Técnicas de interação rápida para watchOS 3 no Xamarin
Este artigo aborda as técnicas de interação rápida que a Apple adicionou no watchOS 3 e como implementá-las no Xamarin.iOS para Apple Watch.
Fornecer interações rápidas com o usuário é essencial para criar aplicativos e complicações atraentes do Apple Watch. Novidade no watchOS 3, a Apple adicionou suporte para Gesture Recognizers, acesso à Digital Crown e novas técnicas de notificação e navegação do usuário. Isso, juntamente com o suporte adicional para SceneKit e SpriteKit, permite que o desenvolvedor crie facilmente interfaces ricas e visualizáveis que são rápidas e responsivas.
O que são interações rápidas
Para um desenvolvedor acostumado a criar aplicativos para iOS ou macOS (onde a quantidade de tempo que um usuário passa interagindo com o aplicativo é medida em minutos ou horas), projetar um aplicativo bem-sucedido para o Apple Watch pode ser um desafio e requer uma abordagem diferente.
No watchOS, o usuário normalmente quer levantar o pulso, interagir rapidamente com um aplicativo (geralmente por alguns segundos), depois soltar o pulso e continuar o que quer que esteja fazendo.
A seguir estão alguns exemplos de interações rápidas típicas no Apple Watch:
- Iniciando um temporizador.
- Verificando o tempo.
- Marcar um item fora de uma lista de tarefas.
Para atingir esses objetivos, um aplicativo no Apple Watch deve ser:
- Visualizável - O que significa que, com uma rápida olhada, o usuário deve ser capaz de obter as informações de que precisa.
- Acionável - O que significa que os usuários devem ser capazes de tomar decisões rápidas e bem informadas.
- Responsivo - O que significa que o usuário nunca deve esperar para receber as informações que precisa ou para alcançar a ação que deseja.
Duração das interações rápidas
Devido à natureza visual dos aplicativos do Apple Watch, a Apple sugere que a duração ideal de uma interação rápida deve ser de dois segundos ou menos. Como resultado desse limite de dois segundos, o desenvolvedor precisará gastar uma quantidade considerável de tempo projetando e implementando um aplicativo Apple Watch.
Novos recursos e APIs do watchOS 3
A Apple adicionou vários novos recursos e APIs ao WatchKit para ajudar o desenvolvedor a adicionar interações rápidas aos seus aplicativos do Apple Watch:
- O watchOS 3 fornece acesso a novos tipos de entrada do usuário, como:
- Reconhecedores de gestos
- Rotação da coroa digital
- O watchOS 3 fornece novas formas de exibir e atualizar informações, como:
- Navegação de tabela aprimorada
- Suporte à nova estrutura de Notificação do Usuário
- Integração com SpriteKit e SceneKit
Ao implementar esses novos recursos, o desenvolvedor pode garantir que seu aplicativo watchOS 3 seja Visualizável, Acionável e Responsivo.
Suporte ao Reconhecedor de Gestos
Se o desenvolvedor implementou os Reconhecedores de Gestos no iOS, ele deve estar muito familiarizado com o funcionamento dos Reconhecedores de Gestos no watchOS 3. Para atualizar, os Reconhecedores de Gestos são objetos que analisam eventos de toque de baixo nível em gestos reconhecíveis e predefinidos.
O watchOS 3 suportará os quatro Reconhecedores de Gestos a seguir:
- Tipos de gestos discretos:
- O gesto de passar o dedo (
WKSwipeGestureRecognizer). - O gesto de toque (
WKTapGestureRecognizer).
- O gesto de passar o dedo (
- Tipos de gestos contínuos:
- O Gesto da Panela (
WKPanGestureRecognizer). - O gesto de pressionar por muito tempo (
WKLongPressGestureRecognizer).
- O Gesto da Panela (
Para implementar um dos novos Reconhecedores de Gestos, basta arrastá-lo para uma exibição no Construtor de Interfaces do Xcode e configurar suas propriedades.
No código, responda à Ação do reconhecedor para manipular o gesto que está sendo acionado pelo usuário. Novamente, isso é feito da mesma forma que seria tratado no iOS.
