Arquivos .xib no Xamarin.Mac
Este artigo aborda o trabalho com arquivos .xib criados no Construtor de Interfaces do Xcode para criar e manter interfaces do usuário para um aplicativo Xamarin.Mac.
Observação
A maneira preferencial de criar uma interface do usuário para um aplicativo Xamarin.Mac é com storyboards. Esta documentação foi deixada em vigor por motivos históricos e para trabalhar com projetos Xamarin.Mac mais antigos. Para obter mais informações, consulte nossa documentação de Introdução aos Storyboards .
Visão geral
Ao trabalhar com C# e .NET em um aplicativo Xamarin.Mac, você tem acesso aos mesmos elementos e ferramentas de interface do usuário que um desenvolvedor que trabalha e Objective-C o Xcode tem. Como o Xamarin.Mac se integra diretamente ao Xcode, você pode usar o Construtor de Interfaces do Xcode para criar e manter suas interfaces do usuário (ou, opcionalmente, criá-las diretamente no código C#).
Um arquivo .xib é usado pelo macOS para definir elementos da interface do usuário do aplicativo (como Menus, Janelas, Exibições, Rótulos, Campos de Texto) que são criados e mantidos graficamente no Construtor de Interfaces do Xcode.
Neste artigo, abordaremos as noções básicas de como trabalhar com arquivos .xib em um aplicativo Xamarin.Mac. É altamente recomendável que você leia primeiro o artigo Olá, Mac, pois ele aborda os principais conceitos e técnicas que usaremos neste artigo.
Talvez você queira dar uma olhada na seção Expondo classes/métodos C# a Objective-Cdo documento Internos do Xamarin.Mac também, ele explica os Register atributos e Export usados para conectar suas classes C# a Objective-C objetos e elementos de interface do usuário.
Introdução ao Interface Builder e ao Xcode
Como parte do Xcode, a Apple criou uma ferramenta chamada Interface Builder, que permite criar sua interface de usuário visualmente em um designer. O Xamarin.Mac se integra fluentemente ao Construtor de Interfaces, permitindo que você crie sua interface do usuário com as mesmas ferramentas que Objective-C os usuários.
Componentes do Xcode
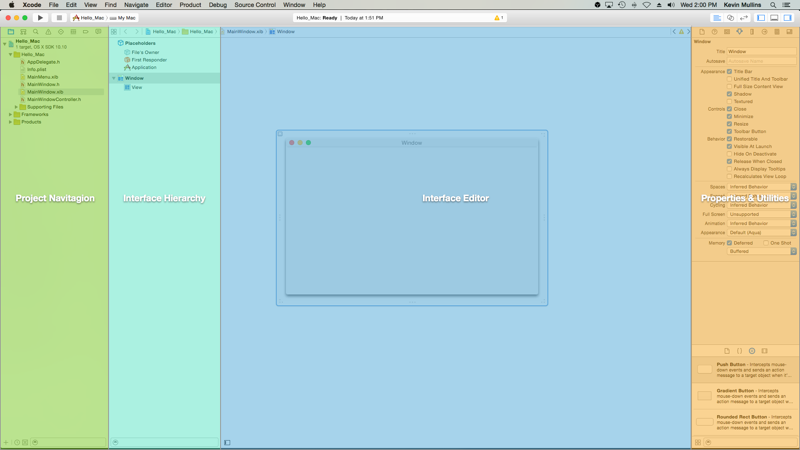
Quando você abre um arquivo .xib no Xcode do Visual Studio para Mac, ele é aberto com um Navegador de Projetos à esquerda, a Hierarquia de Interface e o Editor de Interface no meio e uma seção Propriedades e Utilitários à direita:
Vamos dar uma olhada no que cada uma dessas seções do Xcode faz e como você as usará para criar a interface para seu aplicativo Xamarin.Mac.
Navegação do projeto
Quando você abre um arquivo .xib para edição no Xcode, o Visual Studio para Mac cria um arquivo de projeto do Xcode em segundo plano para comunicar as alterações entre ele e o Xcode. Posteriormente, quando você voltar do Xcode para Visual Studio para Mac, todas as alterações feitas nesse projeto serão sincronizadas com o projeto Xamarin.Mac pelo Visual Studio para Mac.
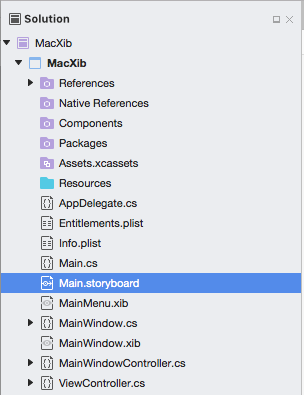
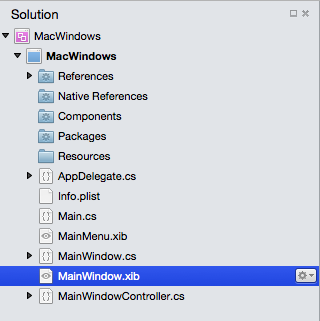
A seção Navegação do projeto permite que você navegue entre todos os arquivos que compõem esse projeto Xcode de correção . Normalmente, você só estará interessado nos arquivos .xib nesta lista, como MainMenu.xib e MainWindow.xib.
Hierarquia de interface
A seção Hierarquia de Interface permite que você acesse facilmente várias propriedades importantes da Interface do Usuário, como seus espaços reservados e a janela principal. Você também pode usar esta seção para acessar os elementos individuais (visualizações) que compõem sua interface do usuário e ajustar a maneira como eles são aninhados arrastando-os dentro da hierarquia.
Editor de interface
A seção Editor de interface fornece a superfície na qual você faz o layout gráfico da interface do usuário. Você arrastará elementos da seção Biblioteca da seção Propriedades e utilitários para criar seu design. À medida que você adiciona elementos de interface do usuário (exibições) à superfície de design, eles serão adicionados à seção Hierarquia de Interface na ordem em que aparecem no Editor de Interface.
Propriedades e utilitários
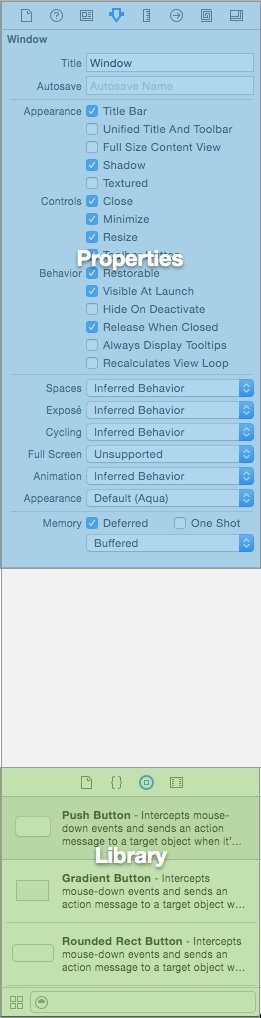
A seção Propriedades e utilitários é dividida em duas seções principais com as quais trabalharemos, Propriedades (também chamadas de Inspetores) e a Biblioteca:

Inicialmente, esta seção está quase vazia, no entanto, se você selecionar um elemento no Editor de Interface ou na Hierarquia de Interface, a seção Propriedades será preenchida com informações sobre o elemento fornecido e as propriedades que você pode ajustar.
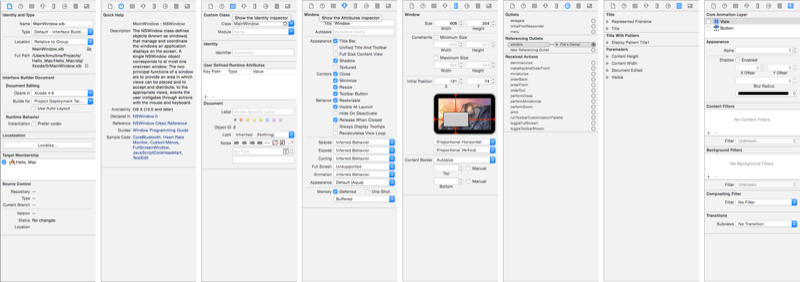
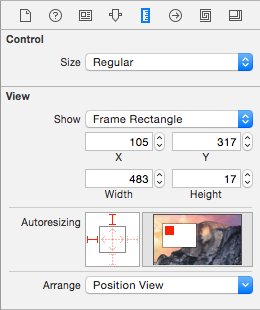
Na seção Propriedades há 8 diferentes guias de inspetor, conforme mostrado na ilustração a seguir:
Da esquerda para a direita, essas guias são:
- Inspetor de Arquivo – o Inspetor de Arquivo mostra informações do arquivo, como o nome do arquivo e o local do arquivo Xib que está sendo editado.
- Ajuda Rápida – a guia Ajuda Rápida fornece ajuda contextual com base no que está selecionado no Xcode.
- Inspetor de Identidade – o Inspetor de Identidade fornece informações sobre a exibição/controle selecionado.
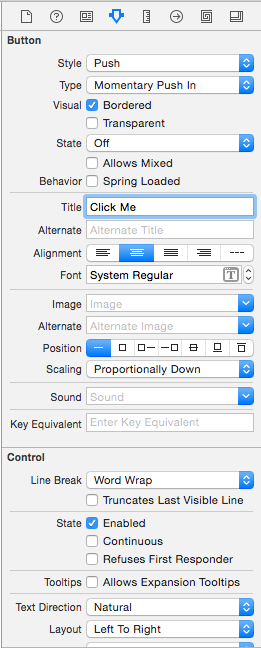
- Inspetor de atributos – O Inspetor de atributos permite personalizar vários atributos do controle/exibição selecionado.
- Inspetor de tamanho – O Inspetor de tamanho permite controlar o tamanho e o comportamento de redimensionamento do controle/exibição selecionado.
- Verificador de Conexões – O Inspetor de Conexões mostra as conexões de saída e ação dos controles selecionados. Examinaremos Saídas e Ações em apenas um momento.
- Inspetor de Associações – O Inspetor de Associações permite configurar controles para que seus valores sejam automaticamente associados a modelos de dados.
- Inspetor de efeitos de exibição – O Inspetor de efeitos de exibição permite especificar efeitos nos controles, como animações.
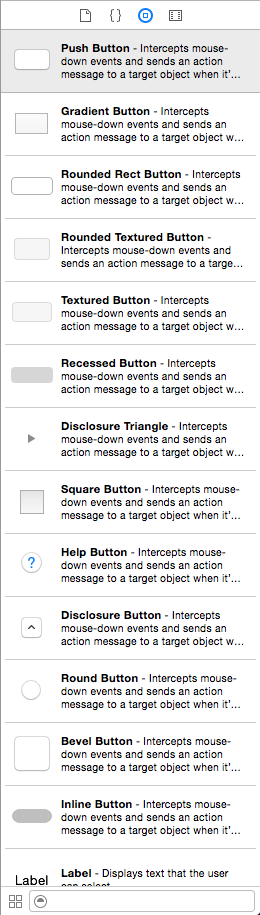
Na seção Biblioteca, você pode encontrar controles e objetos para colocar no designer para criar graficamente sua interface do usuário:

Agora que você está familiarizado com o IDE do Xcode e o Construtor de Interfaces, vamos usá-lo para criar uma interface do usuário.
Criando e mantendo janelas no Xcode
O método preferencial para criar a interface do usuário de um aplicativo Xamarin.Mac é com Storyboards (consulte nossa documentação de Introdução aos Storyboards para obter mais informações) e, como resultado, qualquer novo projeto iniciado no Xamarin.Mac usará Storyboards por padrão.
Para alternar para o uso de uma interface do usuário baseada em .xib, faça o seguinte:
Abra o Visual Studio para Mac e inicie um novo projeto Xamarin.Mac.
No Painel de Soluções, clique com o botão direito do mouse no projeto e selecione Adicionar>Novo Arquivo...
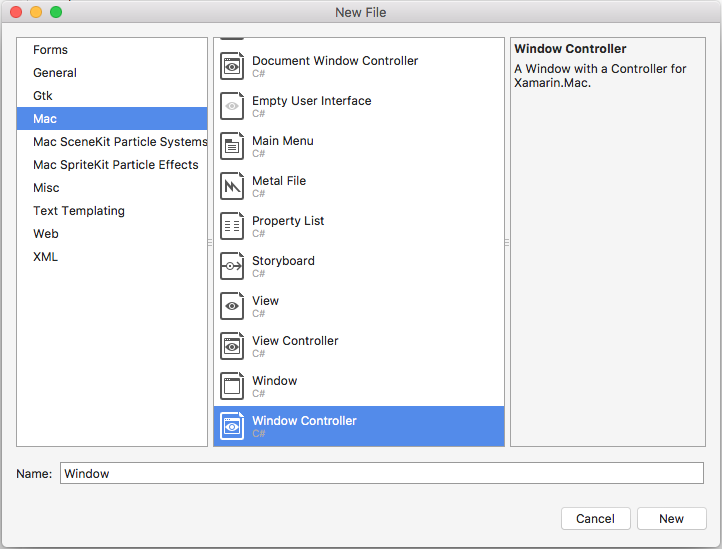
Selecione o controlador Mac>Windows:

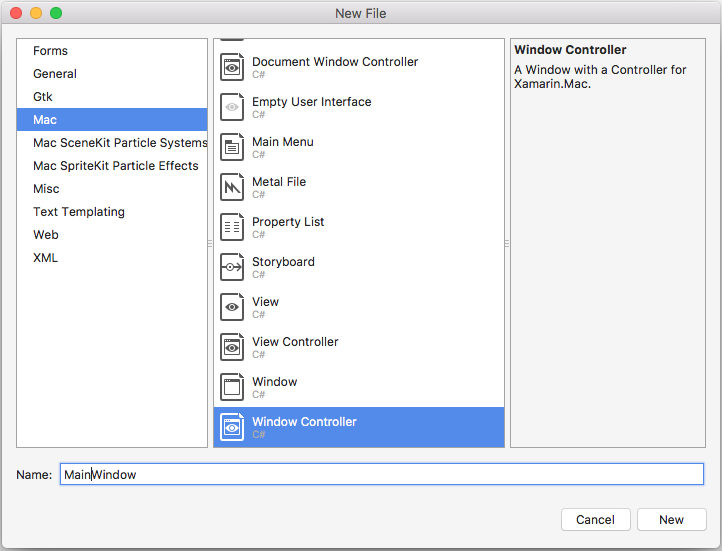
Digite
MainWindowpara o nome e clique no botão Novo :
Clique com o botão direito do mouse no projeto novamente e selecione Adicionar>novo arquivo...
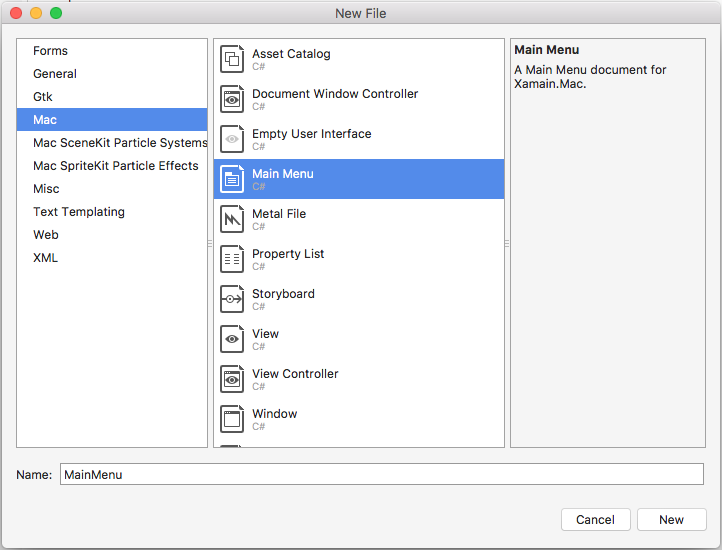
Selecione o menu principal do Mac>:

Deixe o nome como
MainMenue clique no botão Novo .No Painel de Soluções, selecione o arquivo Main.storyboard, clique com o botão direito do mouse e selecione Remover:

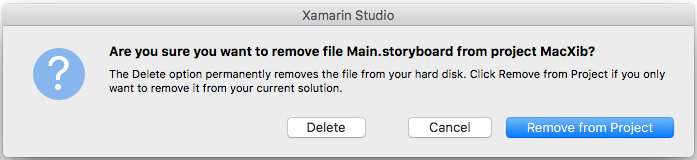
Na caixa de diálogo Remover, clique no botão Excluir :

