Modelos de exibição do Gerenciador de Designs do SharePoint
Importante
Essa opção de extensibilidade está disponível apenas para experiências clássicas do SharePoint. Você não pode usar essa opção com experiências modernas no SharePoint Online, como nos sites de comunicação. Não é mais recomendável o uso da experiência clássica ou destas técnicas de identidade visual.
Saiba mais sobre os modelos de exibição, incluindo: como eles se relacionam com web parts de Pesquisa, como os modelos estão estruturados, como mapear propriedades e usar variáveis e o jQuery e como criar um modelo de exibição personalizado no SharePoint.
Introdução aos modelos de exibição
Os modelos de exibição no SharePoint são modelos empregados em web parts que usam a tecnologia de pesquisa (mencionada neste artigo como web parts de Pesquisa) para mostrar os resultados de uma consulta feita no índice de pesquisa. Modelos de exibição controlam quais propriedades gerenciadas são exibidas nos resultados de pesquisa e como eles são exibidos na web part. Cada modelo de exibição é composto por dois arquivos: uma versão HTML do modelo de exibição que você pode editar no editor HTML e um arquivo .js usado pelo SharePoint.
Observação
Somente as web parts de Pesquisa podem usar modelos de exibição. A web part de Consulta de Conteúdo não é orientada por pesquisa e, portanto, não usa modelos de exibição.
Você pode visualizar os modelos de exibição existentes no Gerenciador de Design, mas você não criá-los no Gerenciador de Design da forma que você cria páginas mestras e layouts de página. Em vez disso, você:
Abra sua unidade de rede mapeada para a Galeria de Páginas Mestras.
Abra uma das quatro pastas na pasta Modelos de exibição.
Observação
A pasta que você escolher depende do tipo de modelo de exibição que você deseja usar. Por exemplo, se o seu site usa publicação intersite, copie um modelo de exibição da pasta de Web Parts de conteúdo. Para saber mais, confira Referência do modelo de exibição no SharePoint.
Copie o arquivo HTML para um modelo de exibição existente que é semelhante ao que você deseja. O local exato que você copia o arquivo não é importante, desde que ela seja na Galeria de páginas mestras.
Abra e modifique a sua cópia em um editor de HTML.
Usando um modelo de exibição existente como um ponto de partida para um novo modelo de exibição, você pode se beneficiar informações úteis sobre o processo de personalização nos comentários dos modelos de exibição padrão e você tem uma estrutura in-loco para tarefas básicas, como mapear os campos de entrada. Ela também garante que seus modelos usam a estrutura de página básica correto.
Quando você cria um modelo de exibição, copiando o arquivo HTML para um modelo de exibição existentes na pasta Modelos de exibição na Galeria de páginas mestras:
Um arquivo. js que tem o mesmo nome é criado no local onde você copiou o arquivo HTML.
Todas as marcações exigidas pelo SharePoint são adicionadas ao arquivo .js para que o modelo de exibição seja mostrado corretamente.
O arquivo HTML e o arquivo. js estão associadas, para que todas as edições posteriores do arquivo HTML são sincronizadas para o arquivo. js quando o arquivo HTML for salvo.
Observação
A sincronização é feita apenas em uma direção. As alterações no modelo de exibição HTML são sincronizadas com o arquivo .js associado. Ao contrário das páginas mestras e layouts de página, ao trabalhar com modelos de exibição, você não pode optar por trabalhar apenas com o arquivo .js quebrando a associação entre os arquivos. Você deve inserir todo o HTML e JavaScript no arquivo HTML.
Noções básicas sobre a relação entre modelos de exibição e web parts de Pesquisa
Existem dois tipos principais de modelos de exibição:
Modelos de controle determine a estrutura geral de como os resultados são apresentados. Inclui listas, listas com paginação e apresentações de slides.
Modelos de item determinar como cada resultado no conjunto é exibido. Inclui o texto, imagens, vídeo e outros itens.
Para obter mais informações sobre esses e outros modelos de exibição, consulte Referência de modelo de exibição no SharePoint.
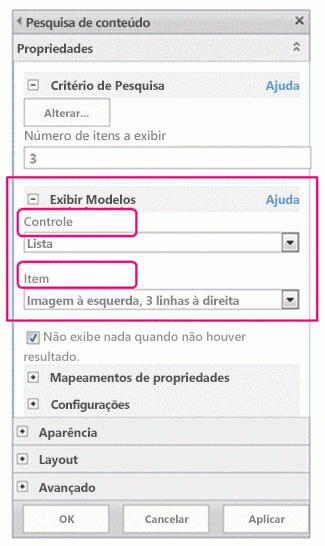
Depois de adicionar uma web part de Pesquisa (como a web part de Pesquisa de Conteúdo) a uma página, para configurá-la, selecione um modelo de exibição de controle e um modelo de exibição de item, conforme mostrado na Figura 1.
