Representações de imagem do o Gerenciador de Design do Microsoft Office SharePoint Online
Importante
Essa opção de extensibilidade está disponível apenas para experiências clássicas do Microsoft Office SharePoint Online. Você não pode usar essa opção com experiências modernas no SharePoint Online, como nos sites de comunicação. Não é mais recomendável o uso da experiência clássica ou destas técnicas de identidade visual.
Saiba como criar uma representação de imagem, como adicioná-lo a uma página e como cortá-la. Uma representação de imagem define as dimensões que são usadas para exibir imagens em sites de publicação do SharePoint. Renderizações de imagem permitem exibir tamanhos diferentes versões de uma imagem em diversas páginas de um site de publicação, com base na imagem de mesma origem. Quando você cria uma representação de imagem, você deve especificar a largura e/ou altura para todas as imagens que usam essa representação de imagem. A renderização de imagens está disponíveis para cada imagem que foi carregada em uma biblioteca nesse conjunto de sites. Por exemplo, designers podem criar uma representação de imagem para exibir imagens em miniatura e outra representação de imagem para exibir imagens de faixa. Quando uma imagem é adicionada a uma página, o autor pode especificar a representação de imagem para usar em que essa imagem. Os autores também podem cortar a representação de imagem para especificar a parte da imagem, use a representação de imagem. O tamanho da imagem correto é exibido quando a página é processada.
Renderizações de imagem permitem que você renderizar uma única imagem de várias maneiras. Uma imagem pode ser exibida em vários tamanhos ou com o corte de diferentes. Na primeira vez que uma imagem é solicitada, SharePoint Server usa a representação de imagem especificada para gerar a imagem. Quando um usuário exibe um site do SharePoint, a versão corretamente dimensionada da imagem será baixada para o computador cliente. Isso reduz o tamanho do arquivo que será baixado para o cliente, o que melhora o desempenho do site.
Pré-requisitos para gerenciar representações de imagem
Como as renderizações de imagem dependem de outros recursos do Microsoft Office SharePoint Online, certifique-se de atender aos pré-requisitos desta seção antes de executar os procedimentos deste tópico. Os pré-requisitos incluem:
Um conjunto de sites de publicação O conjunto de sites onde você está adicionando renderizações de imagem deve ter sido criado usando o Portal de publicação ou o modelo de conjunto de sites do catálogo de produtos. Ou então, recursos de publicação devem ser ativados no conjunto de sites onde você deseja usar a renderização de imagens. Para obter mais informações, consulte Visão geral da publicação para Internet, intranet e sites da extranet na TechNet Library.
Um cache BLOB configurado O cache BLOB baseado em disco controla o armazenamento em cache de objetos binários grandes (BLOBs), como imagem frequentemente usada, áudio e arquivos de vídeo e outros arquivos que são usados para exibir páginas da Web, como arquivos. CSS e arquivos. js. O cache BLOB deve ser habilitado em cada servidor web front-end em que deseja usar renderizações de imagem. Se o cache BLOB não estiver habilitado, a imagem original sempre é usada. Para obter mais informações, consulte definir configurações de cache para um aplicativo Web na Biblioteca TechNet.
Uma biblioteca de ativos (recomendada) Você pode usar o modelo da biblioteca de ativos para configurar uma biblioteca que facilita a armazenar, organizar e localizar ativos de mídia avançada, como a imagem, áudio ou vídeos arquivos. Para obter mais informações, consulte Configurar uma biblioteca de ativos para armazenar arquivos de imagem, áudio, ou vídeo no Office.com.
Criar uma representação de imagem
Quando uma representação de imagem é criada, o SharePoint cria uma ID exclusiva que identifica essa representação de imagem. Uma imagem é gerada quando o SharePoint Server recebe uma solicitação de representação de imagem pela primeira vez.
Para criar uma representação de imagem
Verifique se a conta de usuário que está executando esse procedimento tem, pelo menos, permissões de Design do site de nível superior do conjunto de sites.
Em um navegador, vá para o site de nível superior do conjunto de sites de publicação.
