Xamarin.Forms Exibição de conteúdo
A Xamarin.FormsContentView classe é um tipo que Layout contém um único elemento filho e normalmente é usada para criar controles personalizados e reutilizáveis. A classe ContentView herda de TemplatedView. Este artigo e o exemplo associado explicam como criar um controle personalizado CardView com base na ContentView classe.
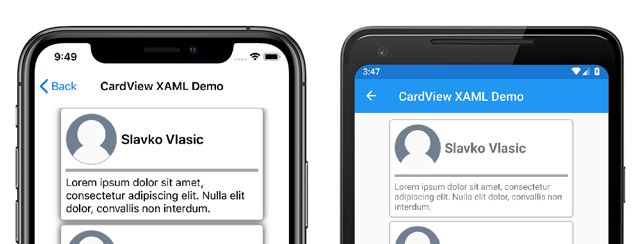
A captura de tela a seguir mostra um CardView controle que deriva da ContentView classe:
A ContentView classe define uma única propriedade:
Contenté um objetoView. Essa propriedade é apoiada por umBindablePropertyobjeto para que possa ser o destino de associações de dados.
O ContentView também herda uma propriedade da TemplatedView classe:
ControlTemplateé umControlTemplateque pode definir ou substituir a aparência do controle.
Para obter mais informações sobre a ControlTemplate propriedade, consulte Personalizar a aparência com um ControlTemplate.
Criar um controle personalizado
A ContentView classe oferece pouca funcionalidade por si só, mas pode ser usada para criar um controle personalizado. O projeto de exemplo define um CardView controle – um elemento de interface do usuário que exibe uma imagem, um título e uma descrição em um layout semelhante a um cartão.
O processo para criar um controle personalizado é:
- Crie uma nova classe usando o
ContentViewmodelo no Visual Studio 2019. - Defina quaisquer propriedades ou eventos exclusivos no arquivo code-behind para o novo controle personalizado.
- Crie a interface do usuário para o controle personalizado.
Observação
É possível criar um controle personalizado cujo layout é definido no código em vez de XAML. Para simplificar, o aplicativo de exemplo define apenas uma única CardView classe com um layout XAML. No entanto, o aplicativo de exemplo contém uma classe CardViewCodePage que mostra o processo de consumo do controle personalizado no código.
Criar propriedades code-behind
O CardView controle personalizado define as seguintes propriedades:
CardTitle: umstringobjeto que representa o título mostrado no cartão.CardDescription: umstringobjeto que representa a descrição mostrada no cartão.IconImageSource: umImageSourceobjeto que representa a imagem mostrada no cartão.IconBackgroundColor: umColorobjeto que representa a cor de fundo da imagem mostrada no cartão.BorderColor: umColorobjeto que representa a cor da borda do cartão, da borda da imagem e da linha divisória.CardColor: umColorobjeto que representa a cor de fundo do cartão.
Observação
A BorderColor propriedade afeta vários itens para fins de demonstração. Esta propriedade pode ser dividida em três propriedades, se necessário.
Cada propriedade é apoiada por uma BindableProperty instância. O suporte BindableProperty permite que cada propriedade seja estilizada e associada, usando o padrão MVVM.
O exemplo a seguir mostra como criar um backup BindableProperty:
public static readonly BindableProperty CardTitleProperty = BindableProperty.Create(
"CardTitle", // the name of the bindable property
typeof(string), // the bindable property type
typeof(CardView), // the parent object type
string.Empty); // the default value for the property
A propriedade customizada usa os GetValue métodos and SetValue para obter e configurar os valores do BindableProperty objeto:
public string CardTitle
{
get => (string)GetValue(CardView.CardTitleProperty);
set => SetValue(CardView.CardTitleProperty, value);
}
Para obter mais informações sobre BindableProperty objetos, consulte Propriedades associáveis.
Definir interface do usuário
A interface do usuário do controle personalizado usa a ContentView como o elemento raiz do CardView controle. O exemplo a seguir mostra o CardView XAML:
<ContentView ...
x:Name="this"
x:Class="CardViewDemo.Controls.CardView">
<Frame BindingContext="{x:Reference this}"
BackgroundColor="{Binding CardColor}"
BorderColor="{Binding BorderColor}"
...>
<Grid>
...
