Criar controles de UX usando suplementos hospedados pelo provedor do SharePoint
Crie controles de UX em suplementos hospedados pelo provedor do SharePoint que funcionam e se comportam como controles de UX na Web do host.
O artigo descreve três exemplos que mostram como implementar controles de UX no suplemento hospedado pelo provedor:
Core.PeoplePicker – mostra como adicionar um controle de seletor de pessoas.
Core.TaxonomyMenu – Mostra como implementar um controle de menu de taxonomia localizável.
Core.TaxonomyPicker – Mostra como implementar um controle de seletor de taxonomia.
Esses exemplos usam o JavaScript e o JSOM para se comunicar com o SharePoint e usam a biblioteca entre domínios para lidar com chamadas de função do suplemento para o domínio do site do host.
Observação
The code in this article is provided as-is, without warranty of any kind, either express or implied, including any implied warranties of fitness for a particular purpose, merchantability, or non-infringement.
Controle de Seletor de Pessoas
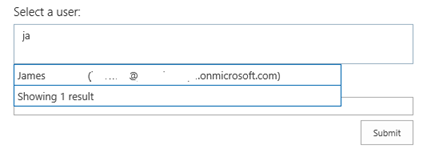
O exemplo Core.PeoplePicker mostra como implementar um controle de seletor de pessoas em um suplemento hospedado pelo provedor. Quando o usuário começa a digitar um nome na caixa de entrada de texto, o controle pesquisa o repositório de perfil do usuário para possíveis correspondências e os exibe na interface do usuário. O suplemento exibe um controle de seletor de pessoas configurável e extensível que é executado em um host remoto e consulta o repositório de perfil de usuário no site do host para corresponder às entradas do usuário.
Pessoas controle de seletor

Observação
A solução do Visual Studio para o exemplo contém um módulo chamado "Dummy" para garantir que, quando o suplemento for implantado, ele crie um suplemento na Web. Uma Web de suplemento é necessária para chamadas entre domínios.
A pasta Scripts do projeto Core.PeoplePickerWeb contém arquivos app.js e peoplepickercontrol.js (juntamente com as pessoas que escolhem arquivos de recursos para obter suporte adicional ao idioma). O arquivo app.js busca o contexto do cliente usando a biblioteca entre domínios e conecta o HTML no arquivo Default.aspx no controle de seletor de pessoas. O arquivo Default.aspx contém as <div> marcas que implementam a caixa de texto e o recurso de pesquisa de pessoas.
<div id="divAdministrators" class="cam-peoplepicker-userlookup ms-fullWidth">
<span id="spanAdministrators"></span>
<asp:TextBox ID="inputAdministrators" runat="server" CssClass="cam-peoplepicker-edit" Width="70"></asp:TextBox>
</div>
<div id="divAdministratorsSearch" class="cam-peoplepicker-usersearch ms-emphasisBorder"></div>
<asp:HiddenField ID="hdnAdministrators" runat="server" />
O arquivo app.js então cria e configura um controle de seletor de pessoas.
//Make a people picker control.
//1. context = SharePoint Client Context object
//2. $('#spanAdministrators') = SPAN that will 'host' the people picker control
//3. $('#inputAdministrators') = INPUT that will be used to capture user input
//4. $('#divAdministratorsSearch') = DIV that will show the 'drop-down' of the picker
//5. $('#hdnAdministrators') = INPUT hidden control that will host resolved users
peoplePicker = new CAMControl.PeoplePicker(context, $('#spanAdministrators'), $('#inputAdministrators'), $('#divAdministratorsSearch'), $('#hdnAdministrators'));
// required to pass the variable name here!
peoplePicker.InstanceName = "peoplePicker";
// Hook up everything.
peoplePicker.Initialize();
O controle de seletor de pessoas consulta o objeto ClientPeoplePickerWebServiceInterface na biblioteca JSOM para iniciar pesquisas de usuários cujos nomes correspondem às cadeias de caracteres inseridas.
if (searchText.length >= parent.GetMinimalCharactersBeforeSearching()) {
resultDisplay = 'Searching...';
if (typeof resultsSearching != 'undefined') {
resultDisplay = resultsSearching;
}
var searchbusy = parent.Format('<div class=\'ms-emphasisBorder\' style=\'width: 400px; padding: 4px; border-left: none; border-bottom: none; border-right: none; cursor: default;\'>{0}</div>', resultDisplay);
parent.PeoplePickerDisplay.html(searchbusy);
// Display the suggestion box.
parent.ShowSelectionBox();
var query = new SP.UI.ApplicationPages.ClientPeoplePickerQueryParameters();
query.set_allowMultipleEntities(false);
query.set_maximumEntitySuggestions(2000);
query.set_principalType(parent.GetPrincipalType());
query.set_principalSource(15);
query.set_queryString(searchText);
var searchResult = SP.UI.ApplicationPages.ClientPeoplePickerWebServiceInterface.clientPeoplePickerSearchUser(parent.SharePointContext, query);
// Update the global queryID variable so that you can correlate incoming delegate calls.
