Personalizar uma entrada
O Xamarin.Forms controle Entry permite que uma única linha de texto seja editada. Este artigo demonstra como criar um renderizador personalizado para o controle Entry, permitindo que os desenvolvedores substituam a renderização nativa padrão por sua própria personalização específica da plataforma.
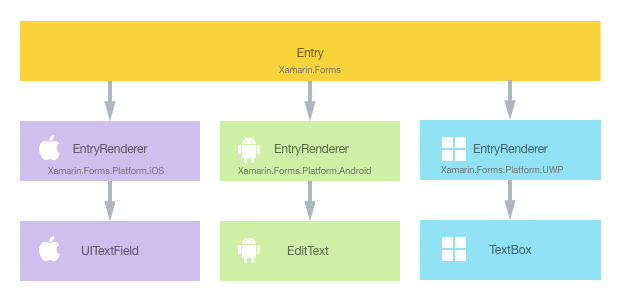
Cada Xamarin.Forms controle tem um renderizador de acompanhamento para cada plataforma que cria uma instância de um controle nativo. Quando um Entry controle é renderizado por um Xamarin.Forms aplicativo, no iOS a classe é instanciada, o EntryRenderer que, por sua vez, instancia um controle nativo UITextField . Na plataforma Android, a classe EntryRenderer cria uma instância de um controle EditText. Na UWP (Plataforma Universal do Windows), a classe EntryRenderer cria uma instância de um controle TextBox. Para obter mais informações sobre o renderizador e as classes de controle nativas para as quais Xamarin.Forms os controles são mapeados, consulte Classes base do renderizador e controles nativos.
O diagrama a seguir ilustra a relação entre o controle Entry e os controles nativos correspondentes que o implementam:

É possível aproveitar o processo de renderização para implementar personalizações específicas da plataforma criando um renderizador personalizado para o controle Entry em cada plataforma. O processo para fazer isso é o seguinte:
- Crie um Xamarin.Forms controle personalizado.
- Consuma o controle personalizado do Xamarin.Forms.
- Criar o renderizador personalizado para o controle em cada plataforma.
Cada item agora será abordado um por vez, para implementar um controle Entry que tenha uma cor da tela de fundo diferente em cada plataforma.
Importante
Este artigo explica como criar um renderizador personalizado simples. No entanto, não é necessário criar um renderizador personalizado para implementar uma Entry que tenha uma cor da tela de fundo diferente em cada plataforma. Isso pode ser feito com mais facilidade usando a classe Device, ou a extensão de marcação OnPlatform, para fornecer valores específicos da plataforma. Para obter mais informações, confira Fornecendo valores específicos da plataforma e Extensão de marcação OnPlatform.
Criando o controle de entrada personalizado
É possível criar um controle Entry personalizado criando subclasses da classe Entry, conforme mostrado no seguinte exemplo de código:
public class MyEntry : Entry
{
}
O controle MyEntry é criado no projeto da biblioteca do .NET Standard e é apenas um controle Entry. A personalização do controle será realizada no renderizador personalizado. Portanto, nenhuma implementação adicional é necessária no controle MyEntry.
Consumindo o controle personalizado
O controle MyEntry pode ser referenciado em XAML no projeto da biblioteca do .NET Standard declarando um namespace para sua localização e usando o prefixo do namespace no elemento de controle. O seguinte exemplo de código mostra como o controle MyEntry pode ser consumido por uma página XAML:
<ContentPage ...
xmlns:local="clr-namespace:CustomRenderer;assembly=CustomRenderer"
...>
...
<local:MyEntry Text="In Shared Code" />
...
</ContentPage>
O prefixo do namespace local pode ser qualquer nome. No entanto, os valores de clr-namespace e assembly devem corresponder aos detalhes do controle personalizado. Quando o namespace é declarado, o prefixo é usado para referenciar o controle personalizado.
O seguinte exemplo de código mostra como o controle MyEntry pode ser consumido por uma página em C#:
public class MainPage : ContentPage
{
public MainPage ()
{
Content = new StackLayout {
Children = {
new Label {
Text = "Hello, Custom Renderer !",
},
new MyEntry {
Text = "In Shared Code",
}
},
VerticalOptions = LayoutOptions.CenterAndExpand,
HorizontalOptions = LayoutOptions.CenterAndExpand,
};
}
}
Esse código cria uma instância de um novo objeto ContentPage que exibirá um Label e um controle MyEntry, centralizado vertical e horizontalmente na página.