Figura 1. Painel de ferramentas da web part de Pesquisa de Conteúdo

O modelo de exibição do controle fornece HTML para estruturar o layout geral de como você deseja apresentar os resultados da pesquisa. Por exemplo, o modelo de exibição de controle pode fornecer o HTML para um título e o início e fim de uma lista. O modelo de exibição de controle é processado apenas uma vez na web part.
O modelo de exibição de item fornece HTML que determina como cada item no conjunto de resultados é exibida. Por exemplo, o modelo de exibição de item pode fornecer o HTML para um item de lista que contém uma imagem e três linhas de texto que são mapeadas para propriedades gerenciadas diferentes associadas ao item. O modelo de exibição do item é processado uma vez para cada item no conjunto de resultados. Portanto, se o conjunto de resultados contiver dez itens, o modelo de exibição de item cria sua seção de HTML dez vezes.
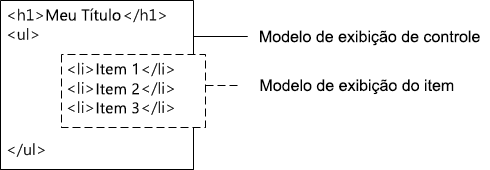
Quando usados juntos dessa forma, o modelo de exibição de controle e o modelo de exibição de item são combinados para criar um bloco coeso de HTML que é processado na web part, conforme mostrado na Figura 2.
Figura 2. Saída HTML combinada de um modelo de exibição de controle e o modelo de exibição de item

Para obter mais informações sobre modelos de exibição, consulte a seção "Web Parts e modelos de exibição controlados por pesquisa" em Visão geral do modelo de página do SharePoint.
Noções básicas sobre a estrutura do modelo de exibição
O arquivo HTML que é usado para um modelo de exibição for um documento HTML totalmente formado, mas não representa uma página da Web completa do HTML. SharePoint converte as partes do arquivo de HTML de modelo de exibição no JavaScript. Esta seção descreve as quatro seções principais de um modelo de exibição.
Marca Title
O texto na marca <title> em um arquivo de modelo de exibição é usado como o nome de exibição na seção Modelos de Exibição do painel de edição da web part quando a web part de Pesquisa está no modo de edição. O exemplo a seguir é para o modelo de exibição de item chamado Item_Picture3Lines.html:
<title>Picture on left, 3 lines on right</title>
Propriedades de cabeçalho
Imediatamente após a marca <title>, há um conjunto de elementos personalizados limitados pela seguinte marcação:
<!--[if gte mso 9]><xml>
<mso:CustomDocumentProperties>
…
</mso:CustomDocumentProperties>
</xml><![endif]-->
Esses elementos e suas propriedades fornecem informações importantes para o ambiente do SharePoint sobre o modelo de exibição. A tabela 1 descreve as propriedades personalizadas que são usadas em modelos de exibição.
Observação
[!OBSERVAçãO] Nem todas as propriedades personalizadas são usadas em cada modelo de exibição. Além disso, algumas propriedades podem ser alteradas editando as propriedades de arquivo do modelo de exibição no Gerenciador de Design.
Tabela 1. Lista de entradas CustomDocumentProperties
| Propriedade | Descrição |
|---|---|
| TemplateHidden |
Valor booleano que indica se o modelo de exibição deve ser oculto da lista de modelos disponíveis na web part. Esse valor pode ser alterado nas propriedades do arquivo de modelo de exibição. |
| ManagedPropertyMapping |
Mapeia os campos expostos por itens de resultado de pesquisa em propriedades disponíveis para JavaScript. Usado somente em modelos de item. |
| MasterPageDescription |
Fornece uma descrição amigável do modelo de exposição. Isso é mostrado para os usuários no ambiente de edição do SharePoint. Esse valor pode ser alterado nas propriedades do arquivo de modelo de exibição. |
| ContentTypeId |
A ID do tipo de conteúdo associado ao modelo de exibição. |
| TargetControlType |
Indica o contexto no qual o modelo de exibição é usado. Esse valor pode ser alterado nas propriedades do arquivo de modelo de exibição. |
| HtmlDesignAssociated |
Valor Boolean que indica se um arquivo de modelo HTML de exibição tem um arquivo. js associado a ela. |
| HtmlDesignConversionSucceeded |
Indica se o processo de conversão foi bem-sucedida. Esse valor é adicionado automaticamente ao arquivo pelo SharePoint e só é usada em modelos de exibição personalizado. |
| HtmlDesignStatusAndPreview |
Contém a URL para o arquivo HTML e o texto para a coluna Status ( conversão bem-sucedida ou erros e avisos ). Esse valor é adicionado automaticamente ao arquivo pelo SharePoint e só é usada em modelos de exibição personalizado. |
Bloco de script
Dentro da marca <body>, você pode ver a seguinte marca <script>:
<script>
$includeLanguageScript(this.url, "~sitecollection/_catalogs/masterpage/Display Templates/Language Files/{Locale}/CustomStrings.js");
</script>
Por padrão, essa linha é incluída em todos os modelos de exibição. Você pode adicionar mais linhas de código na marca <script> para referenciar arquivos CSS ou outros arquivos JavaScript fora do arquivo HTML do modelo de exibição principal. A tabela 2 mostra exemplos de como incluir outros recursos.
