Controles padrão no Xamarin.Mac
Este artigo aborda o trabalho com os controles padrão do AppKit, como botões, rótulos, campos de texto, caixas de seleção e controles segmentados em um aplicativo Xamarin.Mac. Ele descreve adicioná-los a uma interface com o Interface Builder e interagir com eles em código.
Ao trabalhar com C# e .NET em um aplicativo Xamarin.Mac, você tem acesso aos mesmos controles do AppKit que um desenvolvedor trabalhando no Objective-C e no Xcode . Como o Xamarin.Mac se integra diretamente ao Xcode, você pode usar o Construtor de Interfaces do Xcode para criar e manter seus controles do Appkit (ou, opcionalmente, criá-los diretamente no código C#).
Os controles do AppKit são os elementos da interface do usuário usados para criar a interface do usuário do aplicativo Xamarin.Mac. Eles consistem em elementos como botões, rótulos, campos de texto, caixas de seleção e controles segmentados e causam ações instantâneas ou resultados visíveis quando um usuário os manipula.
Neste artigo, abordaremos os conceitos básicos de como trabalhar com controles AppKit em um aplicativo Xamarin.Mac. É altamente recomendável que você trabalhe primeiro no artigo Olá, Mac, especificamente nas seções Introdução ao Xcode e ao Construtor de Interface e Saídas e Ações, pois ele aborda os principais conceitos e técnicas que usaremos neste artigo.
Você pode querer dar uma olhada na seção Expondo classes C# / métodos para Objective-C do documento Xamarin.Mac Internals também, ele explica os Register comandos e Export usados para conectar suas classes C# a Objective-C objetos e elementos da interface do usuário.
Introdução aos controles e modos de exibição
O macOS (anteriormente conhecido como Mac OS X) fornece um conjunto padrão de controles de Interface do Usuário por meio do AppKit Framework. Eles consistem em elementos como botões, rótulos, campos de texto, caixas de seleção e controles segmentados e causam ações instantâneas ou resultados visíveis quando um usuário os manipula.
Todos os Controles do AppKit têm uma aparência interna padrão que será apropriada para a maioria dos usos, alguns especificam uma aparência alternativa para uso em uma área de quadro de janela ou em um contexto de Efeito de Vibração , como em uma área da Barra Lateral ou em um widget da Central de Notificações.
A Apple sugere as seguintes diretrizes ao trabalhar com os Controles do AppKit:
- Evite misturar tamanhos de controle na mesma exibição.
- Em geral, evite redimensionar os controles verticalmente.
- Use a fonte do sistema e o tamanho de texto adequado em um controle.
- Use o espaçamento adequado entre os controles.
Para obter mais informações, consulte a seção Sobre controles e visualizações das Diretrizes de interface humana do OS X da Apple.
Usando controles em um quadro de janela
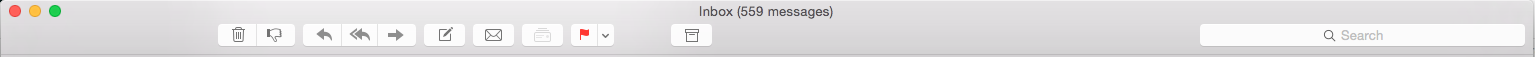
Há um subconjunto de Controles AppKit que incluem um estilo de exibição que permite que eles sejam incluídos na área Quadro de uma janela. Para obter um exemplo, consulte a barra de ferramentas do aplicativo Email:
- Botão Texturizado Redondo - A
NSButtoncom um estilo deNSTexturedRoundedBezelStyle. - Controle Segmentado Arredondado Texturizado - A
NSSegmentedControlcom um estilo deNSSegmentStyleTexturedRounded. - Controle Segmentado Arredondado Texturizado - A
NSSegmentedControlcom um estilo deNSSegmentStyleSeparated. - Menu pop-up texturizado redondo - A
NSPopUpButtoncom um estilo deNSTexturedRoundedBezelStyle. - Menu suspenso texturizado redondo - A
NSPopUpButtoncom um estilo deNSTexturedRoundedBezelStyle. - Barra de Pesquisa - A
NSSearchField.
A Apple sugere as seguintes diretrizes ao trabalhar com controles do AppKit em um quadro de janela:
- Não use estilos de controle específicos do Quadro da Janela no Corpo da Janela.
- Não use controles ou estilos do Corpo da Janela no Quadro da Janela.
Para obter mais informações, consulte a seção Sobre controles e visualizações das Diretrizes de interface humana do OS X da Apple.
Criando uma interface do usuário no Construtor de Interfaces
Ao criar um novo aplicativo Xamarin.Mac Cocoa, você obtém uma janela padrão em branco por padrão. Essa janela é definida em um .storyboard arquivo incluído automaticamente no projeto. Para editar o design do Windows, no Gerenciador de Soluções, clique duas vezes no Main.storyboard arquivo:
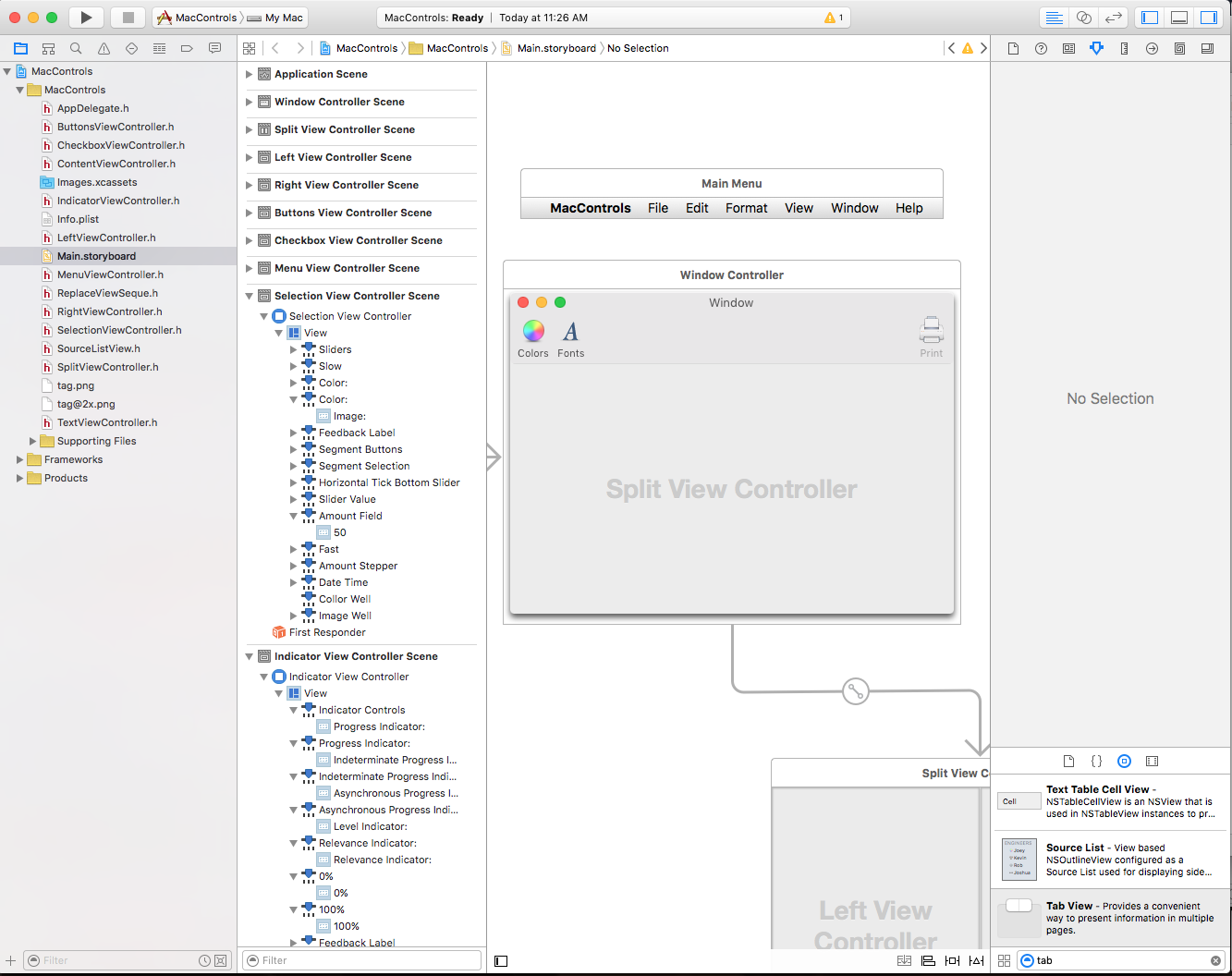
Isso abrirá o design da janela no Construtor de Interfaces do Xcode:
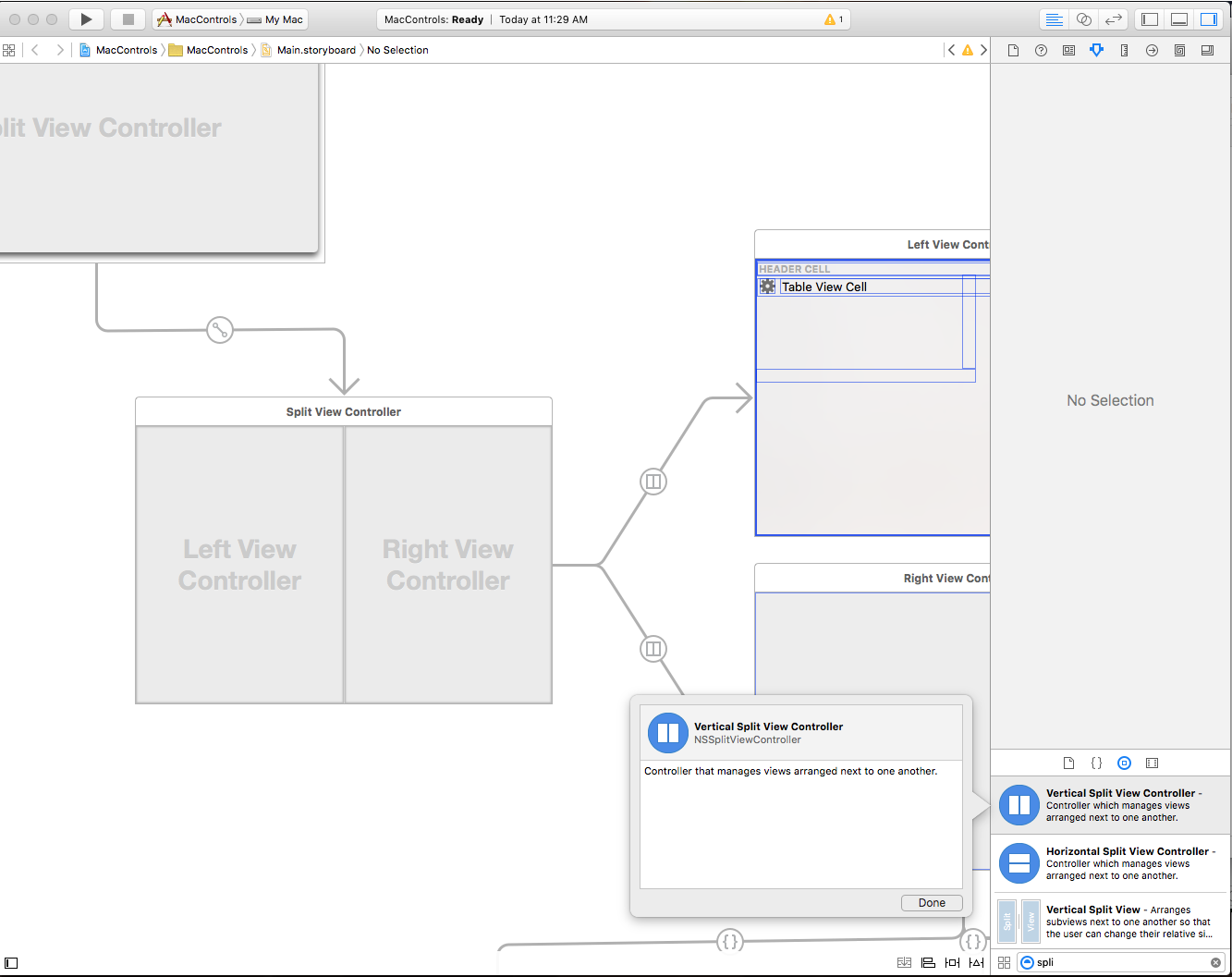
Para criar sua Interface do Usuário, arraste os Elementos da Interface do Usuário (Controles do AppKit) do Inspetor de Biblioteca para o Editor de Interface no Construtor de Interfaces. No exemplo abaixo, um controle Vertical Split View foi usado pelo Inspetor de Biblioteca e colocado na Janela do Editor de Interface:
Para obter mais informações sobre como criar uma interface do usuário no Construtor de Interfaces, consulte nossa documentação de Introdução ao Xcode e ao Construtor de Interfaces.
