptions objeto e, em seguida, passar esse objeto para o createNew método.
var calloutPageElement = document.createElement("div");
var calloutOptions = new CalloutOptions();
calloutOptions.ID = unique identifier;
calloutOptions.launchPoint = calloutPageElement;
calloutOptions.title = callout title;
var callout = CalloutManager.createNew(calloutOptions);
Personalizar a aparência do controle de chamada
Você pode usar esses membros para controlar a exibição do texto explicativo.
| Membro | Objetivo | Valores válidos (padrão em negrito) |
|---|---|---|
| título | Exibir um título na parte superior do controle. | cadeia de caracteres, nula, cadeia de caracteres que contém HTML |
| conteúdo | Exiba HTML dentro do controle sempre que não houver valor para o contentElement membro. |
cadeia de caracteres que contém HTML, nulo, deve ser nula se contentElement tiver um valor |
| contentElement | Exiba um elemento HTML dentro do controle quando não houver valor para o content membro. |
Qualquer elemento HTML, nulo, deve ser nulo se content tiver um valor |
| contentWidth | Especifique a largura em pixels do contêiner do corpo da chamada. Esse contêiner também tem uma borda de 1 pixel e um preenchimento de 15 pixels em cada lado, portanto, o controle é 32 pixels maior que a largura do corpo especificada. A propriedade CSS overflow do controle é definida como , para hiddenque o conteúdo seja cortado se ele não se encaixar na largura especificada.Se você definir esse membro em uma chamada aberta, a alteração entrará em vigor imediatamente. Isso não é verdade para os outros membros. |
Qualquer número entre 240 e 610, 350 (tornando o controle de 382 pixels de largura por padrão) |
| beakOrientation | Especifique a orientação do bico ou do ponteiro do controle de texto explicativo. | orientação topBottom orientação leftRight  |
Personalizar o comportamento do controle de chamada
Você pode usar os membros a seguir para controlar o comportamento da chamada. Comece com o membro importante openOptions porque ele permite especificar como o controle é aberto e fechado quando o usuário interage com ele na página.
Use esses valores para o openOptions membro |
Objetivo |
|---|---|
{event: "click", closeCalloutOnBlur: true} |
Faça com que o controle de chamada apareça quando o usuário selecionar o launchPoint elemento com um mouse e fechar sempre que um usuário mover o mouse para longe do launchPoint elemento.Como o valor de event é click, o valor da opção showCloseButton é verdadeiro por padrão e não pode ser alterado.Essa é a combinação padrão de valores. |
{event: "hover", showCloseButton: true} |
Faça com que o controle de chamada apareça quando o usuário passa o mouse sobre o launchPoint elemento e feche sempre que o usuário selecionar um botão X no canto superior direito do controle.Como o valor de event é hover, o valor de closeCalloutOnBlur não é aplicável e não pode ser definido. |
{event: "click", closeCalloutOnBlur: false} |
Faça com que o controle de chamada apareça quando o usuário passa o mouse sobre o launchPoint elemento e feche somente sempre que o usuário selecionar um botão X no canto superior direito do controle.Como o valor de event é click, o valor da opção showClosebutton é verdadeiro por padrão e não pode ser alterado. |
Estes são os outros membros que você pode definir para controlar o comportamento do texto explicativo.
| Usar este membro | Objetivo | Valores válidos (padrão em negrito) |
|---|---|---|
| onOpeningCallback | Execute ações que devem acontecer antes que o controle de chamada seja renderizado na página. Como o Callout objeto deve ser passado como um parâmetro para a função que você fornece, você pode usar esse membro para definir valores para qualquer uma das propriedades do controle antes que o controle seja renderizado.Você também pode usar esse membro para iniciar ações assíncronas que adicionam ou alteram o conteúdo do controle. Você pode definir um valor para este membro apenas uma vez. |
function(callout /*=Callout*/) {...}Null |
| onOpenedCallback | Execute ações que devem acontecer depois que o controle de chamada for renderizado na página e totalmente animado. Você pode usar esse membro para manipular o DOM (Modelo de Objeto de Documento) do controle. Você pode definir um valor para este membro apenas uma vez. |
function(callout /*=Callout*/) {...}Null |
| onClosingCallback | Execute ações que devem acontecer enquanto o controle de chamada está fechando, mas antes de ser totalmente removido da página. Você pode definir um valor para este membro apenas uma vez. |
function(callout /*=Callout*/) {...} Null |
| onClosedCallback | Execute ações que devem acontecer depois que o controle de chamada tiver sido fechado e removido da página. Você pode definir um valor para este membro apenas uma vez. |
function(callout /*=Callout*/) {...}Null |
Usar os métodos de controle de chamada
Você pode usar esses métodos para personalizar o comportamento do controle de texto explicativo.
| Use este método | Objetivo | Valores de parâmetros válidos |
|---|---|---|
| set({member:value}) | Defina valores para os membros após ter criado uma instância do controle. | Um par de nome/valor que define um valor para qualquer membro do controle de texto explicativo.var callout = new Callout({openOptions:{event: "click"}});callout.set({openOptions:{event: "hover"}}); |
| getOrientation() | Retorne um CalloutOrientation objeto que indica para que lado o controle de chamada está apontando.Este objeto tem quatro membros boolianos: up, down, lefte right.Enquanto o controle estiver aberto, dois desses valores serão verdadeiros e dois serão falsos ( up e right, por exemplo). |
Sem parâmetros |
| addEventCallback(string eventName, CalloutCallback callback | Registre uma função de retorno de chamada chamada que é chamada sempre que o controle de chamada for alterado para o estado especificado pelo eventName parâmetro. |
O eventName parâmetro deve ser um desses valores: opening, , open, closingclosed.O callback parâmetro deve ser uma função que usa uma instância do controle de chamada como seu primeiro parâmetro. |
| open() | Exiba o controle. Se o controle já estiver aberto ou aberto, esse método retornará false e não fará nada. |
Sem parâmetros |
| close(bool useAnimation) | Ocultar o controle. Se o controle estiver fechado ou já estiver fechando, esse método retornará false e não fará nada. |
Um valor booliano que especifica se o controle é fechado com animação. A animação está desligada por padrão. |
| toggle() | Alternar entre o estado aberto/fechado do controle. | Sem parâmetros |
| addAction(CallOutAction calloutAction) | Adicione um novo CalloutAction à matriz de CalloutAction objetos do controle de chamada.Esses objetos definem as ações a serem exibidas no rodapé do controle. A seção Adicionar ações ao controle de chamada explica como construir esses objetos. Você só pode adicionar ações depois de criar uma instância do controle. O controle não pode ter mais do que três ações e, se você tentar adicionar mais, terá uma exceção. |
Um CalloutAction objeto. |
| refreshActions() | Recarregue todas as ações que foram adicionadas ao controle. Você pode usar esse método para alterar, habilitar ou desabilitar ações enquanto o controle estiver aberto. |
Sem parâmetros |
Adicionar ações ao controle de chamada
Você adiciona ações depois de criar uma instância do controle de chamada. Uma ação de chamada pode consistir em uma única ação ou um menu de ações. Você pode adicionar três ações a um controle de chamada. Depois de criar uma ação de chamada, adicione-a ao objeto com seu CalloutControladdAction método. Essa ação de exemplo abre uma nova janela no navegador depois que o usuário seleciona o texto.
//Create CalloutAction
var calloutAction = new CalloutAction({
text: "Open window"
onClickCallback: function() {
window.open(url);
}
});
//Add Action to an instance of the CalloutControl
myCalloutControl.addAction(calloutAction);
Você também pode definir valores para todos os CalloutAction membros em um CalloutActionOptions objeto e passar esse objeto para o CalloutAction construtor.
