Passo a passo guiado - Criar um site de comunicação para sua organização
Neste artigo, mostramos elementos de um site de comunicação para inspirá-lo e ajudá-lo a aprender como criar sites semelhantes para sua própria organização. Neste exemplo, o site está otimizado para comunicar sua estratégia e orientar os funcionários sobre como expressar sua marca no trabalho.
Primeiro, se você ainda não criou um Site de Comunicação, confira a seção Criar seu site nesse artigo.
Depois de criar o seu site e saber como editar páginas, pode utilizar os seguintes passos para adicionar os elementos apresentados.
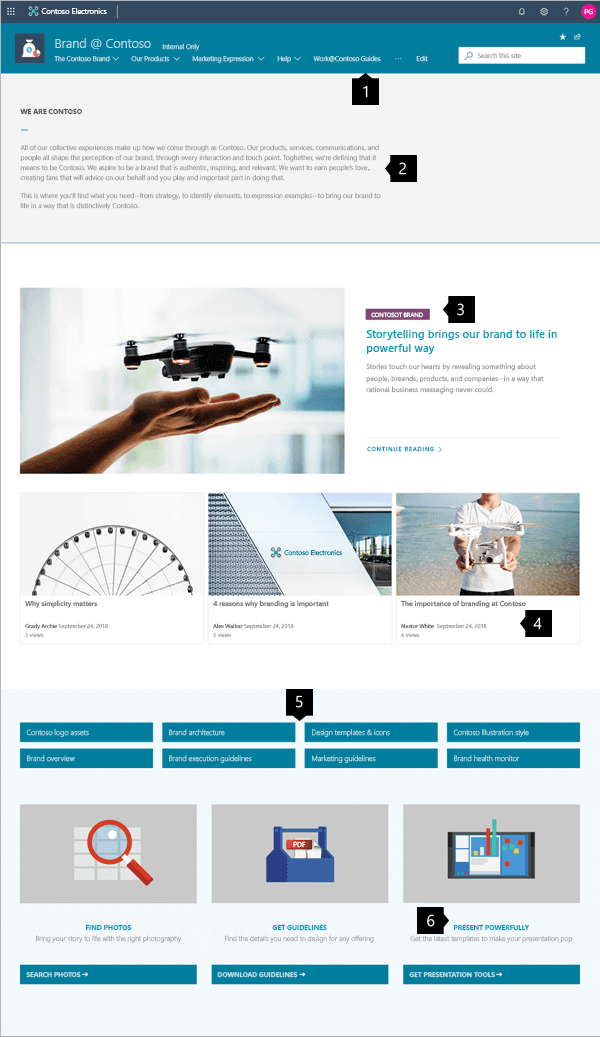
Exemplo de site de comunicação
| Imagem da página inicial | Instruções de personalização |
|---|---|

|
1. Facilite a descoberta de conteúdo Guie os visitantes rapidamente com a navegação.
Saiba como 2. Defina a missão Uma Web part de texto destaca a missão. Saiba como 3. Conteúdo das características. Enfatize as ideias com a Web part em Destaque. Saiba como 4. Mostrar notícias atuais Mostrar as últimas notícias. Saiba como 5. Ofereça links importantes Mostre recursos relacionados com Links rápidos. Saiba como 6. Chamada de ação Combinar Web parts para aumentar o impacto. Saiba como |
Criar seu site
Para criar um site como o apresentado aqui, crie um site de Comunicação. Pode selecionar Criar site a partir da página inicial do SharePoint (ou, se pretender associar este site a um site hub, navegue para o site hub e selecione Criar site aí para que o site de comunicação seja automaticamente associado a esse site hub).

