EffectBehavior reutilizável
Os comportamentos são uma abordagem útil para adicionar um efeito a um controle, removendo o código de texto clichê de tratamento de efeito dos arquivos code-behind. Este artigo demonstra a criação e o consumo de um Xamarin.Forms comportamento para adicionar um efeito a um controle.
Visão geral
A EffectBehavior classe é um comportamento personalizado reutilizável Xamarin.Forms que adiciona uma Effect instância a um controle quando o comportamento é anexado ao controle e remove a Effect instância quando o comportamento é desanexado do controle.
As seguintes propriedades de comportamento precisam ser definidas para que o comportamento seja usado:
- Grupo – o valor do atributo
ResolutionGroupNamepara a classe de efeito. - Name – o valor do atributo
ExportEffectpara a classe de efeito.
Para obter mais informações sobre efeitos, confira Efeitos.
Observação
A EffectBehavior é uma classe personalizada que pode ser localizada no exemplo e não faz parte do Xamarin.Forms.
Criação do comportamento
A classe EffectBehavior deriva da classe Behavior<T>, em que T é um View. Isso significa que a classe pode ser anexada EffectBehavior a qualquer Xamarin.Forms controle.
Implementação de propriedades associáveis
A classe EffectBehavior define duas instâncias BindableProperty, usadas para adicionar um Effect a um controle quando o comportamento é anexado ao controle. Essas propriedades são mostradas no seguinte exemplo de código:
public class EffectBehavior : Behavior<View>
{
public static readonly BindableProperty GroupProperty =
BindableProperty.Create ("Group", typeof(string), typeof(EffectBehavior), null);
public static readonly BindableProperty NameProperty =
BindableProperty.Create ("Name", typeof(string), typeof(EffectBehavior), null);
public string Group {
get { return (string)GetValue (GroupProperty); }
set { SetValue (GroupProperty, value); }
}
public string Name {
get { return(string)GetValue (NameProperty); }
set { SetValue (NameProperty, value); }
}
...
}
Quando o EffectBehavior é consumido, a propriedade Group deve ser definida como o valor do atributo ResolutionGroupName para o efeito. Além disso, a propriedade Name deve ser definida como o valor do atributo ExportEffect para o efeito.
Implementação de substituições
A classe EffectBehavior substitui os métodos OnAttachedTo e OnDetachingFrom da classe Behavior<T>, conforme mostrado no seguinte exemplo de código:
public class EffectBehavior : Behavior<View>
{
...
protected override void OnAttachedTo (BindableObject bindable)
{
base.OnAttachedTo (bindable);
AddEffect (bindable as View);
}
protected override void OnDetachingFrom (BindableObject bindable)
{
RemoveEffect (bindable as View);
base.OnDetachingFrom (bindable);
}
...
}
O método OnAttachedTo realiza a instalação chamando o método AddEffect, passando o controle anexado como parâmetro. O método OnDetachingFrom realiza a limpeza chamando o método RemoveEffect, passando o controle anexado como um parâmetro.
Implementação da funcionalidade de comportamento
A finalidade do comportamento é adicionar o Effect definido nas propriedades Group e Name a um controle quando o comportamento é anexado ao controle e remover o Effect quando o comportamento é desanexado do controle. A principal funcionalidade de comportamento é mostrada no seguinte exemplo de código:
public class EffectBehavior : Behavior<View>
{
...
void AddEffect (View view)
{
var effect = GetEffect ();
if (effect != null) {
view.Effects.Add (GetEffect ());
}
}
void RemoveEffect (View view)
{
var effect = GetEffect ();
if (effect != null) {
view.Effects.Remove (GetEffect ());
}
}
Effect GetEffect ()
{
if (!string.IsNullOrWhiteSpace (Group) && !string.IsNullOrWhiteSpace (Name)) {
return Effect.Resolve (string.Format ("{0}.{1}", Group, Name));
}
return null;
}
}
O método AddEffect é executado em resposta ao EffectBehavior ser anexado a um controle e ele recebe o controle anexado como um parâmetro. O método, então, adiciona o efeito recuperado à coleção Effects do controle. O método RemoveEffect é executado em resposta ao EffectBehavior ser desanexado de um controle e ele recebe o controle anexado como um parâmetro. O método, então, remove o efeito da coleção Effects do controle.
O método GetEffect usa o método Effect.Resolve para recuperar o Effect. O efeito é localizado por meio de uma concatenação dos valores de propriedade Group e Name. Se uma plataforma não fornecer o efeito, o método Effect.Resolve retornará um valor não null.
Consumo do comportamento
A classe EffectBehavior pode ser anexada à coleção Behaviors de um controle, conforme demonstrado no seguinte exemplo de código XAML:
<Label Text="Label Shadow Effect" ...>
<Label.Behaviors>
<local:EffectBehavior Group="Xamarin" Name="LabelShadowEffect" />
</Label.Behaviors>
</Label>
O código C# equivalente é mostrado no exemplo de código a seguir:
var label = new Label {
Text = "Label Shadow Effect",
...
};
label.Behaviors.Add (new EffectBehavior {
Group = "Xamarin",
Name = "LabelShadowEffect"
});
As propriedades Group e Name do comportamento são definidas como os valores dos atributos ResolutionGroupName e ExportEffect para a classe de efeito em cada projeto específico à plataforma.
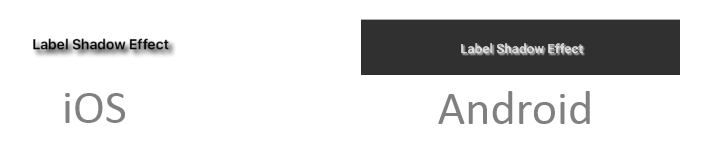
No runtime, quando o comportamento é anexado ao controle Label, o Xamarin.LabelShadowEffect será anexado à coleção Effects do controle. Isso faz com que uma sombra seja adicionada ao texto exibido pelo controle Label, conforme mostrado nas capturas de tela seguir:

A vantagem de usar esse comportamento para adicionar e remover efeitos de controles é que o código de manipulação de efeito clichê pode ser removido de arquivos code-behind.
Resumo
Este artigo demonstrou o uso de um comportamento para adicionar um efeito a um controle. A EffectBehavior classe é um comportamento personalizado reutilizável Xamarin.Forms que adiciona uma Effect instância a um controle quando o comportamento é anexado ao controle e remove a Effect instância quando o comportamento é desanexado do controle.