Dimensionamento e Posicionamento
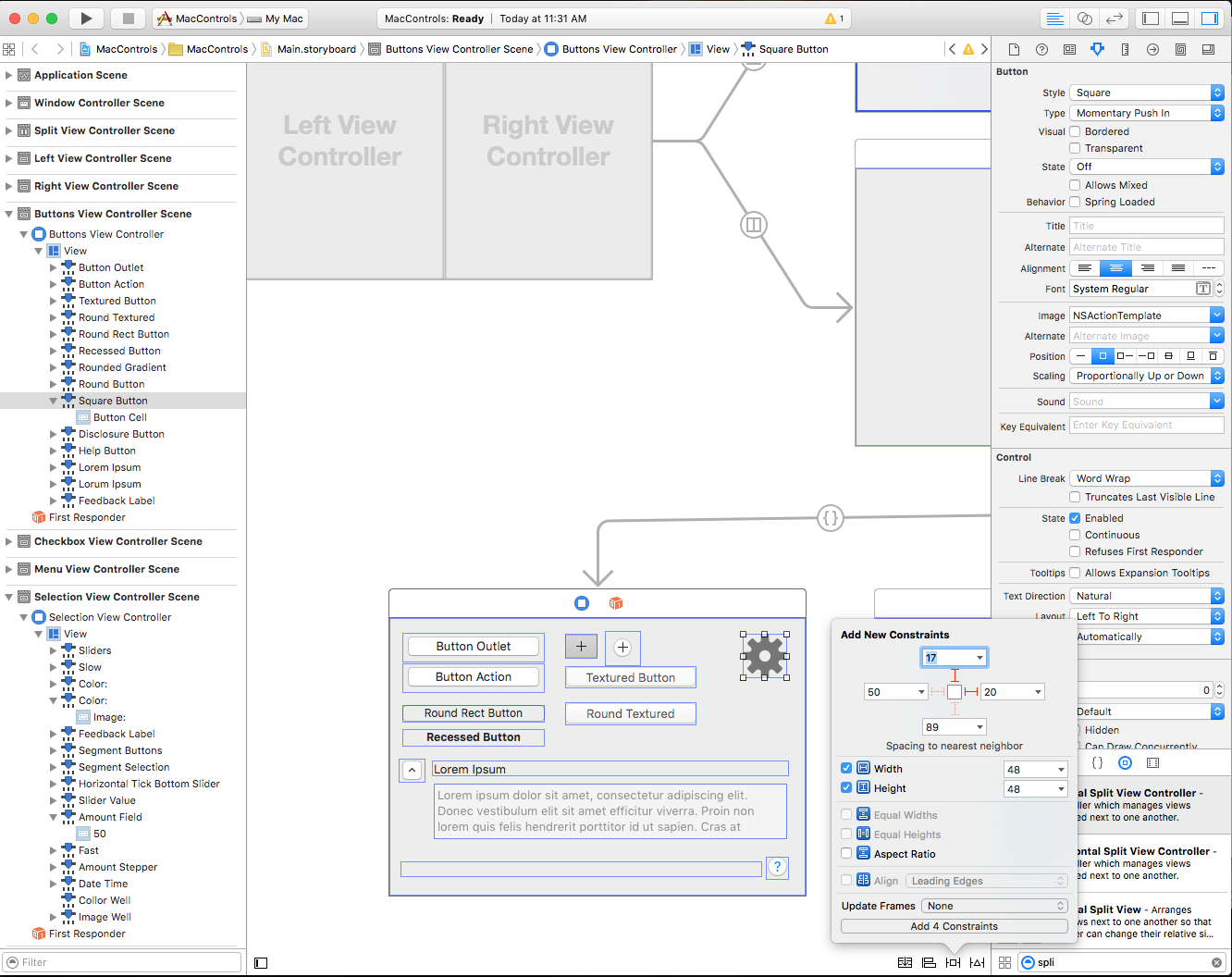
Depois que um controle tiver sido incluído na Interface do Usuário, use o editor de Restrições para definir seu local e tamanho inserindo valores manualmente e controlando como o controle será posicionado e dimensionado automaticamente quando a Janela ou Exibição pai for redimensionada:
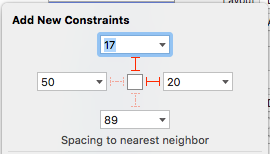
Use os I-Beams vermelhos ao redor da parte externa da caixa de Autorização para colar um controle em um determinado local (x,y). Por exemplo:
Especifica que o controle selecionado (no Editor de Interface e Exibiçãode Hierarquia) será preso ao local superior e direito da Janela ou do Modo de Exibição à medida que for redimensionado ou movido.
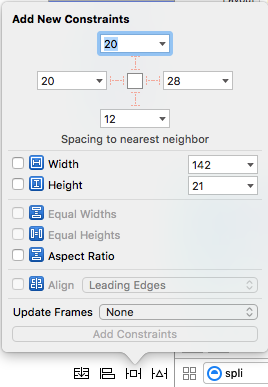
Outros elementos do editor controlam propriedades como Altura e Largura:
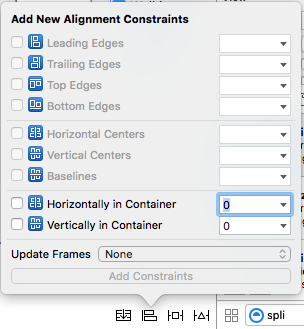
Você também pode controlar o alinhamento de elementos com restrições usando o Editor de alinhamento:
Importante
Ao contrário do iOS, onde (0,0) é o canto superior esquerdo da tela, no macOS (0,0) é o canto inferior esquerdo. Isso ocorre porque o macOS usa um sistema de coordenadas matemáticas com os valores numéricos aumentando de valor para cima e para a direita. Você precisa levar isso em consideração ao colocar controles do AppKit em uma interface do usuário.
Definindo uma classe personalizada
Há momentos em que você trabalha com controles AppKit que você precisará subclasse e controle existente e criar sua própria versão personalizada dessa classe. Por exemplo, definindo uma versão personalizada da Lista de Códigos-Fonte:
using System;
using AppKit;
using Foundation;
namespace AppKit
{
[Register("SourceListView")]
public class SourceListView : NSOutlineView
{
#region Computed Properties
public SourceListDataSource Data {
get {return (SourceListDataSource)this.DataSource; }
}
#endregion
#region Constructors
public SourceListView ()
{
}
public SourceListView (IntPtr handle) : base(handle)
{
}
public SourceListView (NSCoder coder) : base(coder)
{
}
public SourceListView (NSObjectFlag t) : base(t)
{
}
#endregion
#region Override Methods
public override void AwakeFromNib ()
{
base.AwakeFromNib ();
}
#endregion
#region Public Methods
public void Initialize() {
// Initialize this instance
this.DataSource = new SourceListDataSource (this);
this.Delegate = new SourceListDelegate (this);
}
public void AddItem(SourceListItem item) {
if (Data != null) {
Data.Items.Add (item);
}
}
#endregion
#region Events
public delegate void ItemSelectedDelegate(SourceListItem item);
public event ItemSelectedDelegate ItemSelected;
internal void RaiseItemSelected(SourceListItem item) {
// Inform caller
if (this.ItemSelected != null) {
this.ItemSelected (item);
}
}
#endregion
}
}
Onde a [Register("SourceListView")] instrução expõe a SourceListView classe para Objective-C que possa ser usada no Construtor de Interfaces. Para obter mais informações, consulte a seção Expondo classes / métodos C# para Objective-C do documento Xamarin.Mac Internals, ele explica os Register comandos usados Export para conectar suas classes C# a Objective-C objetos e elementos da interface do usuário.
