Complicações do watchOS no Xamarin
O watchOS permite que os desenvolvedores escrevam complicações personalizadas para rostos watch
Esta página explica os diferentes tipos de complicações disponíveis e como adicionar uma complicação ao aplicativo watchOS 3.
Observe que cada aplicativo watchOS só pode ter uma complicação.
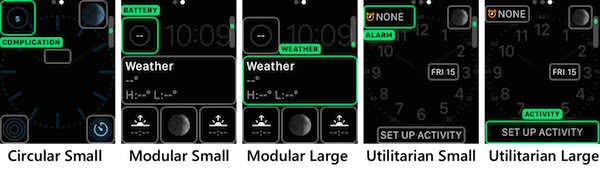
Comece lendo os documentos da Apple para determinar se seu aplicativo é adequado para uma complicação. Há cinco CLKComplicationFamily tipos de exibição para escolher:
Os aplicativos podem implementar apenas um estilo ou todos os cinco, dependendo dos dados que estão sendo exibidos. Você também pode dar suporte à Viagem no Tempo, fornecendo valores para horários passados e/ou futuros à medida que o usuário transforma a Coroa Digital.
Adicionando uma complicação
Configuração
Complicações podem ser adicionadas a um aplicativo watch durante a criação ou adicionadas manualmente a uma solução existente.
Adicionar Novo Projeto...
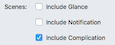
O assistente Adicionar Novo Projeto... inclui uma caixa de seleção que criará automaticamente uma classe de controlador de complicação e configurará o arquivo Info.plist :

Projetos existentes
Para adicionar uma complicação a um projeto existente:
- Crie um novo arquivo de classe ComplicationController.cs e implemente
CLKComplicationDataSource. - Configure o Info.plist do aplicativo para expor a complicação e a identidade de quais famílias de complicações têm suporte.
Essas etapas são descritas mais detalhadamente abaixo.
Classe CLKComplicationDataSource
O modelo C# a seguir inclui os métodos mínimos necessários para implementar um CLKComplicationDataSource.
[Register ("ComplicationController")]
public class ComplicationController : CLKComplicationDataSource
{
public ComplicationController ()
{
}
public override void GetPlaceholderTemplate (CLKComplication complication, Action<CLKComplicationTemplate> handler)
{
}
public override void GetCurrentTimelineEntry (CLKComplication complication, Action<CLKComplicationTimelineEntry> handler)
{
}
public override void GetSupportedTimeTravelDirections (CLKComplication complication, Action<CLKComplicationTimeTravelDirections> handler)
{
}
}
Siga as instruções para escrever uma complicação para adicionar código a essa classe.
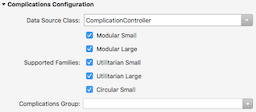
Info.plist
O arquivo Info.plist da extensão watch deve especificar o nome do e quais famílias de CLKComplicationDataSource complicações você deseja dar suporte:
A lista de entrada classe de fonte de dados mostrará nomes de classe que subclasse CLKComplicationDataSource que inclui sua lógica de complicação.
CLKComplicationDataSource
Toda a funcionalidade de complicação é implementada em uma única classe, substituindo métodos da CLKComplicationDataSource classe abstrata (que implementa a ICLKComplicationDataSource interface ).
Métodos necessários
Você deve implementar os seguintes métodos para que a complicação seja executada:
-
GetPlaceholderTemplate– Retornar a exibição estática usada durante a configuração ou quando o aplicativo não puder fornecer um valor. -
GetCurrentTimelineEntry– Calcule a exibição correta quando a complicação estiver em execução. -
GetSupportedTimeTravelDirections– retorna opções deCLKComplicationTimeTravelDirectionscomoNone,Forward,BackwardouForward | Backward.
Privacidade
Complicações que exibem dados pessoais
-
GetPrivacyBehavior-CLKComplicationPrivacyBehavior.ShowOnLockScreenouHideOnLockScreen
Se esse método retornarHideOnLockScreen, a complicação mostrará um ícone ou o nome do aplicativo (e não qualquer dado) quando o watch estiver bloqueado.
Atualizações
-
GetNextRequestedUpdateDate– Retornar uma hora em que o sistema operacional deverá consultar o aplicativo em seguida para obter dados de exibição de complicação atualizados.
Você também pode forçar uma atualização de seu aplicativo iOS.
Suporte a viagens no tempo
O suporte à Viagem no Tempo é opcional e controlado pelo GetSupportedTimeTravelDirections método . Se ele retornar Forward, Backwardou Forward | Backward então você deverá implementar os métodos a seguir
GetTimelineStartDateGetTimelineEndDateGetTimelineEntriesBeforeDateGetTimelineEntriesAfterDate
Escrevendo uma complicação
As complicações variam desde a exibição de dados simples até a renderização complicada de imagens e dados com suporte ao Time Travel. O código a seguir mostra como criar uma complicação simples de modelo único.
