Tipo de campo personalizado no modelo de suplemento do SharePoint
Resumo
A abordagem que você adota para fornecer experiências personalizadas do usuário final é diferente no novo modelo de Suplemento do SharePoint do que com o Código de Confiança Total. Em um cenário típico de FTC (Full Trust Code) / Farm Solution, tipos de campo personalizados foram criados com o código do modelo de objeto do lado do servidor do SharePoint herdando de uma das classes de tipo de campo internas e criando um arquivo de implantação de tipo de campo (XML). Esses componentes foram implantados por meio de soluções do SharePoint.
Em um cenário de modelo de Suplementos do SharePoint, experiências personalizadas do usuário final são implementadas por meio da renderização do lado do cliente. Nessa abordagem, os arquivos JavaScript são usados para implementar experiências personalizadas do usuário final. O padrão de provisionamento remoto implanta os arquivos JavaScript e os registra com campos do SharePoint por meio da propriedade JSLink.
Na perspectiva de um usuário final, a funcionalidade/resultado tem a mesma aparência.
Importante
As personalizações baseadas em JSLink (renderização do lado do cliente) não têm suporte nas experiências modernas. Isso inclui listas e bibliotecas modernas, inclusive suporte para JSLink nas Web Parts da Exibição de Lista das páginas modernas. A renderização do lado do cliente tem suporte nas experiências clássicas do SharePoint Online ou no local.
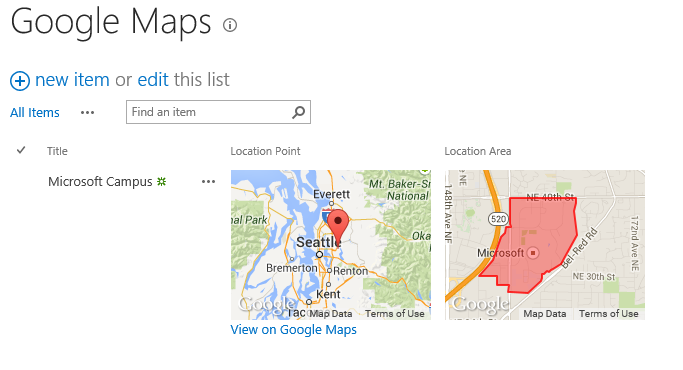
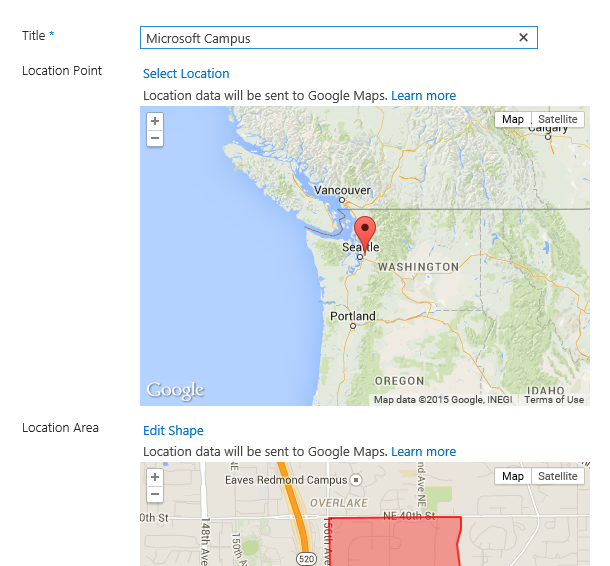
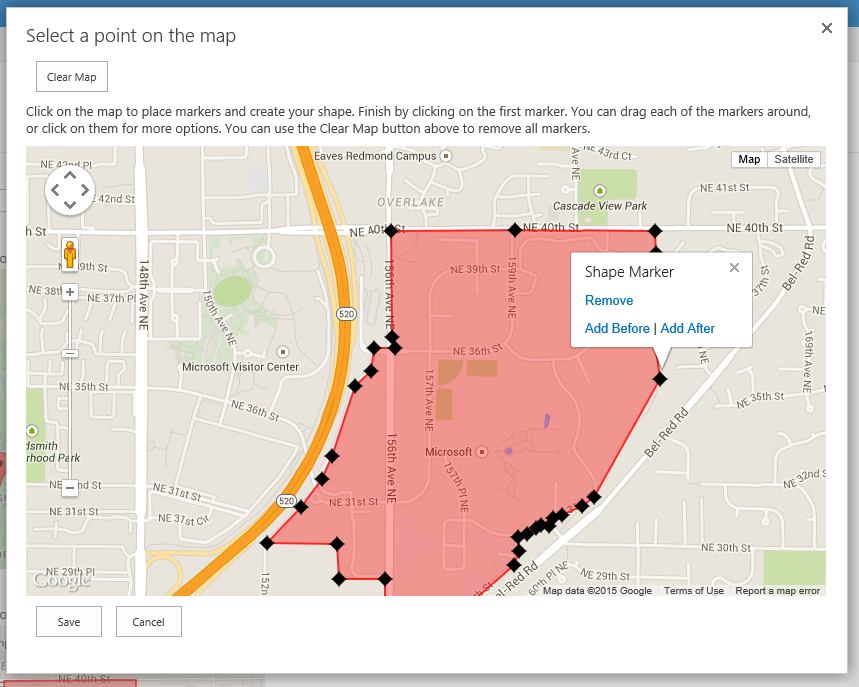
Aqui estão alguns exemplos de tipo de campo personalizado que implementa um mapa do Google. Elas são provenientes do Exemplo PnP do Branding.JSLink Office 365.
Imagens do mapa do Google em miniatura exibidas em uma exibição de lista:

Edição embutida mostrando uma miniatura maior do mapa do Google:

Uma caixa de diálogo que habilita a edição embutida:

Diretrizes de alto nível
Como regra geral, gostaríamos de fornecer as diretrizes de alto nível a seguir para implementar a renderização do lado do cliente.
- Use arquivos JavaScript e renderização do lado do cliente para implementar tipos de campo personalizados.