Escolha o ícone de configurações. Na página Configurações do Site, na seção aparência, escolha Renderizações de imagem.
Observação
A página de renderização de imagens também pode ser aberta na home page padrão do site de publicação. Na seção sou o Designer Visual, escolha Configurar renderizações de imagem.
Na página Representações de Imagem, escolha Adicionar novo item.
Na página Nova representação de imagem, na caixa nome, digite um nome para a representação. Por exemplo, insira Thumbnail_Small.
Nas caixas de texto Largura e Altura, digite a largura e a altura, em pixels, da representação e, em seguida, escolha Salvar.
Editar uma representação de imagem
Quando uma representação de imagem for editada, as novas dimensões entrarão em vigor na próxima vez que a imagem é solicitada. Se houver uma imagem que foi gerada anteriormente a partir da representação de imagem, a imagem seja gerada novamente com as novas dimensões na próxima vez que a imagem é solicitada.
Para editar uma representação de imagem
Verifique se a conta de usuário que está executando esse procedimento tem, pelo menos, permissões de Design do site de nível superior do conjunto de sites.
Em um navegador, vá para o site de nível superior do conjunto de sites de publicação.
Escolha o ícone de configurações. Na página Configurações do Site, na seção aparência, escolha Renderizações de imagem.
Observação
A página de Renderização de imagens também pode ser aberta na home page padrão do site de publicação. Na seção sou o Designer Visual, escolha Configurar renderizações de imagem.
Na página de Renderizações de imagem, escolha a representação de imagem que você deseja editar.
Na página Editar renderização de imagem, modifique o nome, largura ou altura da representação de imagem.
Observação
Para usar a mesma representação de imagem em todas as Webs dentro do mesmo conjunto de sites, vá diretamente para o arquivo de imagem e edite as representações dali.
Adicionar uma representação de imagem
Quando você adiciona uma imagem a uma página em um site de publicação do SharePoint, você pode especificar a representação de imagem a ser usado para essa imagem. Quando a página é processada em um navegador, o tamanho da imagem correto é exibido. Você pode especificar a representação de imagem no Editor de Rich Text, em um controle de campo de imagem ou a URL da imagem.
Especificar a representação de imagem usando o editor de Rich Text
Quando uma imagem é inserida em uma página, você pode especificar a representação de imagem usar para que o tamanho da imagem correto é exibido quando a página é processada. Você pode especificar a representação de imagem no Editor de Rich Text apenas para imagens que são armazenadas no mesmo conjunto de sites como a página que está sendo editado.
Para especificar uma representação de imagem usando o editor de Rich Text
Na guia Página, escolha Editar.
Escolha o ícone configurações e, em seguida, escolha Adicionar uma página.
Na janela Adicionar uma página, insira um nome para a página e, em seguida, escolha criar.
Posicione o ponteiro no campo de Conteúdo da página.
Na guia Inserir, escolha a imagem e escolha Do SharePoint.
Localize a imagem que você deseja adicionar à página, selecione a imagem e clique em Inserir. A imagem será exibida em tamanho normal.
Na guia Design, no grupo Selecionar, escolha Selecionar representação e, em seguida, selecionar uma representação de imagem. A imagem será exibida conforme o tamanho especificado para a representação de imagem.
Observação
O comando Selecionar representação está disponível apenas para imagens que são armazenadas no mesmo conjunto de sites como a página que está sendo editado.
Se você deseja cortar a representação de imagem, escolha Selecionar representação e escolha Editar representações.
Para obter mais informações sobre o corte de renderização de imagens, consulte a seção de Corte uma representação de imagem deste artigo.
Especificar a representação de imagem na URL da imagem
Você pode especificar a representação de imagem, adicionando os parâmetros RenditionID, largura ou altura para a URL da imagem.
RenditionID Use o parâmetro RenditionID para especificar o ID da representação de imagem a ser usado.
