Resumo do Capítulo 4. Rolagem da pilha
Observação
Este livro foi publicado na primavera de 2016 e não foi atualizado desde então. Há muito no livro que permanece valioso, mas parte do material está desatualizado e alguns tópicos não estão mais totalmente corretos ou completos.
Este capítulo é dedicado principalmente à introdução do conceito de layout, que é o termo geral para as classes e técnicas usadas Xamarin.Forms para organizar a exibição visual de várias exibições na página.
O layout envolve várias classes que derivam de Layout e Layout<T>. Este capítulo se concentra em StackLayout.
Observação
O introduzido FlexLayout na Xamarin.Forms versão 3.0 pode ser usado de maneiras semelhantes, StackLayout mas com mais flexibilidade.
Também são introduzidas neste capítulo as ScrollViewclasses , Frame, e BoxView .
Pilhas de visualizações
StackLayout deriva e Layout<View> herda uma Children propriedade do tipo IList<View>. Você adiciona vários itens de exibição a essa coleção e StackLayout os exibe em uma pilha horizontal ou vertical.
Defina a Orientation propriedade de StackLayout como um membro da StackOrientation enumeração, ou Vertical Horizontal. O padrão é Vertical.
Defina a Spacing propriedade de StackLayout como um double valor para especificar um espaçamento entre os filhos. O valor padrão é 6.
No código, você pode adicionar itens à Children coleção de StackLayout em um for loop orforeach, conforme demonstrado no exemplo ColorLoop, ou pode inicializar a Children coleção com uma lista das exibições individuais, conforme demonstrado em ColorList. Os filhos devem derivar de View , mas podem incluir outros StackLayout objetos.
Conteúdo de rolagem
Se a StackLayout contiver muitos filhos para exibir em uma página, você poderá colocar o em a ScrollView para permitir a StackLayout rolagem.
Defina a Content propriedade de ScrollView para a exibição que você deseja rolar. Isso geralmente é um StackLayout, mas pode ser qualquer visualização.
Defina a Orientation propriedade de ScrollView como um membro da ScrollOrientation propriedade, Vertical, Horizontal, ou Both. O padrão é Vertical. Se o conteúdo de a ScrollView for um StackLayout, as duas orientações devem ser consistentes.
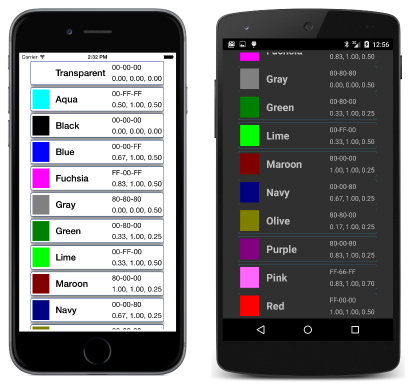
O exemplo ReflectedColors demonstra o uso e StackLayout a exibição das ScrollView cores disponíveis. O exemplo também demonstra como usar a reflexão do .NET para obter todas as propriedades estáticas públicas e campos da estrutura sem a necessidade de Color listá-los explicitamente.
A opção Expande
Quando um StackLayout empilha seus filhos, cada filho ocupa um slot específico dentro da altura total do StackLayout que depende do tamanho do filho e das configurações de suas HorizontalOptions propriedades VerticalOptions . Essas propriedades recebem valores do tipo LayoutOptions.
A LayoutOptions estrutura define duas propriedades:
Alignmentdo tipoLayoutAlignmentde enumeração com quatro membros,Start,Center,EndeFillExpandsdo tipobool
Para sua conveniência, a LayoutOptions estrutura também define oito campos estáticos somente leitura do tipo LayoutOptions que abrangem todas as combinações das duas propriedades de instância:
LayoutOptions.StartLayoutOptions.CenterLayoutOptions.EndLayoutOptions.FillLayoutOptions.StartAndExpandLayoutOptions.CenterAndExpandLayoutOptions.EndAndExpandLayoutOptions.FillAndExpand
A discussão a seguir envolve um StackLayout com uma orientação vertical padrão. A horizontal StackLayout é análoga.
Para um vertical StackLayout, a HorizontalOptions configuração determina como uma criança é posicionada horizontalmente dentro da largura do StackLayout. Uma Alignment configuração de Start, Center, ou End faz com que a criança seja horizontalmente irrestrita. O filho determina sua própria largura e é posicionado à esquerda, centro ou direita do StackLayout. A Fill opção faz com que o filho seja restringido horizontalmente e preenche a largura do StackLayout.
Para uma vertical StackLayout, cada criança é verticalmente irrestrita e recebe um slot vertical dependendo da altura da criança, caso em que a VerticalOptions configuração é irrelevante.
Se a vertical StackLayout em si não for restrita - ou seja, se sua VerticalOptions configuração for Start, Center, ou End, então a altura do StackLayout é a altura total de seus filhos.
No entanto, se a vertical StackLayout for restrita verticalmente - se sua VerticalOptions configuração for Fill- então a altura do StackLayout será a altura de seu contêiner, que pode ser maior que a altura total de seus filhos. Se for esse o caso, e se pelo menos um filho tiver uma VerticalOptions configuração com um Expands sinalizador de , então o espaço extra no StackLayout é alocado trueigualmente entre todos os filhos com um Expands sinalizador de true. A altura total dos filhos será igual à altura do StackLayout, e a Alignment VerticalOptions parte da configuração determina como o filho é posicionado verticalmente em seu slot.
Isso é demonstrado no exemplo VerticalOptionsDemo.
Frame e BoxView
Essas duas vistas retangulares são frequentemente usadas para fins de apresentação.
A Frame exibição exibe um quadro retangular ao redor de outra exibição, que pode ser um layout como StackLayout. Frame herda uma Content propriedade que você definiu para o modo de ContentView exibição a ser exibido no Frame. O Frame é transparente por padrão. Defina as três propriedades a seguir para personalizar a aparência do quadro:
- A
OutlineColorpropriedade para torná-lo visível. É comum definirOutlineColorparaColor.Accentquando você não conhece o esquema de cores subjacente. - A
HasShadowpropriedade pode ser definida comotruepara exibir uma sombra preta em dispositivos iOS. - Defina a
Paddingpropriedade como umThicknessvalor para deixar um espaço entre o quadro e o conteúdo do quadro. O valor padrão é 20 unidades em todos os lados.
O Frame tem padrão HorizontalOptions e VerticalOptions valores de LayoutOptions.Fill, o que significa que o Frame preencherá seu contêiner. Com outras configurações, o tamanho do Frame é baseado no tamanho de seu conteúdo.
O Frame é demonstrado no exemplo FramedText .
O BoxView exibe uma área retangular de cor especificada por sua Color propriedade.
Se o BoxView for restrito (suas HorizontalOptions propriedades e VerticalOptions têm suas configurações padrão de LayoutOptions.Fill), o BoxView preencherá o espaço disponível para ele. Se o BoxView for irrestrito (com HorizontalOptions e LayoutOptions configurações de Start, Center, ou End), ele terá uma dimensão padrão de 40 unidades quadradas. A BoxView pode ser restringido em uma dimensão e irrestrito na outra.
Muitas vezes, você definirá as WidthRequest propriedades and HeightRequest de BoxView para dar a ele um tamanho específico. Isso é ilustrado pelo exemplo SizedBoxView .
Você pode usar várias instâncias de StackLayout para combinar a BoxView e várias Label instâncias em a Frame para exibir uma cor específica e, em seguida, colocar cada uma dessas exibições em a StackLayout em a ScrollView para criar a lista atraente de cores mostradas no exemplo ColorBlocks :
Um ScrollView em um StackLayout?
Colocar um StackLayout em a ScrollView é comum, mas colocar um ScrollView em a StackLayout às vezes também é conveniente. Em teoria, isso não deveria ser possível porque os filhos de uma vertical StackLayout são verticalmente irrestritos. Mas um ScrollView deve ser restrito verticalmente. Ele deve receber uma altura específica para que possa determinar o tamanho de seu filho para rolagem.
O truque é dar ao ScrollView filho do StackLayout um VerticalOptions cenário de FillAndExpand. Isso é demonstrado na amostra BlackCat.
O exemplo do BlackCat também demonstra como definir e acessar recursos do programa que estão incorporados na biblioteca compartilhada. Isso também pode ser alcançado com Projetos de Ativos Compartilhados (SAPs), mas o processo é um pouco mais complicado, como demonstra o exemplo do BlackCatSap.