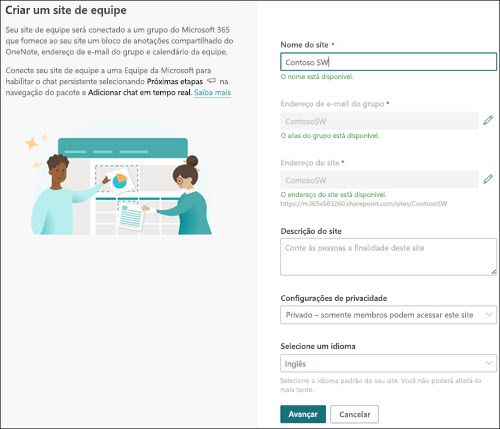
Em seguida, escolha Site de comunicaçãoe, em seguida, o layout Tópico. Preencha o nome do site, a descrição e outras informações e selecione Concluir.

Para saber mais, consulte Criar um site de comunicação no SharePoint Online.
Criar navegação clara e útil
Fases do gerenciamento de alterações:
Facilite a navegação em seu site para que os usuários possam encontrar o que procuram ou para ajudá-los a descobrir mais conteúdo.

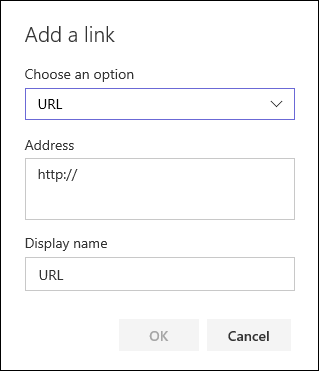
Selecione Editar à direita do menu superior, paire o cursor sobre a localização no menu onde pretende adicionar uma ligação e selecione +. Em seguida, adicione o tipo de link, seu link e um nome para exibir na barra de navegação na caixa de diálogo Adicionar um link. Deseja reordenar seus links de navegação? Basta arrastá-los para a posição que desejar. Saiba mais sobre como personalizar a navegação em seu site do Microsoft Office SharePoint Online.

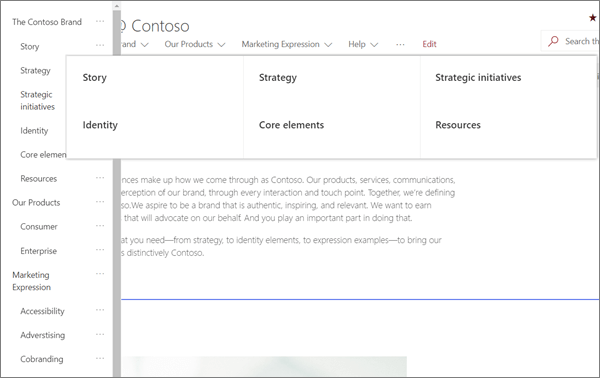
Mega menu
Quando um site de comunicação é associado a um site de hub, os proprietários de sites podem personalizar de forma rápida e fácil a organização e a navegação de um site do SharePoint. Saiba o que você precisa saber sobre megamenus em Criar um megamenu em sites de hub.

Selecionar Editar no menu superior abre uma lista de destaques de três níveis. O site de exemplo usa apenas dois dos três níveis possíveis em seu megamenu: o menu principal e um submenu.
- Selecione o controlo ... à direita do nome do item para definir a ligação do item e o nível de destaque.
Gerenciar seções e Web parts
Comece a editar clicando em Editar no canto superior direito da página.

Quando estiver a editar, à esquerda, abaixo do cabeçalho, os rascunhos podem ser guardados para mais tarde ou eliminados.

O símbolo + antes ou depois de uma secção adiciona uma secção utilizando um de vários esquemas.

As seções fazem sua página, e você coloca uma ou mais web parts. Ao editar a página, cada secção mostra controlos para editar o esquema, mover ou eliminar as secções. Para saber mais sobre como trabalhar com seções, consulte Adicionar ou remover seções e colunas em uma página.

Selecione o símbolo de adição  numa secção, que pode aparecer antes ou depois de uma peça Web numa secção, para ver os vários tipos de peças Web disponíveis. Para saber mais sobre todas as web parts, consulte Como usar web parts em páginas do SharePoint.
numa secção, que pode aparecer antes ou depois de uma peça Web numa secção, para ver os vários tipos de peças Web disponíveis. Para saber mais sobre todas as web parts, consulte Como usar web parts em páginas do SharePoint.

