Estilo de cabeçalho de grupo ListView no iOS
Esse específico da plataforma iOS controla se ListView as células de cabeçalho flutuam durante a rolagem. Ele é consumido em XAML definindo a ListView.GroupHeaderStyle propriedade associável como um valor da GroupHeaderStyle enumeração:
<ContentPage ...
xmlns:ios="clr-namespace:Xamarin.Forms.PlatformConfiguration.iOSSpecific;assembly=Xamarin.Forms.Core">
<StackLayout Margin="20">
<ListView ... ios:ListView.GroupHeaderStyle="Grouped">
...
</ListView>
</StackLayout>
</ContentPage>
Como alternativa, ele pode ser consumido do C# usando a API fluente:
using Xamarin.Forms.PlatformConfiguration;
using Xamarin.Forms.PlatformConfiguration.iOSSpecific;
...
listView.On<iOS>().SetGroupHeaderStyle(GroupHeaderStyle.Grouped);
O método ListView.On<iOS> especifica que essa plataforma específica só será executada no iOS. O ListView.SetGroupHeaderStyle método, no namespace, é usado para controlar se ListView as células de cabeçalho flutuam durante a Xamarin.Forms.PlatformConfiguration.iOSSpecific rolagem. A GroupHeaderStyle enumeração fornece dois valores possíveis:
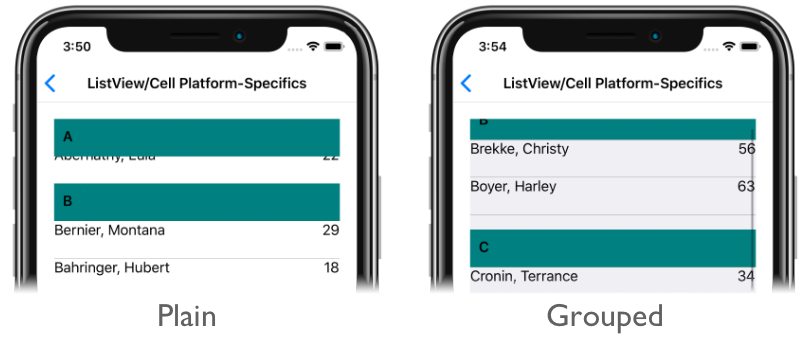
Plain– indica que as células de cabeçalho flutuam quando oListViewé rolado (padrão).Grouped– indica que as células de cabeçalho não flutuam quando oListViewé rolado.
Além disso, o ListView.GetGroupHeaderStyle método pode ser usado para retornar o GroupHeaderStyle que é aplicado ao ListView.
O resultado é que um valor especificado GroupHeaderStyle é aplicado ao , que controla se as células de cabeçalho flutuam durante a ListViewrolagem: