Localizar elementos da interface do usuário exemplo Suplemento do SharePoint
O suplemento de exemplo Core.JavaScriptCustomization mostra como usar JavaScript para substituir o valor de texto de um elemento da interface do usuário do SharePoint por um valor de texto traduzido, que é lido de um arquivo de recurso JavaScript.
Observação
Você é responsável por manter os valores de texto traduzidos no arquivo de recurso JavaScript.
Importante
As personalizações baseadas em JSLink (renderização do lado do cliente) não têm suporte nas experiências modernas. Isso inclui listas e bibliotecas modernas, inclusive suporte para JSLink nas Web Parts da Exibição de Lista das páginas modernas. A renderização do lado do cliente tem suporte nas experiências clássicas do SharePoint Online ou no local.
Este exemplo de código usa um suplemento hospedado pelo provedor para:
- Localize uma página do site ou o título do link de Lançamento Rápido com valores de texto específicos.
- Preserve uma página do site ou o título do link de Lançamento Rápido em um idioma primário e forneça versões traduzidas da página do site e do título do link de Lançamento Rápido em outro idioma em tempo de execução.
- Use arquivos de recurso JavaScript para localização do lado do cliente.
- Vincule um arquivo JavaScript a um site do SharePoint usando uma ação personalizada.
- Verifique a cultura da interface do usuário do site e carregue valores de texto específicos da cultura de um arquivo de recurso JavaScript.
- Substitua a página do site e os títulos de link de Lançamento Rápido com valores de texto específicos da cultura usando jQuery.
Antes de começar
Para começar, baixe o suplemento de exemplo Core.JavaScriptCustomization do projeto de padrões e práticas do desenvolvedor Office 365 no GitHub.
Antes de executar este exemplo de código, conclua as etapas a seguir.
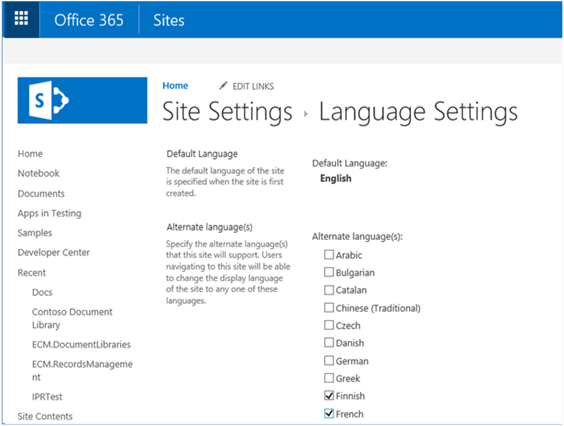
Configurar as configurações de idioma em seu site
No site da equipe, escolha Configurações Configurações Configurações>configurações do site.
Em Administração de Site, escolha Configurações de idioma.
Na página Configurações de Idioma, em Idiomas alternativos, escolha os idiomas alternativos que seu site deve oferecer suporte. Por exemplo, escolha finlandês e francês, conforme mostrado na figura a seguir.

Escolha OK.
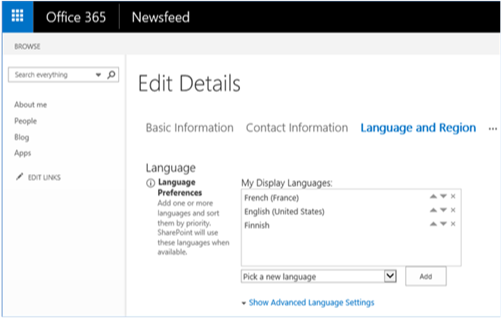
Defina o idioma de exibição na página de perfil do usuário
Na parte superior do seu site do Office 365, escolha a imagem de perfil e escolha Sobre mim.

Na página Sobre mim , escolha Editar seu perfil.
Escolha as reticências (...) para opções adicionais e escolha Idioma e Região.
Em Meus Idiomas de Exibição, escolha um novo idioma na lista Escolher um novo idioma e escolha Adicionar. Por exemplo, escolha finlandês e francês. Você pode mover seu idioma preferido para cima ou para baixo escolhendo as setas para cima e para baixo.