As web parts podem ser editadas, movidas ou excluídas dentro das seções. O Editar web part abre controles detalhados exclusivos para cada tipo de web part.

Quando as atualizações da página estiverem prontas, selecione Publicar para as tornar visíveis para todas as pessoas na sua organização que tenham permissões para ver os conteúdos.

Dica
Para gerenciar todas as suas páginas no site, clique em Páginas no menu superior.
Para obter mais informações sobre como utilizar páginas, consulte Criar e utilizar páginas modernas num site do SharePoint.
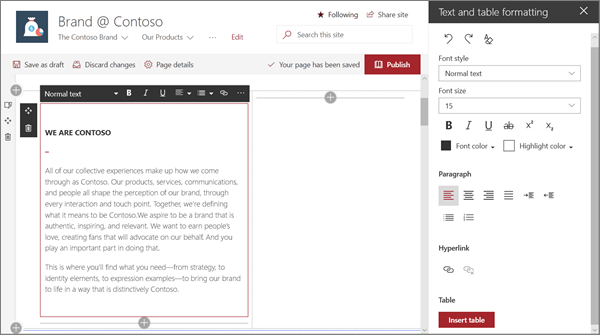
Adicionar texto formatado com a Web part de Texto
Para obter mais informações sobre como utilizar a peça Web Texto, consulte Adicionar texto e tabelas à sua página com a peça Web Texto.
Melhore a mensagem
O site de exemplo cria um equilíbrio entre texto e imagens usando várias Web parts diferentes. Em sua essência, o site é projetado para inspirar os visitantes a adotar as diretrizes de identidade visual e fornecer as ferramentas necessárias para seguir em frente.
O layout é importante
A primeira seção da página usa as ferramentas de layout de seção com uma Web part de texto para criar impacto, reforçando o espaço em branco à direita da declaração de missão.
Tipografia refinada
A Web part de Texto baseia-se no estilo do modelo de site integrado. A Web part de Texto está usando o estilo de texto Normal. Clicando no ... controle da extremidade direita da barra de ferramentas de formatação oferece mais opções à direita da web part.
Neste exemplo, a Web part está em uma seção de duas colunas.

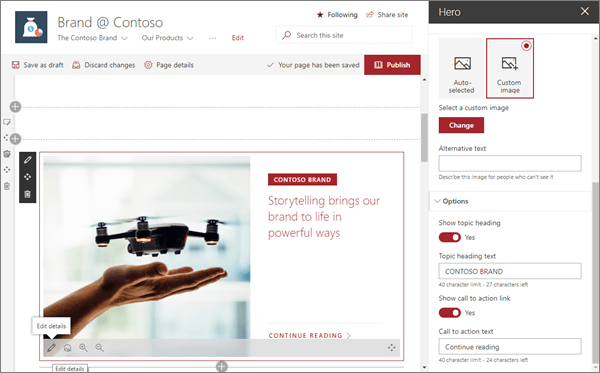
Concentre-se nas prioridades com a web part em destaque
Deixe sua equipe saber o que é mais importante com imagens de alto impacto, identidade visual da empresa e notícias importantes. O impacto inicial da página inicial do site é criado por imagens grandes e atraentes da Web part em Destaque. A página utiliza a Web part em Destaque em sua opção de Camadas.
Layout em destaque
A edição da web part apresenta opções de layout. A opção Camadas, como a mostrada acima, define cada imagem como uma camada com a imagem ao lado do título. É possível usar até cinco camadas, para que você possa usar a Web part para preencher a página inteira.
Neste exemplo, a Web part em Destaque usa uma camada e está em uma seção de largura total.