Estados gestuais discretos
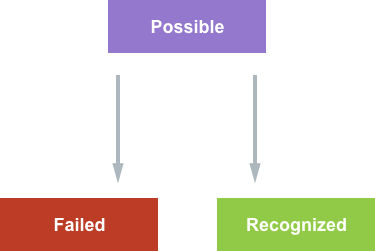
Para Gestos Discretos, a Ação é chamada quando o gesto é reconhecido e um Estado (WKGestureRecognizerState) é atribuído como:
Todos os Gestos Discretos começam no Possible estado e transitam para o Failed estado ou Recognized . Ao usar gestos discretos, o desenvolvedor geralmente não lida diretamente com o Estado. Em vez disso, eles dependem da Ação que está sendo chamada quando o gesto é reconhecido somente.
Estados gestuais contínuos
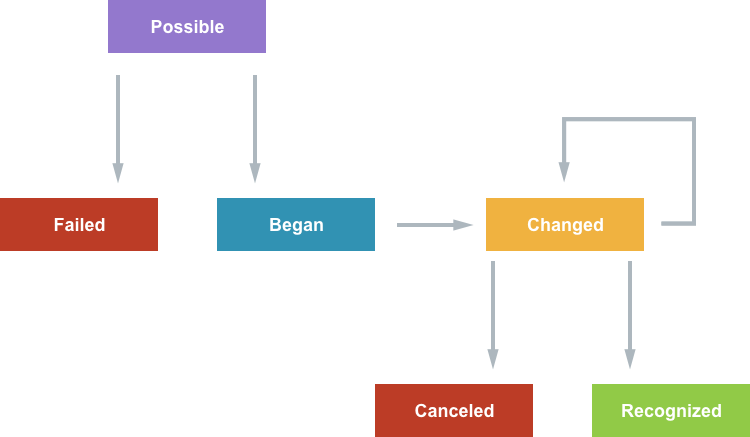
Os Gestos Contínuos são ligeiramente diferentes dos Gestos Discretos, em que a Ação é chamada várias vezes à medida que o gesto está sendo reconhecido:
Novamente, os Gestos Contínuos começam no Possible estado, mas progridem em várias atualizações. Aqui, o desenvolvedor precisará considerar o estado do reconhecedor e atualizar a interface do usuário do aplicativo durante a Changed fase até que o gesto seja finalmente Recognized ou Canceled.
Dicas de uso do Gesture Recognizer
A Apple sugere o seguinte ao trabalhar com Reconhecedores de gestos no watchOS 3:
- Adicione os Reconhecedores de Gestos a Elementos de Grupo em vez de Controles individuais. Como o Apple Watch tem um tamanho de tela físico menor, os Elementos de Grupo tendem a ser alvos maiores e mais fáceis para o usuário atingir. Além disso, os Reconhecedores de Gestos podem entrar em conflito com gestos internos já nos Controles de Interface do Usuário nativos.
- Defina relações de dependência no Storyboard do aplicativo de observação.
- Alguns gestos têm precedência sobre outros tipos de gestos, como:
- Rolagem
- Forçar toque
Rotação Digital da Coroa
Ao implementar o Suporte Digital Crown em seus aplicativos watchOS 3, um desenvolvedor pode fornecer maior velocidade de navegação e interações precisas para seus usuários.
Desde o watchOS 2, os aplicativos do Apple Watch podem usar o WKInterfacePicker objeto para acessar a Digital Crown, fornecendo uma lista e um estilo de seletor (Lista, empilhado ou sequência de WKPickerItems imagens). O watchOS então permitiu que o usuário usasse a Digital Crown para selecionar um item da lista.
Ao usar um WKInterfacePicker, o WatchKit está manipulando a maior parte do trabalho por:
- Desenhando a lista e os elementos de interface individuais.
- Processamento dos eventos da Digital Crown.
- Chamando uma Ação quando um item é selecionado.
Novo no watchOS 3, o desenvolvedor agora tem acesso direto aos eventos de rotação da Digital Crown, o que permite criar seus próprios elementos de interface do usuário que respondem aos valores de rotação.
O acesso ao Digital Crown é fornecido pelos seguintes elementos:
WKCrownSequencer- Fornece acesso a rotações por segundo.WKCrownDelegate- Fornece acesso a eventos delta rotacionais.
