Guia de layout de área segura no iOS
Esse específico da plataforma iOS é usado para garantir que o conteúdo da página seja posicionado em uma área da tela segura para todos os dispositivos que usam o iOS 11 e superior. Especificamente, ajudará a garantir que o conteúdo não seja cortado por cantos arredondados do dispositivo, pelo indicador de casa ou pela caixa do sensor em um iPhone X. Ele é consumido em XAML definindo a propriedade anexada Page.UseSafeArea como um boolean valor:
<ContentPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core"
Title="Safe Area"
ios:Page.UseSafeArea="true">
<StackLayout>
...
</StackLayout>
</ContentPage>
Como alternativa, ele pode ser consumido do C# usando a API fluente:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
On<iOS>().SetUseSafeArea(true);
O método Page.On<iOS> especifica que essa plataforma específica só será executada no iOS. O Page.SetUseSafeArea método, no namespace, controla Xamarin.Forms.PlatformConfiguration.iOSSpecific se o guia de layout de área segura está habilitado.
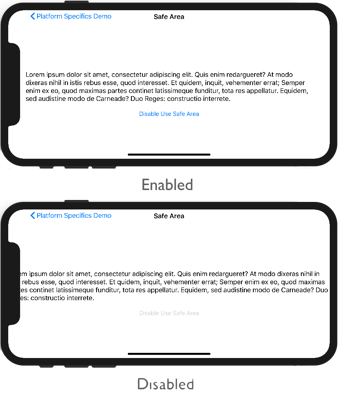
O resultado é que o conteúdo da página pode ser posicionado em uma área da tela que seja segura para todos os iPhones:
Observação
A área segura definida pela Apple é usada para Xamarin.Forms definir a Page.Padding propriedade e substituirá todos os valores anteriores dessa propriedade que foram definidos.
A área segura pode ser personalizada recuperando seu Thickness valor com o Page.SafeAreaInsets método do Xamarin.Forms.PlatformConfiguration.iOSSpecific namespace. Em seguida, ele pode ser modificado conforme necessário e reatribuído à Padding propriedade na OnAppearing substituição:
protected override void OnAppearing()
{
base.OnAppearing();
var safeInsets = On<iOS>().SafeAreaInsets();
safeInsets.Left = 20;
Padding = safeInsets;
}