Xamarin.Forms Estilos de texto
Estilizando texto em Xamarin.Forms
Os estilos podem ser usados para ajustar a aparência de rótulos, entradas e editores. Os estilos podem ser definidos uma vez e usados por muitas exibições, mas um estilo só pode ser usado com exibições de um tipo.
Os estilos podem receber um Key e ser aplicados seletivamente usando a propriedade de Style um controle específico.
Estilos integrados
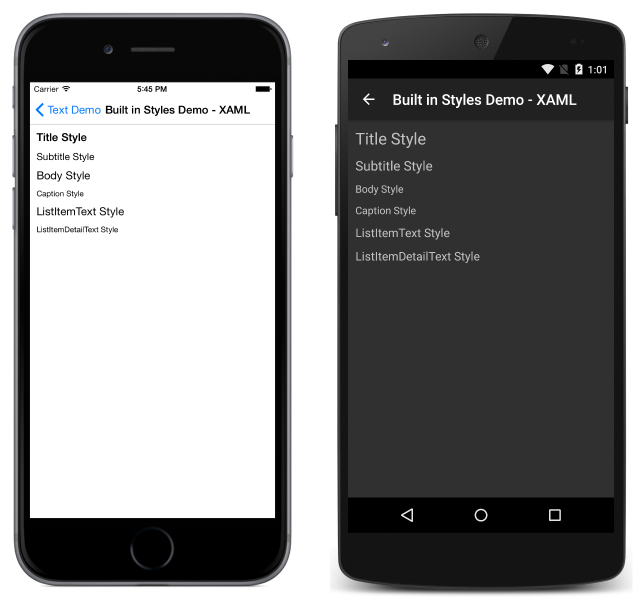
Xamarin.Forms Inclui vários estilos internos para cenários comuns:
BodyStyleCaptionStyleListItemDetailTextStyleListItemTextStyleSubtitleStyleTitleStyle
Para aplicar um dos estilos internos, use a DynamicResource extensão de marcação para especificar o estilo:
<Label Text="I'm a Title" Style="{DynamicResource TitleStyle}"/>
Em C#, os estilos internos são selecionados em Device.Styles:
label.Style = Device.Styles.TitleStyle;

Estilos personalizados
Os estilos consistem em setters e os setters consistem em propriedades e os valores para os quais as propriedades serão definidas.
Em C#, um estilo personalizado para um rótulo com texto vermelho de tamanho 30 seria definido da seguinte maneira:
var LabelStyle = new Style (typeof(Label)) {
Setters = {
new Setter {Property = Label.TextColorProperty, Value = Color.Red},
new Setter {Property = Label.FontSizeProperty, Value = 30}
}
};
var label = new Label { Text = "Check out my style.", Style = LabelStyle };
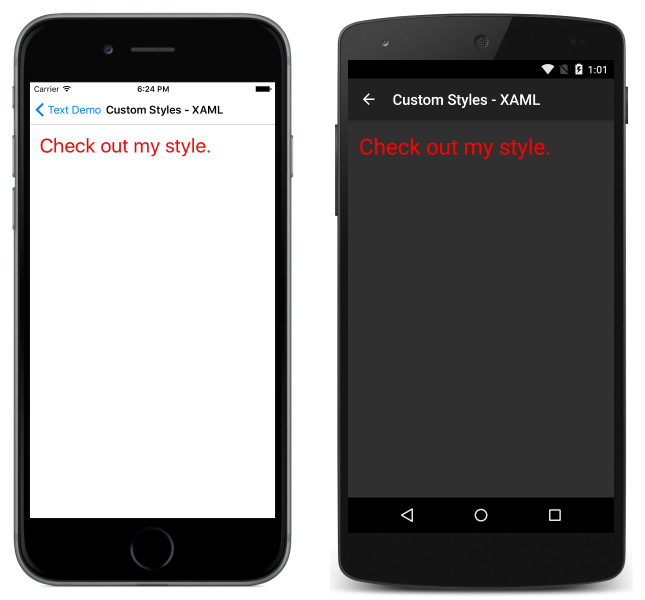
Em XAML:
<ContentPage.Resources>
<ResourceDictionary>
<Style x:Key="LabelStyle" TargetType="Label">
<Setter Property="TextColor" Value="Red"/>
<Setter Property="FontSize" Value="30"/>
</Style>
</ResourceDictionary>
</ContentPage.Resources>
<ContentPage.Content>
<StackLayout>
<Label Text="Check out my style." Style="{StaticResource LabelStyle}" />
</StackLayout>
</ContentPage.Content>
Observe que os recursos (incluindo todos os estilos) são definidos em ContentPage.Resources, que é um irmão do elemento mais familiar ContentPage.Content .