//Create CalloutAction
var calloutActionOptions = new CalloutActionOptions();
calloutActionOptions.text = "Open window";
actionOptions.onClickCallback = function() {
window.open(url);
};
var calloutAction = new CalloutAction(calloutActionOptions);
//Add Action to an instance of the CalloutControl
myCalloutControl.addAction(calloutAction);
Você pode usar esses membros para definir o comportamento de uma ação de texto explicativo.
| Usar este membro | Objetivo | Valores válidos (padrão em negrito) |
|---|---|---|
| texto (obrigatório) | Exibir um rótulo de texto para a ação. | cadeia de caracteres, nulo |
| onClickCallback | Defina a ação que ocorre quando o usuário seleciona o rótulo de ação de chamada. | function(calloutAction /*=CalloutAction*/) {...}Null |
| isEnabledCallback | Defina uma função de retorno de chamada que é executada antes da exibição do callout e determina se a ação está habilitada. Se essa função retornar true, o chamador exibirá a ação habilitada. Se ele retornar falso, o chamador exibirá o texto de ação, mas desabilita a ação. |
function(calloutAction /*=CalloutAction*/) {...} Null |
| isVisibleCallback | Defina uma função de retorno de chamada que é executada antes da exibição da chamada e determina se o texto de ação é exibido. Se essa função retornar true, a chamada exibirá o texto de ação. Se ele retornar falso, o chamador ocultará o texto de ação. Ações adicionais se movem para a esquerda para tomar o lugar da ação oculta. |
function(calloutAction /*=CalloutAction*/) {...}Null |
| tooltip | Texto para exibição quando o usuário passa o mouse sobre o texto de ação de texto explicativo. | cadeia de caracteres, nulo |
| disabledTooltip | Exibir texto quando o usuário passar o mouse sobre o texto de ação de chamada e a ação de chamada tiver sido desabilitada (quando a isEnabledCallback função retornar false ). |
cadeia de caracteres, nulo |
| menuEntries | Defina um menu de ações em vez de uma única ação. | [ CalloutActionMenuEntry, ...]Null |
A próxima seção explica como criar um CalloutActionMenuEntry e adicioná-lo a um CalloutAction objeto.
Adicionar menus de ação ao controle de chamada
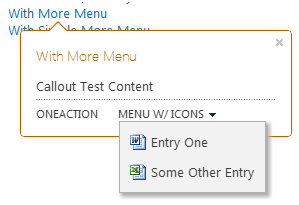
Quando uma ação de chamada contém um menu em vez de uma única ação, o usuário vê uma seta para baixo ao lado do texto de ação de chamada, como na figura a seguir.
Uma ação de chamada exibe um menu quando um usuário seleciona a seta ao lado do rótulo de ação

Você pode criar quantas entradas de menu desejar e adicioná-las à ação de chamada passando-as em uma matriz como o valor do menuEntries membro do CalloutAction objeto.
//Create two menu entries.
var menuEntry1 = new CalloutActionMenuEntry("Entry One", calloutActionCallbackFunction, "/_layouts/images/DOC16.GIF");
var menuEntry2 = new CalloutActionMenuEntry("Some Other Entry", calloutActionCallbackFunction, "/_layouts/images/XLS16.GIF");
//Add the menu entries to the callout action.
var calloutAction = new CalloutAction({
text: "MENU W/ ICONS",
menuEntries: [menuEntry1, menuEntry2]
})
//Add the callout action to the callout control.
callout.addAction(calloutAction);
O CalloutActionMenuEntry construtor usa três parâmetros. Os dois primeiros parâmetros são necessários. O terceiro é opcional, mas pode ser útil porque permite exibir um ícone com o texto.
Passe uma cadeia de caracteres como o primeiro parâmetro para exibir um rótulo de texto para cada entrada de menu.
Passe uma função como o segundo parâmetro para definir a ação que ocorre quando o usuário clica no texto de entrada de menu.
Passe uma cadeia de caracteres que contém a URL do ícone que você deseja exibir à esquerda do rótulo de texto.
