Criar um Xamarin.Forms renderizador visual
Xamarin.Forms Visual permite que renderizadores sejam criados e aplicados seletivamente a VisualElement objetos, sem precisar criar visualizações de subclasse Xamarin.Forms . Um renderizador que especifica um IVisual tipo, como parte de seu ExportRendererAttribute, será usado para renderizar exibições optadas, em vez do renderizador padrão. No momento da seleção do renderizador, a Visual propriedade da exibição é inspecionada e incluída no processo de seleção do renderizador.
Importante
Atualmente, a Visual propriedade não pode ser alterada após a exibição ter sido renderizada, mas isso será alterado em uma versão futura.
O processo para criar e consumir um Xamarin.Forms renderizador Visual é:
- Crie renderizadores de plataforma para a exibição necessária. Para obter mais informações, consulte Criar renderizadores.
- Crie um tipo que derive de
IVisual. Para obter mais informações, consulte Criar um tipo IVisual. - Registre o
IVisualtipo como parte doExportRendererAttributeque decora os renderizadores. Para obter mais informações, consulte Registrar o tipo IVisual. - Consuma o renderizador Visual definindo a
Visualpropriedade na exibição como oIVisualnome. Para obter mais informações, consulte Consumir o renderizador visual. - [opcional] Registre um nome para o
IVisualtipo. Para obter mais informações, consulte Registrar um nome para o tipo IVisual.
Criar renderizadores de plataforma
Para obter informações sobre como criar uma classe de renderizador, consulte Renderizadores personalizados. No entanto, observe que um Xamarin.Forms renderizador Visual é aplicado a uma exibição sem precisar criar uma subclasse da exibição.
As classes de renderizador descritas aqui implementam um personalizado Button que exibe seu texto com uma sombra.
iOS
O exemplo de código a seguir mostra o renderizador de botão para iOS:
public class CustomButtonRenderer : ButtonRenderer
{
protected override void OnElementChanged(ElementChangedEventArgs<Button> e)
{
base.OnElementChanged(e);
if (e.OldElement != null)
{
// Cleanup
}
if (e.NewElement != null)
{
Control.TitleShadowOffset = new CoreGraphics.CGSize(1, 1);
Control.SetTitleShadowColor(Color.Black.ToUIColor(), UIKit.UIControlState.Normal);
}
}
}
Android
O exemplo de código a seguir mostra o renderizador de botão para Android:
public class CustomButtonRenderer : Xamarin.Forms.Platform.Android.AppCompat.ButtonRenderer
{
public CustomButtonRenderer(Context context) : base(context)
{
}
protected override void OnElementChanged(ElementChangedEventArgs<Button> e)
{
base.OnElementChanged(e);
if (e.OldElement != null)
{
// Cleanup
}
if (e.NewElement != null)
{
Control.SetShadowLayer(5, 3, 3, Color.Black.ToAndroid());
}
}
}
Criar um tipo IVisual
Em sua biblioteca multiplataforma, crie um tipo que derive de IVisual:
public class CustomVisual : IVisual
{
}
O CustomVisual tipo pode então ser registrado nas classes de renderizador, permitindo que os objetos optem Button por usar os renderizadores.
Registre o tipo IVisual
Nos projetos de plataforma, adicione o ExportRendererAttribute no nível do assembly:
[assembly: ExportRenderer(typeof(Xamarin.Forms.Button), typeof(CustomButtonRenderer), new[] { typeof(CustomVisual) })]
namespace VisualDemos.iOS
{
public class CustomButtonRenderer : ButtonRenderer
{
protected override void OnElementChanged(ElementChangedEventArgs<Button> e)
{
// ...
}
}
}
Neste exemplo para o projeto da plataforma iOS, o ExportRendererAttribute especifica que a CustomButtonRenderer classe será usada para renderizar objetos de consumo Button , com o IVisual tipo registrado como o terceiro argumento. Um renderizador que especifica um IVisual tipo, como parte de seu ExportRendererAttribute, será usado para renderizar exibições optadas, em vez do renderizador padrão.
Consumir o renderizador visual
Um Button objeto pode optar por usar as classes de renderizador definindo sua Visual propriedade como Custom:
<Button Visual="Custom"
Text="CUSTOM BUTTON"
BackgroundColor="{StaticResource PrimaryColor}"
TextColor="{StaticResource SecondaryTextColor}"
HorizontalOptions="FillAndExpand" />
Observação
Em XAML, um conversor de tipo elimina a necessidade de incluir o sufixo "Visual" no valor da Visual propriedade. No entanto, o nome completo do tipo também pode ser especificado.
Este é o código C# equivalente:
Button button = new Button { Text = "CUSTOM BUTTON", ... };
button.Visual = new CustomVisual();
No momento da seleção do renderizador, a Visual Button propriedade do é inspecionada e incluída no processo de seleção do renderizador. Se um renderizador não estiver localizado, o Xamarin.Forms renderizador padrão será usado.
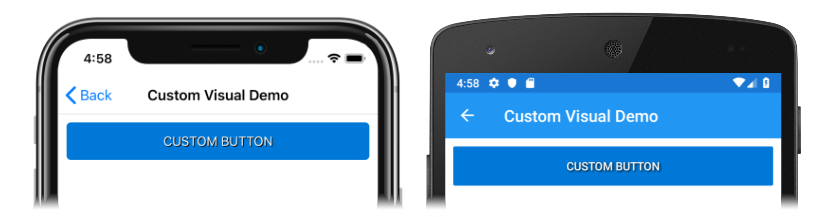
As capturas de tela a seguir mostram o renderizado Button, que exibe seu texto com uma sombra:
Registrar um nome para o tipo IVisual
O VisualAttribute pode ser usado para registrar opcionalmente um nome diferente para o IVisual tipo. Essa abordagem pode ser usada para resolver conflitos de nomenclatura entre diferentes bibliotecas visuais ou em situações em que você deseja apenas se referir a um Visual por um nome diferente do nome do tipo.
O VisualAttribute deve ser definido no nível do assembly na biblioteca multiplataforma ou no projeto da plataforma:
[assembly: Visual("MyVisual", typeof(CustomVisual))]
O IVisual tipo pode ser consumido por meio de seu nome registrado:
<Button Visual="MyVisual"
... />
Observação
Ao consumir um Visual por meio de seu nome registrado, qualquer sufixo "Visual" deve ser incluído.