Personalizar a IU do site do SharePoint usando JavaScript
É possível atualizar a IU do site do SharePoint usando JavaScript.
Aplicável a: Office 365 | SharePoint 2013 | SharePoint Online
Importante
Essa opção de extensibilidade está disponível apenas para experiências clássicas do SharePoint. Você não pode usar essa opção com experiências modernas no SharePoint Online, como nos sites de comunicação. Observe também que você não deve depender da estrutura da página html ou dos nomes de estilo CSS prontos para uso, já que eles podem ser ajustados sem aviso prévio.
O suplemento de exemplo Core.EmbedJavaScript adiciona uma mensagem de barra de status a todas as páginas de um site do SharePoint e remove o novo subsite da página Conteúdo do Site usando JavaScript.
Use essa solução se quiser aplicar atualizações da interface do usuário ao seu site do SharePoint usando JavaScript (às vezes chamado de técnica Incorporar JavaScript) em vez de criar páginas mestras personalizadas.
Antes de começar
Para começar, baixe o suplemento de exemplo Core.EmbedJavaScript do projeto de padrões e práticas do desenvolvedor Office 365 no GitHub.
Usar o aplicativo Core.EmbedJavaScript
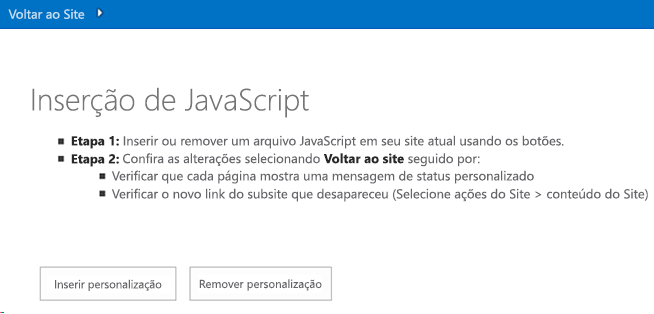
Quando você executa o código a seguir, um suplemento hospedado pelo provedor é exibido, conforme mostrado na Figura 1.
Figura 1. Captura de tela da página inicial do suplemento Core.EmbedJavaScript

Escolher a personalização inserida personaliza o site do SharePoint por:
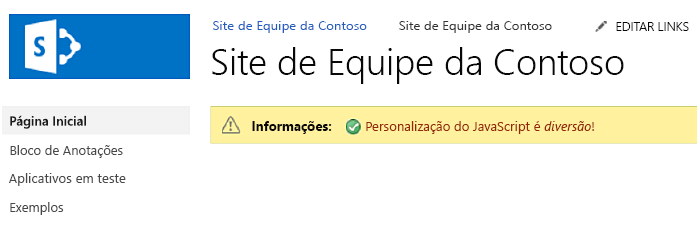
Criar uma mensagem da barra de status em todas as páginas no site do SharePoint, conforme mostrado na Figura 2.
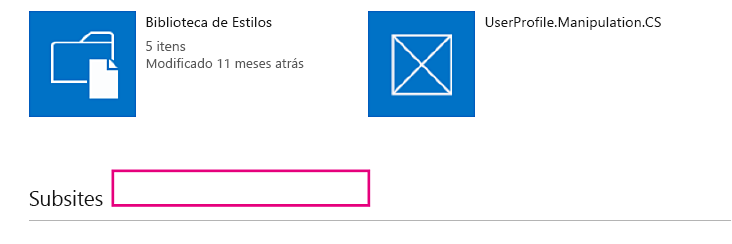
Removendo o novo link de subsite do Conteúdo do Site , conforme mostrado na Figura 3.
Figura 2. Captura de tela da barra de status adicionada a todas as páginas

Figura 3. Captura de tela do novo link de subsite removido da página Conteúdo do Site

