Xamarin.Forms Guias de shell
A experiência de navegação fornecida pelo Xamarin.Forms Shell é baseada em submenus e guias. O nível superior da navegação em um aplicativo do Shell será um submenu ou uma barra de guias inferior, dependendo dos requisitos de navegação do aplicativo. Quando a experiência de navegação de um aplicativo começa com guias inferiores, o filho do objeto subclassificado Shell deve ser um TabBar objeto, que representa a barra de guias inferior.
Um TabBar objeto pode conter um ou mais Tab objetos, com cada Tab objeto representando uma guia na barra de guias inferior. Cada Tab objeto pode conter um ou mais ShellContent objetos, com cada ShellContent objeto exibindo um único ContentPage. Quando mais de um objeto ShellContent estiver presente em um objeto Tab, será possível navegar pelos objetos ContentPage por meio das guias principais. Dentro de uma guia, objetos adicionais ContentPage conhecidos como páginas de detalhes podem ser navegados.
Importante
O tipo TabBar desabilita o submenu.
Página única
Um aplicativo Shell de página única pode ser criado adicionando um Tab objeto a um TabBar objeto. Dentro do objeto Tab, um objeto ShellContent deve ser definido como um objeto ContentPage:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</TabBar>
</Shell>
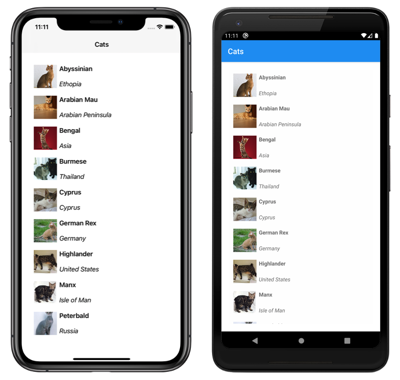
Este exemplo de código resulta no seguinte aplicativo de página única:
O Shell tem operadores de conversão implícita que permitem que a hierarquia visual no Shell seja simplificada, sem a introdução de modos de exibição adicionais na árvore visual. Isso é possível porque um objeto Shell na subclasse só pode conter objetos FlyoutItem ou um objeto TabBar, que só podem conter objetos Tab, que só podem conter objetos ShellContent. Esses operadores de conversão implícitos podem ser usados para remover os Tab objetos do exemplo anterior:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<Tab>
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
</Shell>
Essa conversão implícita encapsula automaticamente o objeto em um Tab objeto, que é encapsulado ShellContent em um TabBar objeto.
Importante
Em um aplicativo Shell, as páginas são criadas sob demanda em resposta à navegação. Isso é feito usando a DataTemplate extensão de marcação para definir a ContentTemplate propriedade de cada ShellContent objeto como um ContentPage objeto.
Guias inferiores
Os objetos Tab são renderizados como guias inferiores, desde que haja vários objetos Tab em um único objeto TabBar:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Cats"
Icon="cat.png">
<ShellContent ContentTemplate="{DataTemplate views:CatsPage}" />
</Tab>
<Tab Title="Dogs"
Icon="dog.png">
<ShellContent ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
</TabBar>
</Shell>
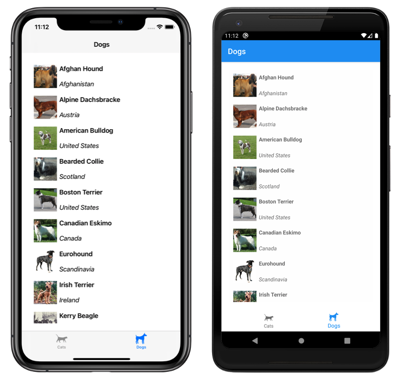
A Title propriedade, do tipo string, define o título da guia. A Icon propriedade, do tipo ImageSource, define o ícone da guia:
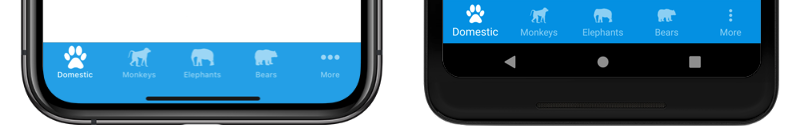
Quando houver mais de cinco guias em um TabBar, uma guia Mais aparecerá, que pode ser usada para acessar as guias adicionais:
Além disso, os operadores de conversão implícitos do Shell podem ser usados para remover os ShellContent objetos and Tab do exemplo anterior:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</TabBar>
</Shell>
Essa conversão implícita encapsula automaticamente cada ShellContent objeto em um Tab objeto.
Importante
Em um aplicativo Shell, as páginas são criadas sob demanda em resposta à navegação. Isso é feito usando a DataTemplate extensão de marcação para definir a ContentTemplate propriedade de cada ShellContent objeto como um ContentPage objeto.