Largura Use o parâmetro de largura para especificar a largura, em pixels, da representação de imagem. SharePoint Server tenta localizar uma representação de imagem com a largura especificada. Em seguida, SharePoint Server tenta localizar uma representação de imagem que tenha uma largura maior que a largura especificada. Se houver vários renderizações de imagem que correspondem a esse critério, SharePoint Server usa a representação de imagem com a largura da mais próxima à que foi especificado. Se não houver nenhuma representação de imagem com uma largura que é igual ou maior do que a largura especificada a imagem original é usada.
Altura Use o parâmetro de altura para especificar a altura, em pixels, da representação de imagem. SharePoint Server tenta localizar uma representação de imagem com a altura especificada. Em seguida, SharePoint Server tenta localizar uma representação de imagem que tem uma altura maior que a altura especificada. Se houver vários renderizações de imagem que correspondem a esse critério, SharePoint Server usa a representação de imagem com a altura mais próxima à que foi especificado. Se não houver nenhuma representação de imagem com a altura que é igual ou maior do que a altura especificada a imagem original é usada.
Width e Height Se tanto o parâmetro de largura e a altura forem especificados, SharePoint Server tenta localizar uma representação de imagem com a especificado largura e altura. Em seguida, SharePoint Server tenta localizar uma representação que for mais próxima a proporção de largura/altura especificada. Se houver várias correspondências, a representação de imagem que tenha a proporção de largura/altura maior mais próxima até atingir o tamanho solicitado for escolhida.
Observação
Se a URL da imagem inclui o parâmetro RenditionID e os parâmetros Width e Height, os parâmetros Width e Height são ignorados.
O exemplo a seguir mostra como usar o parâmetro RenditionID:
<img src="/sites/pub/Assets/Lighthouse.jpg?RenditionID=2" />
O exemplo a seguir mostra como usar os parâmetros Width e Height:
<img src="/sites/pub/Assets/Lighthouse.jpg?Width=400&Height=200" />
Especificar a representação de imagem no controle do campo de imagem
Um desenvolvedor pode especificar a representação de imagem para usar no controle de campo de imagem. Use a propriedade RenditionId para definir a identificação da representação de imagem. Para obter mais informações, consulte RenditionId.
Recortar uma representação de imagem
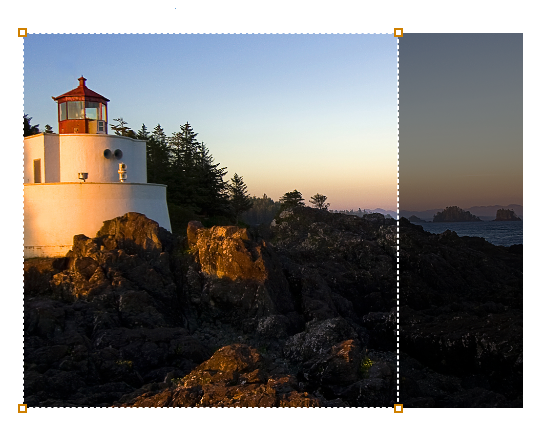
Por padrão, uma representação de imagem é gerada a partir do centro da imagem. Você pode ajustar a representação de imagem para imagens individuais, cortando a parte da imagem que você deseja usar. Por exemplo, se uma foto mostra uma cena farol, mas a representação de imagem não mostrar o farol todo (consulte a Figura 1), você pode alterar a área de imagem selecionadas para que o farol todo seja exibida (consulte a Figura 2).
Figura 1. Representação de imagem original

Figura 2. Representação de imagem recortada

Uma representação de imagem pode ser cortada na biblioteca de ativos ou em uma página, sem alterar a imagem original.
Reprodução de imagens pode ser cortada das seguintes maneiras:
Os designers podem cortar uma representação de imagem na biblioteca de ativos. Por exemplo, um designer talvez queira especificar como a imagem é exibida na representação de imagem em miniatura.
Os autores podem cortar uma representação de imagem quando eles inserem uma imagem em uma página. Isso permite que eles personalizar a aparência da sua página. Quando um autor corta uma representação de imagem, isso também alterará a representação de imagem para essa imagem. Qualquer pessoa que usa esse representação de imagem vê da imagem cortada.
