Conectar partes de aplicativo do SharePoint usando o SignalR
Implemente a comunicação em tempo real entre as partes do aplicativo do SharePoint usando o SignalR.
Aplica-se a: suplementos do SharePoint | SharePoint 2013 | SharePoint Online
O exemplo Core.ConnectedAppParts mostra como usar um aplicativo hospedado pelo provedor como um agente de mensagens ou um hub de chat para enviar e receber mensagens de todas as partes do aplicativo conectadas ao hub de chat. Use essa solução se você estiver convertendo suas Web Parts do SharePoint em partes de aplicativo e precise que suas partes do aplicativo se comuniquem entre si.
Antes de começar
Para começar, baixe o aplicativo de exemplo Core.ConnectedAppParts do projeto de padrões e práticas do desenvolvedor Office 365 no GitHub.
Peças de aplicativo conectadas e arquitetura do hub de chat
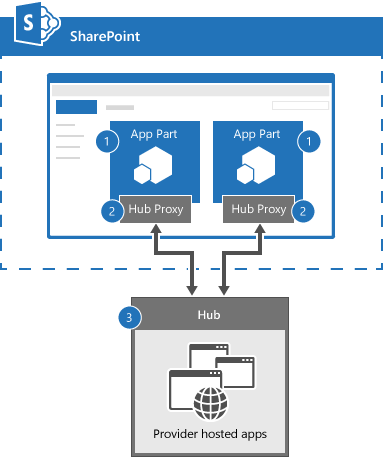
A Figura 1 mostra as partes do aplicativo conectado e a arquitetura do hub de chat.
Figura 1. Peças de aplicativo conectadas e arquitetura do hub de chat

As partes de aplicativo conectadas e a arquitetura do hub de chat incluem os seguintes componentes:
Páginas do SharePoint que incluem partes do aplicativo. As partes do aplicativo usam a biblioteca jQuery do SignalR. As partes do aplicativo contêm código JavaScript, que enviam e recebem mensagens do hub de chat em execução no suplemento hospedado pelo provedor. Cada parte do aplicativo deve primeiro se conectar ao hub de chat. Depois de se conectar ao hub de chat, as partes do aplicativo podem enviar e receber mensagens de outras partes do aplicativo conectadas.
Um Proxy do Hub signalr, que estabelece uma conexão de soquete com o hub de chat. O Proxy do Hub SignalR intermedia mensagens entre o código JavaScript da parte do aplicativo e o código C# do hub de chat.
O hub de chat, que usa a biblioteca SignalR para rotear mensagens do envio para partes de aplicativo recebidas. Neste exemplo de código, todas as partes do aplicativo recebem mensagens do hub de chat, incluindo a parte do aplicativo que enviou a mensagem.
Observação
Como as partes do aplicativo são executadas em um IFRAME, você não pode usar JavaScript apenas para se comunicar entre partes do aplicativo.
Usar o aplicativo Core.ConnectedAppParts
Para ver uma demonstração de duas partes do aplicativo se comunicando usando o SignalR:
Quando você executar o aplicativo e a página inicial for exibida, escolha Voltar para Site.
Escolha Configurações>Adicionar uma página.
Em Novo nome da página, insira ConnectedAppParts e escolha Criar.
Escolha Inserir>Parte do Aplicativo.
Escolha Parte Conectada – Um>Complemento.
Escolha Inserir>Parte do Aplicativo.
Escolha Parte Conectada – Dois>Adicionar.
Escolha Salvar.
Em Parte Conectada – Um, insira Olá, Mundo do Aplicativo Parte 1 e escolha Enviar.
Verifique se a mensagem Olá, Mundo do Aplicativo Parte 1 aparece em partes conectadas – Uma e Parte Conectada – Duas partes do aplicativo.
Neste exemplo de código, o projeto Core.ConnectedAppParts contém duas partes de aplicativo (ConnectedPartOne e ConnectedPartTwo) implantadas na Web do host. ConnectedPartOne e ConnectedPartTwo são executados em um IFRAME. O conteúdo da página da Web para ConnectedPartOne e ConnectedPartTwo é definido no projeto Core.ConnectedAppPartsWeb em Pages\ConnectedPartOne.aspx e Pages\ConnectedPartTwo.aspx. Ambas as páginas são executadas no aplicativo hospedado pelo provedor com o hub de chat (ChatHub.cs) e usam JavaScript embutido para:
Inclua a biblioteca jQuery do SignalR.
Conecte-se ao Proxy do Hub signalr usando connection.chatHub.
Use chat.client.broadcastMessage para definir uma função para receber mensagens transmitidas enviadas pelo hub de chat. Neste exemplo de código, o nome da parte do aplicativo e a mensagem que está sendo transmitida são exibidos na lista de discussão .
Inicie a conexão com o hub de chat usando $.connection.hub.start().done. Quando a conexão é estabelecida, um manipulador de eventos é definido no evento de clique do botão sendmessage . Esse manipulador de eventos chama chat.server.send para enviar o nome da parte do aplicativo e a mensagem inserida pelo usuário para o hub de chat.
Observação
The code in this article is provided as-is, without warranty of any kind, either express or implied, including any implied warranties of fitness for a particular purpose, merchantability, or non-infringement.
<!--Script references. -->
<!--Reference the jQuery library. -->
<script src="../Scripts/jquery-1.6.4.min.js" ></script>
<!--Reference the SignalR library. -->
<script src="../Scripts/jquery.signalR-2.0.3.min.js"></script>
<!--Reference the autogenerated SignalR hub script. -->
<script src="../signalr/hubs"></script>
<!--Add script to update the page and send messages.-->
<script type="text/javascript">
$(function () {
// Declare a proxy to reference the hub.
var chat = $.connection.chatHub;
// Create a function that the hub can call to broadcast messages.
chat.client.broadcastMessage = function (name, message) {
// Html encode display name and message.
var encodedName = $('<div />').text(name).html();
var encodedMsg = $('<div />').text(message).html();
// Add the message to the page.
$('#discussion').append('<li><strong>' + encodedName
+ '</strong>:&nbsp;&nbsp;' + encodedMsg + '</li>');
};
// Set initial focus to message input box.
$('#message').focus();
// Start the connection.
$.connection.hub.start().done(function () {
$('#sendmessage').click(function () {
// Call the Send method on the hub.
chat.server.send($('#displayname').val(), $('#message').val());
// Clear text box and reset focus for next comment.
$('#message').val('').focus();
});
});
});
</script>
Quando o código JavaScript embutido em ConnectedPartOne.aspx executa chat.server.send, uma chamada é feita para o método Enviar no ChatHub.cs. O método Enviar no ChatHub.cs recebe o nome da parte do aplicativo de transmissão e a mensagem e, em seguida, transmite as informações para todas as partes do aplicativo conectado usando Clients.All.broadcastMessage. Clients.All.broadcastMessage chama a função JavaScript (em todas as partes do aplicativo conectado) que foi definida usando chat.client.broadcastMessage.
public void Send(string name, string message)
{
// Call the broadcastMessage method to update the app parts.
Clients.All.broadcastMessage(name, message);
}
Importante Neste exemplo de código, todas as partes do aplicativo conectadas ao hub de chat recebem todas as mensagens enviadas por meio do hub de chat. Considere filtrar mensagens com base na ID da sessão para determinar quais partes do aplicativo devem receber quais mensagens.