Escolha Salvar tudo e fechar.
Observação
Pode levar alguns minutos para seu site renderizar nos idiomas selecionados.
Importante
O CSOM é atualizado periodicamente com novos recursos. Se o CSOM fornecer novos recursos para atualizar a página do site ou títulos de link de Lançamento Rápido , recomendamos que você use os novos recursos no CSOM em vez das opções discutidas aqui.
Antes de executar o Cenário 2 deste exemplo de código, conclua as tarefas a seguir.
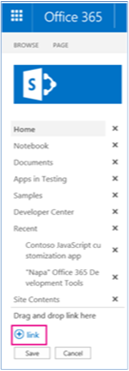
Criar um link de Lançamento Rápido
Na Web do host, escolha EDITAR LINKS.
Escolha link.

Em Texto a ser exibido, insira Minha entrada de lançamento rápido.
Em Endereço, insira a URL de um site.
Clique em Ok>Salvar.
Criar uma página do site
- Na Web do host, escolhaPáginas> do Site Conteúdo do> SiteNovo.
- Em Novo nome da página, insira Hello SharePoint.
- Escolha Criar.
- Insira a página Teste no corpo da página.
- Escolha Salvar.
Executar o aplicativo de exemplo Core.JavaScriptCustomization
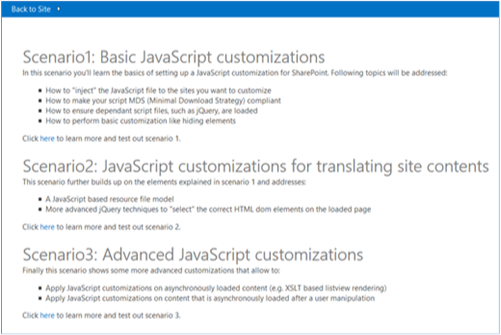
Quando você executa esse exemplo de código, um aplicativo hospedado pelo provedor é exibido, conforme mostrado na figura a seguir. Este artigo descreve o Cenário 1 e o Cenário 2 porque você pode usar as técnicas nesses dois cenários para fornecer versões localizadas da página do site e títulos de link de Lançamento Rápido .

Cenário 1
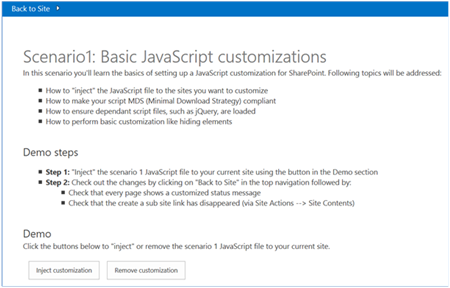
O cenário 1 mostra como adicionar uma referência a um arquivo JavaScript em um site do SharePoint usando uma ação personalizada. Escolher o botão Injetar personalização chama o método btnSubmit_Click em scenario1.aspx.cs. O método btnSubmit_Click chama AddJsLink para adicionar referências aos arquivos JavaScript usando uma ação personalizada na Web do host.
A figura a seguir mostra a página inicial do Cenário 1.

