Resumo do Capítulo 16. Vinculação de dados
Observação
Este livro foi publicado na primavera de 2016 e não foi atualizado desde então. Há muito no livro que permanece valioso, mas parte do material está desatualizado e alguns tópicos não estão mais totalmente corretos ou completos.
Os programadores geralmente se encontram escrevendo manipuladores de eventos que detectam quando uma propriedade de um objeto foi alterada e usam isso para alterar o valor de uma propriedade em outro objeto. Esse processo pode ser automatizado com a técnica de vinculação de dados. As associações de dados geralmente são definidas em XAML e se tornam parte da definição da interface do usuário.
Muitas vezes, essas associações de dados conectam objetos de interface do usuário a dados subjacentes. Esta é uma técnica que é explorada mais no Capítulo 18. MVVM. No entanto, as associações de dados também podem conectar dois ou mais elementos da interface do usuário. A maioria dos primeiros exemplos de vinculação de dados neste capítulo demonstra essa técnica.
Noções básicas de encadernação
Várias propriedades, métodos e classes estão envolvidos na associação de dados:
- A
Bindingclasse derivaBindingBasee encapsula muitas características de uma ligação de dados - A
BindingContextpropriedade é definida pelaBindableObjectclasse - O
SetBindingmétodo também é definido pelaBindableObjectclasse - A
BindableObjectExtensionsclasse define três métodos adicionaisSetBinding
As duas classes a seguir dão suporte a extensões de marcação XAML para associações:
BindingExtensionSuporta a extensão deBindingmarcaçãoReferenceExtensionSuporta a extensão dex:Referencemarcação
Duas interfaces estão envolvidas na associação de dados:
INotifyPropertyChangedSystem.ComponentModelno namespace é para implementar a notificação quando uma propriedade é alteradaIValueConverteré usado para definir classes pequenas que convertem valores de um tipo para outro em associações de dados
Uma associação de dados conecta duas propriedades do mesmo objeto ou (mais comumente) dois objetos diferentes. Essas duas propriedades são chamadas de origem e destino. Geralmente, uma alteração na propriedade source faz com que ocorra uma alteração na propriedade de destino, mas às vezes a direção é invertida. Independentemente:
- A propriedade de destino deve ser apoiada por um
BindableProperty - A propriedade source geralmente é um membro de uma classe que implementa
INotifyPropertyChanged
Uma classe que implementa dispara um PropertyChanged evento quando uma propriedade muda de INotifyPropertyChanged valor. BindableObject implementa INotifyPropertyChanged e dispara automaticamente um PropertyChanged evento quando uma propriedade apoiada por a BindableProperty altera valores, mas você pode escrever suas próprias classes que implementam INotifyPropertyChanged sem derivar de BindableObject.
Código e XAML
O exemplo OpacityBindingCode demonstra como definir uma associação de dados no código:
- A fonte é a
Valuepropriedade de umSlider - O destino é a
Opacitypropriedade de umLabel
Os dois objetos são conectados definindo o BindingContext do Label objeto como o Slider objeto. As duas propriedades são conectadas chamando um SetBinding método de extensão na Label referência à OpacityProperty propriedade associável e à Value propriedade do expresso como uma cadeia de Slider caracteres.
Manipular o Slider então faz com que o Label desapareça e desapareça de vista.
O OpacityBindingXaml é o mesmo programa com a associação de dados definida em XAML. O BindingContext do Label é definido como uma x:Reference extensão de marcação que faz referência ao Slider, e a Opacity propriedade do é Label definida como a Binding extensão de marcação com sua Path propriedade referenciando a Value propriedade do Slider.
Source e BindingContext
O exemplo BindingSourceCode mostra uma abordagem alternativa no código. Um Binding objeto é criado definindo a Source propriedade como o Slider objeto e a Path propriedade como "Valor". O SetBinding método de BindableObject é então chamado no Label objeto.
O Binding construtor também poderia ter sido usado para definir o Binding objeto.
O exemplo BindingSourceXaml mostra a técnica comparável em XAML. A Opacity propriedade do é definida como uma Binding extensão de Label marcação com Path set como a Value propriedade e Source definida como uma extensão de marcação inseridax:Reference.
Em resumo, há duas maneiras de fazer referência ao objeto de origem da associação:
- Através da
BindingContextpropriedade do alvo - Através da
Sourcepropriedade doBindingpróprio objeto
Se ambos forem especificados, o segundo terá precedência. A vantagem do BindingContext é que ele é propagado através da árvore visual. Isso é muito útil se várias propriedades de destino estiverem associadas ao mesmo objeto de origem.
O programa WebViewDemo demonstra essa técnica com o WebView elemento. Dois Button elementos para navegar para trás e para frente herdam um BindingContext de seu pai que faz referência ao WebView. As IsEnabled propriedades dos dois botões têm extensões de marcação simples Binding que visam as propriedades do botão IsEnabled com base nas configurações das CanGoBack CanGoForward propriedades e somente leitura do WebView.
O modo de vinculação
Defina a Mode propriedade de Binding como um membro da BindingMode enumeração:
OneWaypara que as alterações na propriedade source afetem o destinoOneWayToSourcepara que as alterações na propriedade de destino afetem a origemTwoWaypara que as alterações na origem e no destino se afetem mutuamenteDefaultpara usar oDefaultBindingModeespecificado quando o destinoBindablePropertyfoi criado. Se nenhum tiver sido especificado, o padrão seráOneWaypara propriedades associáveis normais eOneWayToSourcepara propriedades associáveis somente leitura.
Observação
A BindingMode enumeração agora também inclui OnTime a aplicação de uma associação somente quando o contexto de associação é alterado e não quando a propriedade de origem é alterada.
As propriedades que provavelmente serão os destinos de associações de dados em cenários MVVM geralmente têm um DefaultBindingMode .TwoWay Estes são:
- Propriedade
ValuedeSlidereStepper - Propriedade
IsToggleddeSwitch Textpropriedade deEntry,EditoreSearchBar- Propriedade
DatedeDatePicker - Propriedade
TimedeTimePicker
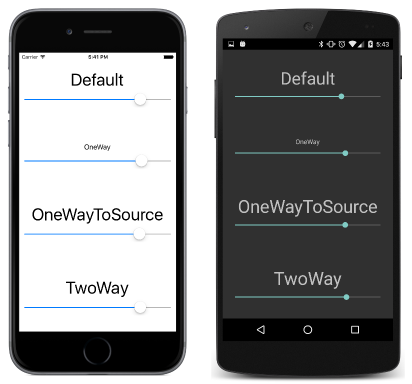
O exemplo BindingModes demonstra os quatro modos de associação com uma associação de dados em que o destino é a FontSize propriedade de um Label e a origem é a Value propriedade de um Slider. Isso permite que cada um Slider controle o tamanho da fonte do arquivo .Label Mas os Slider elementos não são inicializados porque a DefaultBindingMode propriedade da FontSize propriedade é OneWay.
O exemplo ReverseBinding define as associações na Value propriedade da Slider referência à FontSize propriedade de cada Label. Isso parece estar invertido, mas funciona melhor na inicialização Slider dos elementos porque a Value propriedade do Slider tem um DefaultBindingMode de TwoWay.
Isso é análogo a como as associações são definidas no MVVM e você usará esse tipo de associação com frequência.
Formatação da cadeia de caracteres
Quando a propriedade de destino é do tipo string, você pode usar a StringFormat propriedade definida por BindingBase para converter a origem em um string. Defina a StringFormat propriedade como uma cadeia de caracteres de formatação .NET que você usaria com o formato estático String.Format para exibir o objeto. Ao usar essa cadeia de caracteres de formatação em uma extensão de marcação, coloque-a entre aspas simples para que as chaves não sejam confundidas com uma extensão de marcação inserida.
O exemplo ShowViewValues demonstra como usar StringFormat em XAML.
O exemplo WhatSizeBindings demonstra a exibição do tamanho da página com associações para as Width propriedades e Height do ContentPage.
Por que é chamado de "Caminho"?
A Path propriedade de Binding é assim chamada porque pode ser uma série de propriedades e indexadores separados por pontos. O exemplo BindingPathDemos mostra vários exemplos.
Conversores de valor de associação
Quando as propriedades de origem e destino de uma associação são tipos diferentes, você pode converter entre os tipos usando um conversor de associação. Essa é uma classe que implementa a IValueConverter interface e contém dois métodos: Convert converter a origem em destino e ConvertBack converter o destino em origem.
A IntToBoolConverter classe na Xamarin.Formsbiblioteca Book.Toolkit é um exemplo para converter um int em um .bool Isso é demonstrado pelo exemplo ButtonEnabler, que só habilita o Button se pelo menos um caractere tiver sido digitado em um Entry.
A BoolToStringConverter classe converte a bool em a string e define duas propriedades para especificar qual texto deve ser retornado e false true valores.
O BoolToColorConverter é semelhante. O exemplo SwitchText demonstra o uso desses dois conversores para exibir textos diferentes em cores diferentes com base em uma Switch configuração.
O genérico BoolToObjectConverter pode substituir o BoolToStringConverter e BoolToColorConverter e servir como um conversor generalizado boolde -para-objeto de qualquer tipo.
Associações e exibições personalizadas
Você pode simplificar controles personalizados usando associações de dados. O NewCheckBox.cs arquivo de código define Text, TextColor, FontSize, FontAttributese IsChecked propriedades, mas não tem nenhuma lógica para os visuais do controle.
Em vez disso, o NewCheckBox.cs.xaml arquivo contém toda a marcação para os visuais do controle por meio de associações de dados nos Label elementos com base nas propriedades definidas no arquivo code-behind.
O exemplo NewCheckBoxDemo demonstra o NewCheckBox controle personalizado.