Tabela 2. Exemplos para incluir recursos externos na marca de <script>
| Se você deseja incluir o seguinte: | Use o código a seguir: |
|---|---|
| Um arquivo de JavaScript que faz parte do conjunto de sites atual |
$includeScript(this.url, "~sitecollection/_catalogs/masterpage/Display Templates/Content Web Parts/MyScripts.js"); |
| Um arquivo JavaScript externo |
$includeScript(this.url, "http://www.contoso.com/ExternalScript.js"); |
| Um arquivo CSS que faz parte do conjunto de sites atual |
$includeCSS(this.url, "~sitecollection/_catalogs/masterpage/Display Templates/Content Web Parts/MyCSS.css"); |
| Um arquivo CSS que está em um local em relação ao modelo de exibição atual |
$includeCSS(this.url,"../../MyStyles/MyCSS.css"); |
Observação
Se a Aprovação de Conteúdo for necessária para itens na Galeria de Páginas Mestras, todos os arquivos de recursos (incluindo arquivos CSS e .js) devem ser publicados antes de estarem disponíveis para páginas mestras e layouts de página. Para obter mais informações, consulte Exigir aprovação de itens em uma lista de sites ou biblioteca.
Bloco DIV
Após a marca <script>, há uma marca <div> com uma ID. Por padrão, a ID dessa marca <div> coincide com o nome do arquivo HTML. Qualquer código ou HTML que você deseja que o modelo de exibição forneça deve ser incluído nessa marca <div>. Porém, a própria tag não é incluída na marcação processada na página da Web em tempo de execução.
Observação
Se você deseja atribuir um estilo CSS ou uma ID ao bloco de HTML que é processado na página em tempo de execução, é possível adicionar uma nova marca dentro da primeira marca <div>. Você poderá também atribuir um estilo CSS ou uma ID para o HTML que envolve a variável _#= ctx.RenderGroups(ctx) =#_ no modelo do controle. A variável _#= ctx.RenderGroups(ctx) =#_ é usado para renderizar o HTML que envolve os resultados da consulta que são processados pelo modelo de item.
Na primeira <marca de div> , você verá o código dentro dos blocos de comentários que começam com <!--#_ e terminam com _#-->. Use o código de JavaScript dentro esses blocos e HTML fora os blocos. Você também pode usar esses blocos para controlar o HTML com instruções condicionais. Para fazer isso, use um bloco de comentário com a instrução condicional e colchete de abertura, seguido de HTML, seguido por outro bloco de comentário com o colchete de fechamento. No exemplo a seguir, a marca de ancoragem é processada na página somente se o valor para o objeto linkURL não está vazio.
<!--#_
if(!linkURL.isEmpty)
{
_#-->
<a class="cbs-pictureImgLink" href="_#= linkURL =#_" title="_#= $htmlEncode(line1.defaultValueRenderer(line1)) =#_" id="_#= pictureLinkId =#_">
<!--#_
}
_#-->
Mapear propriedades de entrada e obter seus valores
A seção de cabeçalho de um modelo de exibição de item tem uma propriedade de documento personalizada denominada ManagedPropertyMapping. Essa propriedade usa as propriedades gerenciadas que são usadas pela pesquisa e mapeá-los para valores que podem ser usados pelo modelo de exibição. A propriedade é uma lista delimitada por vírgula dos valores que usa o seguinte formato: ' property display name' { property name}:' managed property'. Por exemplo, 'Picture URL'{Picture URL}:'PublishingImage;PictureURL;PictureThumbnailURL'.
Vamos analisar o formato em mais detalhes:
nome de exibição da propriedade é o nome da propriedade que aparece no painel de edição da web part quando o modelo de exibição é selecionado.
nome da propriedade é um identificador que usa recursos de cadeia de caracteres localizados para procurar o nome da propriedade gerenciada. É também o valor que aparece na seção Mapeamentos de Propriedades do menu de configurações da web part. Ao editar as configurações de uma web part, você pode alterar esse valor para alterar qual propriedade gerenciada está associada ao campo que aparece na web part.
managed property é uma cadeia de caracteres de um ou mais propriedades gerenciadas, separados por ponto e vírgula. Em tempo de execução, a lista é avaliada da esquerda para a direita e o primeiro valor que corresponde ao nome de uma propriedade gerenciada do item atual pesquisa terá seu valor mapeado para este slot. Isso permite que você escreva um modelo de exibição que podem ser usadas com vários tipos de item e que pode usar a renderização consistente se propriedades compatíveis estiverem presentes.
Depois de mapear uma propriedade, você poderá obter seu valor no script usando o seguinte código: var pictureURL = $getItemValue(ctx, "Picture URL");
O segundo parâmetro passado para $getItemValue() deve corresponder ao nome de exibição de propriedade aspas simples usado no elemento ManagedPropertyMapping. Neste exemplo, Picture URL é o nome da propriedade é passado para $getItemValue().
Este código retorna um objeto de informações do valor ( valueInfoObj). Este objeto contém uma representação bruta o valor de entrada, juntamente com o valor com codificação padrão aplicado a ela.
You can use variables within the sections of JavaScript as you typically would, to manipulate variables and create HTML strings to be rendered on the page at run time. But, to reference variables declared in the script directly in the HTML, you must use the following format: #= variableName =#. For example, to use the variable pictureURL as the value for an image, you use the following HTML: <img src="_#= pictureURL =#_" />
Usar jQuery com modelos de exibição
Você pode usar o jQuery com seus modelos de exibição. Mas, lembre-se de dois fatores importantes:
Para incluir as bibliotecas jQuery em seu modelo de exibição, siga as instruções descritas na seção Bloco de script , anteriormente neste artigo.
Se você usar seletores de ID no jQuery, use o seguinte código para criar uma variável para a ID:
var containerQueryId = '#' + '_#= containerId =#_';Use o seguinte código para fazer referência ao seletor no jQuery:
$('_#= containerQueryId =#_')
Criar um modelo de exibição
Antes de criar um modelo de exibição usando o procedimento a seguir, você deve ter uma unidade de rede mapeada que aponta para a Galeria de páginas mestras. Para obter mais informações, consulte Como mapear uma unidade de rede para a Galeria de Páginas Mestras do SharePoint.
Para criar um modelo de exibição
Usando o Windows Explorer, abra a unidade de rede mapeada para a Galeria de páginas mestras.
Abra a pasta de Modelos de exibição e, em seguida, abra a pasta de Conteúdo Web Parts.
Copie o arquivo HTML para um modelo de exibição é semelhante ao que você deseja criar. Para obter uma lista dos modelos de exibição padrão e suas descrições, consulte Referência de modelo de exibição no SharePoint.
Neste ponto, o SharePoint copia o arquivo HTML em um arquivo .js com o mesmo nome. Por exemplo, se o arquivo HTML copiado for denominado Item_Picture3Line_copy.html, um arquivo .js correspondente chamado Item_Picture3Lines_copy.js também será criado. Se você optar por renomear o arquivo, o nome do arquivo .js correspondente também será alterado.
Para personalizar o modelo de exibição, edite o arquivo HTML que reside no servidor usando um editor HTML para abrir e editar o arquivo HTML na unidade mapeada. Sempre que você salva o arquivo HTML, todas as alterações são sincronizadas com o arquivo .js associado.
Navegue até o seu site de publicação.
No canto superior direito da página, escolha Configurações e escolha Gerenciador de Design.
No Gerenciador de Design, no painel de navegação esquerdo, escolha Editar modelos de exibição. O arquivo HTML agora aparece com uma coluna de Status que mostra um dos dois status:
Avisos e Erros
Conversão com sucesso
Observação
Ao contrário de páginas mestras e layouts de página, você não pode usar a página de pré-visualização para ver uma visualização ao vivo do lado do servidor do seu modelo de exibição. Para visualizar o modelo de exibição, você deve adicionar uma web part de Pesquisa de Conteúdo a uma página, depois aplicar o modelo de exibição no painel de edição da web part de Pesquisa de Conteúdo. Se houver algum erro no modelo de exibição, a web part de Pesquisa de Conteúdo exibirá uma mensagem de erro. Erros devem ser corrigidos antes que o modelo de exibição pode ser exibidas corretamente.
- Para corrigir erros, edite o arquivo HTML que reside no servidor, usando um editor de HTML para abrir e editar o arquivo HTML na unidade mapeada. Salve o modelo de exibição e recarregue a página que contém a web part de Pesquisa de Conteúdo que usa o modelo de exibição.