parent._queryID = parent._queryID + 1;
var queryIDToPass = parent._queryID;
parent._lastQueryID = queryIDToPass;
// Make the SharePoint request.
parent.SharePointContext.executeQueryAsync(Function.createDelegate(this, function () { parent.QuerySuccess(queryIDToPass, searchResult); }),
Function.createDelegate(this, function () { parent.QueryFailure(queryIDToPass); }));
Controle de menu taxonomia
O exemplo Core.TaxonomyMenu mostra como implementar um controle de menu de taxonomia localizável que é preenchido do repositório de termos em um suplemento hospedado pelo provedor. O suplemento também configura o termo de armazenamento de idiomas, grupos, conjuntos e termos necessários para preencher o menu e verifica a preferência de idioma do usuário para definir o idioma de exibição.
O suplemento implementa uma classe TaxonomyHelper (CSOM) que configura o repositório de termos e o preenche com termos. Em seguida, ele carrega na pasta raiz do site um arquivo JavaScript que exibe os links de navegação.
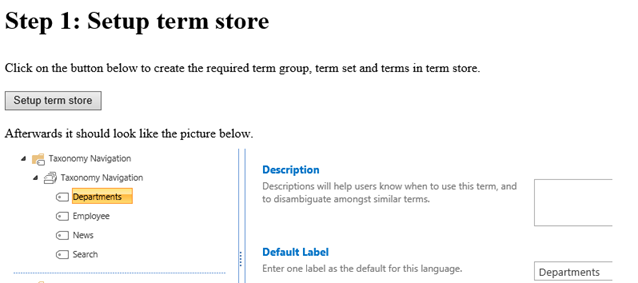
O suplemento configura o armazenamento de termos no site do host. Ele usa objetos e métodos CSOM para criar um grupo de termos e definir e, em seguida, popula o termo definido com quatro termos.
Tela de configuração do repositório de termos

Ao escolher o botão Configurar o armazenamento de termos , o suplemento:
- Verifique se os idiomas necessários (inglês, alemão, francês e sueco) estão habilitados no repositório de termo.
- Cria um grupo de termos e um conjunto de termos e preenche o termo definido com quatro novos termos.
O código a seguir na classe TaxonomyHelper verifica se os idiomas necessários estão habilitados e, se não estiverem, ele os habilita.
var languages = new int[] { 1031, 1033, 1036, 1053 };
Array.ForEach(languages, l => {
if (!termStore.Languages.Contains(l))
termStore.AddLanguage(l);
});
termStore.CommitAll();
clientContext.ExecuteQuery();
// Create the term group.
termGroup = termStore.CreateGroup("Taxonomy Navigation", groupId);
clientContext.Load(termGroup);
clientContext.ExecuteQuery();
Por fim, o código a seguir na mesma classe TaxonomyHelper cria cada novo termo, juntamente com rótulos para as línguas alemã, francesa e sueca. Ele também define um valor para a propriedade _Sys_Nav_SimpleLinkUrl , que é equivalente à propriedade Link Simples ou Cabeçalho na Ferramenta de Gerenciamento de Armazenamento de Termos. Nesse caso, a URL de cada termo aponta de volta para o site raiz.
var term = termSet.CreateTerm(termName, 1033, Guid.NewGuid());
term.CreateLabel(termNameGerman, 1031, false);
term.CreateLabel(termNameFrench, 1036, false);
term.CreateLabel(termNameSwedish, 1053, false);
term.SetLocalCustomProperty("_Sys_Nav_SimpleLinkUrl", clientContext.Web.ServerRelativeUrl);
Em seguida, o suplemento insere o arquivo topnav.js na pasta raiz do site do host. Este arquivo contém o JavaScript que insere os links deste termo definidos na navegação da página inicial do site do host. A interface do usuário do suplemento também mostra como os links de navegação serão exibidos no site do host após o suplemento carregar o arquivo JavaScript.