<Frame BorderColor="{Binding BorderColor, FallbackValue='Black'}"
BackgroundColor="{Binding IconBackgroundColor, FallbackValue='Grey'}"
...>
<Image Source="{Binding IconImageSource}"
.. />
</Frame>
<Label Text="{Binding CardTitle, FallbackValue='Card Title'}"
... />
<BoxView BackgroundColor="{Binding BorderColor, FallbackValue='Black'}"
... />
<Label Text="{Binding CardDescription, FallbackValue='Card description text.'}"
... />
</Grid>
</Frame>
</ContentView>
O ContentView elemento define a x:Name propriedade como this, que pode ser usada para acessar o objeto associado à CardView instância. Os elementos no layout definem associações em suas propriedades para valores definidos no objeto associado.
Para obter mais informações sobre a associação de dados, consulte Xamarin.Forms Associação de dados.
Observação
A FallbackValue propriedade fornece um valor padrão caso a associação seja null. Isso também permite que o Visualizador XAML no Visual Studio renderize o CardView controle.
Instanciar um controle personalizado
Uma referência ao namespace de controle personalizado deve ser adicionada a uma página que instancia o controle personalizado. O exemplo a seguir mostra uma referência de namespace chamada controls adicionada a uma ContentPage instância em XAML:
<ContentPage ...
xmlns:controls="clr-namespace:CardViewDemo.Controls" >
Depois que a referência for adicionada, ela CardView poderá ser instanciada em XAML e suas propriedades definidas:
<controls:CardView BorderColor="DarkGray"
CardTitle="Slavko Vlasic"
CardDescription="Lorem ipsum dolor sit..."
IconBackgroundColor="SlateGray"
IconImageSource="user.png"/>
A CardView também pode ser instanciado no código:
CardView card = new CardView
{
BorderColor = Color.DarkGray,
CardTitle = "Slavko Vlasic",
CardDescription = "Lorem ipsum dolor sit...",
IconBackgroundColor = Color.SlateGray,
IconImageSource = ImageSource.FromFile("user.png")
};
Personalizar a aparência com um ControlTemplate
Um controle personalizado derivado da classe pode definir a ContentView aparência usando XAML, código ou pode não definir a aparência. Independentemente de como a aparência é definida, um ControlTemplate objeto pode substituir a aparência por um layout personalizado.
O CardView layout pode ocupar muito espaço para alguns casos de uso. A ControlTemplate pode substituir o layout para fornecer uma visualização mais compacta CardView , adequada para uma lista condensada:
<ContentPage.Resources>
<ResourceDictionary>
<ControlTemplate x:Key="CardViewCompressed">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height="100" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100" />
<ColumnDefinition Width="100*" />
</Grid.ColumnDefinitions>
<Image Grid.Row="0"
Grid.Column="0"
Source="{TemplateBinding IconImageSource}"
BackgroundColor="{TemplateBinding IconBackgroundColor}"
WidthRequest="100"
HeightRequest="100"
Aspect="AspectFill"
HorizontalOptions="Center"
VerticalOptions="Center"/>
<StackLayout Grid.Row="0"
Grid.Column="1">
<Label Text="{TemplateBinding CardTitle}"
FontAttributes="Bold" />
<Label Text="{TemplateBinding CardDescription}" />
</StackLayout>
</Grid>
</ControlTemplate>
</ResourceDictionary>
</ContentPage.Resources>
A associação de dados em um ControlTemplate usa a TemplateBinding extensão de marcação para especificar associações. Em seguida, a ControlTemplate propriedade pode ser definida como o objeto ControlTemplate definido, usando seu x:Key valor. O exemplo a seguir mostra o ControlTemplate conjunto de propriedades em uma CardView instância:
<controls:CardView ControlTemplate="{StaticResource CardViewCompressed}"/>
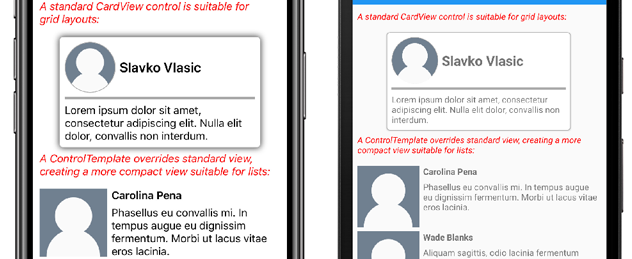
As capturas de tela a seguir mostram uma instância padrão CardView e CardView cuja ControlTemplate foi substituída:
Para obter mais informações sobre modelos de controle, consulte Xamarin.Forms Modelos de controle.