Agora, um renderizador personalizado pode ser adicionado a cada projeto de aplicativo para personalizar a aparência do controle em cada plataforma.
Criando o renderizador personalizado em cada plataforma
O processo para criar a classe do renderizador personalizado é a seguinte:
- Criar uma subclasse da classe
EntryRendererque renderiza o controle nativo. - Substituir o método
OnElementChangedque renderiza o controle nativo e escrever a lógica para personalizá-lo. Esse método é chamado quando o controle correspondente Xamarin.Forms é criado. - Adicione um
ExportRendereratributo à classe de renderizador personalizado para especificar que ele será usado para renderizar o Xamarin.Forms controle. Esse atributo é usado para registrar o renderizador personalizado com Xamarin.Forms.
Observação
O fornecimento de um renderizador personalizado em cada projeto de plataforma é opcional. Se um renderizador personalizado não estiver registrado, será usado o renderizador padrão da classe base do controle.
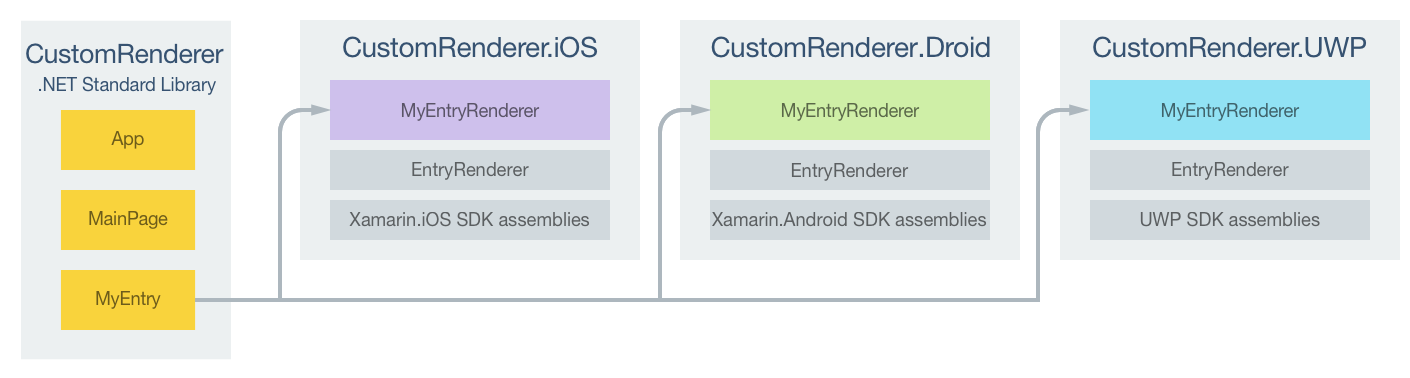
O seguinte diagrama ilustra as responsabilidades de cada projeto no aplicativo de exemplo, bem como as relações entre elas:

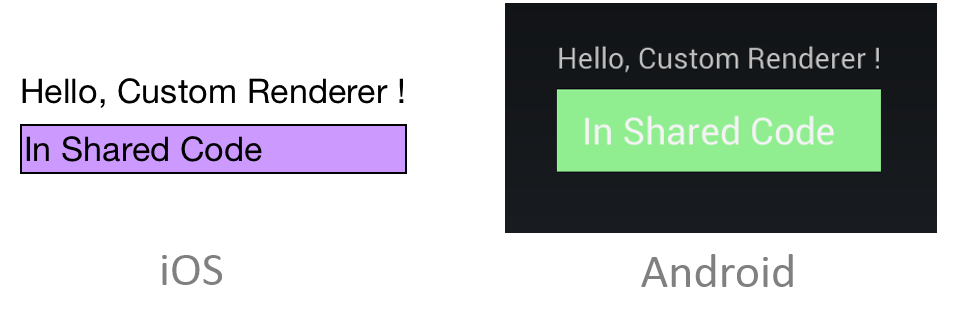
O controle MyEntry é renderizado por classes MyEntryRenderer específicas da plataforma, que derivam da classe EntryRenderer para cada plataforma. Isso faz com que cada controle MyEntry seja renderizado com a cor da tela de fundo específica da plataforma, conforme mostrado nas seguintes capturas de tela:

A EntryRenderer classe expõe o OnElementChanged método, que é chamado quando o Xamarin.Forms controle é criado para renderizar o controle nativo correspondente. Esse método usa um parâmetro ElementChangedEventArgs, que contém as propriedades OldElement e NewElement. Essas propriedades representam o Xamarin.Forms elemento ao qual o renderizador foi anexado e o Xamarin.Forms elemento ao qual o renderizador está anexado, respectivamente. No aplicativo de exemplo, a propriedade OldElement será null e a propriedade NewElement conterá uma referência ao controle MyEntry.