Exemplo de código
Este exemplo dá suporte apenas ao UtilitarianLarge modelo, portanto, só pode ser selecionado em rostos watch específicos que dão suporte a esse tipo de complicação. Ao selecionar complicações em um watch, ele exibe MINHA COMPLICAÇÃO e, ao executá-lo, exibe o texto MINUTE hour (com uma parte do tempo).
[Register ("ComplicationController")]
public class ComplicationController : CLKComplicationDataSource
{
public ComplicationController ()
{
}
public ComplicationController (IntPtr p) : base (p)
{
}
public override void GetCurrentTimelineEntry (CLKComplication complication, Action<CLKComplicationTimelineEntry> handler)
{
CLKComplicationTimelineEntry entry = null;
var complicationDisplay = "MINUTE " + DateTime.Now.Minute.ToString(); // text to display on watch face
if (complication.Family == CLKComplicationFamily.UtilitarianLarge)
{
var textTemplate = new CLKComplicationTemplateUtilitarianLargeFlat();
textTemplate.TextProvider = CLKSimpleTextProvider.FromText(complicationDisplay); // dynamic display
entry = CLKComplicationTimelineEntry.Create(NSDate.Now, textTemplate);
} else {
Console.WriteLine("Complication family timeline not supported (" + complication.Family + ")");
}
handler (entry);
}
public override void GetPlaceholderTemplate (CLKComplication complication, Action<CLKComplicationTemplate> handler)
{
CLKComplicationTemplate template = null;
if (complication.Family == CLKComplicationFamily.UtilitarianLarge) {
var textTemplate = new CLKComplicationTemplateUtilitarianLargeFlat ();
textTemplate.TextProvider = CLKSimpleTextProvider.FromText ("MY COMPLICATION"); // static display
template = textTemplate;
} else {
Console.WriteLine ("Complication family placeholder not not supported (" + complication.Family + ")");
}
handler (template);
}
public override void GetSupportedTimeTravelDirections (CLKComplication complication, Action<CLKComplicationTimeTravelDirections> handler)
{
handler (CLKComplicationTimeTravelDirections.None);
}
}
Modelos de complicação
Há vários modelos diferentes disponíveis para cada estilo de complicação. Os modelos ring permitem exibir um anel de estilo de progresso em torno da complicação, que pode ser usado para exibir o progresso ou algum outro valor graficamente.
Documentos de CLKComplicationTemplate da Apple
Circular pequeno
Esses nomes de classe de modelo são todos prefixados com CLKComplicationTemplateCircularSmall:
- RingImage – exibe uma única imagem, com um anel de progresso ao redor dela.
- RingText – exibe uma única linha de texto, com um anel de progresso ao seu redor.
- SimpleImage – basta exibir uma pequena imagem única.
- SimpleText – basta exibir um pequeno snippet de texto.
- StackImage - Exibir uma imagem e uma linha de texto, uma acima da outra
- StackText – exibe duas linhas de texto.
Modular Pequeno
Esses nomes de classe de modelo são todos prefixados com CLKComplicationTemplateModularSmall:
- ColumnsText – exibe uma pequena grade de valores de texto (2 linhas e 2 colunas).
- RingImage – exibe uma única imagem, com um anel de progresso ao redor dela.
- RingText – exibe uma única linha de texto, com um anel de progresso ao seu redor.
- SimpleImage – basta exibir uma pequena imagem única.
- SimpleText – basta exibir um pequeno snippet de texto.
- StackImage - Exibir uma imagem e uma linha de texto, uma acima da outra
- StackText – exibe duas linhas de texto.
Modular grande
Esses nomes de classe de modelo são todos prefixados com CLKComplicationTemplateModularLarge:
- Colunas – exibe uma grade de 3 linhas com 2 colunas, incluindo opcionalmente uma imagem à esquerda de cada linha.
- StandardBody – exibe uma cadeia de caracteres de cabeçalho em negrito, com duas linhas de texto sem formatação. Opcionalmente, o cabeçalho pode exibir uma imagem à esquerda.
- Tabela – exibe uma cadeia de caracteres de cabeçalho em negrito, com uma grade de texto 2x2 abaixo dela. Opcionalmente, o cabeçalho pode exibir uma imagem à esquerda.
- TallBody – exibe uma cadeia de caracteres de cabeçalho em negrito, com uma única linha de texto de fonte maior abaixo.
Utilitário Pequeno
Esses nomes de classe de modelo são todos prefixados com CLKComplicationTemplateUtilitarianSmall:
- Simples – exibe uma imagem e algum texto em uma única linha (o texto deve ser curto).
- RingImage – exibe uma única imagem, com um anel de progresso ao redor dela.
- RingText – exibe uma única linha de texto, com um anel de progresso ao seu redor.
- Quadrado – exibe uma imagem quadrada (40px ou 44px quadrado para o Apple Watch de 38mm ou 42mm, respectivamente).
Utilitário Grande
Há apenas um modelo para esse estilo de complicação: CLKComplicationTemplateUtilitarianLargeFlat.
Ele exibe uma única imagem e algum texto, tudo em uma única linha.