Observação
The code in this article is provided as-is, without warranty of any kind, either express or implied, including any implied warranties of fitness for a particular purpose, merchantability, or non-infringement.
O método AddJSLink faz parte do arquivo JavaScriptExtensions.cs no OfficeDevPnP.Core. AddJSLink exige que você forneça uma cadeia de caracteres que representa o identificador para atribuir à ação personalizada e uma cadeia de caracteres contendo uma lista delimitada de ponto e vírgula de URLs para os arquivos JavaScript que você deseja adicionar à Web do host. Observe que esse exemplo de código adiciona uma referência a Scripts\scenario1.js, que adiciona uma mensagem de barra de status à Web do host.
protected void btnSubmit_Click(object sender, EventArgs e)
{
var spContext = SharePointContextProvider.Current.GetSharePointContext(Context);
using (var cc = spContext.CreateUserClientContextForSPHost())
{
cc.Web.AddJsLink(Utilities.Scenario1Key, Utilities.BuildScenarioJavaScriptUrl(Utilities.Scenario1Key, this.Request));
}
}
Observação
O SharePoint usa a Estratégia mínima de download para reduzir a quantidade de dados que o navegador baixa quando os usuários navegam entre páginas em um site do SharePoint. Em scenario1.js, o código a seguir garante que, se a Estratégia Mínima de Download for usada em seu site do SharePoint, o método RemoteManager_Inject é sempre chamado para executar o código JavaScript para adicionar a mensagem de barra de status à Web do host. Para saber mais, consulte visão geral da Estratégia de Download Mínimo.
if ("undefined" != typeof g_MinimalDownload && g_MinimalDownload && (window.location.pathname.toLowerCase()).endsWith("/_layouts/15/start.aspx") && "undefined" != typeof asyncDeltaManager) {
// Register script for MDS if possible.
RegisterModuleInit("scenario1.js", RemoteManager_Inject); //MDS registration
RemoteManager_Inject(); //non MDS scenario
} else {
RemoteManager_Inject();
}
Observação
Alguns arquivos JavaScript podem depender de outros arquivos JavaScript a serem carregados primeiro antes de serem executados e concluídos com êxito. O construtor de código a seguir de RemoteManager_Inject usa a função loadScript em scenario1.js para primeiro carregar jQuery e, em seguida, continuar executando o código JavaScript restante.
var jQuery = "https://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.0.2.min.js";
// Load jQuery first, and then continue running the rest of the code.
loadScript(jQuery, function () {
// Add additional JavaScript code here to complete your task.
});
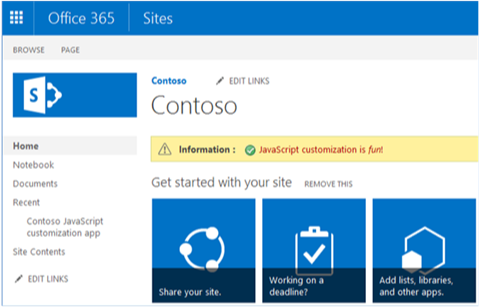
Escolha Voltar ao site. Conforme mostrado na figura a seguir, a Web do host agora exibe uma mensagem de barra de status que foi adicionada por scenario1.js.

Cenário 2
O Cenário 2 usa a técnica descrita no Cenário 1 para substituir o texto da interface do usuário pelo texto traduzido lido de um arquivo de recurso JavaScript. O Cenário 2 substitui o título do link de Lançamento Rápido (minha entrada de lançamento rápido) e o título da página do site (Hello SharePoint) que você criou anteriormente. O Cenário 2 anexa um arquivo JavaScript que lê valores de texto traduzidos de variáveis em arquivos de recurso JavaScript específicos da cultura. O cenário 2 atualiza a interface do usuário.
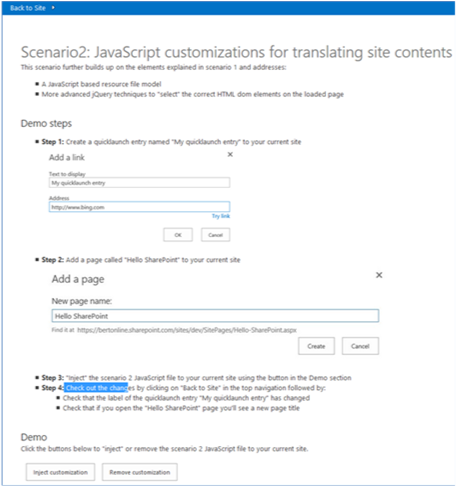
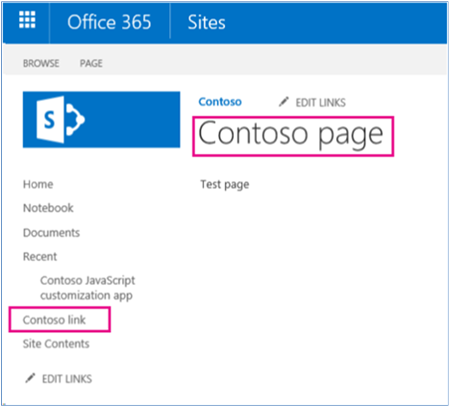
A figura a seguir mostra a página inicial do Cenário 2.