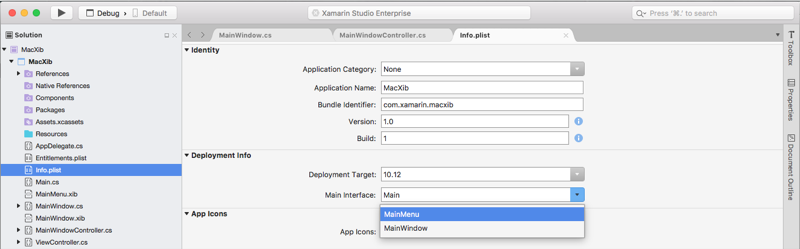
No Painel de Soluções, clique duas vezes no arquivo Info.plist para abri-lo para edição.
Selecione
MainMenuno menu suspenso Interface principal:No Painel de Soluções, clique duas vezes no arquivo MainMenu.xib para abri-lo para edição no Construtor de Interfaces do Xcode.
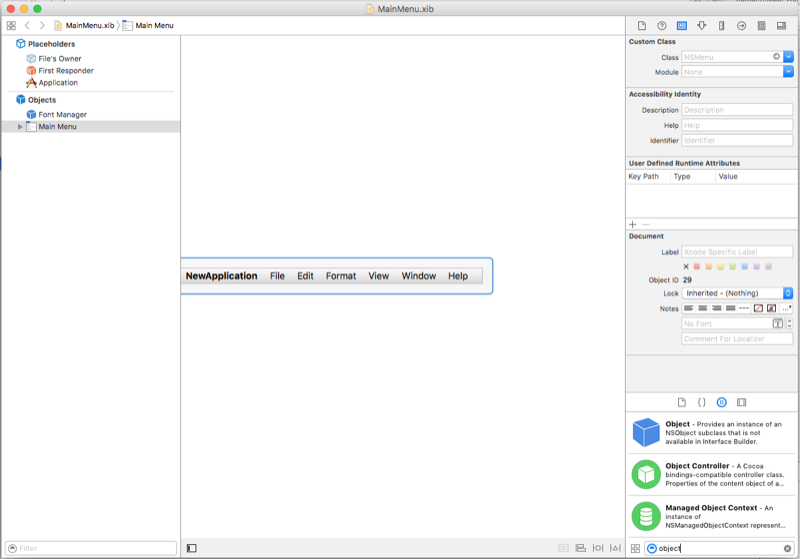
No Inspetor de biblioteca, digite
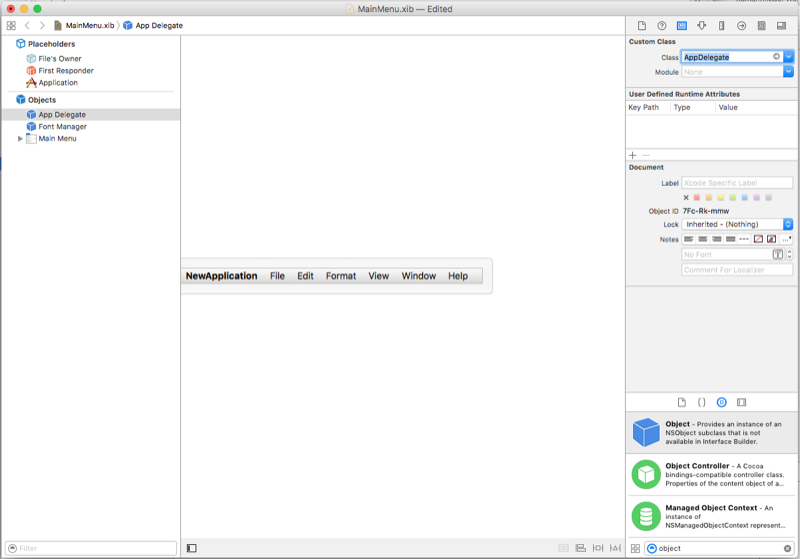
objectno campo de pesquisa e arraste um novo objeto para a superfície de design:No Inspetor de identidade, insira
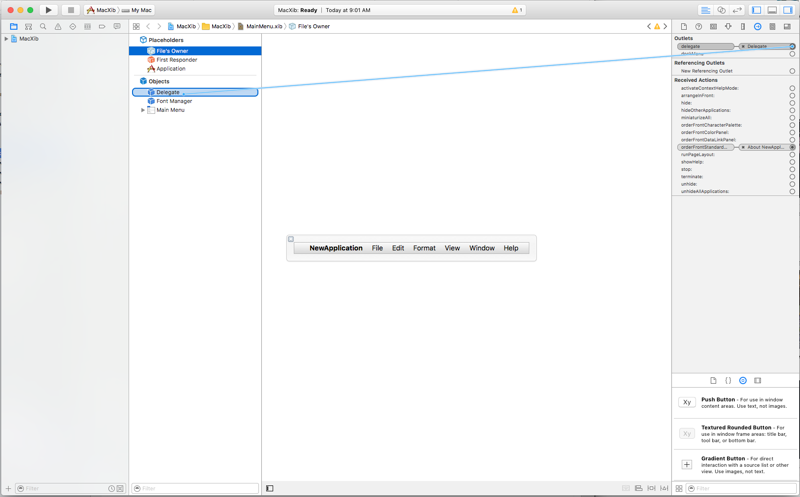
AppDelegatepara a classe:Selecione Proprietário do arquivo na hierarquia de interface, alterne para o Inspetor de conexão e arraste uma linha do delegado para o
AppDelegateobjeto recém-adicionado ao projeto:Salve as alterações e retorne ao Visual Studio para Mac.
Com todas essas alterações em vigor, edite o arquivo AppDelegate.cs e faça com que ele fique parecido com o seguinte:
using AppKit;
using Foundation;
namespace MacXib
{
[Register ("AppDelegate")]
public class AppDelegate : NSApplicationDelegate
{
public MainWindowController mainWindowController { get; set; }
public AppDelegate ()
{
}
public override void DidFinishLaunching (NSNotification notification)
{
// Insert code here to initialize your application
mainWindowController = new MainWindowController ();
mainWindowController.Window.MakeKeyAndOrderFront (this);
}
public override void WillTerminate (NSNotification notification)
{
// Insert code here to tear down your application
}
}
}
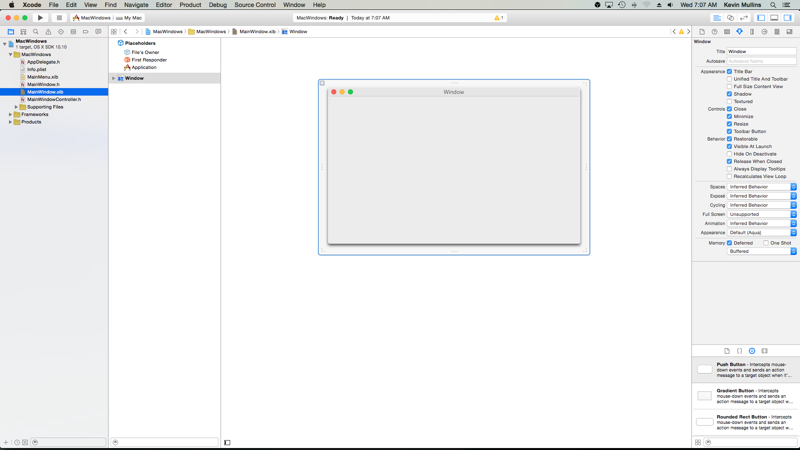
Agora, a Janela Principal do aplicativo é definida em um arquivo .xib incluído automaticamente no projeto ao adicionar um Controlador de Janela. Para editar o design do Windows, no Painel de Soluções, clique duas vezes no arquivo MainWindow.xib:

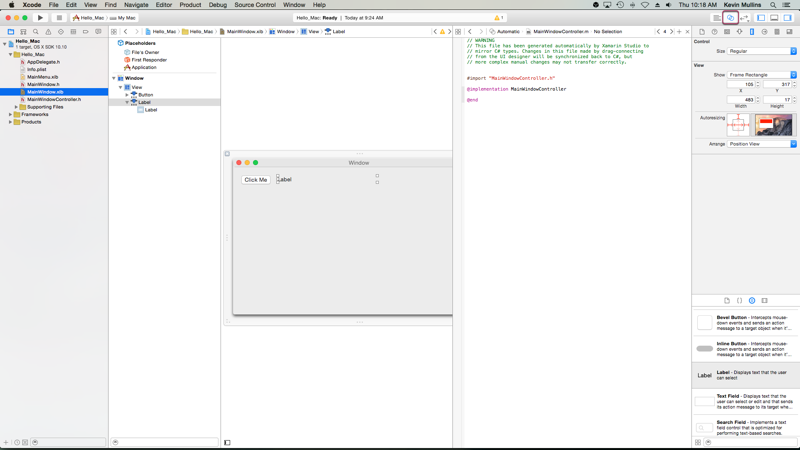
Isso abrirá o design da janela no Construtor de Interfaces do Xcode:
Fluxo de trabalho de janela padrão
Para qualquer janela que você cria e trabalha em seu aplicativo Xamarin.Mac, o processo é basicamente o mesmo:
- Para novas janelas que não são o padrão adicionadas automaticamente ao seu projeto, adicione uma nova definição de janela ao projeto.
- Clique duas vezes no arquivo .xib para abrir o design da janela para edição no Construtor de Interfaces do Xcode.
- Defina as propriedades de janela necessárias no Inspetor de atributos e no Inspetor de tamanho.
- Arraste os controles necessários para criar sua interface e configure-os no Inspetor de atributos.
- Use o Inspetor de tamanho para lidar com o redimensionamento dos elementos da interface do usuário.
- Exponha os elementos da interface do usuário da janela ao código C# por meio de saídas e ações.
- Salve suas alterações e volte para o Visual Studio para Mac para sincronizar com o Xcode.
Projetando um layout de janela
O processo para criar o layout de uma interface do usuário no construtor de interface é basicamente o mesmo para cada elemento adicionado:
- Encontre o controle desejado no Inspetor de Biblioteca, arraste-o para o Editor de Interface e posicione-o.
- Defina as propriedades de janela necessárias no Inspetor de atributos.
- Use o Inspetor de tamanho para lidar com o redimensionamento dos elementos da interface do usuário.
- Se você estiver usando uma classe personalizada, defina-a no Inspetor de Identidade.
- Exponha os elementos da interface do usuário ao código C# por meio de saídas e ações.
- Salve suas alterações e volte para o Visual Studio para Mac para sincronizar com o Xcode.
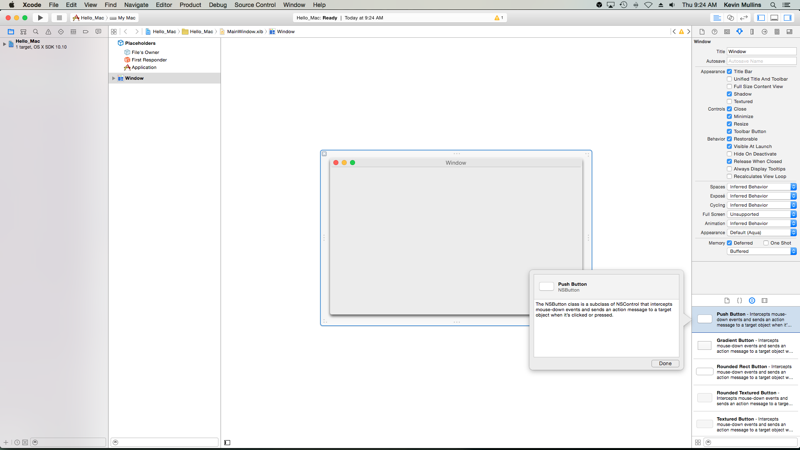
Por exemplo:
No Xcode, arraste um botão de ação da seção Biblioteca:
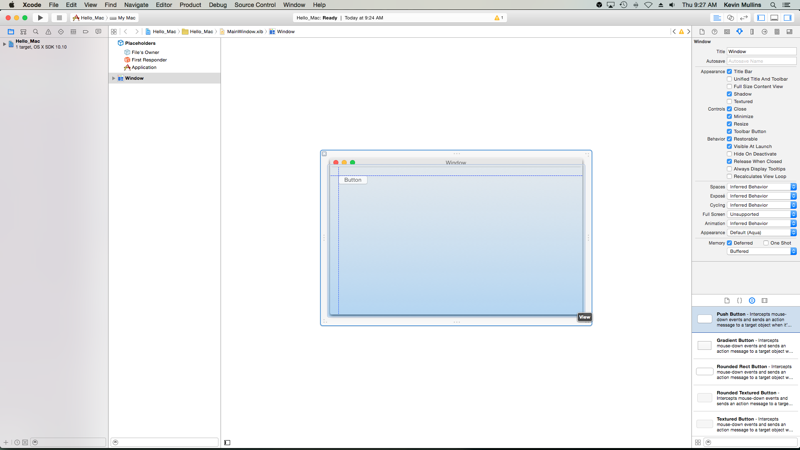
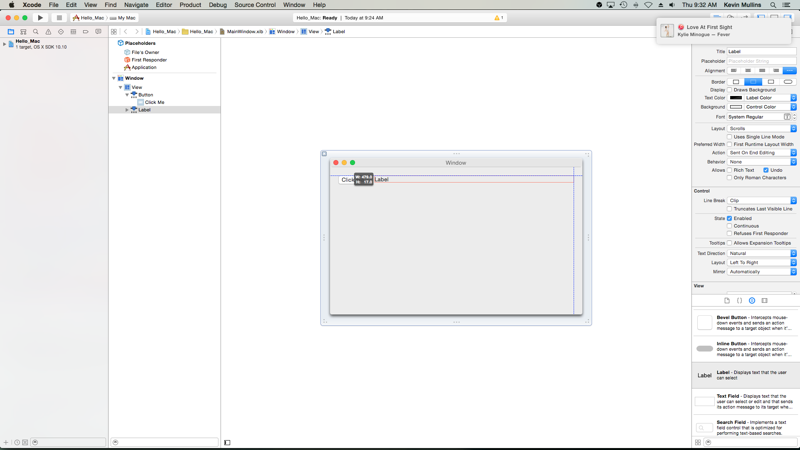
Solte o botão na janela no Editor de interface:
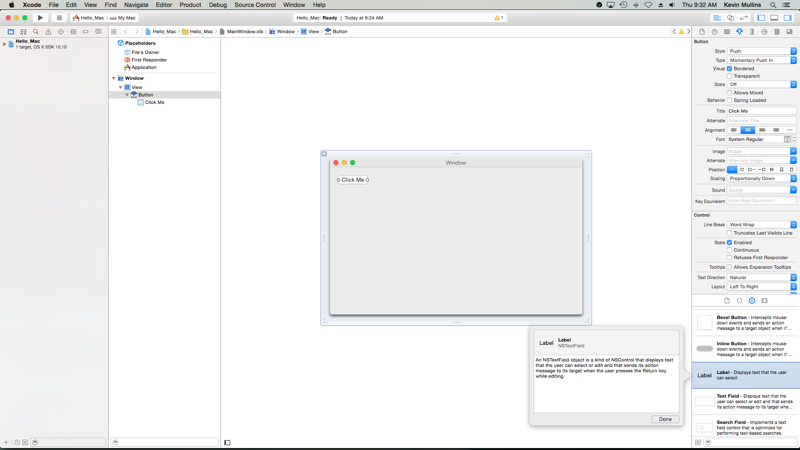
Clique na propriedade Título no Inspetor de atributos e altere o título do botão para
Click Me:
Arraste um rótulo da seção Biblioteca:
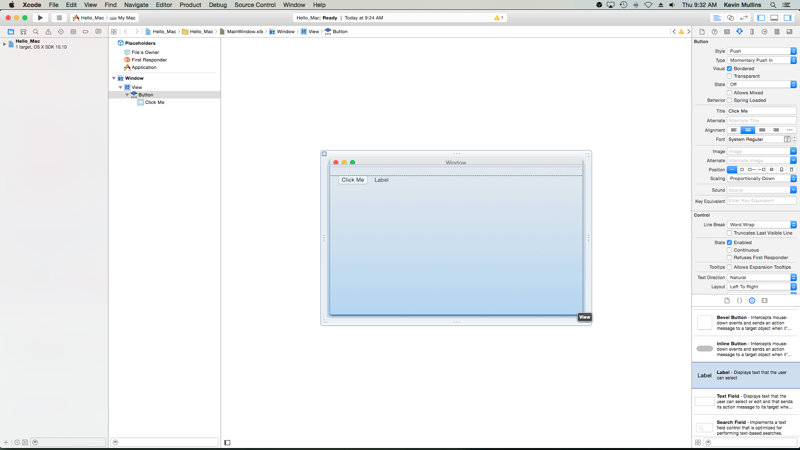
Solte o rótulo na janela ao lado do botão no Editor de interface:
Pegue a alça direita no rótulo e arraste-a até que ela esteja perto da borda da janela:
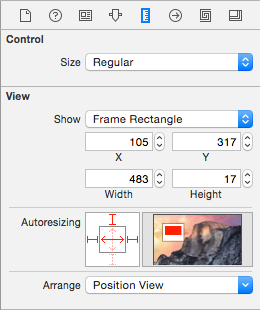
Com o rótulo ainda selecionado no Editor de interface, alterne para o Inspetor de tamanho:

Na caixa de dimensionamento automático, clique no colchete vermelho escuro à direita e na seta horizontal vermelha escura no centro:

Isso garante que o rótulo se estenda para aumentar e diminuir à medida que a janela é redimensionada no aplicativo em execução. Os colchetes vermelhos e a parte superior e esquerda da caixa Caixa de dimensionamento automático informam que a etiqueta deve ser colada aos locais X e Y fornecidos.
Salve suas alterações na interface do usuário
Ao redimensionar e mover os controles, você deve ter notado que o Construtor de Interfaces fornece dicas úteis baseadas nas Diretrizes de Interface Humana do OS X. Essas diretrizes ajudarão você a criar aplicativos de alta qualidade que terão uma aparência familiar para usuários de Mac.
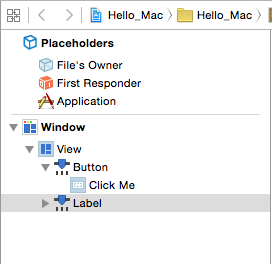
Se você olhar na seção Hierarquia de Interface , observe como o layout e a hierarquia dos elementos que compõem nossa Interface de usuário são mostrados:

A partir daqui, você pode selecionar itens para editar ou arrastar para reordenar os elementos da interface do usuário, se necessário. Por exemplo, se um elemento da interface do usuário estava sendo coberto por outro elemento, você pode arrastá-lo para a parte inferior da lista para torná-lo o item mais alto da janela.
Para obter mais informações sobre como trabalhar com o Windows em um aplicativo Xamarin.Mac, consulte nossa documentação do Windows .
Expondo elementos da interface do usuário ao código C#
Depois de terminar de definir a aparência da interface do usuário no Construtor de Interfaces, você precisará expor elementos da interface do usuário para que eles possam ser acessados do código C#. Para fazer isso, você usará ações e saídas.
Configurando um controlador de janela principal personalizado
Para poder criar saídas e ações para expor elementos da interface do usuário ao código C#, o aplicativo Xamarin.Mac precisará usar um controlador de janela personalizado.
Faça o seguinte:
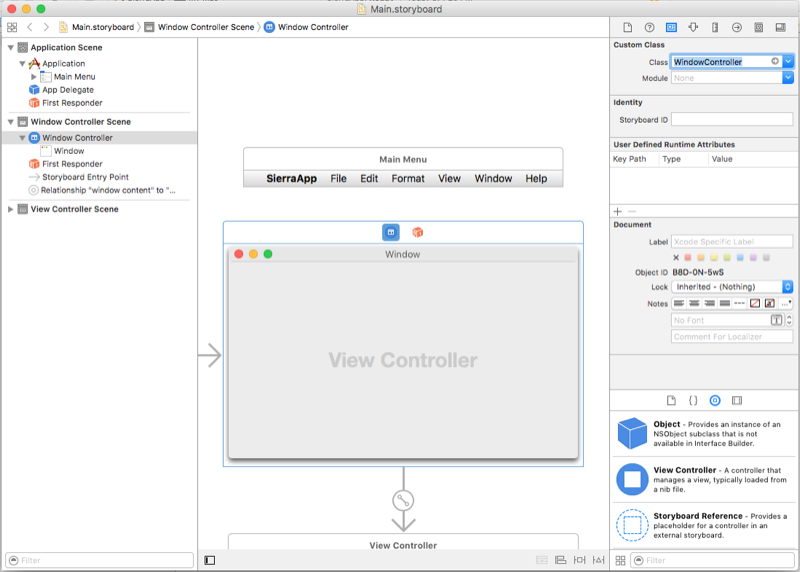
Abra o Storyboard do aplicativo no Construtor de Interfaces do Xcode.
Selecione o
NSWindowControllerna superfície de design.Alterne para a visualização do Inspetor de Identidade e insira
WindowControllercomo o Nome da Classe:Salve suas alterações e retorne ao Visual Studio para Mac para sincronizar.
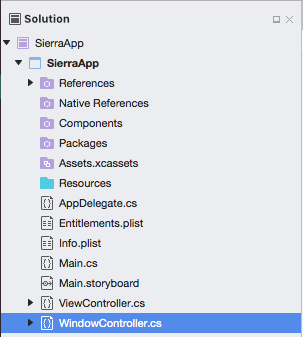
Um arquivo WindowController.cs será adicionado ao seu projeto no Painel de Soluções no Visual Studio para Mac:

Reabra o storyboard no Construtor de Interfaces do Xcode.
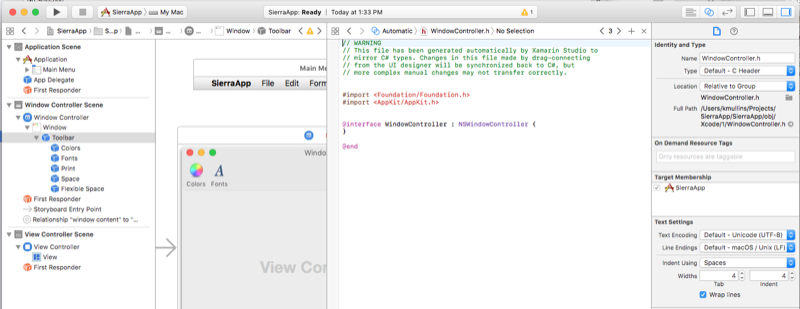
O arquivo WindowController.h estará disponível para uso:
Saídas e ações
Então, o que são saídas e ações? Na programação tradicional de interface do usuário do .NET, um controle na interface do usuário é exposto automaticamente como uma propriedade quando ele é adicionado. As coisas funcionam de modo diferente no Mac, simplesmente adicionar um controle a um modo de exibição não o torna acessível ao código. O desenvolvedor deve expor explicitamente o elemento de interface do usuário ao código. Para fazer isso, a Apple nos dá duas opções:
- Saídas – saídas são análogas às propriedades. Se você conectar um controle a um Outlet, ele será exposto ao seu código por meio de uma propriedade, para que você possa fazer coisas como anexar manipuladores de eventos, chamar métodos nele, etc.
- Ações – ações são análogas ao padrão de comando no WPF. Por exemplo, quando uma ação é executada em um controle, digamos, um clique de botão, o controle chamará automaticamente um método em seu código. As ações são poderosas e convenientes porque você pode conectar muitos controles à mesma ação.
No Xcode, saídas e ações são adicionadas diretamente no código por meio do arrasto Control. Mais especificamente, isso significa que, para criar uma saída ou ação, você escolhe qual elemento de controle deseja adicionar uma saída ou ação, mantém pressionado o botão Control no teclado e arrasta esse controle diretamente para o código.
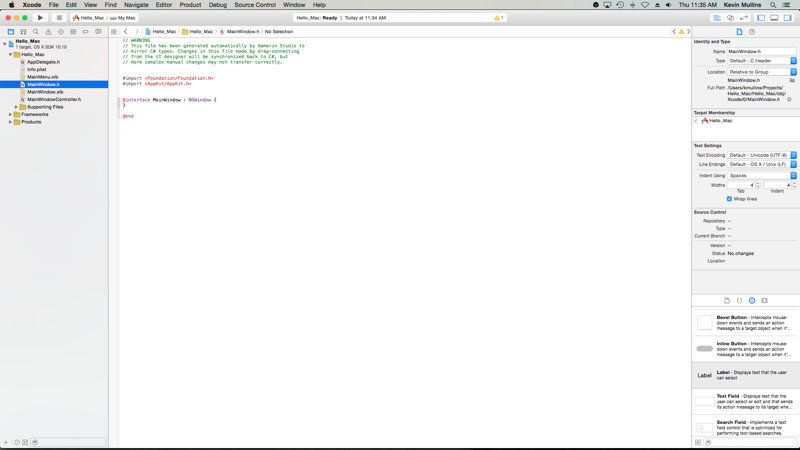
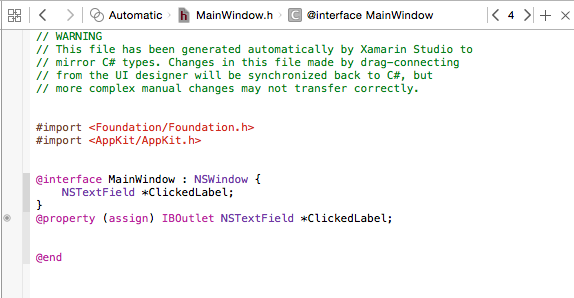
Para desenvolvedores do Xamarin.Mac, isso significa que você arrasta para os Objective-C arquivos de stub que correspondem ao arquivo C# em que deseja criar a saída ou a ação. O Visual Studio para Mac criou um arquivo chamado MainWindow.h como parte do projeto Xcode de shim gerado para usar o Construtor de Interfaces:
Esse arquivo .h de stub espelha o MainWindow.designer.cs que é adicionado automaticamente a um projeto Xamarin.Mac quando um novo NSWindow é criado. Esse arquivo será usado para sincronizar as alterações feitas pelo Construtor de Interfaces e é onde criaremos suas saídas e ações para que os elementos da interface do usuário sejam expostos ao código C#.
Adicionando uma tomada
Com uma compreensão básica do que são saídas e ações, vamos examinar a criação de uma saída para expor um elemento de interface do usuário ao seu código C#.
Faça o seguinte:
No Xcode, no canto direito superior da tela, clique no botão com o círculo duplo para abrir o Editor assistente:
O Xcode mudará para um modo de exibição de divisão com o Editor de interface em um lado e um Editor de código no outro.
Observe que o Xcode escolheu automaticamente o arquivo MainWindowController.m no Editor de Códigos, o que está incorreto. Se você se lembra de nossa discussão sobre quais saídas e ações estão acima, precisamos ter o MainWindow.h selecionado.
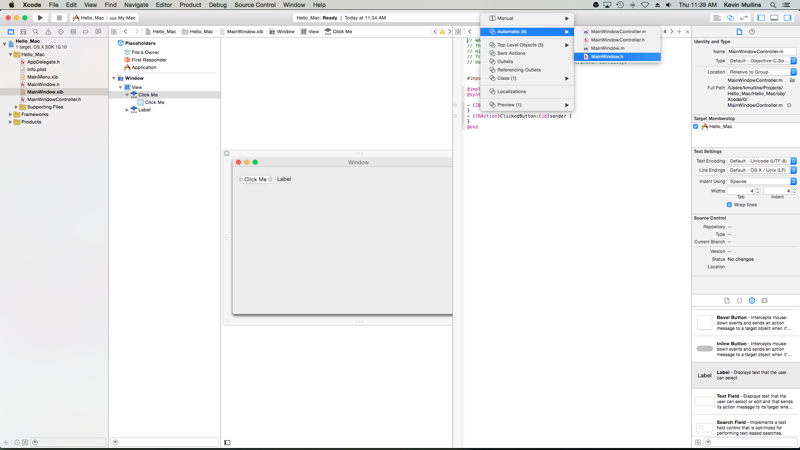
Na parte superior do Editor de Código, clique no Link Automático e selecione o arquivo MainWindow.h:
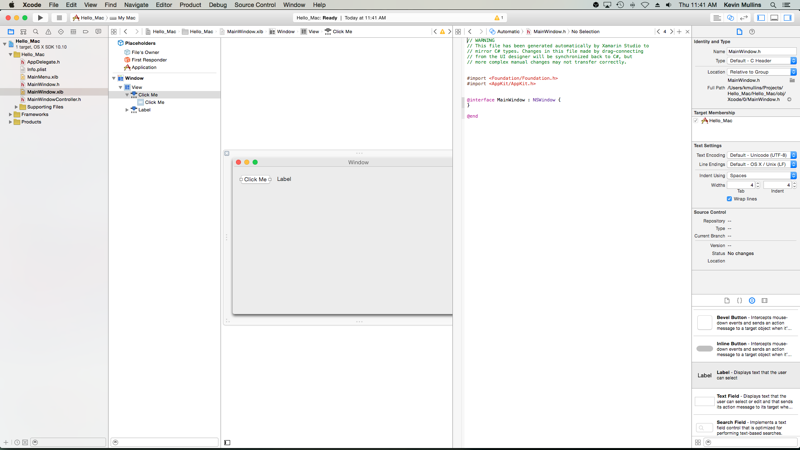
O Xcode agora deve estar com o arquivo correto selecionado:
A última etapa era muito importante. Se você não tiver o arquivo correto selecionado, não poderá criar saídas e ações ou elas serão expostas à classe errada em C#!
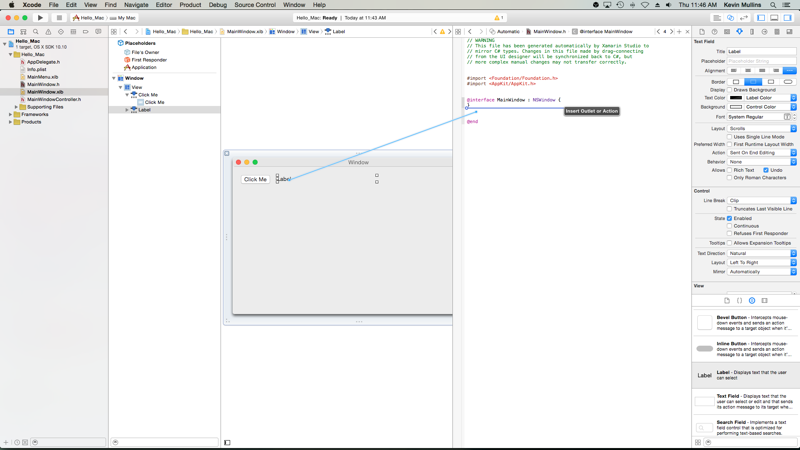
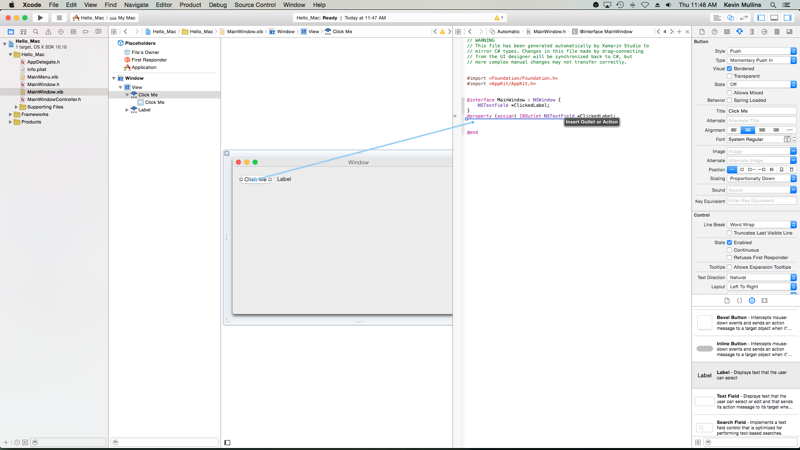
No Editor de Interface, mantenha pressionada a tecla Control no teclado e clique e arraste o rótulo que criamos acima para o editor de código logo abaixo do
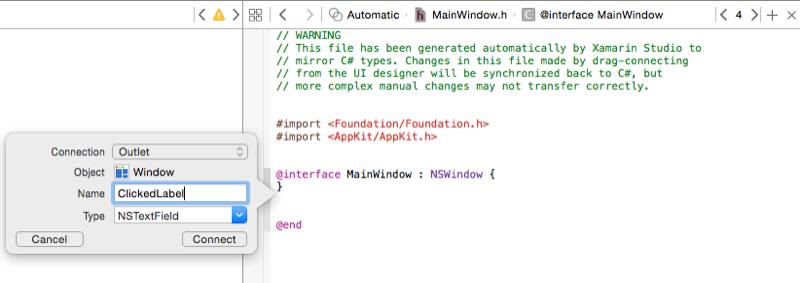
@interface MainWindow : NSWindow { }código:Uma caixa de diálogo será exibida. Deixe a conexão definida como tomada e digite
ClickedLabelpara o nome:Clique no botão Conectar para criar a tomada:

