Margin e Padding
As propriedades Margin e Padding controlam o comportamento do layout quando um elemento é renderizado na interface do usuário. Este artigo demonstra a diferença entre as duas propriedades e como defini-las.
Visão geral
Margem e preenchimento são conceitos de layout relacionados:
- A propriedade
Marginrepresenta a distância entre um elemento e seus elementos adjacentes e é usada para controlar a posição de renderização do elemento e a posição de renderização de seus vizinhos.MarginOs valores podem ser especificados nas classes de layout e exibição . - A propriedade
Paddingrepresenta a distância entre um elemento e seus elementos filho e é usada para separar o controle de seu próprio conteúdo.PaddingOs valores podem ser especificados em classes de layout .
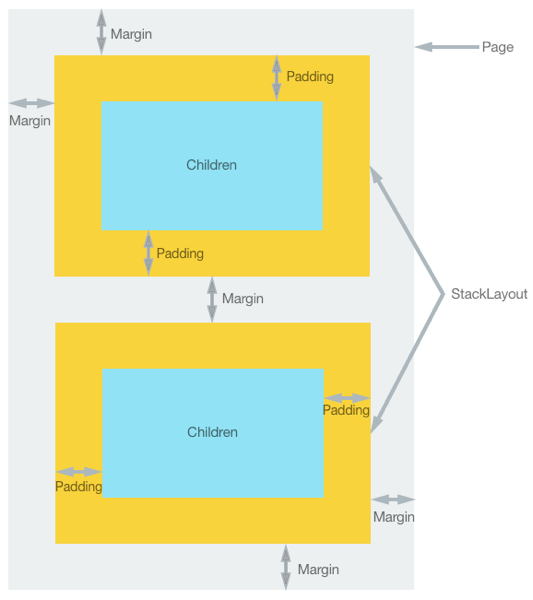
O diagrama a seguir ilustra os dois conceitos:
Observe que Margin os valores são aditivos. Portanto, se dois elementos adjacentes especificarem uma margem de 20 pixels, a distância entre os elementos será de 40 pixels. Além disso, margin e padding são aditivos quando ambos são aplicados, pois a distância entre um elemento e qualquer conteúdo será a margem mais o preenchimento.
Especificando uma espessura
As propriedades Margin e Padding são do tipo Thickness. Há três possibilidades ao criar uma estrutura Thickness:
- Crie uma estrutura
Thicknessdefinida por um único valor uniforme. O valor único é aplicado aos lados esquerdo, superior, direito e inferior do elemento. - Crie uma estrutura
Thicknessdefinida por valores horizontais e verticais. O valor horizontal é aplicado simetricamente aos lados esquerdo e direito do elemento, com o valor vertical sendo aplicado simetricamente aos lados superior e inferior do elemento. - Crie uma estrutura
Thicknessdefinida por quatro valores distintos que são aplicados aos lados esquerdo, superior, direito e inferior do elemento.
O exemplo de código XAML a seguir mostra todas as três possibilidades:
<StackLayout Padding="0,20,0,0">
<Label Text="Xamarin.Forms" Margin="20" />
<Label Text="Xamarin.iOS" Margin="10, 15" />
<Label Text="Xamarin.Android" Margin="0, 20, 15, 5" />
</StackLayout>
O código C# equivalente é mostrado no exemplo de código a seguir:
var stackLayout = new StackLayout {
Padding = new Thickness(0,20,0,0),
Children = {
new Label { Text = "Xamarin.Forms", Margin = new Thickness (20) },
new Label { Text = "Xamarin.iOS", Margin = new Thickness (10, 25) },
new Label { Text = "Xamarin.Android", Margin = new Thickness (0, 20, 15, 5) }
}
};
Observação
Os valores Thickness podem ser negativos, o que normalmente corta ou sobrecarrega o conteúdo.
Resumo
Este artigo demonstrou a diferença entre as Margin propriedades and Padding e como defini-las. As propriedades controlam o comportamento do layout quando um elemento é renderizado na interface do usuário.