Guias inferior e superior
Quando mais de um objeto ShellContent está presente em um objeto Tab, uma barra de guia superior é adicionada à guia inferior, por meio da qual é possível navegar pelos objetos ContentPage:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<Tab Title="Monkeys"
Icon="monkey.png">
<ShellContent ContentTemplate="{DataTemplate views:MonkeysPage}" />
</Tab>
</TabBar>
</Shell>
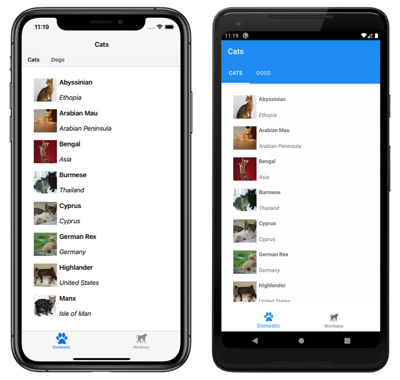
Isso resulta no layout mostrado nas capturas de tela seguir:
Além disso, os operadores de conversão implícitos do Shell podem ser usados para remover o segundo Tab objeto do exemplo anterior:
<Shell xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:views="clr-namespace:Xaminals.Views"
x:Class="Xaminals.AppShell">
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
</Shell>
Essa conversão implícita encapsula automaticamente o terceiro ShellContent objeto em um Tab objeto.
Aparência da guia
A classe Shell define as propriedades anexadas a seguir, que controlam a aparência das guias:
TabBarBackgroundColor, do tipoColor, que define a cor da tela de fundo da barra de guias. Se a propriedade não for definida, o valor de propriedadeBackgroundColorserá usado.TabBarDisabledColor, do tipoColor, que define a cor desabilitada da barra de guias. Se a propriedade não for definida, o valor de propriedadeDisabledColorserá usado.TabBarForegroundColor, do tipoColor, que define a cor de primeiro plano da barra de guias. Se a propriedade não for definida, o valor de propriedadeForegroundColorserá usado.TabBarTitleColor, do tipoColor, que define a cor do título da barra de guias. Se a propriedade não for definida, o valor de propriedadeTitleColorserá usado.TabBarUnselectedColor, do tipoColor, que define a cor não selecionada da barra de guias. Se a propriedade não for definida, o valor de propriedadeUnselectedColorserá usado.
Todas essas propriedades são apoiadas por objetos BindableProperty, o que significa que essas propriedades podem ser o destino de vinculações de dados e estilizadas.
O exemplo a seguir mostra um estilo XAML que define diferentes propriedades de cor da barra de guias:
<Style TargetType="TabBar">
<Setter Property="Shell.TabBarBackgroundColor"
Value="CornflowerBlue" />
<Setter Property="Shell.TabBarTitleColor"
Value="Black" />
<Setter Property="Shell.TabBarUnselectedColor"
Value="AntiqueWhite" />
</Style>
Além disso, as guias também podem ser estilizadas usando as folhas de estilo em cascata (CSS). Para obter mais informações, consulte Xamarin.Forms Propriedades específicas do shell.
Seleção de guias
Quando um aplicativo Shell que usa uma barra de guias é executado pela primeira vez, a Shell.CurrentItem propriedade será definida como o primeiro Tab objeto no objeto de Shell subclasse. No entanto, a propriedade pode ser definida para outro Tab, conforme mostrado no exemplo a seguir:
<Shell ...
CurrentItem="{x:Reference dogsItem}">
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent x:Name="dogsItem"
Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}" />
</TabBar>
</Shell>
Este exemplo define a CurrentItem propriedade como o objeto chamado dogsItem, o ShellContent que resulta na seleção e exibição dele. Neste exemplo, uma conversão implícita é usada para encapsular cada ShellContent objeto em um Tab objeto.
O código C# equivalente, dado um ShellContent objeto chamado dogsItem, é:
CurrentItem = dogsItem;
Neste exemplo, a CurrentItem propriedade é definida na classe de Shell subclasse. Como alternativa, a CurrentItem propriedade pode ser definida em qualquer classe por meio da Shell.Current propriedade static:
Shell.Current.CurrentItem = dogsItem;
TabBar e visibilidade da guia
A barra de guias e as guias são visíveis em aplicativos Shell por padrão. No entanto, a barra de guias pode ser ocultada definindo a propriedade anexada Shell.TabBarIsVisible como false.
Embora essa propriedade possa ser definida em um objeto de Shell subclasse, ela normalmente é definida em qualquer ShellContent um ou ContentPage objetos que desejam tornar a barra de guias invisível:
<TabBar>
<Tab Title="Domestic"
Icon="paw.png">
<ShellContent Title="Cats"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Shell.TabBarIsVisible="false"
Title="Dogs"
ContentTemplate="{DataTemplate views:DogsPage}" />
</Tab>
<Tab Title="Monkeys"
Icon="monkey.png">
<ShellContent ContentTemplate="{DataTemplate views:MonkeysPage}" />
</Tab>
</TabBar>
Neste exemplo, a barra de guias fica oculta quando a guia superior Cães é selecionada.
Além disso, Tab os objetos podem ser ocultados definindo a IsVisible propriedade associável como false:
<TabBar>
<ShellContent Title="Cats"
Icon="cat.png"
ContentTemplate="{DataTemplate views:CatsPage}" />
<ShellContent Title="Dogs"
Icon="dog.png"
ContentTemplate="{DataTemplate views:DogsPage}"
IsVisible="False" />
<ShellContent Title="Monkeys"
Icon="monkey.png"
ContentTemplate="{DataTemplate views:MonkeysPage}" />
</TabBar>
Neste exemplo, a segunda guia está oculta.