Salve as alterações no arquivo.
Adicionando uma ação
Em seguida, vamos examinar a criação de uma ação para expor uma interação do usuário com o elemento da interface do usuário ao seu código C#.
Faça o seguinte:
Certifique-se de que ainda estamos no Editor Assistente e que o arquivo MainWindow.h está visível no Editor de Código.
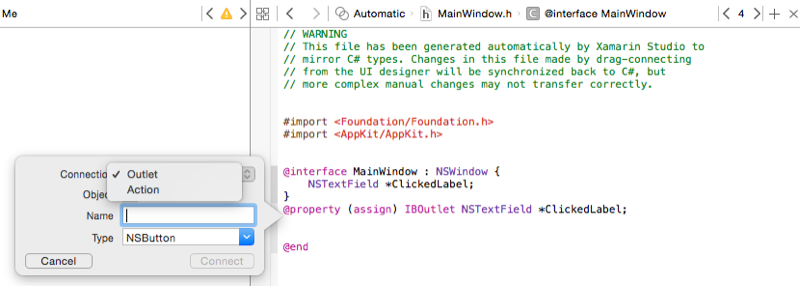
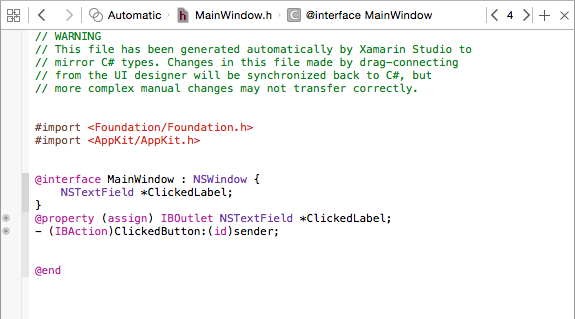
No Editor de Interface, mantenha pressionada a tecla Control no teclado e clique e arraste o botão que criamos acima para o editor de código logo abaixo do
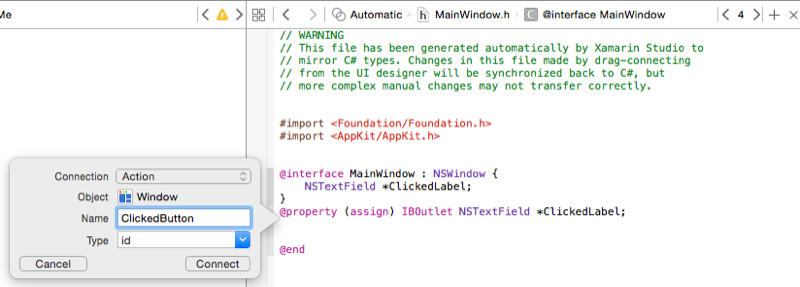
@property (assign) IBOutlet NSTextField *ClickedLabel;código:Altere o Tipo de conexão para ação:
Digite
ClickedButtoncomo o Nome:Clique no botão Conectar para criar a ação:

Salve as alterações no arquivo.
Com sua interface do usuário conectada e exposta ao código C#, volte para o Visual Studio para Mac e deixe-o sincronizar as alterações do Xcode e do Construtor de Interfaces.
Escrevendo o código
Com sua interface de usuário criada e seus elementos de interface do usuário expostos ao código por meio de saídas e ações, você está pronto para escrever o código para dar vida ao seu programa. Por exemplo, abra o arquivo MainWindow.cs para edição clicando duas vezes nele no Painel de Soluções:
E adicione o seguinte código à MainWindow classe para trabalhar com a saída de exemplo que você criou acima:
private int numberOfTimesClicked = 0;
...
public override void AwakeFromNib ()
{
base.AwakeFromNib ();
// Set the initial value for the label
ClickedLabel.StringValue = "Button has not been clicked yet.";
}
Observe que o NSLabel é acessado em C# pelo nome direto que você atribuiu no Xcode quando criou sua saída no Xcode, nesse caso, ele é chamado ClickedLabelde . Você pode acessar qualquer método ou propriedade do objeto exposto da mesma forma que faria com qualquer classe C# normal.
Importante
Você precisa usar AwakeFromNib, em vez de outro método, como Initialize, porque AwakeFromNib é chamado depois que o sistema operacional carrega e instancia a interface do usuário a partir do arquivo .xib. Se você tentasse acessar o controle de rótulo antes que o arquivo .xib fosse totalmente carregado e instanciado, receberia um NullReferenceException erro porque o controle de rótulo ainda não foi criado.
Em seguida, adicione a seguinte classe parcial à MainWindow classe:
partial void ClickedButton (Foundation.NSObject sender) {
// Update counter and label
ClickedLabel.StringValue = string.Format("The button has been clicked {0} time{1}.",++numberOfTimesClicked, (numberOfTimesClicked < 2) ? "" : "s");
}
Esse código é anexado à ação que você criou no Xcode e no Construtor de Interfaces e será chamado sempre que o usuário clicar no botão.
Alguns elementos da interface do usuário têm ações integradas automaticamente, por exemplo, itens na barra de menus padrão, como o item de menu Abrir... (openDocument:). No Painel de Soluções, clique duas vezes no arquivo AppDelegate.cs para abri-lo para edição e adicione o seguinte código abaixo do DidFinishLaunching método:
[Export ("openDocument:")]
void OpenDialog (NSObject sender)
{
var dlg = NSOpenPanel.OpenPanel;
dlg.CanChooseFiles = false;
dlg.CanChooseDirectories = true;
if (dlg.RunModal () == 1) {
var alert = new NSAlert () {
AlertStyle = NSAlertStyle.Informational,
InformativeText = "At this point we should do something with the folder that the user just selected in the Open File Dialog box...",
MessageText = "Folder Selected"
};
alert.RunModal ();
}
}
A linha principal aqui é [Export ("openDocument:")], ela informa NSMenu que o AppDelegate tem um método void OpenDialog (NSObject sender) que responde à openDocument: ação.
Para obter mais informações sobre como trabalhar com Menus, consulte nossa documentação de Menus .
Sincronizando alterações com o Xcode
Quando você voltar do Xcode para Visual Studio para Mac, todas as alterações feitas no Xcode serão sincronizadas automaticamente com o projeto Xamarin.Mac.
Se você selecionar o MainWindow.designer.cs no Painel de Soluções , poderá ver como nossa saída e ação foram conectadas em nosso código C#:
Observe como as duas definições no arquivo MainWindow.designer.cs :
[Outlet]
AppKit.NSTextField ClickedLabel { get; set; }
[Action ("ClickedButton:")]
partial void ClickedButton (Foundation.NSObject sender);
Alinhe-se com as definições no arquivo MainWindow.h no Xcode:
@property (assign) IBOutlet NSTextField *ClickedLabel;
- (IBAction)ClickedButton:(id)sender;
Como você pode ver, o Visual Studio para Mac escuta as alterações no arquivo .h e, em seguida, sincroniza automaticamente essas alterações no respectivo arquivo .designer.cs para expô-las ao seu aplicativo. Você também pode observar que MainWindow.designer.cs é uma classe parcial, para que o Visual Studio para Mac não precise modificar MainWindow.cs que substituiria todas as alterações feitas na classe.
Normalmente, você nunca precisará abrir o MainWindow.designer.cs sozinho, ele foi apresentado aqui apenas para fins educacionais.
Importante
Na maioria das situações, o Visual Studio para Mac verá automaticamente todas as alterações feitas no Xcode e as sincronizará com o projeto Xamarin.Mac. Na improvável ocorrência de que a sincronização não aconteça automaticamente, retorne para o Xcode e depois novamente para o Visual Studio para Mac. Isso normalmente dará início a um ciclo de sincronização.
Adicionando uma nova janela a um projeto
Além da janela principal do documento, um aplicativo Xamarin.Mac pode precisar exibir outros tipos de janelas para o usuário, como Preferências ou Painéis de Inspetor. Ao adicionar uma nova janela ao seu projeto, você deve sempre usar a opção Cocoa Window com Controller , pois isso facilita o processo de carregamento da janela a partir do arquivo .xib.
Para adicionar uma nova janela, faça o seguinte:
No Painel de Soluções, clique com o botão direito do mouse no projeto e selecione Adicionar>Novo Arquivo...
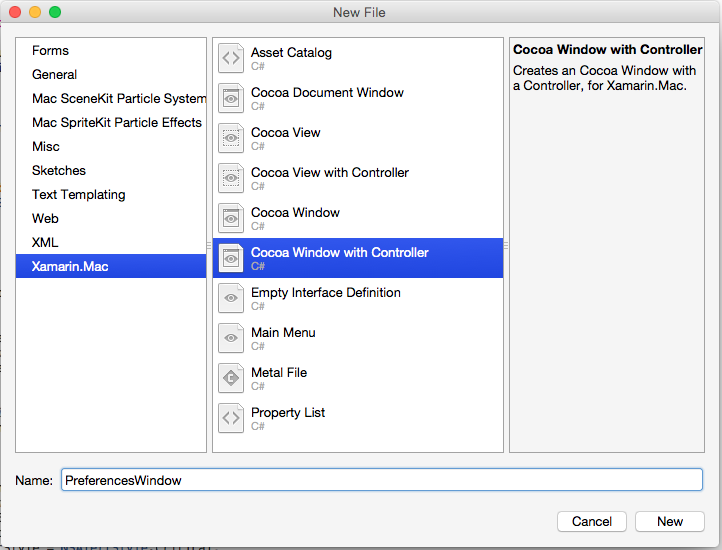
Na caixa de diálogo Novo Arquivo, selecione Xamarin.Mac>Cocoa Window with Controller:

Digite
PreferencesWindowpara o Nome e clique no botão Novo.Clique duas vezes no arquivo PreferencesWindow.xib para abri-lo para edição no Construtor de Interfaces:
Projete sua interface:
Salve suas alterações e retorne ao Visual Studio para Mac para sincronizar com o Xcode.
Adicione o seguinte código ao AppDelegate.cs para exibir sua nova janela:
[Export("applicationPreferences:")]
void ShowPreferences (NSObject sender)
{
var preferences = new PreferencesWindowController ();
preferences.Window.MakeKeyAndOrderFront (this);
}
A var preferences = new PreferencesWindowController (); linha cria uma nova instância do Controlador de Janela que carrega a Janela do arquivo .xib e a infla. A preferences.Window.MakeKeyAndOrderFront (this); linha exibe a nova janela para o usuário.
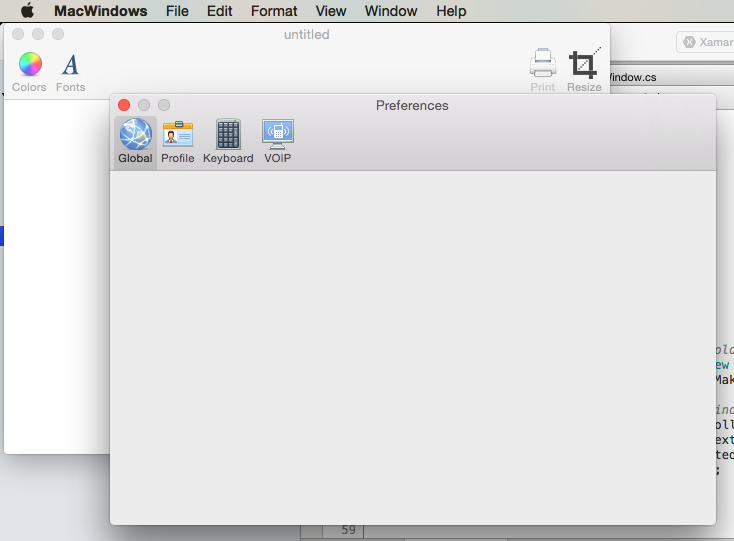
Se você executar o código e selecionar Preferências ... no Menu do Aplicativo, a janela será exibida:

Para obter mais informações sobre como trabalhar com o Windows em um aplicativo Xamarin.Mac, consulte nossa documentação do Windows .
Adicionando uma nova visualização a um projeto
Há momentos em que é mais fácil dividir o design do Windows em vários arquivos .xib mais gerenciáveis. Por exemplo, como alternar o conteúdo da janela principal ao selecionar um item da barra de ferramentas em uma janela de preferências ou trocar o conteúdo em resposta a uma seleção da lista de origem.
Ao adicionar uma nova View ao seu projeto, você deve sempre usar a opção Cocoa View with Controller , pois isso facilita o processo de carregamento da View do arquivo .xib.
Para adicionar uma nova visualização, faça o seguinte:
No Painel de Soluções, clique com o botão direito do mouse no projeto e selecione Adicionar>Novo Arquivo...
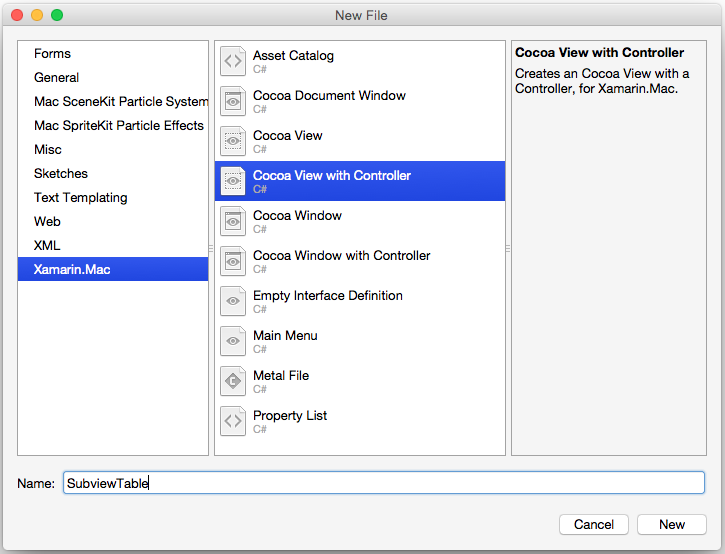
Na caixa de diálogo Novo Arquivo, selecione Xamarin.Mac>Cocoa View with Controller:

Digite
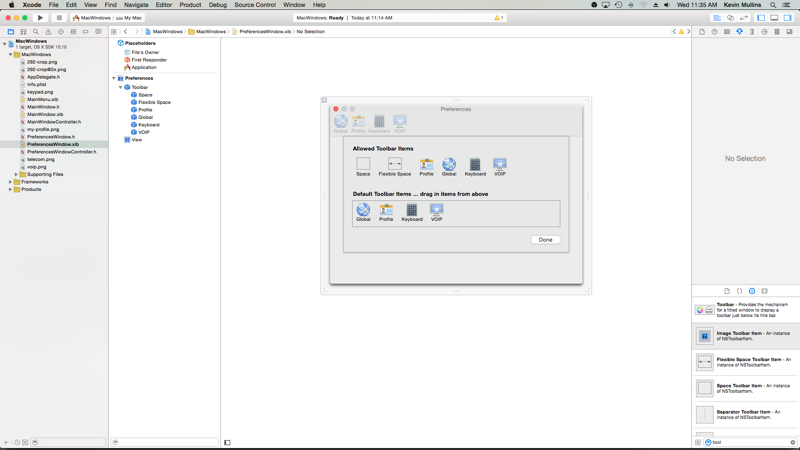
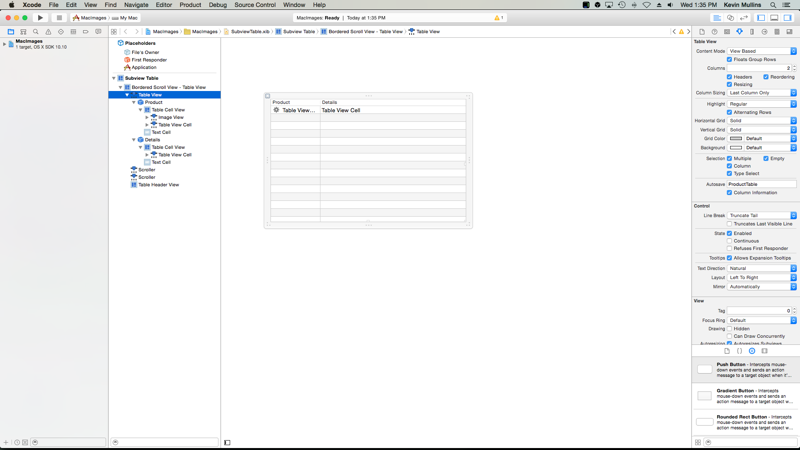
SubviewTablepara o Nome e clique no botão Novo.Clique duas vezes no arquivo SubviewTable.xib para abri-lo para edição no Construtor de Interfaces e Projetar a Interface do Usuário:
Conecte todas as ações e tomadas necessárias.
Salve suas alterações e retorne ao Visual Studio para Mac para sincronizar com o Xcode.
Em seguida, edite o SubviewTable.cs e adicione o seguinte código ao arquivo AwakeFromNib para preencher o novo Modo de Exibição quando ele for carregado:
public override void AwakeFromNib ()
{
base.AwakeFromNib ();
// Create the Product Table Data Source and populate it
var DataSource = new ProductTableDataSource ();
DataSource.Products.Add (new Product ("Xamarin.iOS", "Allows you to develop native iOS Applications in C#"));
DataSource.Products.Add (new Product ("Xamarin.Android", "Allows you to develop native Android Applications in C#"));
DataSource.Products.Add (new Product ("Xamarin.Mac", "Allows you to develop Mac native Applications in C#"));
DataSource.Sort ("Title", true);
// Populate the Product Table
ProductTable.DataSource = DataSource;
ProductTable.Delegate = new ProductTableDelegate (DataSource);
// Auto select the first row
ProductTable.SelectRow (0, false);
}
Adicione uma enumeração ao projeto para controlar qual exibição está sendo exibida no momento. Por exemplo, SubviewType.cs:
public enum SubviewType
{
None,
TableView,
OutlineView,
ImageView
}
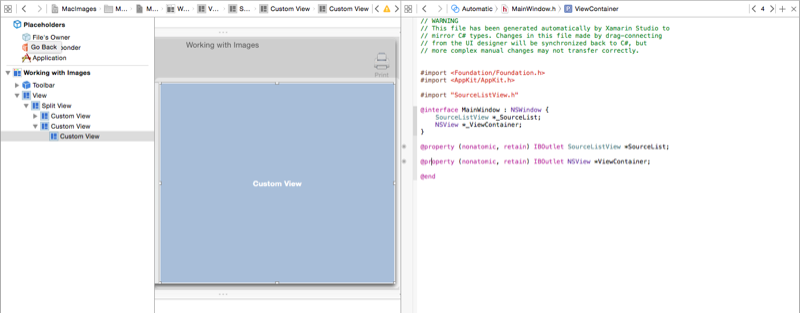
Edite o arquivo .xib da janela que consumirá a View e a exibirá. Adicione uma Exibição Personalizada que atuará como o contêiner para a Exibição depois que ela for carregada na memória pelo código C# e exponha-a a uma saída chamada ViewContainer:
Salve suas alterações e retorne ao Visual Studio para Mac para sincronizar com o Xcode.
Em seguida, edite o arquivo .cs da janela que exibirá a nova visualização (por exemplo, MainWindow.cs) e adicione o seguinte código:
private SubviewType ViewType = SubviewType.None;
private NSViewController SubviewController = null;
private NSView Subview = null;
...
private void DisplaySubview(NSViewController controller, SubviewType type) {
// Is this view already displayed?
if (ViewType == type) return;
// Is there a view already being displayed?
if (Subview != null) {
// Yes, remove it from the view
Subview.RemoveFromSuperview ();
// Release memory
Subview = null;
SubviewController = null;
}
// Save values
ViewType = type;
SubviewController = controller;
Subview = controller.View;
// Define frame and display
Subview.Frame = new CGRect (0, 0, ViewContainer.Frame.Width, ViewContainer.Frame.Height);
ViewContainer.AddSubview (Subview);
}
Quando precisamos mostrar uma nova exibição carregada de um arquivo .xib no contêiner da janela (a exibição personalizada adicionada acima), esse código lida com a remoção de qualquer exibição existente e a troca pela nova. Parece que você já tem uma visualização exibida, se assim for, ele a remove da tela. Em seguida, ele pega o modo de exibição que foi passado (conforme carregado de um Controlador de Exibição), redimensiona-o para caber na Área de Conteúdo e o adiciona ao conteúdo para exibição.
Para exibir uma nova exibição, use o seguinte código:
DisplaySubview(new SubviewTableController(), SubviewType.TableView);
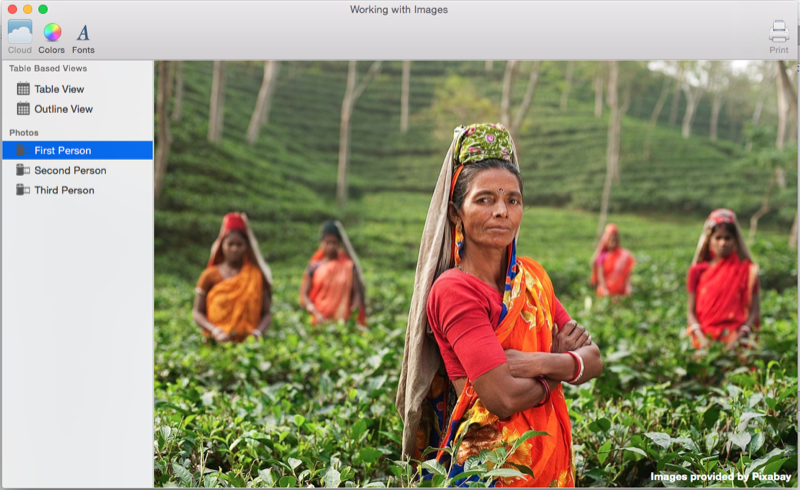
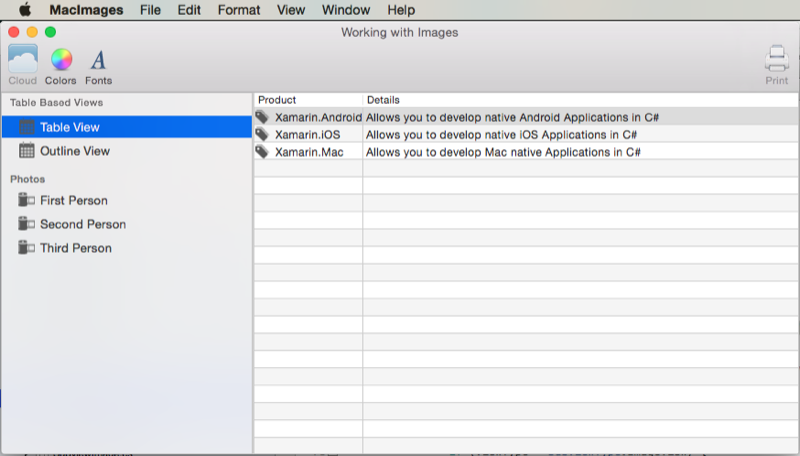
Isso cria uma nova instância do Controlador de Exibição para que o novo modo de exibição seja exibido, define seu tipo (conforme especificado pela enumeração adicionada ao projeto) e usa o DisplaySubview método adicionado à classe do Windows para realmente exibir o modo de exibição. Por exemplo:
Para obter mais informações sobre como trabalhar com o Windows em um aplicativo Xamarin.Mac, consulte nossa documentação do Windows e caixas de diálogo.
Resumo
Este artigo examinou detalhadamente como trabalhar com arquivos .xib em um aplicativo Xamarin.Mac. Vimos os diferentes tipos e usos de arquivos .xib para criar a interface do usuário do seu aplicativo, como criar e manter arquivos .xib no Construtor de Interfaces do Xcode e como trabalhar com arquivos .xib no código C#.