- Use o padrão de provisionamento remoto para implantar arquivos JavaScript e registrá-los com campos do SharePoint ou Web Parts do List View.
- Registre os arquivos JavaScript com o mecanismo MDS (Estratégia Mínima de Download) para garantir que o mecanismo MDS esteja ciente dos arquivos JavaScript de renderização personalizados.
- Definir a propriedade JSLink para hospedar a Web requer pelo menos permissão completa no nível da Web, portanto, essa abordagem não é adequada para suplementos na loja do SharePoint
Opções para implementar a renderização do lado do cliente com arquivos JavaScript por meio da propriedade JSLink
Você tem algumas opções para implementar a renderização do lado do cliente com arquivos JavaScript por meio da propriedade JSLink.
- Defina a propriedade JSLink em uma Web Part do List View que renderiza uma exibição de uma lista do SharePoint.
- Defina a propriedade JSLink para um campo do SharePoint.
- Defina a propriedade JSLink para um tipo de conteúdo do SharePoint.
Defina a propriedade JSLink em uma Web Part do List View que renderiza uma exibição de uma lista do SharePoint
Nesta opção, você define a propriedade JSLink em um WebPartDefinition.
- Essa abordagem não cria especificamente um tipo de campo personalizado no nível do SPField.
- Portanto, a renderização personalizada só se aplica na Web Part de Exibição de Lista em que você define a propriedade JSLink.
- Essa abordagem permite alterar a renderização de um ou mais campos do SharePoint ao mesmo tempo.
- Essa abordagem pode ser feita com código declarativo, com o modelo de objeto do lado do servidor do SharePoint, com o modelo de objeto do lado do cliente do SharePoint (CSOM) ou via PowerShell.
- Recomendamos que você use o modelo de objeto do lado do servidor do SharePoint, o modelo de objeto do lado do cliente do SharePoint ou o PowerShell para definir a propriedade JSLink por meio do padrão de provisionamento remoto.
Quando isso é apropriado?
Quando você precisa definir exibições específicas para dados de lista do SharePoint e modificar a renderização para mais de um campo do SharePoint, essa é uma boa opção.
Introdução
O exemplo a seguir define a propriedade JSLink em uma Web Part do SharePoint List View.
