Xamarin.Forms Classes de estilo
Xamarin.Forms As classes de estilo permitem que vários estilos sejam aplicados a um controle, sem recorrer à herança de estilo.
Criar classes de estilo
Uma classe de estilo pode ser criada definindo a propriedade Class em um Style para um string que representa o nome da classe. A vantagem que isso oferece, em relação à definição de um estilo explícito usando o atributo x:Key, é que várias classes de estilo podem ser aplicadas a um VisualElement.
Importante
Vários estilos podem compartilhar o mesmo nome de classe, desde que sejam direcionados a tipos diferentes. Isso permite que várias classes de estilo, com nomes idênticos, sejam direcionadas a tipos diferentes.
O exemplo a seguir mostra três classes de estilo BoxView e uma classe de estilo VisualElement:
<ContentPage ...>
<ContentPage.Resources>
<Style TargetType="BoxView"
Class="Separator">
<Setter Property="BackgroundColor"
Value="#CCCCCC" />
<Setter Property="HeightRequest"
Value="1" />
</Style>
<Style TargetType="BoxView"
Class="Rounded">
<Setter Property="BackgroundColor"
Value="#1FAECE" />
<Setter Property="HorizontalOptions"
Value="Start" />
<Setter Property="CornerRadius"
Value="10" />
</Style>
<Style TargetType="BoxView"
Class="Circle">
<Setter Property="BackgroundColor"
Value="#1FAECE" />
<Setter Property="WidthRequest"
Value="100" />
<Setter Property="HeightRequest"
Value="100" />
<Setter Property="HorizontalOptions"
Value="Start" />
<Setter Property="CornerRadius"
Value="50" />
</Style>
<Style TargetType="VisualElement"
Class="Rotated"
ApplyToDerivedTypes="true">
<Setter Property="Rotation"
Value="45" />
</Style>
</ContentPage.Resources>
</ContentPage>
As Separatorclasses , Rounded, e Circle style definem BoxView propriedades para valores específicos.
A classe de estilo Rotated tem um TargetType de VisualElement, o que significa que ela só pode ser aplicada a instâncias VisualElement. No entanto, sua propriedade ApplyToDerivedTypes é definida como true, o que garante que ela possa ser aplicada a todos os controles derivados de VisualElement, como BoxView. Para obter mais informações sobre como aplicar um estilo a um tipo derivado, consulte Aplicar um estilo a tipos derivados.
Este é o código C# equivalente:
var separatorBoxViewStyle = new Style(typeof(BoxView))
{
Class = "Separator",
Setters =
{
new Setter
{
Property = VisualElement.BackgroundColorProperty,
Value = Color.FromHex("#CCCCCC")
},
new Setter
{
Property = VisualElement.HeightRequestProperty,
Value = 1
}
}
};
var roundedBoxViewStyle = new Style(typeof(BoxView))
{
Class = "Rounded",
Setters =
{
new Setter
{
Property = VisualElement.BackgroundColorProperty,
Value = Color.FromHex("#1FAECE")
},
new Setter
{
Property = View.HorizontalOptionsProperty,
Value = LayoutOptions.Start
},
new Setter
{
Property = BoxView.CornerRadiusProperty,
Value = 10
}
}
};
var circleBoxViewStyle = new Style(typeof(BoxView))
{
Class = "Circle",
Setters =
{
new Setter
{
Property = VisualElement.BackgroundColorProperty,
Value = Color.FromHex("#1FAECE")
},
new Setter
{
Property = VisualElement.WidthRequestProperty,
Value = 100
},
new Setter
{
Property = VisualElement.HeightRequestProperty,
Value = 100
},
new Setter
{
Property = View.HorizontalOptionsProperty,
Value = LayoutOptions.Start
},
new Setter
{
Property = BoxView.CornerRadiusProperty,
Value = 50
}
}
};
var rotatedVisualElementStyle = new Style(typeof(VisualElement))
{
Class = "Rotated",
ApplyToDerivedTypes = true,
Setters =
{
new Setter
{
Property = VisualElement.RotationProperty,
Value = 45
}
}
};
Resources = new ResourceDictionary
{
separatorBoxViewStyle,
roundedBoxViewStyle,
circleBoxViewStyle,
rotatedVisualElementStyle
};
Consumir classes de estilo
As classes de estilo podem ser consumidas definindo a propriedade StyleClass do controle, que é do tipo IList<string>, como uma lista de nomes de classe de estilo. As classes de estilo serão aplicadas, desde que o tipo de controle corresponda ao TargetType das classes de estilo.
O exemplo a seguir mostra três instâncias BoxView, cada uma definida com classes de estilo diferentes:
<ContentPage ...>
<ContentPage.Resources>
...
</ContentPage.Resources>
<StackLayout Margin="20">
<BoxView StyleClass="Separator" />
<BoxView WidthRequest="100"
HeightRequest="100"
HorizontalOptions="Center"
StyleClass="Rounded, Rotated" />
<BoxView HorizontalOptions="Center"
StyleClass="Circle" />
</StackLayout>
</ContentPage>
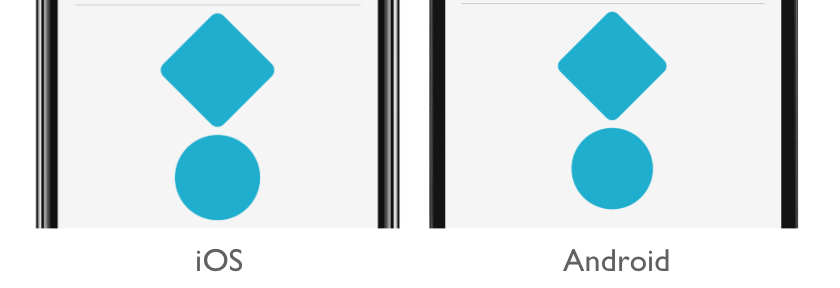
Neste exemplo, o primeiro BoxView é estilizado para ser um separador de linha, enquanto o terceiro BoxView é circular. O segundo BoxView tem duas classes de estilo aplicadas a ele, que lhe dão cantos arredondados e o giram 45 graus:

Importante
Várias classes de estilo podem ser aplicadas a um controle porque a propriedade StyleClass é do tipo IList<string>. Quando isso ocorre, as classes de estilo são aplicadas em ordem crescente de lista. Portanto, quando várias classes de estilo definem propriedades idênticas, a propriedade na classe de estilo que está na posição de lista mais alta terá precedência.
Este é o código C# equivalente:
...
Content = new StackLayout
{
Children =
{
new BoxView { StyleClass = new [] { "Separator" } },
new BoxView { WidthRequest = 100, HeightRequest = 100, HorizontalOptions = LayoutOptions.Center, StyleClass = new [] { "Rounded", "Rotated" } },
new BoxView { HorizontalOptions = LayoutOptions.Center, StyleClass = new [] { "Circle" } }
}
};