Exibir pop-ups
Exibir um alerta, pedir a um usuário para fazer uma escolha ou exibir um prompt é uma tarefa comum da interface do usuário. Xamarin.Forms tem três métodos na Page classe para interagir com o usuário por meio de um pop-up: DisplayAlert, DisplayActionSheet, e DisplayPromptAsync. Eles são renderizados com os controles nativos apropriados em cada plataforma.
Exibir um alerta
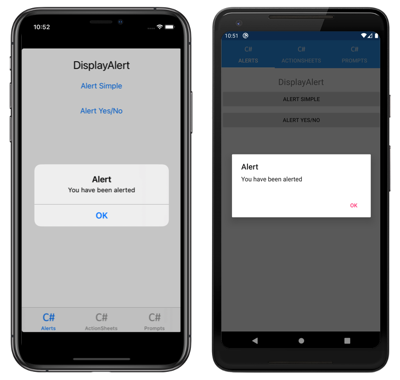
Todas as Xamarin.Formsplataformas suportadas têm um pop-up modal para alertar o usuário ou fazer perguntas simples a ele. Para exibir esses alertas no Xamarin.Forms, use o DisplayAlert método em qualquer Page. A linha de código a seguir mostra uma mensagem simples para o usuário:
await DisplayAlert ("Alert", "You have been alerted", "OK");
Este exemplo não coleta informações do usuário. O alerta é exibido de forma modal e, após descartado, o usuário continua interagindo com o aplicativo.
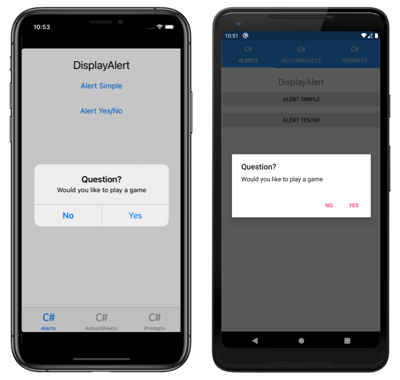
O método DisplayAlert também pode ser usado para capturar a resposta do usuário apresentando dois botões e retornando um boolean. Para obter uma resposta a um alerta, forneça texto para os dois botões e para o método await. Após o usuário selecionar uma das opções, a resposta será retornada ao seu código. Observe as palavras-chave async e await no código de exemplo abaixo:
async void OnAlertYesNoClicked (object sender, EventArgs e)
{
bool answer = await DisplayAlert ("Question?", "Would you like to play a game", "Yes", "No");
Debug.WriteLine ("Answer: " + answer);
}
O DisplayAlert método também tem sobrecargas que aceitam um FlowDirection argumento que especifica a direção na qual os elementos da interface do usuário fluem dentro do alerta. Para obter mais informações sobre a direção do fluxo, consulte Localização da direita para a esquerda.
Aviso
Por padrão na UWP, quando um alerta é exibido, todas as chaves de acesso definidas na página por trás do alerta ainda podem ser ativadas. Para obter mais informações, consulte Teclas de acesso do VisualElement no Windows.
Orientar os usuários nas tarefas
A UIActionSheet é um elemento de interface do usuário comum no iOS. O Xamarin.FormsDisplayActionSheet método permite incluir esse controle em aplicativos multiplataforma, renderizando alternativas nativas no Android e na UWP.
