Trabalhando com a navegação do watchOS no Xamarin
A opção de navegação mais simples disponível no relógio é um pop-up modal simples que aparece na parte superior da cena atual.
Para aplicativos de relógio de várias cenas, há dois paradigmas de navegação disponíveis:
Interfaces modais
Use o PresentController método para abrir um controlador de interface modalmente. O controlador de interface já deve estar definido no Interface.storyboard.
PresentController ("pageController","some context info");
Os controladores apresentados modalmente usam a tela inteira (cobrindo a cena anterior). Por padrão, o título é definido como Cancelar e tocar nele dispensará o controlador.
Para fechar programaticamente o controlador apresentado modalmente, chame DismissController.
DismissController();
As telas modais podem ser uma única cena ou usar um layout baseado em página.
Navegação hierárquica
Apresenta cenas como uma pilha que pode ser navegada de volta, semelhante à maneira como UINavigationController funciona no iOS. As cenas podem ser enviadas para a pilha de navegação e retiradas (programaticamente ou por seleção do usuário).


Assim como no iOS, um gesto de deslizar para a esquerda navega de volta para o controlador pai em uma pilha de navegação hierárquica.
Enviando e inserindo o código
O Watch Kit não requer a criação de um "controlador de navegação" abrangente como o iOS - basta pressionar um controlador usando o PushController método e uma pilha de navegação será criada automaticamente.
PushController("secondPageController","some context info");
A tela do relógio incluirá um botão Voltar no canto superior esquerdo, mas você também pode remover programaticamente uma cena da pilha de navegação usando PopController.
PopController();
Assim como no iOS, também é possível retornar à raiz da pilha de navegação usando PopToRootControllero .
PopToRootController();
Usando Segues
Segues podem ser criados entre cenas no storyboard para definir a navegação hierárquica. Para obter contexto para a cena de destino, o sistema operacional chama GetContextForSegue para inicializar o novo controlador de interface.
public override NSObject GetContextForSegue (string segueIdentifier)
{
if (segueIdentifier == "mySegue") {
return new NSString("some context info");
}
return base.GetContextForSegue (segueIdentifier);
}
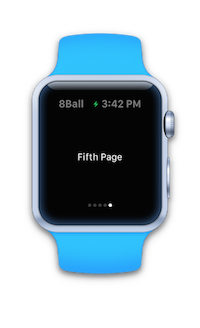
Interfaces baseadas em página
As interfaces baseadas em página deslizam da esquerda para a direita, semelhante à maneira como UIPageViewController funciona no iOS. Os pontos indicadores são exibidos na parte inferior da tela para mostrar qual página está sendo exibida no momento.



Para tornar uma interface baseada em página a interface do usuário principal do seu aplicativo de inspeção, use ReloadRootControllers com uma matriz de controladores de interface e contextos:
var controllerNames = new [] { "pageController", "pageController", "pageController", "pageController", "pageController" };
var contexts = new [] { "First", "Second", "Third", "Fourth", "Fifth" };
ReloadRootControllers (controllerNames, contexts);
Você também pode apresentar um controlador baseado em página que não seja a raiz usando PresentController de uma das outras cenas em um aplicativo.
var controllerNames = new [] { "pageController", "pageController", "pageController", "pageController", "pageController" };
var contexts = new [] { "First", "Second", "Third", "Fourth", "Fifth" };
PresentController (controllerNames, contexts);