Rotações por segundo
Acessar as rotações por segundo da Digital Crown é útil ao trabalhar com animações baseadas em física. Para acessar as rotações por segundo, use a CrownSequencerWKInterfaceController propriedade da extensão de inspeção. Por exemplo:
var rotationsPerSecond = CrownSequencer.RotationsPerSecond;
Deltas rotacionais
Use os deltas rotacionais da Coroa Digital para contar o número de rotações. Use o CrownDidRotate método de substituição do WKCrownDelegate para acessar os deltas rotacionais. Por exemplo:
using System;
using WatchKit;
using Foundation;
namespace MonkeyWatch.MonkeySeeExtension
{
public class CrownDelegate : WKCrownDelegate
{
#region Computed Properties
public double AccumulatedRotations { get; set;}
#endregion
#region Constructors
public CrownDelegate ()
{
}
#endregion
#region Override Methods
public override void CrownDidRotate (WKCrownSequencer crownSequencer, double rotationalDelta)
{
base.CrownDidRotate (crownSequencer, rotationalDelta);
// Accumulate rotations
AccumulatedRotations += rotationalDelta;
}
#endregion
}
}
Aqui, o aplicativo mantém um acumulador (AccumulatedRotations) para determinar o número de rotações. Uma rotação completa da Coroa Digital é igual a um delta acumulado de 1.0 rotação e meia seria 0.5.
A Apple deixou a cargo do desenvolvedor determinar como as contagens de rotação correspondem à sensibilidade das alterações no elemento da interface do usuário que está sendo atualizado.
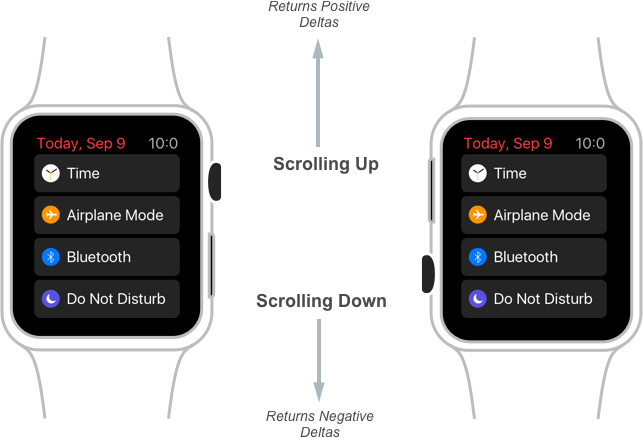
O sinal (+/-) do Delta Rotacional indica a direção em que o usuário está girando a Coroa Digital:
Se o usuário estiver rolando para cima, o WatchKit retornará deltas positivos e, se rolar para baixo, deltas negativos serão retornados, independentemente da orientação em que o usuário esteja usando o relógio.
Foco Digital Crown
Assim como qualquer outro elemento de interface, a Digital Crown tem o conceito de Focus. Esse foco pode ser deslocado da Digital Crown para outros elementos de interface com base em como o usuário está interagindo com o relógio.
Por exemplo, qualquer um dos seguintes controles pode roubar o Foco da Coroa Digital:
- Picker
- Controle deslizante
- Controlador de rolagem
Cabe ao desenvolvedor determinar quando seu elemento de interface personalizado precisa ser o Foco da Coroa Digital. A Apple sugere o uso dos novos Reconhecedores de Gestos para ganhar foco no elemento de interface do usuário personalizado.
