Xamarin.Forms ToolbarItem
A Xamarin.FormsToolbarItem classe é um tipo especial de botão que pode ser adicionado à coleção de ToolbarItems um Page objeto. Cada ToolbarItem objeto aparecerá como um botão na barra de navegação do aplicativo. Uma ToolbarItem instância pode ter um ícone e aparecer como um item de menu primário ou secundário. A classe ToolbarItem herda de MenuItem.
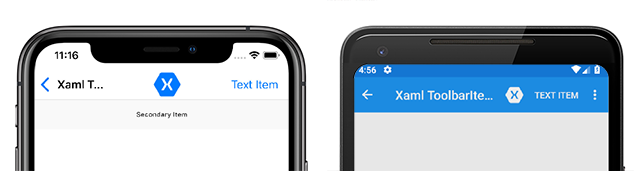
As capturas de tela a seguir mostram ToolbarItem objetos na barra de navegação no iOS e no Android:

A classe ToolbarItem define as seguintes propriedades:
Orderé um valor deToolbarItemOrderenumeração que determina se aToolbarIteminstância é exibida no menu primário ou secundário.Priorityé umintegervalor que determina a ordem de exibição dos itens na coleção deToolbarItemsumPageobjeto.
A ToolbarItem classe herda as seguintes propriedades normalmente usadas da MenuItem classe:
Commandé umICommandque permite associar ações do usuário, como toques ou cliques, a comandos definidos em um modelo de exibição.CommandParameteré umobjectque especifica o parâmetro que deve ser passado para oCommand.IconImageSourceé umImageSourcevalor que determina o ícone de exibição em umToolbarItemobjeto.Texté umstringque determina o texto de exibição em umToolbarItemobjeto.
Essas propriedades são apoiadas por BindableProperty objetos para que uma ToolbarItem instância possa ser o destino de associações de dados.
Observação
Uma alternativa para criar uma barra de ferramentas a partir de objetos é definir a propriedade anexada NavigationPage.TitleView como uma classe de ToolbarItem layout que contém várias exibições. Para obter mais informações, consulte Exibindo exibições na barra de navegação.
Criar um ToolbarItem
Um ToolbarItem objeto pode ser instanciado em XAML. As Text propriedades e IconImageSource podem ser definidas para determinar como o botão é exibido na barra de navegação. O exemplo a seguir mostra como instanciar um ToolbarItem com algumas propriedades comuns definidas e adicioná-lo a uma coleção de ToolbarItems :ContentPage
<ContentPage.ToolbarItems>
<ToolbarItem Text="Example Item"
IconImageSource="example_icon.png"
Order="Primary"
Priority="0" />
</ContentPage.ToolbarItems>
Este exemplo resultará em um ToolbarItem objeto que tem texto, um ícone e aparece primeiro na área da barra de navegação principal. A ToolbarItem também pode ser criado em código e adicionado à ToolbarItems coleção:
ToolbarItem item = new ToolbarItem
{
Text = "Example Item",
IconImageSource = ImageSource.FromFile("example_icon.png"),
Order = ToolbarItemOrder.Primary,
Priority = 0
};
// "this" refers to a Page object
this.ToolbarItems.Add(item);
O arquivo representado pelo string, fornecido como a IconImageSource propriedade, deve existir em cada projeto de plataforma.
Observação
Os ativos de imagem são tratados de forma diferente em cada plataforma. An ImageSource pode vir de fontes, incluindo um arquivo local ou recurso inserido, um URI ou um fluxo. Para obter mais informações sobre como definir a IconImageSource propriedade e Imagens no Xamarin.Forms, consulte Imagens no Xamarin.Forms.
Definir o comportamento do botão
A ToolbarItem classe herda o Clicked evento da MenuItem classe. Um manipulador de eventos pode ser anexado Clicked ao evento para reagir a toques ou cliques em ToolbarItem instâncias em XAML:
<ToolbarItem ...
Clicked="OnItemClicked" />
Um manipulador de eventos também pode ser anexado no código:
ToolbarItem item = new ToolbarItem { ... }
item.Clicked += OnItemClicked;
Exemplos anteriores faziam referência a um manipulador de OnItemClicked eventos. O código a seguir mostra um exemplo de implementação:
void OnItemClicked(object sender, EventArgs e)
{
ToolbarItem item = (ToolbarItem)sender;
messageLabel.Text = $"You clicked the \"{item.Text}\" toolbar item.";
}
ToolbarItem Os objetos também podem usar as Command propriedades AND CommandParameter para reagir à entrada do usuário sem manipuladores de eventos. Para obter mais informações sobre a interface e a ICommand associação de dados MVVM, consulte Xamarin.Forms Comportamento MVVM de MenuItem.
Habilitar ou desabilitar um ToolbarItem em runtime
Para habilitar ou desabilitar um ToolbarItem em tempo de execução, associe sua Command propriedade a uma ICommand implementação e verifique se um canExecute delegado habilita e desabilita o ICommand conforme apropriado.
Para obter mais informações, consulte Habilitar ou desabilitar um MenuItem em runtime.
Menus primário e secundário
A ToolbarItemOrder enumeração tem Defaultvalores , Primarye .Secondary
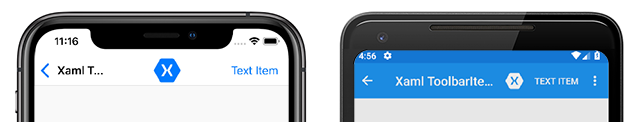
Quando a Order propriedade for definida como Primary, o ToolbarItem objeto aparecerá na barra de navegação principal em todas as plataformas. ToolbarItem Os objetos são priorizados sobre o título da página, que será truncado para liberar espaço para os itens. As capturas de tela a seguir mostram ToolbarItem objetos no menu principal no iOS e no Android:

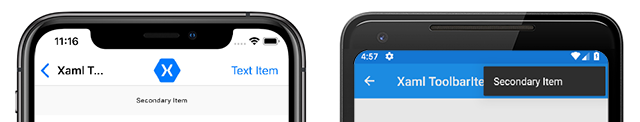
Quando a Order propriedade é definida como Secondary, o comportamento varia entre as plataformas. Na UWP e no Android, o Secondary menu de itens aparece como três pontos que podem ser tocados ou clicados para revelar itens em uma lista vertical. No iOS, o Secondary menu de itens aparece abaixo da barra de navegação como uma lista horizontal. As capturas de tela a seguir mostram um menu secundário no iOS e no Android:

Aviso
O comportamento do ícone em ToolbarItem objetos que têm sua Order propriedade definida como Secondary é inconsistente entre plataformas. Evite definir a IconImageSource propriedade em itens que aparecem no menu secundário.