Uma versão de substituição do método OnElementChanged na classe MyEntryRenderer é o lugar para realizar a personalização do controle nativo. Uma referência tipada ao controle nativo que está sendo usado na plataforma pode ser acessada por meio da propriedade Control. Além disso, uma referência ao Xamarin.Forms controle que está sendo renderizado pode ser obtida por meio da Element propriedade, embora não seja usada no aplicativo de exemplo.
Cada classe de renderizador personalizado é decorada com um ExportRenderer atributo que registra o renderizador com Xamarin.Forms. O atributo usa dois parâmetros – o nome do tipo do Xamarin.Forms controle que está sendo renderizado e o nome do tipo do renderizador personalizado. O prefixo assembly do atributo especifica que o atributo se aplica a todo o assembly.
As seções a seguir abordam a implementação de cada classe de renderizador personalizado MyEntryRenderer específica da plataforma.
Criando o renderizador personalizado no iOS
O exemplo de código a seguir mostra o renderizador personalizado para a plataforma iOS:
using Xamarin.Forms.Platform.iOS;
[assembly: ExportRenderer (typeof(MyEntry), typeof(MyEntryRenderer))]
namespace CustomRenderer.iOS
{
public class MyEntryRenderer : EntryRenderer
{
protected override void OnElementChanged (ElementChangedEventArgs<Entry> e)
{
base.OnElementChanged (e);
if (Control != null) {
// do whatever you want to the UITextField here!
Control.BackgroundColor = UIColor.FromRGB (204, 153, 255);
Control.BorderStyle = UITextBorderStyle.Line;
}
}
}
}
A chamada ao método OnElementChanged da classe base cria uma instância de um controle UITextField do iOS, com uma referência ao controle que está sendo atribuído à propriedade Control do renderizador. A cor da tela de fundo é definida como roxo-claro com o método UIColor.FromRGB.
Criando o renderizador personalizado no Android
O exemplo de código a seguir mostra o renderizador personalizado para a plataforma Android:
using Xamarin.Forms.Platform.Android;
[assembly: ExportRenderer(typeof(MyEntry), typeof(MyEntryRenderer))]
namespace CustomRenderer.Android
{
class MyEntryRenderer : EntryRenderer
{
public MyEntryRenderer(Context context) : base(context)
{
}
protected override void OnElementChanged(ElementChangedEventArgs<Entry> e)
{
base.OnElementChanged(e);
if (Control != null)
{
Control.SetBackgroundColor(global::Android.Graphics.Color.LightGreen);
}
}
}
}
A chamada ao método OnElementChanged da classe base cria uma instância de um controle EditText do Android, com uma referência ao controle que está sendo atribuído à propriedade Control do renderizador. A cor da tela de fundo é definida como verde-claro com o método Control.SetBackgroundColor.
Criando o renderizador personalizado na UWP
O exemplo de código a seguir mostra o renderizador personalizado para a UWP:
[assembly: ExportRenderer(typeof(MyEntry), typeof(MyEntryRenderer))]
namespace CustomRenderer.UWP
{
public class MyEntryRenderer : EntryRenderer
{
protected override void OnElementChanged(ElementChangedEventArgs<Entry> e)
{
base.OnElementChanged(e);
if (Control != null)
{
Control.Background = new SolidColorBrush(Colors.Cyan);
}
}
}
}
A chamada ao método OnElementChanged da classe base cria uma instância de um controle TextBox, com uma referência ao controle que está sendo atribuído à propriedade Control do renderizador. A cor da tela de fundo é então definida como ciano pela criação de uma instância SolidColorBrush.
Resumo
Este artigo demonstrou como criar um renderizador de controle personalizado para o Xamarin.FormsEntry controle, permitindo que os desenvolvedores substituam a renderização nativa padrão por sua própria renderização específica da plataforma. Os renderizadores personalizados fornecem uma abordagem poderosa para personalizar a aparência dos Xamarin.Forms controles. Eles podem ser usados para pequenas alterações de estilo ou personalização sofisticada de comportamento e de layout específico da plataforma.