Paginação Vertical
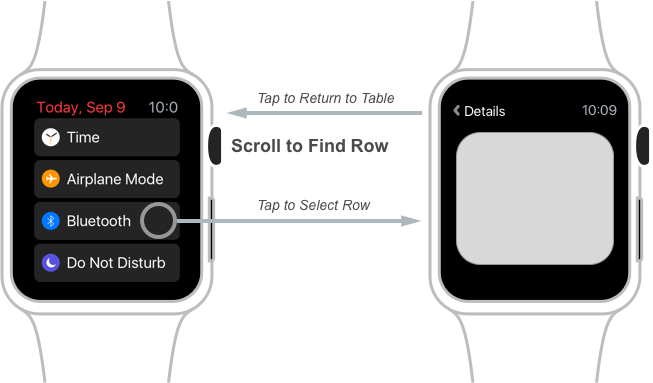
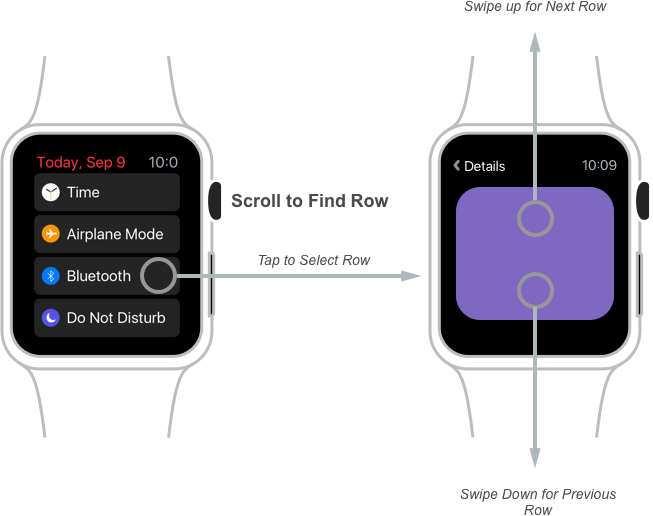
A maneira padrão que um usuário navega em uma Exibição de Tabela em um aplicativo watchOS é rolar até a parte de dados desejada, tocar em uma linha específica para exibir a Visualização Detalhada, tocar no botão Voltar quando terminar de visualizar os detalhes e repetir o processo para qualquer outra informação que esteja interessada na tabela:
Novo no watchOS 3, o desenvolvedor pode habilitar a Paginação Vertical em seus controles de Exibição de Tabela. Com esse recurso habilitado, o usuário pode rolar para encontrar uma linha do Modo de Exibição de Tabela e tocar na linha para exibir seus detalhes como antes. No entanto, agora eles podem deslizar para cima para selecionar a próxima linha na tabela ou para baixo para selecionar a linha anterior (ou usar a Digital Crown), tudo sem ter que retornar à Exibição de Tabela primeiro:
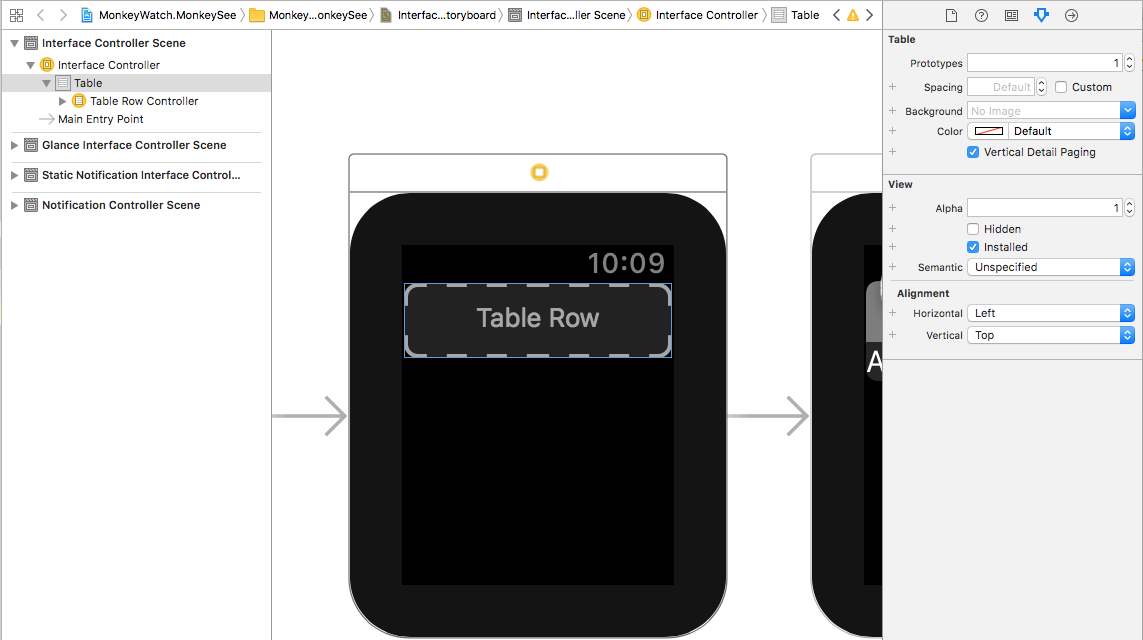
Para ativar esse modo, abra o Storyboard do aplicativo watchOS no Xcode para edição, marque a Exibição de tabela e marque a caixa de seleção Paginação de detalhes vertical:
Verifique se a Tabela está usando o Segues para exibir o Modo de Exibição Detalhado e Salvar as alterações no Storyboard e retornar ao Visual Studio para Mac sincronizar.
