Acessibilidade no macOS
Esta página descreve como usar as APIs de Acessibilidade do macOS para criar aplicativos de acordo com a lista de verificação de acessibilidade. Consulte as páginas de acessibilidade do Android e acessibilidade do iOS para outras APIs de plataforma.
Para entender como as APIs de acessibilidade funcionam no macOS (anteriormente chamado de OS X), primeiro examine o modelo de acessibilidade do OS X.
Descrevendo elementos da interface do usuário
O AppKit usa o NSAccessibility protocolo para expor APIs que ajudam a tornar a interface do usuário acessível. Isso inclui um comportamento padrão que tenta definir valores significativos para propriedades de acessibilidade, como definir o de AccessibilityLabelum botão. O rótulo normalmente é uma única palavra ou frase curta que descreve o controle ou a exibição.
Arquivos de storyboard
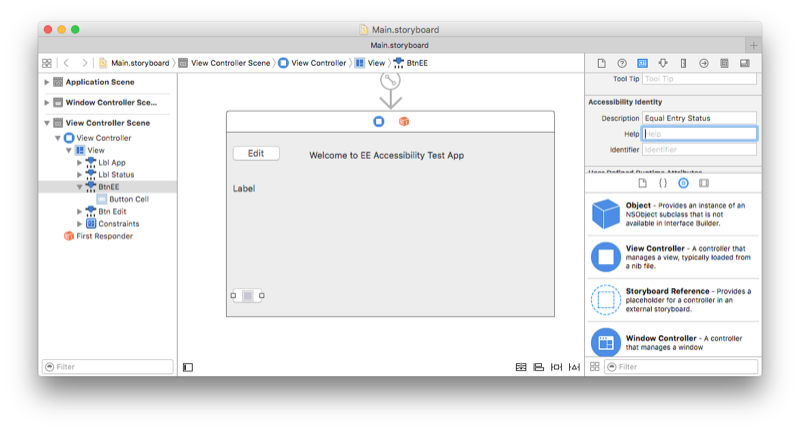
O Xamarin.Mac usa o Construtor de Interface xcode para editar arquivos de storyboard. As informações de acessibilidade podem ser editadas no Inspetor de identidade quando um controle é selecionado na superfície de design (conforme mostrado na captura de tela abaixo):
Código
No momento, o Xamarin.Mac não expõe como AccessibilityLabel setter. Adicione o seguinte método auxiliar para definir o rótulo de acessibilidade:
public static class AccessibilityHelper
{
[System.Runtime.InteropServices.DllImport (ObjCRuntime.Constants.ObjectiveCLibrary)]
extern static void objc_msgSend (IntPtr handle, IntPtr selector, IntPtr label);
static public void SetAccessibilityLabel (this NSView view, string value)
{
objc_msgSend (view.Handle, new ObjCRuntime.Selector ("setAccessibilityLabel:").Handle, new NSString (value).Handle);
}
}
Esse método pode ser usado no código, conforme mostrado:
AccessibilityHelper.SetAccessibilityLabel (someButton, "New Accessible Description");
A AccessibilityHelp propriedade serve para uma explicação do que o controle ou exibição faz e só deve ser adicionada quando o rótulo pode não fornecer informações suficientes. O texto da ajuda ainda deve ser mantido o mais curto possível, por exemplo, "Exclui o documento".
Alguns elementos de interface do usuário não são relevantes para acesso acessível (como um rótulo ao lado de uma entrada que tem seu próprio rótulo de acessibilidade e ajuda).
Nesses casos, defina AccessibilityElement = false para que esses controles ou exibições sejam ignorados por leitores de tela ou outras ferramentas de acessibilidade.
A Apple fornece diretrizes de acessibilidade que explicam as práticas recomendadas para rótulos de acessibilidade e texto de ajuda.
Controles personalizados
Consulte as diretrizes da Apple para controles personalizados acessíveis para obter detalhes sobre as etapas adicionais necessárias.
Testando a acessibilidade
O macOS fornece um Inspetor de Acessibilidade que ajuda a testar a funcionalidade de acessibilidade. O inspetor está incluído no Xcode.
Na primeira vez em que for iniciado, o Inspetor de Acessibilidade exigirá permissão para controlar o computador por meio da acessibilidade:

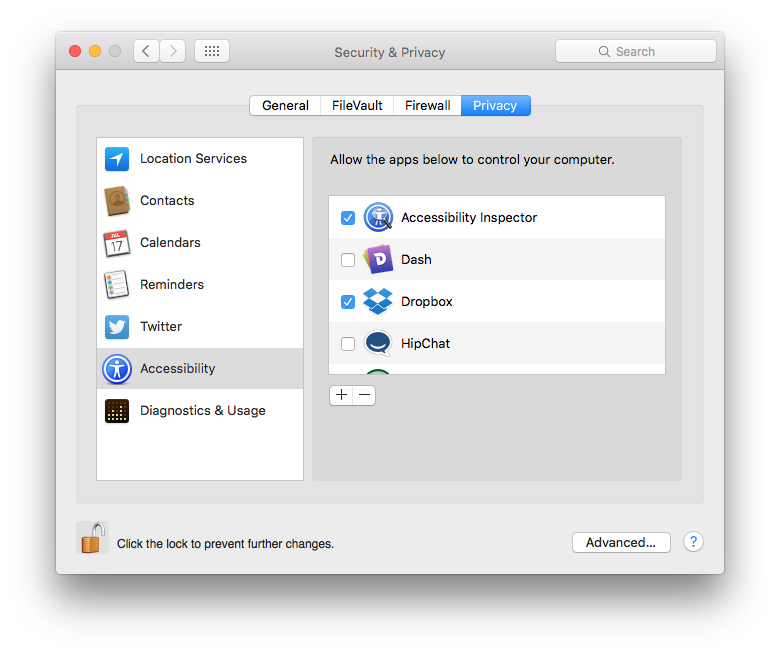
Desbloqueie a tela de configurações (se necessário, no canto inferior esquerdo) e marque o Inspetor de Acessibilidade:
 tela Configurações do Inspetor de Acessibilidade
tela Configurações do Inspetor de Acessibilidade
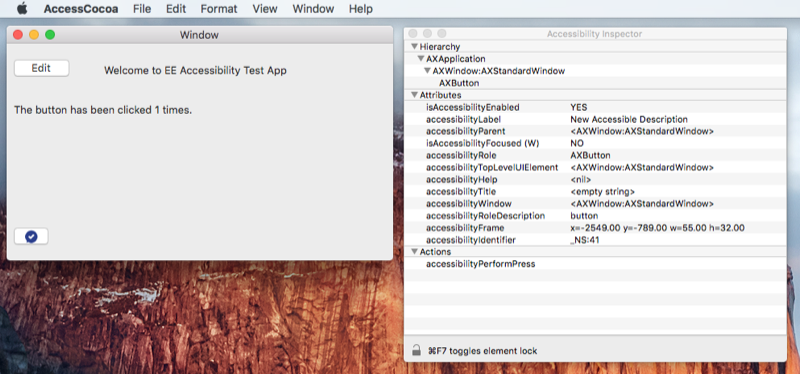
Uma vez habilitado, o inspetor aparece como uma janela flutuante que pode ser movida pela tela. A captura de tela abaixo mostra o inspetor em execução ao lado de um aplicativo Mac de exemplo. À medida que o cursor é movido pela janela, o inspetor exibe todas as propriedades acessíveis de cada controle:
Para obter mais informações, leia o guia de acessibilidade de teste para OS X.