Use o CalloutManager para criar e gerenciar instâncias do controle de chamada
O CalloutManager objeto singleton armazena referências a cada Callout objeto em uma página. Ele armazena cada instância do controle de chamada em uma matriz associativa em que o ID valor de cada controle é a chave. O CalloutManager contém métodos que ajudam você a criar e gerenciar os Callout objetos que ele armazena.
| Use este método | Objetivo | Valores de parâmetros válidos |
|---|---|---|
| createNew(members) | Crie um novo Callout objeto.Quando você faz isso, o CalloutManager adiciona uma entrada para o controle em sua matriz associativa, com o valor do membro ID necessário como a chave. |
Uma matriz associativa que atribui valores a cada membro que você deseja usar. Os ID membros e launchPoint são necessários. |
| createNewIfNecessary (membros) | Crie um Callout objeto se o launchPoint que você passar como parâmetro ainda não tiver um controle de chamada atribuído a ele. |
Uma matriz associativa que atribui valores a cada membro que você deseja usar. Os ID membros e launchPoint são necessários. |
| getFromLaunchPoint: function (/@type(HTMLElement)/launchPoint) | Obtenha o Callout objeto associado ao launchPoint fornecido na função.Esse método gera uma exceção se o launchPoint não tiver um Callout objeto atribuído a ele. |
Sem parâmetros |
| getFromLaunchPointIfExists: function (/@type(HTMLElement)/launchPoint) | Obtenha o Callout objeto associado ao launchPoint fornecido na função.Esse método retornará nulo se o launchPoint não tiver um Callout objeto atribuído a ele. |
Sem parâmetros |
| getFromCalloutDescendant: function (/@type(HTMLElement)/descendant) | Obtenha o Callout objeto associado ao elemento HTML fornecido no elemento fornecido pela função.Esse elemento pode ser qualquer descendente do elemento callout. Por exemplo, você pode passar o valor do contentElement membro atribuído quando criou o Callout objeto.Esse método gera uma exceção se o descendente não tiver um Callout objeto associado a ele. |
Sem parâmetros |
| closeAll() | Fecha todos os objetos abertos Callout .Esse método retornará true se fechar pelo menos uma chamada. |
Sem parâmetros |
| isAtLeastOneCalloutOpen() | Verificar se pelo menos um texto explicativo está aberto. | Sem parâmetros |
Posicione o controle de chamada na página
| Usar este membro | Objetivo | Valores válidos (padrão em negrito) |
|---|---|---|
| boundingBox | Especifique o elemento HTML que servirá como o equivalente ao offsetParent do controle de chamada.Por padrão, o valor padrão para isso é o controle de offsetParentchamada , mas você pode usar esse membro para garantir que o controle esteja posicionado corretamente.O controle de chamada tenta se posicionar para que ele fique visível dentro dessa caixa. Ele altera a direção (de cima para baixo ou da esquerda para a direita, dependendo da orientação do bico) para permanecer visível dentro dele. |
Qualquer elemento HTML, o offsetParent do elemento HTML que contém o controle de chamada |
| positionAlgorithm | Substitua o algoritmo de posicionamento padrão para o controle de chamada. | CalloutOptions.prototype.defaultPositionAlgorithmfunction(calloutPositioningProxy) { ... } |
A seção a seguir descreve como usar o calloutPositioningProxy objeto para gravar algoritmos de posicionamento para o controle de chamada.
Escrever algoritmos de posicionamento com calloutPositioningProxy
O calloutPositioningProxy objeto contém métodos e propriedades que você pode usar para substituir a lógica de posicionamento que o controle de chamada usa por padrão. Por exemplo, se você quiser que o controle apareça abaixo e à direita do elemento o launchPoint tempo todo, você escreverá um algoritmo de posicionamento que se pareça com o seguinte.
function alwaysGoDownAndRight(calloutPositioningProxy) {
calloutPositioningProxy.moveDownAndRight();
}
Em seguida, você passaria essa função como o valor do Callout membro do positionAlgorithm objeto. Você pode fazer isso ao criar o Callout, ou posterior, definindo o valor.
callout.set({positionAlgorithm: alwaysGoDownAndRight});
Você sempre pode conferir a lógica de posicionamento padrão iniciando o console de JavaScript do navegador (as Ferramentas do Desenvolvedor do Internet Explorer F12, por exemplo).