Observação
Um autor pode cortar uma representação de imagem somente quando a imagem original é armazenada em uma biblioteca que esteja no mesmo conjunto de sites como a página que está sendo editado. Por exemplo, em cenários de publicação intersite, um autor pode cortar a representação de imagem, apenas se a imagem está armazenada no mesmo conjunto de sites como o conteúdo do catálogo. Caso contrário, a representação de imagem deve ser cortada na biblioteca de ativos.
Recortar uma representação de imagem na biblioteca de ativos
Os designers podem cortar uma representação de imagem na biblioteca de ativos.
Para cortar uma representação de imagem na biblioteca de ativos
Verifique se a conta de usuário que está executando esse procedimento tem permissões de gravação para a biblioteca de ativos onde a imagem está localizada.
Em um navegador, vá para a biblioteca de ativos.
Posicione o ponteiro no canto inferior direito da imagem cuja representação que deseja alterar, selecione as elipses ( … ) que aparece e, em seguida, escolha Editar representações.
Observação
Você também pode abrir a página Editar representações posicionar o ponteiro sobre a imagem de visualização na biblioteca de ativos e, em seguida, em seguida, selecionando a caixa de seleção que aparece na parte inferior da imagem de visualização. Em seguida, na guia Design, escolha Editar representações.
A página Editar representações exibe uma imagem de visualização para cada representação de imagem que é definida no conjunto de sites.
Localize a representação de imagem que você deseja alterar e, em seguida, escolha clique para alterar a.
Na janela de Representação de corte, use a ferramenta de imagem para selecionar a parte da imagem que você deseja usar na representação de imagem.
Escolha Salvar.
Se a imagem e a página que estiver sendo editada estiverem no mesmo conjunto de sites, você também pode cortar uma representação de imagem, usando o Editor de Rich Text.
Recortar uma representação de imagem em uma página
Os autores podem cortar uma representação de imagem quando eles inserem uma imagem em uma página. Isso permite que eles personalizar a aparência da sua página. Quando um autor corta uma representação de imagem, isso também alterará a representação de imagem para essa imagem. Qualquer pessoa que usa esse representação de imagem vê da imagem cortada.
Para cortar uma representação de imagem em uma página
Verifique se a conta de usuário que está executando esse procedimento tem permissões de gravação para a biblioteca de ativos onde a imagem está localizada.
Em um navegador, vá para o site do SharePoint que contém a imagem.
Na guia Página, escolha Editar.
Selecione a imagem que você deseja cortar.
Na guia imagem da faixa de opções, no grupo Selecionar, escolha Selecionar representação e escolha Editar representações.
A página Editar representações exibe uma imagem de visualização para cada representação de imagem que é definida no conjunto de sites.
Observação
O comando Selecionar representação está disponível apenas para imagens que são armazenadas no mesmo conjunto de sites como a página que está sendo editado.
Localize a representação de imagem que você deseja alterar e clique em clique para alterar.
Na janela de Representação de corte, use a ferramenta de imagem para selecionar a parte da imagem, use a representação de imagem.
Escolha Salvar.
Excluir uma representação de imagem
Quando uma representação de imagem é excluída, essa representação de imagem não é mais gerada para as imagens. Se um site solicita a representação de imagem excluída, a imagem original será retornada.
Para excluir uma representação de imagem
Verifique se a conta de usuário que está executando esse procedimento tem, pelo menos, permissões de Design do site de nível superior do conjunto de sites.
Em um navegador, vá para o site de nível superior do conjunto de sites de publicação.
Escolha o ícone de configurações. Na página Configurações do Site, na seção aparência, escolha Renderizações de imagem.
Observação
A página de Renderização de imagens também pode ser aberta na home page padrão do site de publicação. Na seção sou o Designer Visual, escolha Configurar renderizações de imagem.
Na página de Renderizações de imagem, localize a representação de imagem que você deseja excluir e escolha Excluir.