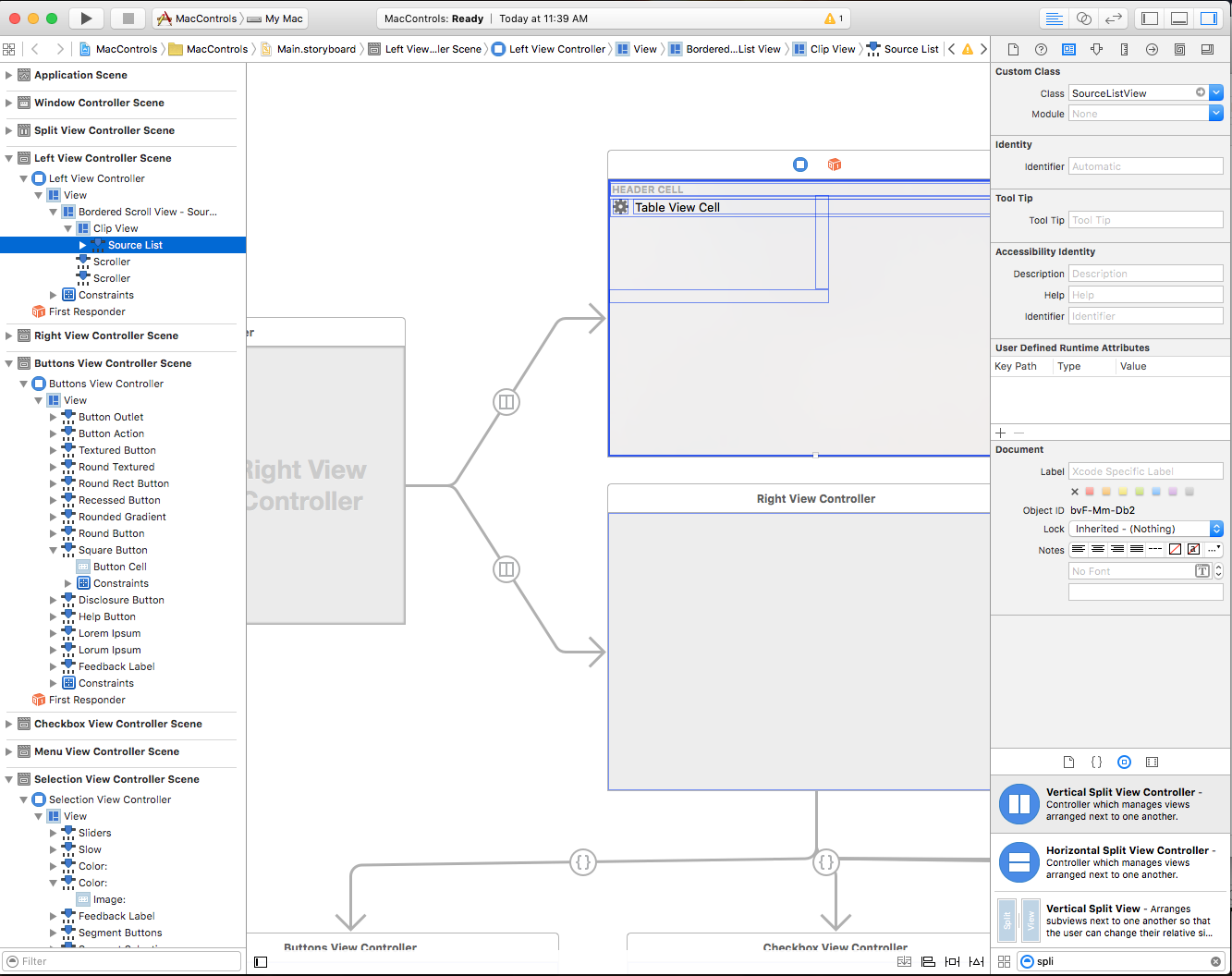
Com o código acima no lugar, você pode arrastar um controle AppKit, do tipo base que você está estendendo, para a superfície de design (no exemplo abaixo, uma lista de origem), alternar para o Inspetor de identidade e definir a classe personalizada para o nome que você expôs Objective-C (exemplo SourceListView):
Expondo Saídas e Ações
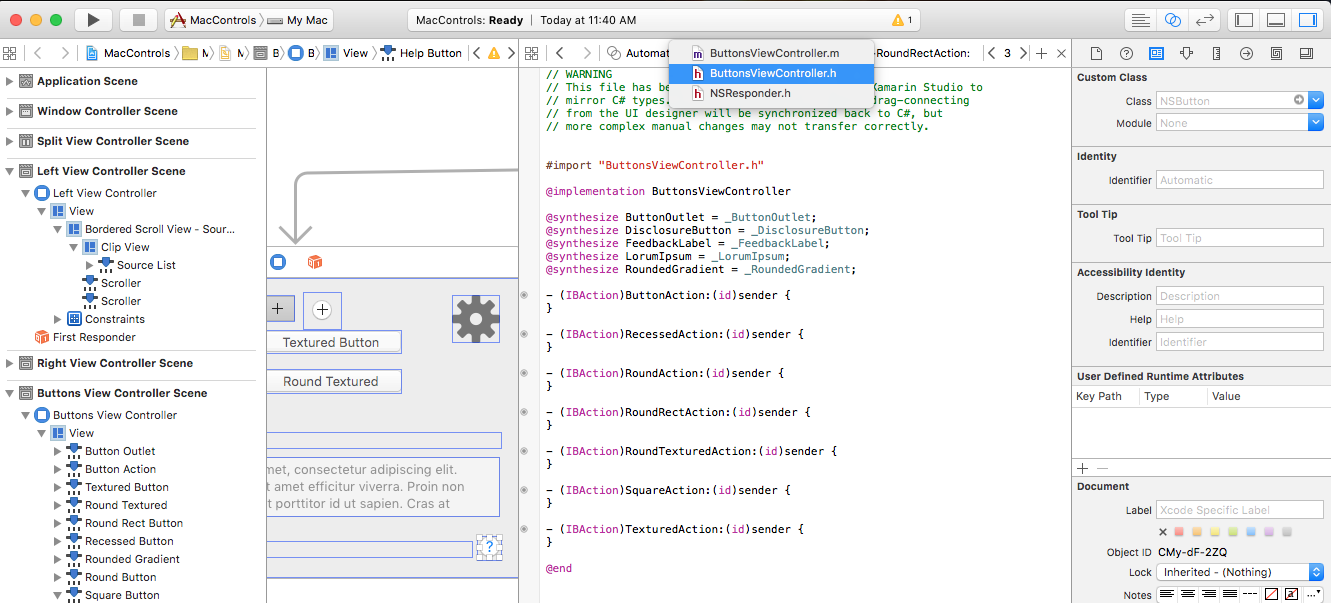
Antes que um controle AppKit possa ser acessado no código C#, ele precisa ser exposto como um Outlet ou e Ação. Para fazer isso, selecione o controle fornecido na Hierarquia de Interface ou no Editor de Interface e alterne para o Modo de Exibição do Assistente (certifique-se de que você tenha a .h da sua Janela selecionada para edição):
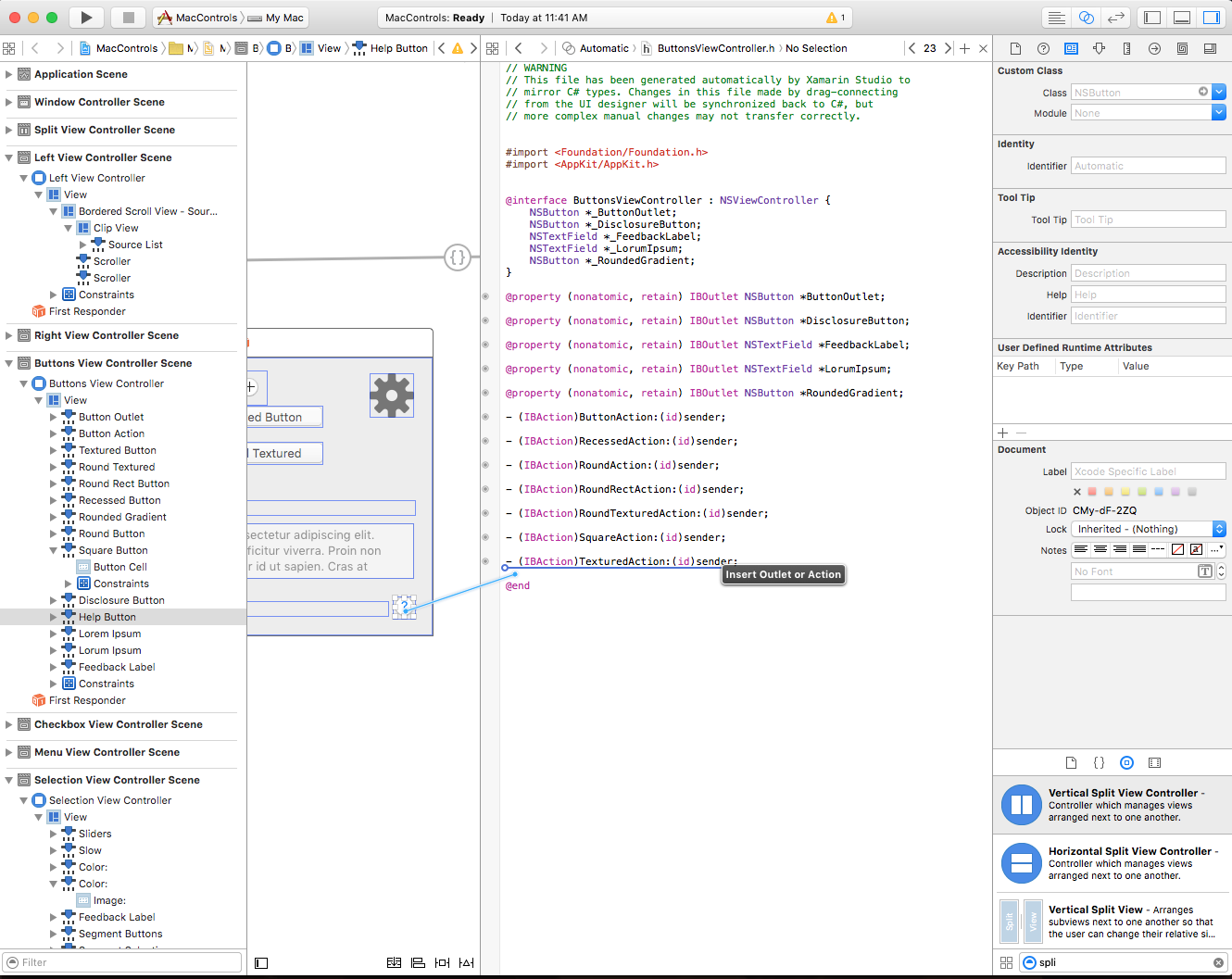
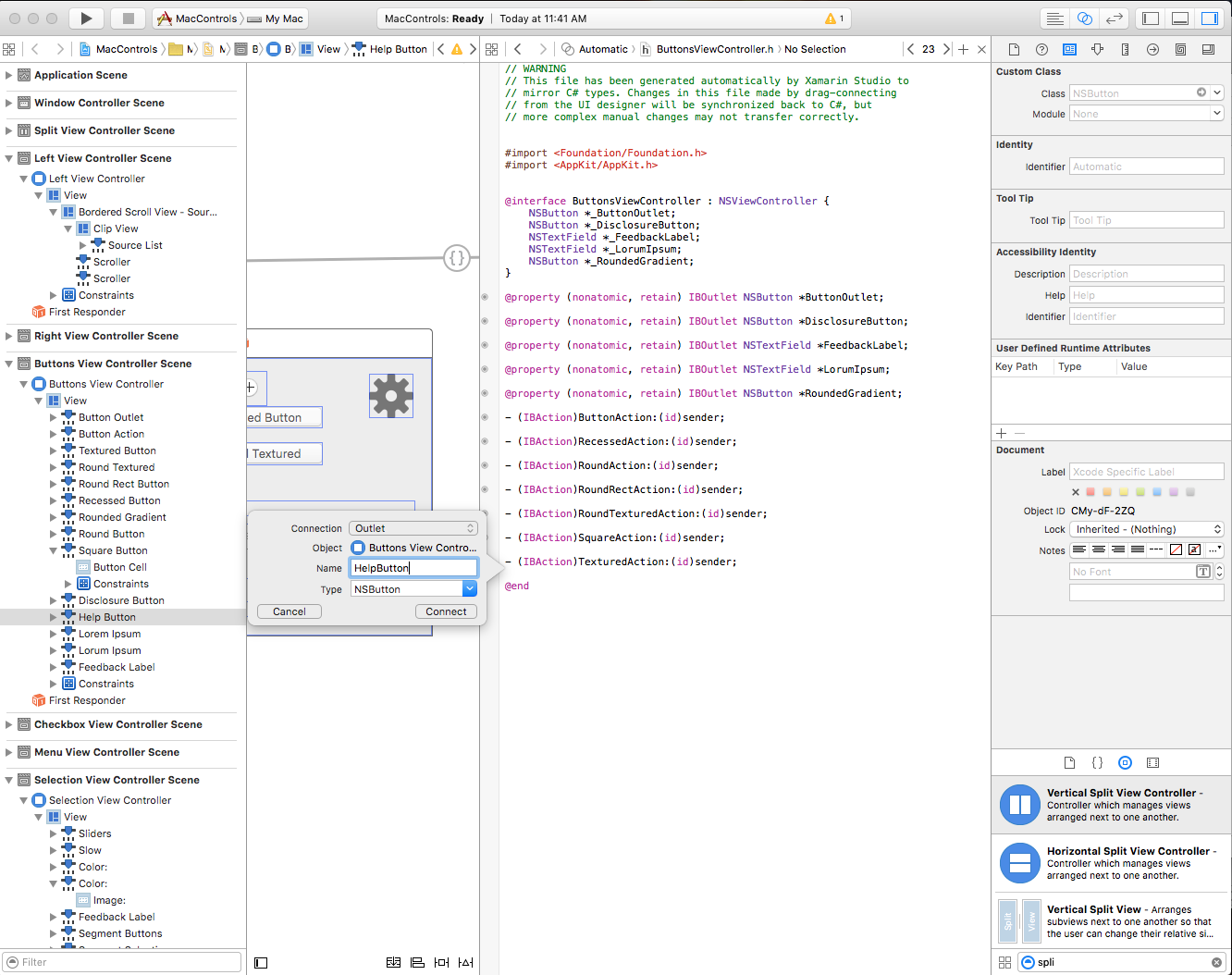
Arraste com a tecla Control pressionada do controle AppKit para o arquivo give .h para começar a criar uma Tomada ou Ação:
Selecione o tipo de exposição a ser criado e dê um nome à Tomada ou Ação:
Para obter mais informações sobre como trabalhar com Outlets e Ações, consulte a seção Outlets and Actions da nossa documentação de Introdução ao Xcode e ao Interface Builder.
Sincronizando alterações com o Xcode
Quando você alterna de volta para o Visual Studio para Mac a partir do Xcode, todas as alterações feitas no Xcode serão sincronizadas automaticamente com seu projeto Xamarin.Mac.