O desenvolvedor pode engajar programaticamente a paginação vertical em uma linha específica usando o seguinte código em uma exibição de tabela:
// Segue into Vertical Paging and select the first row
MenuTable.PerformSegue (0);
Ao usar a Paginação Vertical, o desenvolvedor precisa estar ciente de que o WatchKit manipulará automaticamente o pré-carregamento de controladores e, como resultado, alguns métodos de ciclo de vida do controlador podem ser chamados antes que a interface do usuário esteja realmente visível.
Aprimoramentos de notificação
As notificações são a principal forma de interação rápida que um usuário normalmente experimenta no watchOS e estão disponíveis desde o primeiro Apple Watch e watchOS 1.
Uma Interação Rápida de Notificação típica é a seguinte:
- O usuário sente a Notificação Háptica quando uma nova Notificação é recebida.
- Eles levantam o pulso para ver a interface Short Look para a Notificação.
- Se eles continuarem a manter o pulso elevado, o watchOS fará a transição automática para a interface de notificação Long Look.
Há várias maneiras pelas quais um usuário pode responder à notificação:
- Para uma Notificação bem definida e apresentada, o usuário não fará nada e simplesmente descartará a Notificação.
- Eles também podem tocar na Notificação para iniciar o aplicativo watchOS.
- Para uma Notificação que ofereça suporte a Ações Personalizadas, o usuário pode selecionar uma das ações personalizadas. Estes podem ser:
- Ações em primeiro plano - Iniciam o aplicativo para executar a ação.
- Ações em segundo plano - Sempre foram encaminhadas para o iPhone no watchOS 2, mas podem ser roteadas para o watchApp no watchOS 3.
Novo para watchOS 3:
- A notificação usa uma API semelhante em todas as plataformas (iOS, watchOS, tvOS e macOS).
- A notificação local pode ser agendada no Apple Watch.
- A Notificação em Segundo Plano será encaminhada para a Extensão do aplicativo se tiver sido agendada no Apple Watch.
Agendamento e entrega de notificações
A notificação do iPhone do usuário será encaminhada para o Apple Watch quando ocorrer o seguinte:
- A tela do iPhone está desligada.
- O Apple Watch está sendo usado e foi desbloqueado.
No watchOS 3, as notificações locais podem ser agendadas no Apple Watch e só são entregues no relógio. Cabe ao desenvolvedor agendar uma notificação correspondente do iPhone, se for exigido pelo aplicativo.
Ao incluir o mesmo Identificador de Notificação nas versões Apple Watch e iPhone das Notificações, ele impede que Notificações duplicadas sejam exibidas no relógio. A versão Apple Watch da Notificação terá precedência sobre a versão do iPhone.
Como o watchOS 3 usa a mesma UINotification estrutura de API do iOS 10, consulte nossa documentação do iOS 10 User Notification Framework para obter mais detalhes.
Usando SpriteKit e SceneKit
Novo no watchOS 3, o desenvolvedor agora pode usar objetos SpritKit e SceneKit no design da Interface do Usuário de seu aplicativo para apresentar gráficos 2D e 3D.
Duas novas classes de interface foram adicionadas para oferecer suporte a esse recurso:
WKInterfaceSKScene- Para trabalhar com gráficos SpriteKit 2D.WKInterfaceSCNScene- Para trabalhar com gráficos 3D SceneKit.
Para usar esses objetos, basta arrastá-los para a superfície de design dentro do Storyboard do aplicativo de relógio no Construtor de Interfaces do Xcode e usar o Inspetor de Atributos para configurá-los.
A partir deste ponto, trabalhar com as cenas do SpriteKit ou do SceneKit funciona da mesma forma que dentro de um aplicativo iOS. O aplicativo do relógio apresentará um WKInterfaceSKScene chamando um dos Present métodos. Para o SceneKit, basta definir a SceneWKInterfaceSCNScene propriedade do objeto.
Complicações acionáveis
No watchOS 2, a Apple introduziu Complicações para aplicativos de terceiros 3rd. No watchOS 3, a Apple expandiu as habilidades que um desenvolvedor pode incluir em uma complicação do WatchKit.
Além disso, mais dos mostradores de relógio integrados agora podem incluir Complicações e os mostradores de relógio existentes que já suportavam Complicações agora podem incluir ainda mais Complicações.