- Branding.ClientSideRendering (Exemplo de PnP O365)
- Inclui 9 exemplos que definem a propriedade JSLink em uma Web Part do SharePoint List View e uma explicação de como cada exemplo foi implementado.
- O método RegisterJStoWebPart define a propriedade JSLink da Web Part do List View.
Defina a propriedade JSLink para um campo do SharePoint
Nesta opção, você define a propriedade JSLink em um SPField.
- Essa abordagem registra especificamente a propriedade JSLink no nível do SPField.
- Portanto, a renderização personalizada será aplicada em todos os lugares em que o SPField for renderizado.
- Essa abordagem permite alterar a renderização de um campo do SharePoint.
- Essa abordagem pode ser feita com código declarativo, com o modelo de objeto do lado do servidor do SharePoint, com o modelo de objeto do lado do cliente do SharePoint ou via PowerShell.
- Recomendamos que você use o modelo de objeto do lado do servidor do SharePoint, o modelo de objeto do lado do cliente do SharePoint ou o PowerShell para definir a propriedade JSLink por meio do padrão de provisionamento remoto.
Quando isso é apropriado?
Quando você precisa definir uma exibição específica para um determinado campo do SharePoint e garantir que a exibição seja sempre usada quando o campo é renderizado, essa é uma boa opção.
Introdução
Os artigos a seguir demonstram como definir a propriedade JSLink em um SPField.
- Usando a propriedade JSLink para alterar a forma como seu campo ou exibições são renderizados no SharePoint 2013 (Tobias Zimmergren)
- Usando o JSLink com o SharePoint 2013 (Revista MSDN)
Desafios com a implementação da renderização do lado do cliente com arquivos JavaScript por meio da propriedade JSLink
À medida que você desenvolve componentes de renderização personalizados do lado do cliente, tenha em mente as coisas a seguir.
Nem todos os campos do SharePoint podem ser substituídos com a propriedade JSLink.
- O TaxonomyField é um bom exemplo.
O JSLink dá suporte a vários tokens.
- _Layouts
- _Site
- _Sitecollection
- _siteCollectionLayouts
- _siteLayouts
Você pode registrar os arquivos JavaScript JSLink com a estrutura SOD (Script sob Demanda) do SharePoint para carregar o arquivo com preguiça.
Use a marca (d) no final da URL JSLink para registrar o arquivo com o SOD.
~sitecollection/Style Library/JSLink-Samples/DependentFields.js(d)
Você pode carregar vários arquivos JavaScript por meio da propriedade JSLink.
Isso será especialmente útil se você tiver uma biblioteca de arquivos JavaScript que implementem sua renderização do lado do cliente.
Considere usar essa abordagem ao direcionar dispositivos móveis porque ela permite que você forneça apenas o JavaScript necessário para implementar uma renderização do lado do cliente de um determinado campo do SharePoint.
Use o | caractere para separar os arquivos JavaScript que você deseja carregar.
~sitecollection/Style Library/JSLink-Samples/MainLibrary.js|~sitecollection/Style Library/JSLink-Samples/SpecificField.js**(d)**
Links relacionados
- Propriedade SPField.JSLink (MsDN API Docs)
- Usando a propriedade JSLink para alterar a forma como seu campo ou exibições são renderizados no SharePoint 2013 (Tobias Zimmergren)
- Usando o JSLink com o SharePoint 2013 (Revista MSDN)
- Artigos de diretrizes em https://aka.ms/OfficeDevPnPGuidance
- Referências no MSDN em https://aka.ms/OfficeDevPnPMSDN
- Vídeos em https://aka.ms/OfficeDevPnPVideos
Exemplos de PnP
- Branding.ClientSideRendering (Exemplo de PnP O365)
- Branding.JSLink (Exemplo de PnP O365)
- Exemplos e conteúdo em https://github.com/SharePoint/PnP
Aplicável a
- Office 365 Multilocatário (MT)
- Office 365 dedicado (D) parcialmente
- SharePoint 2013 local, parcialmente
Os padrões para dedicados e locais são idênticos às técnicas de modelo do suplemento do SharePoint, mas há diferenças nas possíveis tecnologias que podem ser usadas.