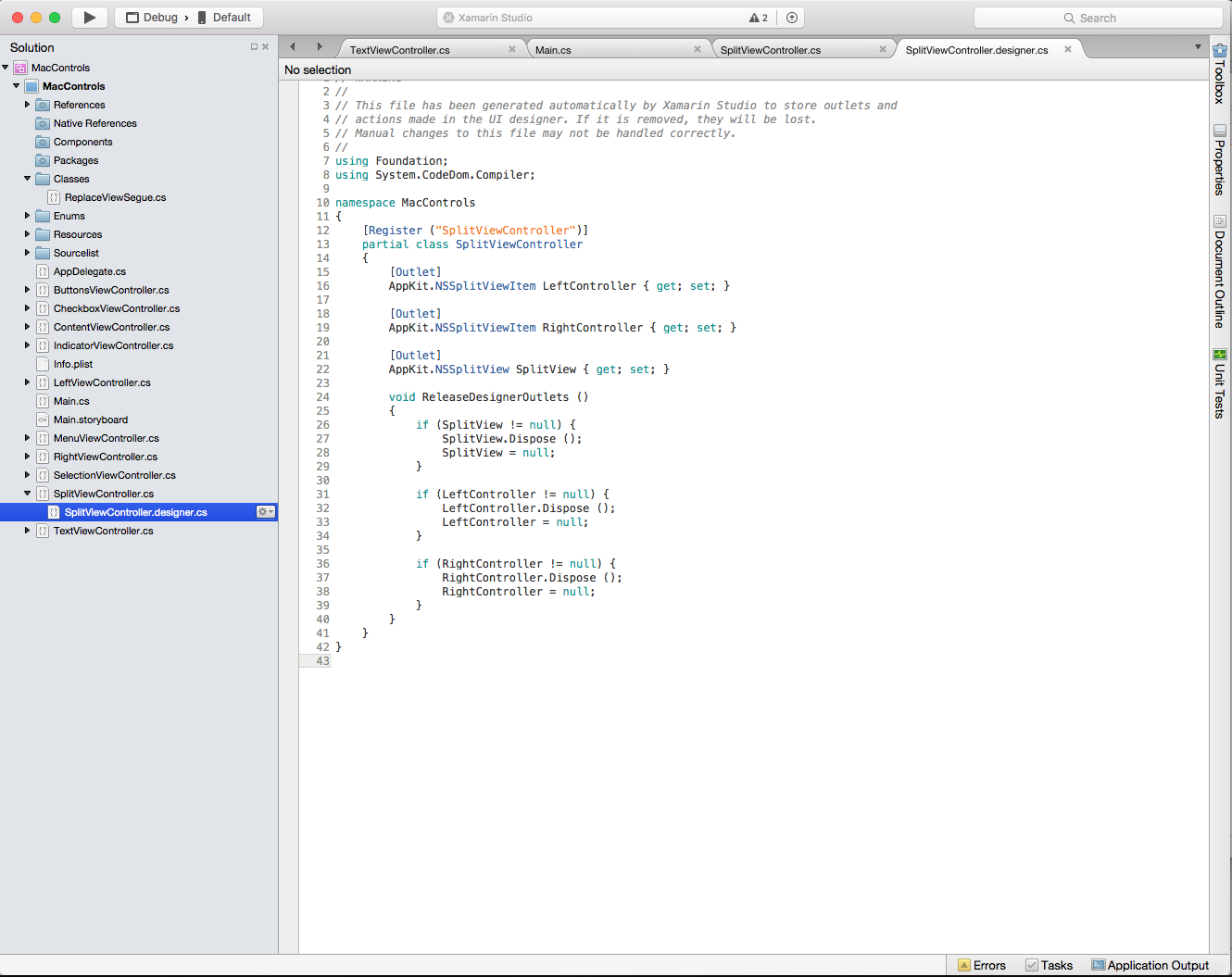
Se você selecionar o SplitViewController.designer.csno Gerenciador de Soluções, poderá ver como sua Tomada e Ação foram conectadas em nosso código C#:
Observe como a definição no SplitViewController.designer.cs arquivo:
[Outlet]
AppKit.NSSplitViewItem LeftController { get; set; }
[Outlet]
AppKit.NSSplitViewItem RightController { get; set; }
[Outlet]
AppKit.NSSplitView SplitView { get; set; }
Alinhe-se com a MainWindow.h definição no arquivo no Xcode:
@interface SplitViewController : NSSplitViewController {
NSSplitViewItem *_LeftController;
NSSplitViewItem *_RightController;
NSSplitView *_SplitView;
}
@property (nonatomic, retain) IBOutlet NSSplitViewItem *LeftController;
@property (nonatomic, retain) IBOutlet NSSplitViewItem *RightController;
@property (nonatomic, retain) IBOutlet NSSplitView *SplitView;
Como você pode ver, o Visual Studio para Mac escuta as .h alterações no arquivo e, em seguida, sincroniza automaticamente essas alterações no respectivo .designer.cs arquivo para expô-las ao seu aplicativo. Você também pode notar que SplitViewController.designer.cs é uma classe parcial, para que o Visual Studio para Mac não precise modificar SplitViewController.cs o que substituiria quaisquer alterações que fizemos na classe.