CalloutOptions.prototype.positionAlgorithm.toString()
Você pode usar esses métodos no CalloutPositioningProxy objeto para escrever sua própria lógica de posicionamento.
| Method | Descrição |
|---|---|
| isCalloutTooFarTop() | Retorna Booliano. |
| isCalloutTooFarRight() | Retorna Booliano. |
| isCalloutTooFarBottom() | Retorna Booliano. |
| isCalloutTooFarLeft() | Retorna Booliano. |
| isCalloutLeftOfHardBoundingBox() | Retorna Booliano. Se for true, o lado esquerdo do controle fica fora de seu elemento de contêiner. Não está visível e o usuário não pode rolar até ele. |
| isCalloutRightOfHardBoundingBox() | Retorna Booliano. Se for true, o lado direito do controle fica fora de seu elemento de contêiner. Ele não está visível e o usuário não pode rolar até ele. |
| isCalloutAboveHardBoundingBox() | Retorna Booliano. Se for true, a parte superior do controle fica fora de seu elemento de contêiner. Não está visível e o usuário não pode rolar até ele. |
| isCalloutBelowHardBoundingBox() | Retorna Booliano. Se for true, a parte inferior do controle fica fora de seu elemento de contêiner. Não está visível e o usuário não pode rolar até ele. |
| isOrientedUp() | Retorna Booliano. |
| isOrientedDown() | Retorna Booliano. |
| isOrientedLeft() | Retorna Booliano. |
| isOrientedRight() | Retorna Booliano. |
| moveUpAndRight() | Retornará nothing. Altera a direção do controle. |
| moveUpAndLeft() | Retornará nothing. Altera a direção do controle. |
| moveDownAndRight() | Retornará nothing. Altera a direção do controle. |
| moveDownAndLeft() | Retornará nothing. Altera a direção do controle. |
| moveTowardsOppositeQuadrant() | Retornará nothing. Altera a direção do controle. |
| flipHorizontal() | Retornará nothing. Altera a direção do controle. |
| flipVertical() | Retornará nothing. Altera a direção do controle. |
| numberOfEdgesCollidingWithBoundingBox() | Retorna um inteiro entre 0 e 4 que representa o número de bordas em que a chamada colide com a caixa delimitadora visível. Por exemplo, se a parte superior do controle for cortada pela parte superior do corpo do documento depois que você chamar o moveUpAndRight() método, o numberOfEdgesCollidingWithBoundingBox() método retornará um número maior que 1. |
Esse algoritmo de posicionamento faz com que o controle vá acima ou abaixo do texto. A isRTL propriedade do CalloutPositioningProxy informa se o texto está exibindo uma linguagem da direita para a esquerda. Verifique se essa propriedade é verificada para garantir que o controle esteja sempre posicionado corretamente em relação ao texto na página.
function examplePositionAlgorithm(calloutPositioningProxy) {
if (!calloutPositioningProxy.isRTL) {
calloutPositioningProxy.moveDownAndRight();
if (calloutPositioningProxy.isCalloutTooFarBottom()) {
calloutPositioningProxy.moveUpAndRight();
}
}
else {
calloutPositioningProxy.moveDownAndLeft();
if (calloutPositioningProxy.isCalloutTooFarBottom()) {
calloutPositioningProxy.moveUpAndLeft();
}
}
}
callout.set({positionAlgorithm: examplePositionAlgorithm});
Esse algoritmo de posicionamento altera a direção padrão do controle para downAndRight em vez de upAndRight, mas ele usa o algoritmo padrão se houver colisões.
function tryDownAndRightThenGoDefault(calloutPositioningProxy) {
if (!calloutPositioningProxy.isRTL)
calloutPositioningProxy.moveDownAndRight();
else
calloutPositioningProxy.moveDownAndLeft();
if (calloutPositioningProxy.numberOfEdgesCollidingWithBoundingBox() > 0)
return CalloutOptions.prototype.positionAlgorithm.apply(this, arguments);
};
callout.set({positionAlgorithm: tryDownAndRightThenGoDefault});