Na Figura 1, escolher chamadas de personalização inseridabtnSubmit_Click em default.aspx. btnSubmit_Click chamará AddJsLink, que faz o seguinte:
Cria uma cadeia de caracteres que representa uma definição de bloco de scripts. Essa definição de bloco de script aponta para um arquivo JavaScript (scenario1.js) incluído em todas as páginas no site do SharePoint.
Usa UserCustomActions para definir todas as ações personalizadas do usuário no site do SharePoint. Qualquer referência existente a um arquivo JavaScript chamado scenario1.js será removida.
Cria uma nova ação personalizada e atribui a definição de bloco de script criada na etapa 1 à nova ação personalizada.
Adiciona a nova ação personalizada ao site.
Todas as páginas do site do SharePoint agora executarão o scenario1.js e exibirão as personalizações da interface do usuário mostradas na Figura 2 e na Figura 3.
Observação
The code in this article is provided as-is, without warranty of any kind, either express or implied, including any implied warranties of fitness for a particular purpose, merchantability, or non-infringement.
public void AddJsLink(ClientContext ctx, Web web)
{
string scenarioUrl = String.Format("{0}://{1}:{2}/Scripts", this.Request.Url.Scheme,
this.Request.Url.DnsSafeHost, this.Request.Url.Port);
string revision = Guid.NewGuid().ToString().Replace("-", "");
string jsLink = string.Format("{0}/{1}?rev={2}", scenarioUrl, "scenario1.js", revision);
StringBuilder scripts = new StringBuilder(@"
var headID = document.getElementsByTagName('head')[0];
var");
scripts.AppendFormat(@"
newScript = document.createElement('script');
newScript.type = 'text/javascript';
newScript.src = '{0}';
headID.appendChild(newScript);", jsLink);
string scriptBlock = scripts.ToString();
var existingActions = web.UserCustomActions;
ctx.Load(existingActions);
ctx.ExecuteQuery();
var actions = existingActions.ToArray();
foreach (var action in actions)
{
if (action.Description == "scenario1" &&
action.Location == "ScriptLink")
{
action.DeleteObject();
ctx.ExecuteQuery();
}
}
var newAction = existingActions.Add();
newAction.Description = "scenario1";
newAction.Location = "ScriptLink";
newAction.ScriptBlock = scriptBlock;
newAction.Update();
ctx.Load(web, s => s.UserCustomActions);
ctx.ExecuteQuery();
}
O SharePoint usa a Estratégia de download mínimo (MDS) para reduzir a quantidade de dados que o navegador baixa quando os usuários navegam entre as páginas de um site do SharePoint. Para saber mais, consulte visão geral da Estratégia de Download Mínimo. Em scenario1.js, o código a seguir garante que se seu site do SharePoint usa ou não a Estratégia de Download Mínima, RemoteManager_Inject sempre é executado.
// Is MDS enabled?
if ("undefined" != typeof g_MinimalDownload && g_MinimalDownload && (window.location.pathname.toLowerCase()).endsWith("/_layouts/15/start.aspx") && "undefined" != typeof asyncDeltaManager) {
// Register script for MDS if possible
RegisterModuleInit("scenario1.js", RemoteManager_Inject); //MDS registration
RemoteManager_Inject(); //non MDS run
} else {
RemoteManager_Inject();
}
RemoteManager_Inject executa as seguintes tarefas no site do SharePoint:
Cria uma barra de status no host da Web. RemoteManager_Inject usa SP. SOD.executeOrDelayUntilScriptLoaded para garantir que sp.js é carregado primeiro antes de chamar SetStatusBar para adicionar a barra de status ao site. Como os arquivos JavaScript são carregados de forma assíncrona, o uso de SP.SOD.executeOrDelayUntilScriptLoaded garante que o arquivo JavaScript (sp.js) será carregado antes que o código chame uma função definida nesse arquivo JavaScript.
Oculta o novo link de subsite na página Conteúdo do Site .
function RemoteManager_Inject() {
loadScript(jQuery, function () {
$(document).ready(function () {
var message = "<img src='/_Layouts/Images/STS_ListItem_43216.gif' align='absmiddle'> <font color='#AA0000'>JavaScript customization is <i>fun</i>!</font>"
// Execute status setter only after SP.JS has been loaded
SP.SOD.executeOrDelayUntilScriptLoaded(function () { SetStatusBar(message); }, 'sp.js');
// Customize the viewlsts.aspx page
if (IsOnPage("viewlsts.aspx")) {
//hide the subsites link on the viewlsts.aspx page
$("#createnewsite").parent().hide();
}
});
});
}
function SetStatusBar(message) {
var strStatusID = SP.UI.Status.addStatus("Information : ", message, true);
SP.UI.Status.setStatusPriColor(strStatusID, "yellow");
}
function IsOnPage(pageName) {
if (window.location.href.toLowerCase().indexOf(pageName.toLowerCase()) > -1) {
return true;
} else {
return false;
}
}