Você normalmente nunca precisará abrir o SplitViewController.designer.cs mesmo, ele foi apresentado aqui apenas para fins educacionais.
Importante
Na maioria das situações, o Visual Studio para Mac verá automaticamente todas as alterações feitas no Xcode e as sincronizará com seu projeto Xamarin.Mac. Na improvável ocorrência de que a sincronização não aconteça automaticamente, retorne para o Xcode e depois novamente para o Visual Studio para Mac. Isso normalmente dará início a um ciclo de sincronização.
Trabalhando com botões
O AppKit fornece vários tipos de botão que podem ser usados no Design da Interface do Usuário. Para obter mais informações, consulte a seção Botões das Diretrizes de Interface Humana do OS X da Apple.
Se um botão tiver sido exposto através de uma tomada, o seguinte código responderá a ele sendo pressionado:
ButtonOutlet.Activated += (sender, e) => {
FeedbackLabel.StringValue = "Button Outlet Pressed";
};
Para botões que foram expostos via Ações, um public partial método será criado automaticamente para você com o nome que você escolheu no Xcode. Para responder à Ação, conclua o método parcial na classe na qual a Ação foi definida. Por exemplo:
partial void ButtonAction (Foundation.NSObject sender) {
// Do something in response to the Action
FeedbackLabel.StringValue = "Button Action Pressed";
}
Para botões que têm um estado (como Ativado e Desativado), o estado pode ser marcado ou definido com a State propriedade em relação ao NSCellStateValue enum. Por exemplo:
DisclosureButton.Activated += (sender, e) => {
LorumIpsum.Hidden = (DisclosureButton.State == NSCellStateValue.On);
};
Onde NSCellStateValue pode ser:
- Ativado - O botão é pressionado ou o controle é selecionado (como marcar uma caixa de seleção).
- Desativado - O botão não é pressionado ou o controle não está selecionado.
- Misto - Uma mistura de estados On e Off .
Marcar um botão como padrão e definir chave equivalente
Para qualquer botão adicionado a um design de interface do usuário, você pode marcar esse botão como o botão Padrão que será ativado quando o usuário pressionar a tecla Return/Enter no teclado. No macOS, esse botão receberá uma cor de fundo azul por padrão.
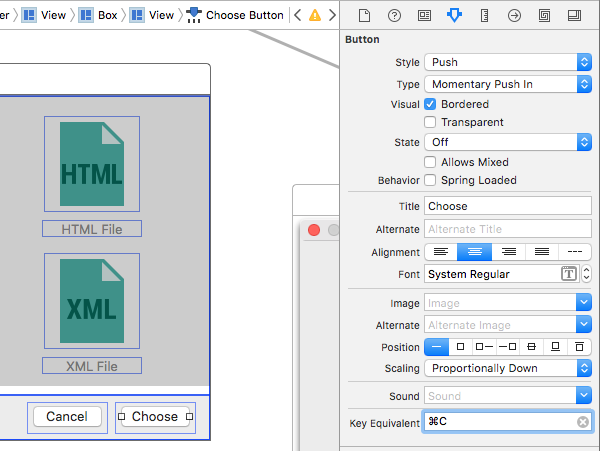
Para definir um botão como padrão, selecione-o no Construtor de Interfaces do Xcode. Em seguida, no Inspetor de Atributos, selecione o campo Equivalente de Chave e pressione a tecla Return/Enter:
Da mesma forma, você pode atribuir qualquer sequência de teclas que possa ser usada para ativar o botão usando o teclado em vez do mouse. Por exemplo, pressionando as teclas Command-C na imagem acima.
Quando o aplicativo é executado e a Janela com o botão é Tecla e Focalizada, se o usuário pressionar Command-C, a Ação para o botão será ativada (como se o usuário tivesse clicado no botão).
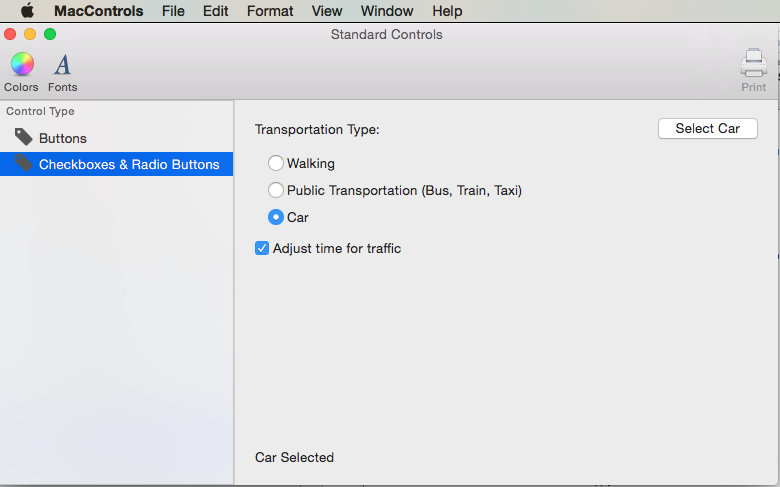
Trabalhando com caixas de seleção e botões de opção
O AppKit fornece vários tipos de caixas de seleção e grupos de botões de opção que podem ser usados no design da interface do usuário. Para obter mais informações, consulte a seção Botões das Diretrizes de Interface Humana do OS X da Apple.
Caixas de seleção e botões de opção (expostos via tomadas) têm um estado (como Ativado e Desativado), o estado pode ser marcado ou definido com a State propriedade contra o NSCellStateValue enum. Por exemplo:
AdjustTime.Activated += (sender, e) => {
FeedbackLabel.StringValue = string.Format("Adjust Time: {0}",AdjustTime.State == NSCellStateValue.On);
};
Onde NSCellStateValue pode ser:
- Ativado - O botão é pressionado ou o controle é selecionado (como marcar uma caixa de seleção).
- Desativado - O botão não é pressionado ou o controle não está selecionado.
- Misto - Uma mistura de estados On e Off .
Para selecionar um botão em um Grupo de botões de opção, exponha o botão de opção para selecionar como uma tomada e defina sua State propriedade. Por exemplo:
partial void SelectCar (Foundation.NSObject sender) {
TransportationCar.State = NSCellStateValue.On;
FeedbackLabel.StringValue = "Car Selected";
}
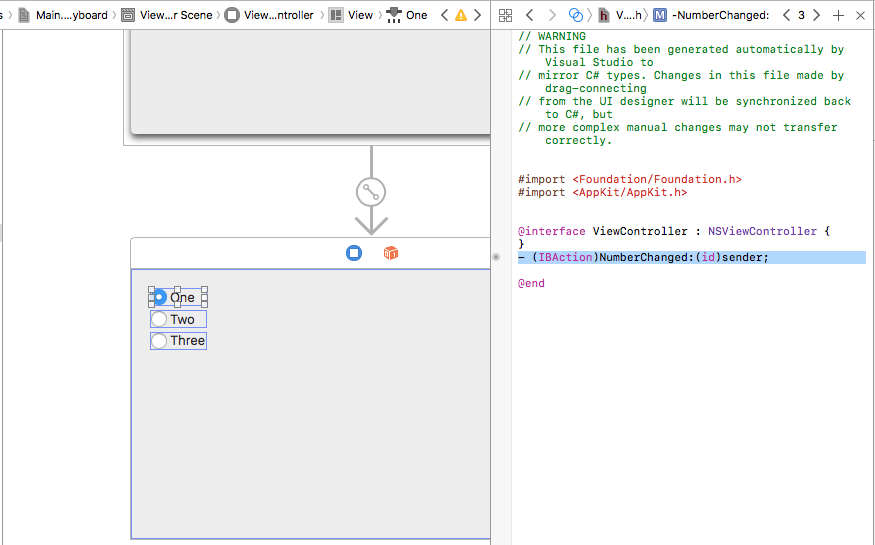
Para obter uma coleção de botões de opção para agir como um grupo e manipular automaticamente o estado selecionado, crie uma nova Ação e anexe todos os botões do grupo a ela:

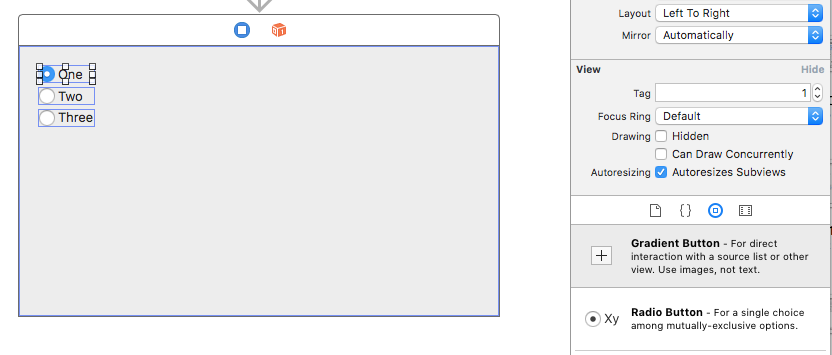
Em seguida, atribua um exclusivo Tag a cada botão de opção no Inspetor de Atributos:

Salve suas alterações e retorne ao Visual Studio para Mac, adicione o código para manipular a Ação à qual todos os botões de opção estão anexados:
partial void NumberChanged(Foundation.NSObject sender)
{
var check = sender as NSButton;
Console.WriteLine("Changed to {0}", check.Tag);
}
Você pode usar a Tag propriedade para ver qual botão de opção foi selecionado.
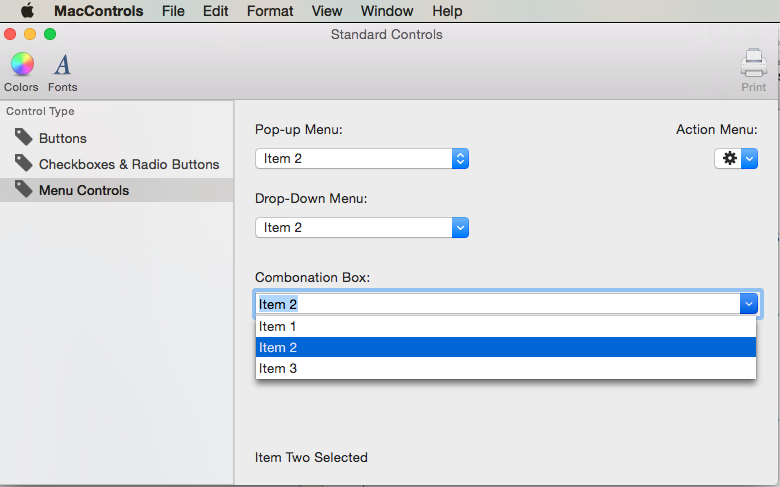
Trabalhando com controles de menu
O AppKit fornece vários tipos de controles de menu que podem ser usados no design da interface do usuário. Para obter mais informações, consulte a seção Controles de menu das Diretrizes de interface humana do OS X da Apple.