Outra novidade é a capacidade de um usuário deslizar rapidamente para a esquerda ou para a direita para fazer a transição através de todos os mostradores do relógio que eles instalaram em seu Apple Watch. Usando a nova galeria no aplicativo complementar do Apple Watch para iPhone, o usuário pode adicionar e personalizar novos mostradores de relógio e qualquer uma das complicações que eles podem incluir.
Por causa desses novos recursos, a Apple sugere que todos os aplicativos no Apple Watch também devem incluir pelo menos uma complicação e, como tal, todos os aplicativos nativos do Apple Watch agora têm complicações.
As complicações fornecem os seguintes recursos para um aplicativo:
- Eles são altamente visualizáveis, pois estão sempre presentes no mostrador do relógio.
- As complicações são frequentemente atualizadas pelo watchOS. Qualquer aplicativo que inclua uma Complicação no mostrador do relógio exibido atualmente do usuário é atualizado pelo menos duas vezes por hora.
- Qualquer aplicativo com uma complicação no mostrador do relógio exibido atualmente do usuário é mantido na memória, o que faz com que o aplicativo seja iniciado rapidamente e melhora a velocidade das respostas do aplicativo.
- As complicações facilitam para o usuário iniciar funcionalidades específicas em um aplicativo watchOS.
Notificação Glanceable
A notificação no Apple Watch fornece uma ótima maneira personalizável de informar rapidamente o usuário sobre eventos ou novas informações, como mensagens recebidas ou alcançar um objetivo em um aplicativo de treino.
Usando uma notificação, informações valiosas podem ser rapidamente apresentadas ao usuário. Em muitas situações, uma notificação bem projetada pode remover a necessidade de o usuário realmente iniciar o aplicativo.
Novo no watchOS 3, todas as notificações agora suportam:
- SpriteKit
- SceneKit
- Vídeo em linha
Interface do usuário aprimorada com SpriteKit e SceneKit
Normalmente, um desenvolvedor pode pensar na interface do usuário do jogo quando o SpriteKit e o SceneKit são mencionados. No entanto, tanto o SpriteKit quanto o SceneKit podem ser úteis para criar interfaces de usuário que não sejam de jogos e que incluam layouts, conteúdo e animações personalizados que, de outra forma, não são possíveis apenas no WatchKit.
Por exemplo, uma notificação de usuário de um aplicativo de compartilhamento de fotos pode usar o SpriteKit para fornecer uma experiência de usuário rica, incluindo o usuário que postou a imagem junto com uma imagem real e outras informações personalizadas que enriquecem a experiência do usuário.
Além disso, o SpriteKit e o SceneKit podem ser misturados com elementos padrão da interface do usuário do WatchKit no design da Interface do Usuário do aplicativo.
Navegação Simples
O watchOS 3 apresenta várias maneiras pelas quais um desenvolvedor pode simplificar a navegação dentro de seus aplicativos watchOS, como os novos recursos de Paginação Vertical, Suporte a Reconhecedores de Gestos e Rotação de Coroa Digital apresentados acima.
A Digital Crown é exclusiva do Apple Watch e pode ser usada de muitas maneiras diferentes para simplificar a navegação. Por exemplo, um aplicativo de temporizador pode usar a Digital Crown para esfregar os comprimentos de temporizador disponíveis.
Os Gestos Personalizados podem apresentar maneiras novas e exclusivas para o usuário interagir com um aplicativo de relógio e também podem ser usados para simplificar a navegação do aplicativo.
A Apple sugere procurar maneiras de combinar todos os novos recursos de interação rápida adicionados no watchOS 3 para apresentar interfaces de aplicativos do watchOS ricas, fáceis e rápidas de usar.
Finalizando a interação rápida
Uma experiência de interação rápida bem projetada dará ao usuário a confiança para soltar o pulso (e se desligar do aplicativo) quando terminar a interação atual.
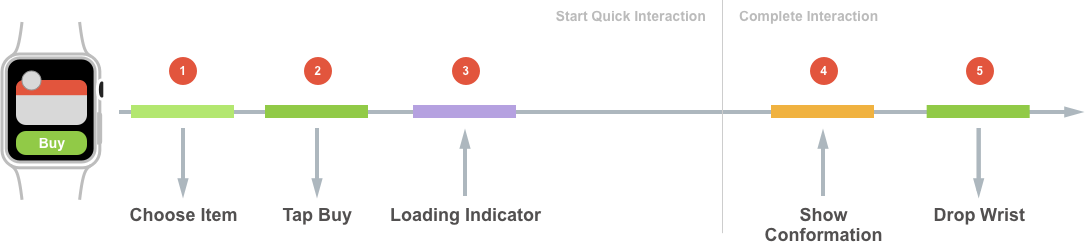
Onde isso especificamente se torna um problema é quando o aplicativo do relógio está fazendo qualquer tipo de conexão de rede ou compartilhando informações com seu aplicativo complementar para iPhone. Isso muitas vezes pode levar a um indicador de espera enquanto a transação está ocorrendo, o que não é desejável durante uma interação rápida. Veja o exemplo seguinte:
- O usuário escolhe um item para comprar no relógio.