Personalizar cada camada
As opções para adicionar um título e uma chamada à ação vinculada permitem que cada camada seja um ponto de partida para uma mensagem mais profunda.
É possível criar uma home page de elementos visuais inteira com apenas a peça Web Destaque através de Camadas.
Para obter mais informações sobre como utilizar a peça Web Destaque, consulte Utilizar a peça Web Destaque.
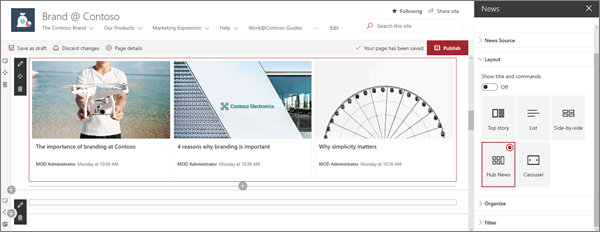
Adicionar notícias importantes com a Web Part notícias
Coleta automática de notícias e conteúdo oportuno
A Web part de notícias fornece controles para escolher a Fonte de Notícias e o Layout , e para Organizar e Filtrar o conteúdo para mantê-lo atual.
Para obter mais informações sobre como utilizar a peça Web Notícias, consulte Utilizar a peça Web Notícias numa página do SharePoint.
Refinar o impacto com layouts de notícias
Alterar as alterações de esquema afeta um feed de notícias. Em Layout, há cinco opções para ajustar como os itens de notícias serão apresentados. Neste exemplo, as notícias estão usando o layout Hub de Notícias. As histórias são apresentadas lado a lado com três imagens de tamanhos iguais, pois apenas três notícias no site são publicadas.
Nesse exemplo, a Web part está em uma seção de uma coluna.

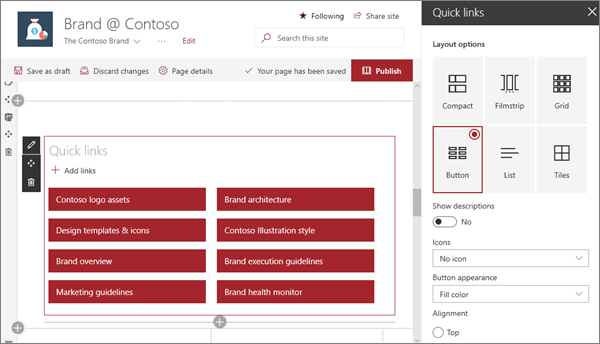
Use cores e ícones com a Web part de Links Rápidos
A Web part de Links rápidos fornece dezenas de estilos profissionais para links criados a partir de algumas opções fáceis de usar.
Comece com os seis layouts básicos e, em seguida, ajuste por cor e alinhamento. Opcionalmente, você pode adicionar ícones ou descrições de texto para aumentar o impacto do menu. Nesse exemplo de site de doações, essa Web part usa o layout Button.
Para obter mais informações sobre como utilizar a peça Web Ligações Rápidas, consulte Utilizar a peça Web Ligações Rápidas.

Criar elementos de chamada de ação
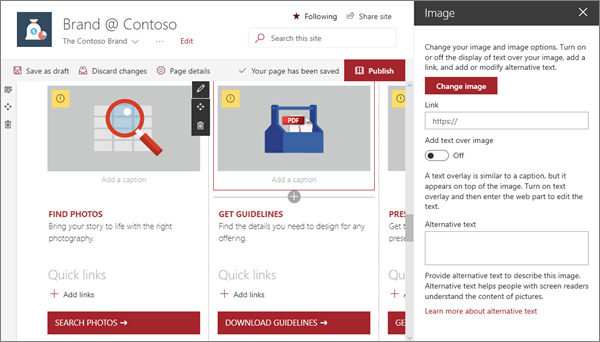
O site de exemplo usa imagens para melhorar o visual da página. Ele combina a Web part de imagem com as Web parts de Texto e Links Rápidos para criar um menu de chamada de ações de alta visibilidade que orienta os visitantes para as principais ações da marca.
No exemplo seguinte, as peças Web estão na segunda coluna de uma secção de três colunas. Para obter mais informações sobre como utilizar a peça Web Imagem, consulte Utilizar a peça Web Imagem.

Quer mais?
Inspire-se com mais exemplos no SharePoint Look Book.