Fornecendo dados de controle de menu
Os Controles de Menu disponíveis para macOS podem ser definidos para preencher a lista suspensa a partir de uma lista interna (que pode ser predefinida no Construtor de Interfaces ou preenchida via código) ou fornecendo sua própria fonte de dados externa personalizada.
Trabalhando com dados internos
Além de definir itens no Construtor de Interfaces, os Controles de Menu (como NSComboBox), fornecem um conjunto completo de métodos que permitem adicionar, editar ou excluir os itens da lista interna que eles mantêm:
Add- Adiciona um novo item ao final da lista.GetItem- Retorna o item no índice fornecido.Insert- Insere um novo item na lista no local determinado.IndexOf- Retorna o índice do item dado.Remove- Remove o item dado da lista.RemoveAll- Remove todos os itens da lista.RemoveAt- Remove o item no índice dado.Count- Retorna o número de itens na lista.
Importante
Se você estiver usando uma fonte de dados externa (UsesDataSource = true), chamar qualquer um dos métodos acima lançará uma exceção.
Trabalhando com uma fonte de dados externa
Em vez de usar os dados internos internos para fornecer as linhas para seu controle de menu, você pode opcionalmente usar uma fonte de dados externa e fornecer seu próprio armazenamento de backup para os itens (como um banco de dados SQLite).
Para trabalhar com uma fonte de dados externa, você criará uma instância da fonte de dados do controle de menu (NSComboBoxDataSource por exemplo) e substituirá vários métodos para fornecer os dados necessários:
ItemCount- Retorna o número de itens na lista.ObjectValueForItem- Retorna o valor do item para um determinado índice.IndexOfItem- Retorna o índice para o valor do item de fornecimento.CompletedString- Retorna o primeiro valor de item correspondente para o valor de item parcialmente digitado. Esse método só será chamado se o preenchimento automático tiver sido habilitado (Completes = true).
Consulte a seção Bancos de dados e caixas de combinação do documento Trabalhando com bancos de dados para obter mais detalhes.
Ajustando a aparência da lista
Os seguintes métodos estão disponíveis para ajustar a aparência do controle de menu:
HasVerticalScroller- Setrue, o controle exibirá uma barra de rolagem vertical.VisibleItems- Ajuste o número de itens exibidos quando o controle é aberto. O valor padrão é cinco (5).IntercellSpacing- Ajuste a quantidade de espaço em torno de um determinado item, fornecendo umNSSizeonde oWidthespecifica as margens esquerda e direita e o especifica o espaço antes e depois deHeightum item.ItemHeight- Especifica a altura de cada item na lista.
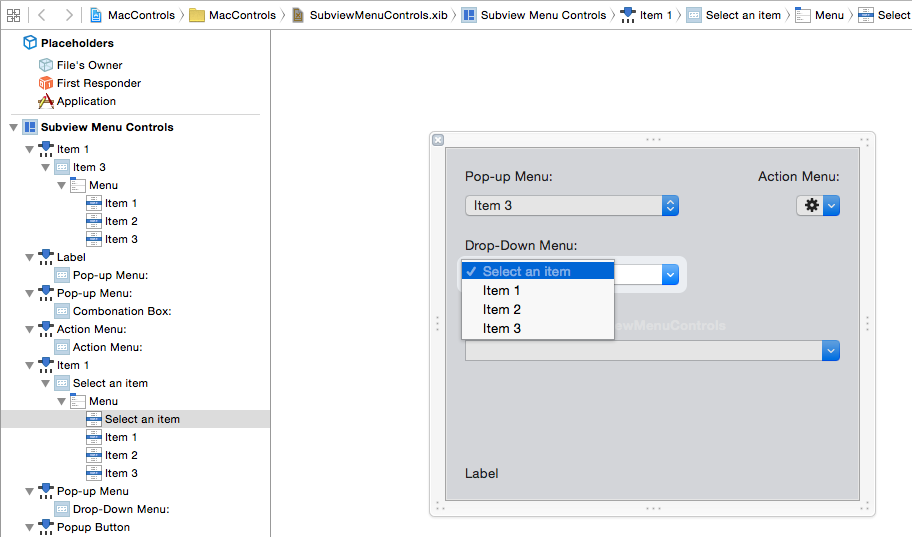
Para tipos suspensos de , o primeiro item de NSPopupButtonsmenu fornece o título para o controle. Por exemplo:
Para alterar o título, exponha esse item como uma tomada e use um código como o seguinte:
DropDownSelected.Title = "Item 1";
Manipulando os itens selecionados
Os seguintes métodos e propriedades permitem manipular os itens selecionados na lista do controle de menu:
SelectItem- Seleciona o item no índice dado.Select- Selecione o valor do item fornecido.DeselectItem- Desmarca o item no índice fornecido.SelectedIndex- Retorna o índice do item selecionado no momento.SelectedValue- Retorna o valor do item selecionado no momento.
Use o ScrollItemAtIndexToTop para apresentar o item no índice fornecido na parte superior da lista e o ScrollItemAtIndexToVisible para rolar para a lista até que o item no índice determinado esteja visível.
Respondendo a eventos
Os controles de menu fornecem os seguintes eventos para responder à interação do usuário:
SelectionChanged- É chamado quando o usuário selecionou um valor da lista.SelectionIsChanging- É chamado antes que o novo item selecionado pelo usuário se torne a seleção ativa.WillPopup- É chamado antes que a lista suspensa de itens seja exibida.WillDismiss- É chamado antes que a lista suspensa de itens seja fechada.
Para NSComboBox controles, eles incluem todos os mesmos eventos que o NSTextField, como o Changed evento que é chamado sempre que o usuário edita o valor do texto na caixa de combinação.
Opcionalmente, você pode responder a um Item de Menu de Dados Internos definido no Construtor de Interface que está sendo selecionado anexando o item a uma Ação e usar um código como o seguinte para responder à Ação que está sendo acionada pelo usuário:
partial void ItemOne (Foundation.NSObject sender) {
DropDownSelected.Title = "Item 1";
FeedbackLabel.StringValue = "Item One Selected";
}
Para obter mais informações sobre como trabalhar com menus e controles de menu, consulte nossa documentação de menus e botões pop-up e listas suspensas.
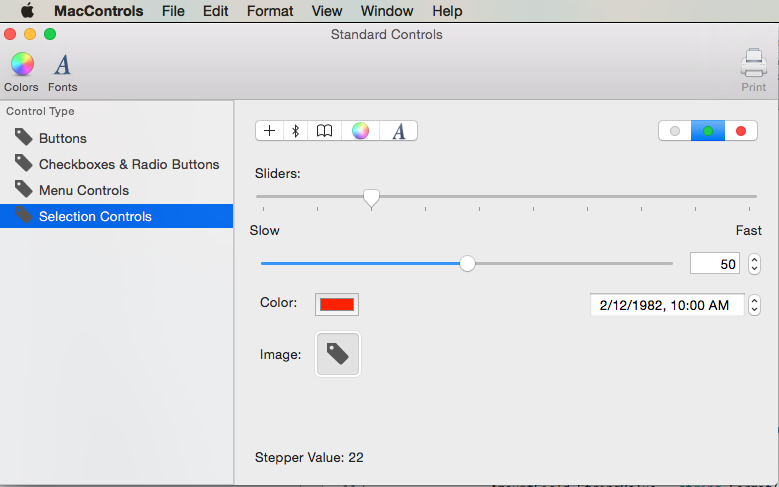
Trabalhando com controles de seleção
O AppKit fornece vários tipos de Controles de Seleção que podem ser usados no Design da Interface do Usuário. Para obter mais informações, consulte a seção Controles de seleção das Diretrizes de interface humana do OS X da Apple.
Há duas maneiras de controlar quando um Controle de Seleção tem interação do usuário, expondo-o como uma Ação. Por exemplo:
partial void SegmentButtonPressed (Foundation.NSObject sender) {
FeedbackLabel.StringValue = string.Format("Button {0} Pressed",SegmentButtons.SelectedSegment);
}
Ou anexando um Delegado ao Activated evento. Por exemplo:
TickedSlider.Activated += (sender, e) => {
FeedbackLabel.StringValue = string.Format("Stepper Value: {0:###}",TickedSlider.IntValue);
};
Para definir ou ler o valor de um controle de seleção, use a IntValue propriedade. Por exemplo:
FeedbackLabel.StringValue = string.Format("Stepper Value: {0:###}",TickedSlider.IntValue);
Os controles especiais (como Color Well e Image Well) têm propriedades específicas para seus tipos de valor. Por exemplo:
ColorWell.Color = NSColor.Red;
ImageWell.Image = NSImage.ImageNamed ("tag.png");
O NSDatePicker tem as seguintes propriedades para trabalhar diretamente com Data e Hora:
- DateValue - O valor de data e hora atual como um
NSDatearquivo . - Local - A localização do usuário como um
NSLocalarquivo . - TimeInterval - O valor de tempo como um
Doublearquivo . - Fuso Horário - O fuso horário do usuário como um
NSTimeZonearquivo .