- Eles tocam no botão comprar.
- O aplicativo inicia a transação de rede e exibe um indicador de carregamento.
- Algum tempo depois, a transação é concluída e o aplicativo exibe uma conformação de compra.
- O usuário solta o pulso e se desconecta do aplicativo.
A partir do momento em que o usuário toca no botão de compra até que a transação seja concluída, ele tem o pulso levantado olhando para um indicador de carregamento. Para resolver essa situação, a Apple sugere que o desenvolvedor apresente feedback instantâneo ao usuário em vez de mostrar um indicador de carregamento.
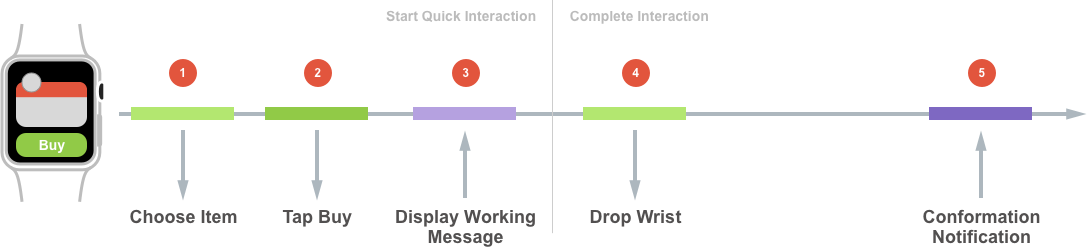
Usando o modelo sugerido pela Apple, dê uma olhada na mesma interação rápida novamente:
- O usuário escolhe um item para comprar no relógio.
- Eles tocam no botão comprar.
- O aplicativo inicia a transação de rede e exibe uma mensagem informando que a compra foi iniciada com êxito.
- O usuário solta o pulso e se desconecta do aplicativo.
- Quando a transação for concluída com êxito algum tempo depois, o aplicativo exibirá uma Notificação Local para informar o usuário de uma compra bem-sucedida.
Desta vez, assim que o usuário toca no botão de compra, é mostrada uma mensagem informando que a compra começou, para que ele possa soltar o pulso com confiança e terminar a interação rápida neste momento. Mais tarde, eles são informados do sucesso ou fracasso da transação em uma Notificação do Usuário. Dessa forma, o usuário só está interagindo com o app durante as fases "ativas" do processo.
Para aplicativos que estão fazendo rede, eles podem usar um plano de fundo NSURLSession para lidar com a comunicação de rede com uma tarefa de download. Isso permitirá que o aplicativo seja acordado em segundo plano para processar as informações baixadas. Para aplicativos que exigem processamento em segundo plano, use uma Declaração de Tarefa em Segundo Plano para lidar com o processamento necessário.
Dicas rápidas de design de interação
Como a duração desejada de uma Interação Rápida é de dois segundos ou menos, o desenvolvedor deve se concentrar no design das interações do aplicativo desde o início do processo de design. Encontre áreas onde essas interações podem ser simplificadas (usando a técnica apresentada acima) e use os novos recursos do watchOS 3 para tornar o aplicativo rápido e responsivo.
A Apple sugere o seguinte:
- Concentre-se nas interações rápidas, trazendo os recursos mais usados do aplicativo para frente.
- Use Complicações e Notificações do Usuário para exibir recursos e funções comuns.
- Crie uma interface de usuário rica e visualizável com o SceneKit e o SpriteKit.
- Sempre que possível, simplifique a navegação dentro do aplicativo.
- Nunca faça o usuário esperar, permita que ele solte o pulso e se desligue do aplicativo o mais rápido possível.
Resumo
Este artigo abordou as técnicas de interação rápida que a Apple adicionou no watchOS 3 e como implementá-las no Xamarin.iOS para Apple Watch.