O código a seguir no arquivo topnav.js usa JSOM para marcar para o idioma preferido do usuário.
var targetUser = "i:0#.f|membership|" + _spPageContextInfo.userLoginName;
context = new SP.ClientContext.get_current();
var peopleManager = new SP.UserProfiles.PeopleManager(context);
var userProperty = peopleManager.getUserProfilePropertyFor(targetUser, "SPS-MUILanguages");
Em seguida, o suplemento determina se a preferência de idioma do usuário corresponde a um dos idiomas habilitados. Se encontrar uma correspondência, o código a seguir obterá os termos e os rótulos associados para o idioma preferido do usuário.
while (termEnumerator.moveNext()) {
var currentTerm = termEnumerator.get_current();
var label = currentTerm.getDefaultLabel(lcid);
termItems.push(currentTerm);
termLabels.push(label);
context.load(currentTerm);
Por fim, o código a seguir no arquivo topnav.js insere links que contêm os termos no elemento de navegação superior do site de host.
html += "<ul style='margin-top: 0px; margin-bottom: 0px;'>"
for (var i in termItems) {
var term = termItems[i];
var termLabel = termLabels[i];
var linkName = termLabel.get_value() != 0 ? termLabel.get_value() : term.get_name();
var linkUrl = term.get_localCustomProperties()['_Sys_Nav_SimpleLinkUrl'];
html += "<li style='display: inline;list-style-type: none; padding-right: 20px;'><a href='" + linkUrl + "'>" + linkName + "</a></li>";
}
html += "</ul>";
$('#DeltaTopNavigation').html(html);
SP.UI.Notify.removeNotification(nid);
Controle do seletor de taxonomia
O exemplo Core.TaxonomyPicker mostra como implementar um controle de seletor de taxonomia em um suplemento hospedado pelo provedor. Quando o usuário começa a digitar um termo na caixa de entrada de texto, o controle pesquisa o armazenamento de termos para possíveis correspondências e exibe-os em uma lista na caixa de entrada.
O suplemento cria uma página HTML que está em conformidade com os requisitos do seletor de taxonomia JSOM e, em seguida, adiciona e configura o controle. Ele usa a biblioteca JSOM para consultar o repositório de termos do site de host. O seletor de taxonomia se comunica com o Serviço de Metadados Gerenciados do SharePoint, que requer permissão de gravação no escopo de permissão de taxonomia para que ele possa ler de conjuntos de termos fechados e gravar para abrir conjuntos de termos. Verifique se o arquivo AppManifest.xml definiu a permissão de gravação no escopo apropriado.
A pasta Scripts do projeto Core.TaxonomyPicker contém arquivos app.js e taxonomypickercontrol.js (juntamente com um arquivo de recurso do seletor de taxonomia para suporte adicional ao idioma). O arquivo app.js busca o contexto do cliente usando a biblioteca entre domínios e conecta o HTML no arquivo Default.aspx no controle do seletor de taxonomia. O arquivo Default.aspx contém o campo oculto que implementa a caixa de texto e a funcionalidade do seletor de taxonomia. Ele também adiciona uma lista com marcadores para exibir sugestões retornadas do repositório de termos.
<div style="left: 50%; width: 600px; margin-left: -300px; position: absolute;">
<table>
<tr>
<td class="ms-formlabel" valign="top"><h3 class="ms-standardheader">Keywords Termset:</h3></td>
<td class="ms-formbody" valign="top">
<div class="ms-core-form-line" style="margin-bottom: 0px;">
<asp:HiddenField runat="server" id="taxPickerKeywords" />
</div>
</td>
</tr>
</table>
<asp:Button runat="server" OnClick="SubmitButton_Click" Text="Submit" />
<asp:BulletedList runat="server" ID="SelectedValues" DataTextField="Label" />
</div>
O arquivo app.js cria e configura um controle de seletor de taxonomia.
// Load scripts for calling taxonomy APIs.
$.getScript(layoutsRoot + 'init.js',
function () {
$.getScript(layoutsRoot + 'sp.taxonomy.js',
function () {
// Bind the taxonomy picker to the default keywords term set.
$('#taxPickerKeywords').taxpicker({ isMulti: true, allowFillIn: true, useKeywords: true }, context);
});
});
O controle do seletor de taxonomia usa o código a seguir para abrir uma instância taxonomySession no JSOM para carregar todos os termos do armazenamento de termos.
// Get the taxonomy session by using CSOM.
var taxSession = SP.Taxonomy.TaxonomySession.getTaxonomySession(spContext);
//Use the default term store...this could be extended here to support additional term stores.
var termStore = taxSession.getDefaultSiteCollectionTermStore();
// Get the term set based on the properties of the term set.
if (this.Id != null)
this.RawTermSet = termStore.getTermSet(this.Id); // Get term set by ID.
else if (this.UseHashtags)
this.RawTermSet = termStore.get_hashTagsTermSet(); // Get the hashtags term set.
else if (this.UseKeywords)
this.RawTermSet = termStore.get_keywordsTermSet(); // Get the keywords term set.
// Get all terms for the term set and organize them in the async callback.
this.RawTerms = this.RawTermSet.getAllTerms();
spContext.load(this.RawTermSet);
spContext.load(this.RawTerms);
spContext.executeQueryAsync(Function.createDelegate(this, this.termsLoadedSuccess), Function.createDelegate(this, this.termsLoadedFailed));
O controle do seletor de taxonomia procura possíveis correspondências dos termos carregados e adiciona novos termos ao armazenamento de termos conforme necessário.