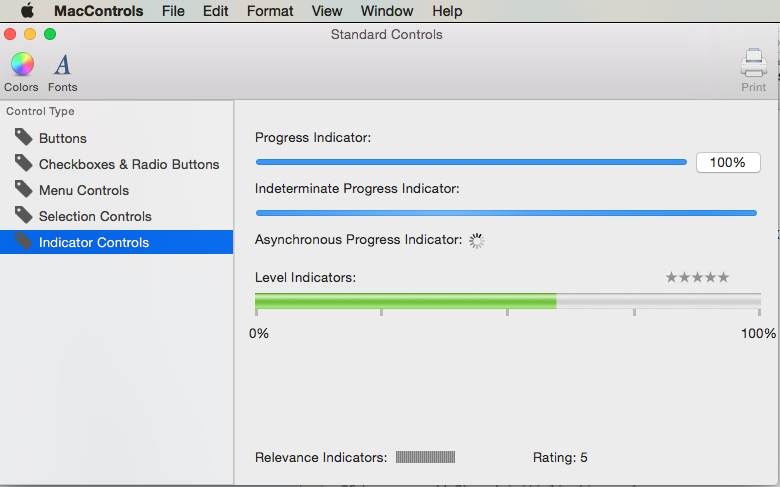
Trabalhando com controles de indicador
O AppKit fornece vários tipos de Controles de Indicador que podem ser usados no Design da Interface do Usuário. Para obter mais informações, consulte a seção Controles de indicadores das Diretrizes de interface humana do OS X da Apple.
Há duas maneiras de controlar quando um Controle de Indicador tem interação do usuário, expondo-o como uma Ação ou um Outlet e anexando um Delegado ao Activated evento. Por exemplo:
LevelIndicator.Activated += (sender, e) => {
FeedbackLabel.StringValue = string.Format("Level: {0:###}",LevelIndicator.DoubleValue);
};
Para ler ou definir o valor do controle de indicador, use a DoubleValue propriedade. Por exemplo:
FeedbackLabel.StringValue = string.Format("Rating: {0:###}",Rating.DoubleValue);
Os indicadores de progresso indeterminado e assíncrono devem ser animados quando exibidos. Use o StartAnimation método para iniciar a animação quando eles são exibidos. Por exemplo:
Indeterminate.StartAnimation (this);
AsyncProgress.StartAnimation (this);
Chamar o StopAnimation método interromperá a animação.
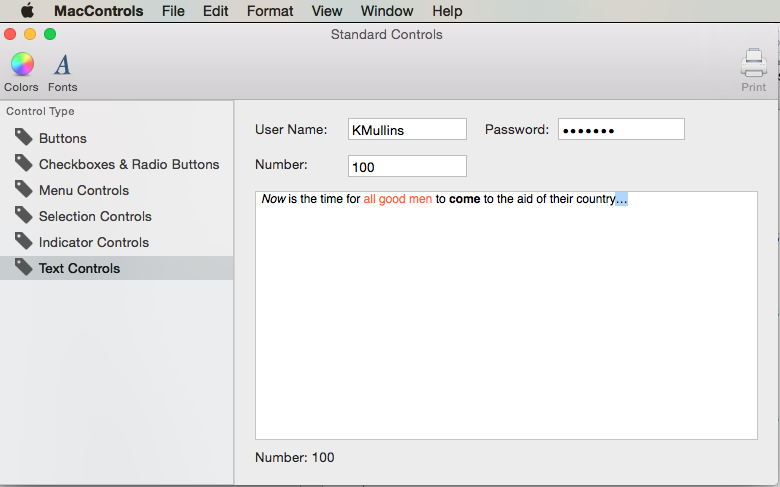
Trabalhando com controles de texto
O AppKit fornece vários tipos de controles de texto que podem ser usados no design da interface do usuário. Para obter mais informações, consulte a seção Controles de texto das Diretrizes de interface humana do OS X da Apple.
Para Campos de Texto (NSTextField), os seguintes eventos podem ser usados para controlar a interação do usuário:
- Alterado - É acionado sempre que o usuário altera o valor do campo. Por exemplo, em cada caractere digitado.
- EditingStarted - É acionado quando o usuário seleciona o campo para edição.
- EditingEnded - Quando o usuário pressiona a tecla Enter no campo ou sai do campo.
Use a StringValue propriedade para ler ou definir o valor do campo. Por exemplo:
FeedbackLabel.StringValue = string.Format("User ID: {0}",UserField.StringValue);
Para campos que exibem ou editam valores numéricos, você pode usar a IntValue propriedade. Por exemplo:
FeedbackLabel.StringValue = string.Format("Number: {0}",NumberField.IntValue);
Um NSTextView fornece uma área de edição e exibição de texto com recursos completos com formatação interna. Como um NSTextField, use a StringValue propriedade para ler ou definir o valor da área.
Trabalhando com exibições de conteúdo
O AppKit fornece vários tipos de Exibições de Conteúdo que podem ser usadas no Design da Interface do Usuário. Para obter mais informações, consulte a seção Visualizações de conteúdo das Diretrizes de interface humana do OS X da Apple.
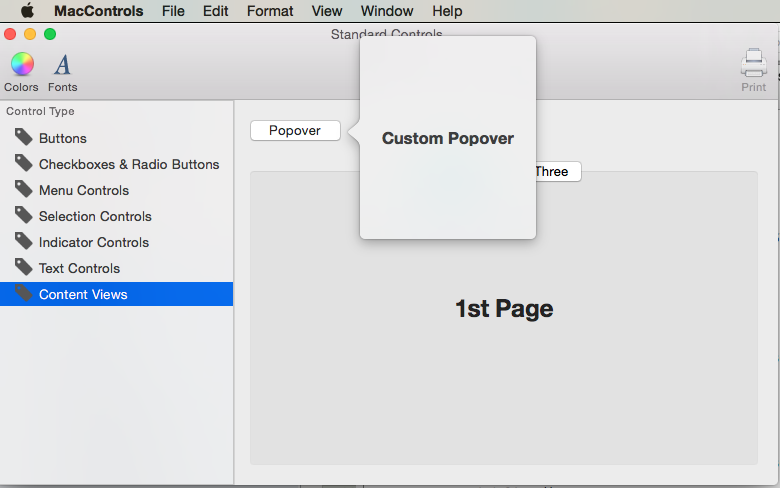
Bolinhos
Um popover é um elemento transitório da interface do usuário que fornece funcionalidade diretamente relacionada a um controle específico ou a uma área na tela. Um popover flutua acima da janela que contém o controle ou a área à qual está relacionado, e sua borda inclui uma seta para indicar o ponto de onde ele emergiu.
