Responder a alterações de tema do sistema em Xamarin.Forms aplicativos
Os dispositivos normalmente incluem temas claros e escuros, cada um deles se refere a um amplo conjunto de preferências de aparência que podem ser definidas no nível do sistema operacional. Os aplicativos devem respeitar esses temas do sistema e responder imediatamente quando o tema do sistema for alterado.
O tema do sistema pode mudar por vários motivos, dependendo da configuração do dispositivo. Isso inclui o tema do sistema sendo explicitamente alterado pelo usuário, ele mudando devido à hora do dia e ele mudando devido a fatores ambientais, como pouca luz.
Xamarin.Forms Os aplicativos podem responder a alterações de tema do sistema consumindo recursos com a extensão de AppThemeBinding marcação e os SetAppThemeColor métodos de extensão And SetOnAppTheme<T> .
Os seguintes requisitos devem ser atendidos para Xamarin.Forms responder a uma mudança de tema do sistema:
- Xamarin.Forms 4.6.0.967 ou superior.
- iOS 13 ou superior.
- Android 10 (API 29) ou superior.
- UWP build 14393 ou superior.
- macOS 10.14 ou superior.
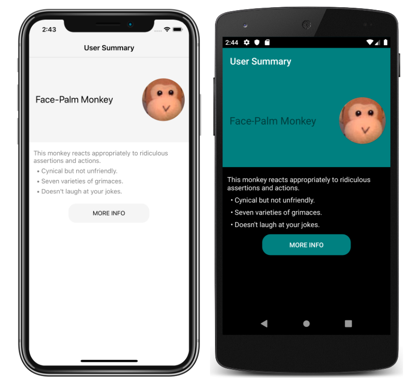
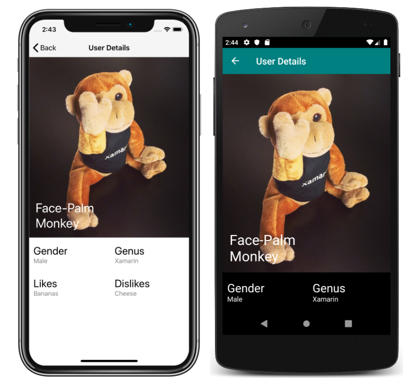
As capturas de tela a seguir mostram páginas temáticas para temas de sistema claros e escuros no iOS e Android:
Definir e consumir recursos de tema
Recursos de temas claros e escuros podem ser consumidos com a extensão de marcação AppThemeBinding e os métodos de extensão SetAppThemeColor e SetOnAppTheme<T>. Com essas abordagens, os recursos são aplicados automaticamente com base no valor do tema do sistema atual. Além disso, os objetos que consomem esses recursos são atualizados automaticamente se o tema do sistema for alterado durante a execução de um aplicativo.
Extensão de marcação AppThemeBinding
A AppThemeBinding extensão de marcação permite que você consuma um recurso, como uma imagem ou cor, com base no tema atual do sistema:
<ContentPage ...>
<StackLayout Margin="20">
<Label Text="This text is green in light mode, and red in dark mode."
TextColor="{AppThemeBinding Light=Green, Dark=Red}" />
<Image Source="{AppThemeBinding Light=lightlogo.png, Dark=darklogo.png}" />
</StackLayout>
</ContentPage>
Neste exemplo, a cor do texto do primeiro Label é definida como verde quando o dispositivo está usando seu tema claro e é definida como vermelho quando o dispositivo está usando seu tema escuro. Da mesma forma, o Image exibe um arquivo de imagem diferente com base no tema do sistema atual.