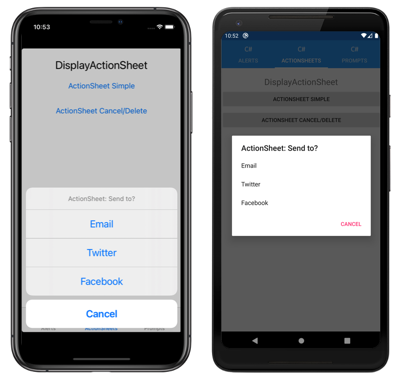
Para exibir uma planilha de ação, await DisplayActionSheet em qualquer Page, passando os rótulos de mensagem e botão como strings. O método retorna o rótulo de cadeia de caracteres do botão que foi clicado pelo usuário. Um exemplo simples é mostrado aqui:
async void OnActionSheetSimpleClicked (object sender, EventArgs e)
{
string action = await DisplayActionSheet ("ActionSheet: Send to?", "Cancel", null, "Email", "Twitter", "Facebook");
Debug.WriteLine ("Action: " + action);
}
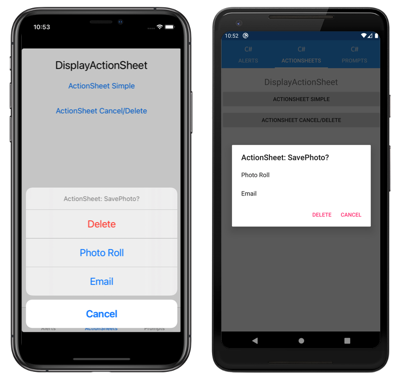
O destroy botão é renderizado de forma diferente dos outros botões no iOS e pode ser deixado null ou especificado como o terceiro parâmetro de cadeia de caracteres. O exemplo a seguir usa o botão destroy:
async void OnActionSheetCancelDeleteClicked (object sender, EventArgs e)
{
string action = await DisplayActionSheet ("ActionSheet: SavePhoto?", "Cancel", "Delete", "Photo Roll", "Email");
Debug.WriteLine ("Action: " + action);
}
O DisplayActionSheet método também tem uma sobrecarga que aceita um FlowDirection argumento que especifica a direção na qual os elementos da interface do usuário fluem dentro da planilha de ação. Para obter mais informações sobre a direção do fluxo, consulte Localização da direita para a esquerda.
exibir um prompt
Para exibir um prompt, chame o DisplayPromptAsync em any Page, passando um título e uma mensagem como string argumentos:
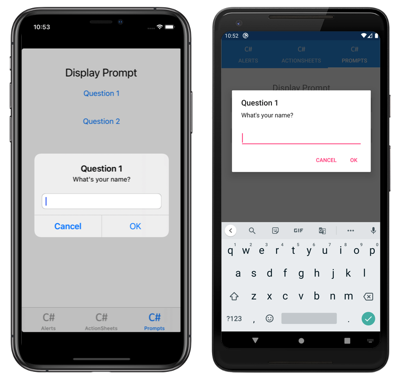
string result = await DisplayPromptAsync("Question 1", "What's your name?");
O prompt é exibido modalmente:
Se o botão OK for tocado, a resposta inserida será retornada como um string. Se o botão Cancelar for tocado, null será retornado.
A lista completa de argumentos para o método DisplayPromptAsync é:
title, do tipostring, é o título a ser exibido no prompt.message, do tipostring, é a mensagem a ser exibida no prompt.accept, do tipostring, é o texto do botão aceitar. Este é um argumento opcional, cujo valor padrão é OK.cancel, do tipostring, é o texto do botão cancelar. Esse é um argumento opcional, cujo valor padrão é Cancelar.placeholder, do tipostring, é o texto do espaço reservado a ser exibido no prompt. Este é um argumento opcional, cujo valor padrão énull.maxLength, do tipoint, é o comprimento máximo da resposta do usuário. Este é um argumento opcional, cujo valor padrão é -1.keyboard, do tipoKeyboard, é o tipo de teclado a ser usado para a resposta do usuário. Este é um argumento opcional, cujo valor padrão éKeyboard.Default.initialValue, do tipostring, é uma resposta predefinida que será exibida e que pode ser editada. Este é um argumento opcional, cujo valor padrão é um .string
O exemplo a seguir mostra a configuração de alguns dos argumentos opcionais:
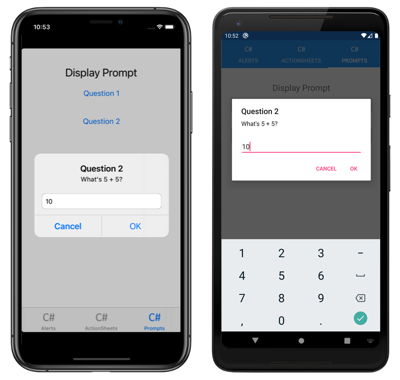
string result = await DisplayPromptAsync("Question 2", "What's 5 + 5?", initialValue: "10", maxLength: 2, keyboard: Keyboard.Numeric);
Esse código exibe uma resposta predefinida de 10, limita o número de caracteres que podem ser inseridos a 2 e exibe o teclado numérico para entrada do usuário:
Aviso
Por padrão na UWP, quando um prompt é exibido, todas as chaves de acesso definidas na página por trás do prompt ainda podem ser ativadas. Para obter mais informações, consulte Teclas de acesso do VisualElement no Windows.