Aplicando estilos
Depois que um estilo é criado, ele pode ser aplicado a qualquer exibição que corresponda ao seu TargetType.
Em XAML, os estilos personalizados são aplicados a exibições fornecendo sua Style propriedade com uma StaticResource extensão de marcação que faz referência ao estilo desejado:
<Label Text="Check out my style." Style="{StaticResource LabelStyle}" />
Em C#, os estilos podem ser aplicados diretamente a um modo de exibição ou adicionados e recuperados ResourceDictionarydo arquivo . Para adicionar diretamente:
var label = new Label { Text = "Check out my style.", Style = LabelStyle };
Para adicionar e recuperar do ResourceDictionaryarquivo :
this.Resources.Add ("LabelStyle", LabelStyle);
label.Style = (Style)Resources["LabelStyle"];
Os estilos internos são aplicados de forma diferente, pois precisam responder às configurações de acessibilidade. Para aplicar estilos internos em XAML, a DynamicResource extensão de marcação é usada:
<Label Text="I'm a Title" Style="{DynamicResource TitleStyle}"/>
Em C#, os estilos internos são selecionados em Device.Styles:
label.Style = Device.Styles.TitleStyle;
Acessibilidade
Os estilos internos existem para facilitar o respeito às preferências de acessibilidade. Ao usar qualquer um dos estilos integrados, os tamanhos das fontes aumentarão automaticamente se um usuário definir suas preferências de acessibilidade de acordo.
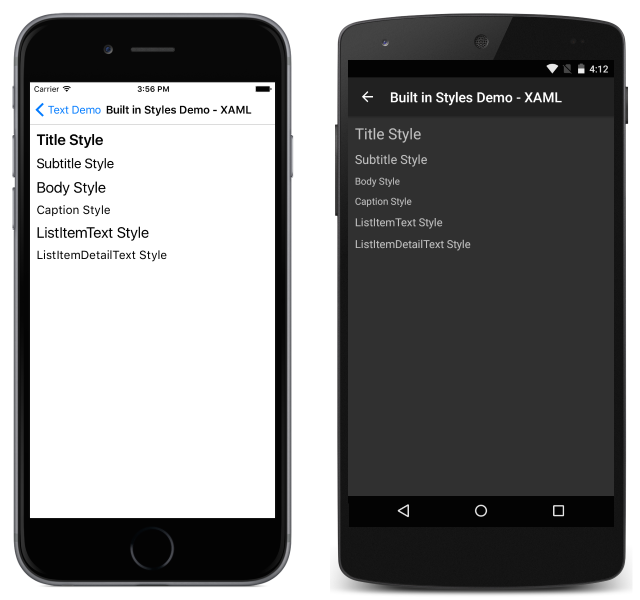
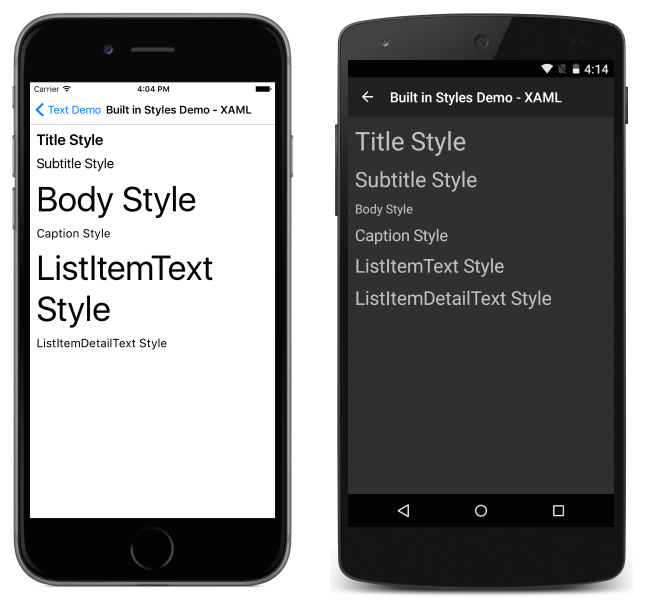
Considere o exemplo a seguir da mesma página de exibições estilizadas com os estilos internos com as configurações de acessibilidade habilitadas e desabilitadas:
Desabilitado:

Habilitado:

Para garantir a acessibilidade, verifique se os estilos internos são usados como base para todos os estilos relacionados ao texto em seu aplicativo e se você está usando estilos de forma consistente. Consulte Estilos para obter mais detalhes sobre como estender e trabalhar com estilos em geral.