Conforme mostrado, escolher Injetar personalização aplica as seguintes alterações ao site:
O título do link de Lançamento RápidoMinha entrada de lançamento rápido é alterada para o link Contoso.
O título da página do site do Hello SharePoint é alterado para a página Contoso.

Observação
Se os valores do título do link de Lançamento Rápido e do título da página do site forem diferentes dos mostrados na figura anterior, edite as variáveis quickLauch_Scenario2 e pageTitle_HelloSharePoint no arquivo de recurso JavaScript scenario2.en-us.js ou scenario2.nl-nl.js e execute o exemplo de código novamente.
O arquivo scenario2.en-us.js armazena recursos específicos da cultura em inglês (EUA). O arquivo scenario2.nl-nl.js armazena recursos específicos da cultura holandesa. Se você estiver testando esse exemplo de código usando outro idioma, considere criar outro arquivo de recurso JavaScript que use a mesma convenção de nomenclatura.
Semelhante ao Cenário 1, btnSubmit_Click em scenario2.aspx.cs chama AddJsLink para adicionar uma referência ao arquivo Scripts\scenario2.js. Em scenario2.js, a função RemoteManager_Inject chama a função TranslateQuickLaunch , que executa as seguintes tarefas:
- Determina a cultura do site usando _spPageContextInfo.currentUICultureName.
- Carrega o arquivo de recurso JavaScript que contém recursos específicos da cultura que correspondem à cultura da interface do usuário do site. Por exemplo, se a cultura do site fosse inglês (Estados Unidos), o arquivo scenario2.en-us.js será carregado.
- Substitui minha entrada de lançamento rápido pelo valor da variável quickLauch_Scenario2 lida no arquivo de recurso JavaScript.
function RemoteManager_Inject() {
var jQuery = "https://ajax.aspnetcdn.com/ajax/jQuery/jquery-2.0.2.min.js";
loadScript(jQuery, function () {
SP.SOD.executeOrDelayUntilScriptLoaded(function () { TranslateQuickLaunch(); }, 'sp.js');
});
}
function TranslateQuickLaunch() {
// Load jQuery and if complete, load the JS resource file.
var scriptUrl = "";
var scriptRevision = "";
// Iterate over the scripts loaded on the page to find the scenario2 script. Then use the script URL to dynamically build the URL for the resource file to be loaded.
$('script').each(function (i, el) {
if (el.src.toLowerCase().indexOf('scenario2.js') > -1) {
scriptUrl = el.src;
scriptRevision = scriptUrl.substring(scriptUrl.indexOf('.js') + 3);
scriptUrl = scriptUrl.substring(0, scriptUrl.indexOf('.js'));
}
})
var resourcesFile = scriptUrl + "." + _spPageContextInfo.currentUICultureName.toLowerCase() + ".js" + scriptRevision;
// Load the JS resource file based on the user's language settings.
loadScript(resourcesFile, function () {
// General changes that apply to all loaded pages.
// ----------------------------------------------
// Update the Quick Launch labels.
// Note that you can use the jQuery function to iterate over all elements that match your jQuery selector.
$("span.ms-navedit-flyoutArrow").each(function () {
if (this.innerText.toLowerCase().indexOf('my quicklaunch entry') > -1) {
// Update the label.
$(this).find('.menu-item-text').text(quickLauch_Scenario2);
// Update the tooltip.
$(this).parent().attr("title", quickLauch_Scenario2);
}
});
// Page-specific changes require an IsOnPage call.
// ----------------------------------------------------------
// Change the title of the "Hello SharePoint" page.
if (IsOnPage("Hello%20SharePoint.aspx")) {
$("#DeltaPlaceHolderPageTitleInTitleArea").find("A").each(function () {
if ($(this).text().toLowerCase().indexOf("hello sharepoint") > -1) {
// Update the label.
$(this).text(pageTitle_HelloSharePoint);
// Update the tooltip.
$(this).attr("title", pageTitle_HelloSharePoint);
}
});
}
});
}