Além disso, os recursos definidos em um ResourceDictionary podem ser consumidos com a extensão de StaticResource marcação:
<ContentPage ...>
<ContentPage.Resources>
<!-- Light colors -->
<Color x:Key="LightPrimaryColor">WhiteSmoke</Color>
<Color x:Key="LightSecondaryColor">Black</Color>
<!-- Dark colors -->
<Color x:Key="DarkPrimaryColor">Teal</Color>
<Color x:Key="DarkSecondaryColor">White</Color>
<Style x:Key="ButtonStyle"
TargetType="Button">
<Setter Property="BackgroundColor"
Value="{AppThemeBinding Light={StaticResource LightPrimaryColor}, Dark={StaticResource DarkPrimaryColor}}" />
<Setter Property="TextColor"
Value="{AppThemeBinding Light={StaticResource LightSecondaryColor}, Dark={StaticResource DarkSecondaryColor}}" />
</Style>
</ContentPage.Resources>
<Grid BackgroundColor="{AppThemeBinding Light={StaticResource LightPrimaryColor}, Dark={StaticResource DarkPrimaryColor}}">
<Button Text="MORE INFO"
Style="{StaticResource ButtonStyle}" />
</Grid>
</ContentPage>
Neste exemplo, a cor da tela de fundo do Grid e o estilo do Button mudam com base no fato de o dispositivo estar usando seu tema claro ou escuro.
Para obter mais informações sobre a extensão de AppThemeBinding marcação, consulte Extensão de marcação AppThemeBinding.
Métodos de extensão
Xamarin.Forms inclui SetAppThemeColor e SetOnAppTheme<T> métodos de extensão que permitem VisualElement que os objetos respondam a alterações de tema do sistema.
O método SetAppThemeColor permite especificar objetos Color que serão definidos em uma propriedade de destino com base no tema do sistema atual:
Label label = new Label();
label.SetAppThemeColor(Label.TextColorProperty, Color.Green, Color.Red);
Neste exemplo, a cor do texto do primeiro Label é definida como verde quando o dispositivo está usando seu tema claro e é definida como vermelho quando o dispositivo está usando seu tema escuro.
O método SetOnAppTheme<T> permite especificar objetos do tipo T que serão definidos em uma propriedade de destino com base no tema do sistema atual:
Image image = new Image();
image.SetOnAppTheme<FileImageSource>(Image.SourceProperty, "lightlogo.png", "darklogo.png");
Neste exemplo, o Image exibe lightlogo.png quando o dispositivo está usando seu tema claro e darklogo.png quando o dispositivo está usando seu tema escuro.
Detectar o tema atual do sistema
O tema atual do sistema pode ser detectado obtendo o valor da propriedade Application.RequestedTheme:
OSAppTheme currentTheme = Application.Current.RequestedTheme;
A propriedade RequestedTheme retorna um membro da enumeração OSAppTheme. A enumeração OSAppTheme define os seguintes membros:
Unspecified, que indica que o dispositivo está usando um tema não especificado.Light, o que indica que o dispositivo está usando seu tema claro.Dark, o que indica que o dispositivo está usando seu tema escuro.
Definir o tema de usuário atual
O tema usado pelo aplicativo pode ser definido com a Application.UserAppTheme propriedade, que é do tipo OSAppTheme, independentemente de qual tema do sistema está operacional no momento:
Application.Current.UserAppTheme = OSAppTheme.Dark;
Neste exemplo, o aplicativo é definido para usar o tema definido para o modo escuro do sistema, independentemente de qual tema do sistema está operacional no momento.
Observação
Defina a propriedade UserAppTheme como OSAppTheme.Unspecified como padrão para o tema do sistema operacional.
Reagir às alterações de tema
O tema do sistema em um dispositivo pode mudar por vários motivos, dependendo de como o dispositivo está configurado. Xamarin.Forms Os aplicativos podem ser notificados quando o tema do sistema for alterado manipulando o Application.RequestedThemeChanged evento:
Application.Current.RequestedThemeChanged += (s, a) =>
{
// Respond to the theme change
};
O objeto AppThemeChangedEventArgs, que acompanha o evento RequestedThemeChanged, tem apenas uma propriedade chamada RequestedTheme, do tipo OSAppTheme. Essa propriedade pode ser analisada para detectar o tema do sistema solicitado.
Importante
Para responder às alterações de tema no Android, você deve incluir o ConfigChanges.UiMode sinalizador no Activity atributo da sua MainActivity classe.