Para criar um popover, faça o seguinte:
Abra o
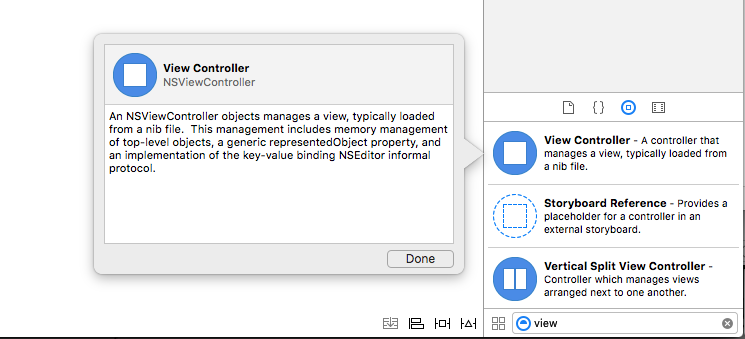
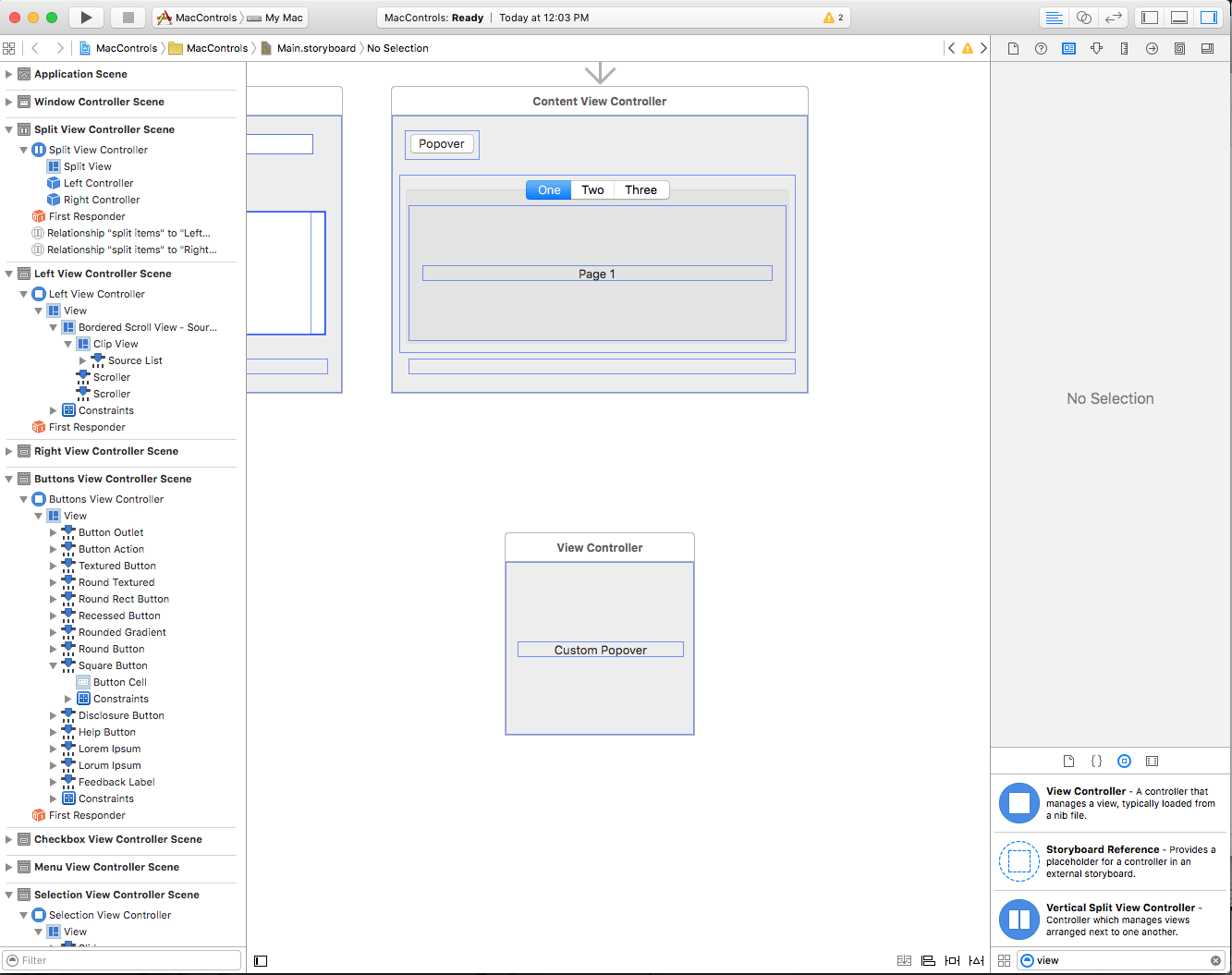
.storyboardarquivo da janela à qual você deseja adicionar um popover clicando duas vezes nele no Gerenciador de SoluçõesArraste um controlador de exibição do Inspetor de biblioteca para o Editor de interface:
Defina o tamanho e o layout do Modo de Exibição Personalizado:
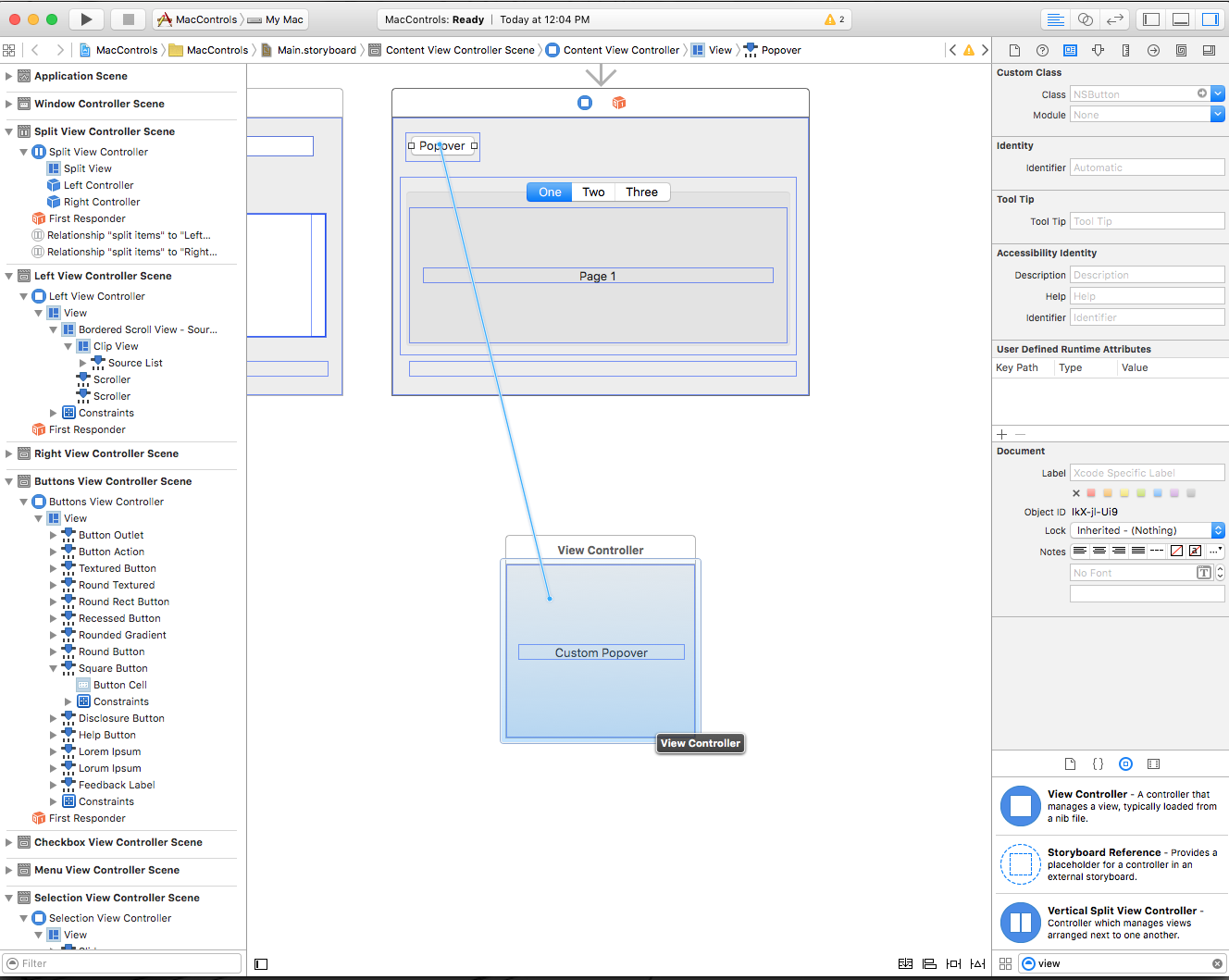
Clique com a tecla Control pressionada e arraste da origem do pop-up para o View Controller:
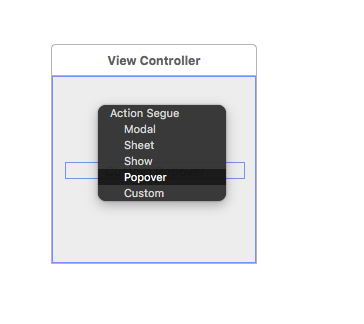
Selecione Popover no menu pop-up:
Salve suas alterações e retorne ao Visual Studio para Mac para sincronizar com o Xcode.
Modos de exibição de guia
Os Modos de Exibição de Guia consistem em uma Lista de Guias (que se parece com um Controle Segmentado) combinada com um conjunto de modos de exibição chamados Painéis. Quando o usuário seleciona uma nova Guia, o Painel anexado a ela será exibido. Cada painel contém seu próprio conjunto de controles.
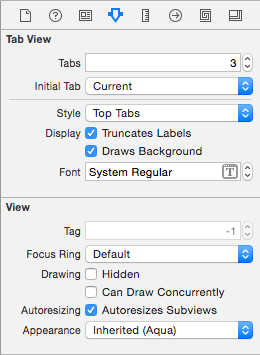
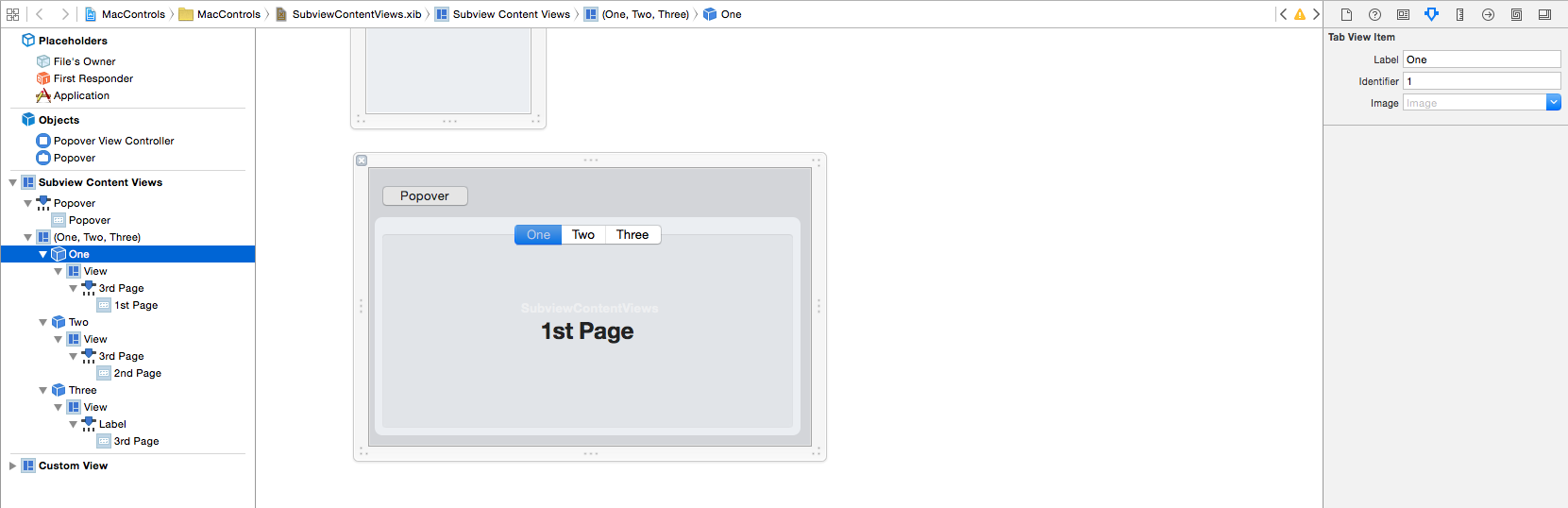
Ao trabalhar com uma Exibição de Guias no Construtor de Interfaces do Xcode, use o Inspetor de Atributos para definir o número de Guias:
Selecione cada guia na hierarquia de interface para definir seu título e adicionar elementos da interface do usuário ao seu painel:
Controles do AppKit de vinculação de dados
Usando técnicas de codificação de chave-valor e vinculação de dados em seu aplicativo Xamarin.Mac, você pode diminuir consideravelmente a quantidade de código que precisa escrever e manter para preencher e trabalhar com elementos da interface do usuário. Você também tem o benefício de desacoplar ainda mais seus dados de suporte (Modelo de Dados) da Interface do Usuário front-end (Model-View-Controller), levando a um design de aplicativo mais fácil de manter e mais flexível.
KVC (Key-Value Coding - Codificação de Chave-Valor) é um mecanismo para acessar as propriedades de um objeto indiretamente, usando chaves (cadeias de caracteres especialmente formatadas) para identificar propriedades em vez de acessá-las por meio de variáveis de instância ou métodos de acesso (get/set). Ao implementar acessadores compatíveis com Key-Value Coding em seu aplicativo Xamarin.Mac, você obtém acesso a outros recursos do macOS, como KVO (Key-Value Observando), Vinculação de Dados, Dados Principais, Ligações de Cacau e scriptabilidade.
Para obter mais informações, consulte a seção Vinculação de dados simples de nossa documentação de vinculação de dados e codificação de chave-valor.
Resumo
Este artigo deu uma olhada detalhada no trabalho com os controles padrão do AppKit, como botões, rótulos, campos de texto, caixas de seleção e controles segmentados em um aplicativo Xamarin.Mac. Ele abordou adicioná-los a um Design de Interface do Usuário no Construtor de Interface do Xcode, expô-los ao código por meio de Outlets e Ações e trabalhar com Controles AppKit em Código C#.