Trabalhando com a localização do watchOS no Xamarin
Adaptando seus aplicativos watchOS para vários idiomas

Os aplicativos watchOS são localizados usando os métodos padrão do iOS:
- Usando o ID de localização em elementos de storyboard,
- arquivos .strings associados ao storyboard e
- Arquivos Localizable.strings para texto usado no código.
Os storyboards e recursos padrão estão localizados em um diretório Base , e traduções específicas do idioma e outros recursos são armazenados em diretórios .lproj . O iOS e o Watch OS usarão automaticamente a seleção de idioma do usuário para carregar as cadeias de caracteres e os recursos corretos.
Como um aplicativo do Apple Watch tem duas partes - Watch App e Watch Extension - os recursos de cadeia de caracteres localizados são necessários em dois lugares, dependendo de como eles são usados.
O texto localizado e os recursos serão diferentes no aplicativo do relógio e na extensão do relógio.
Assistir App
O aplicativo Watch contém o storyboard que descreve a interface do usuário do aplicativo. Todos os controles (como Label e Image) que oferecem suporte à localização têm uma ID de localização.
Cada diretório .lproj específico do idioma deve conter arquivos .strings com as traduções de cada elemento (usando a ID de localização), bem como imagens referenciadas pelo storyboard.
Extensão do relógio
A extensão do relógio é onde o código do aplicativo é executado. Qualquer texto exibido ao usuário a partir do código precisa ser localizado na extensão e não no aplicativo do relógio.
A extensão também deve conter diretórios .lproj específicos do idioma, mas os arquivos .strings exigem apenas traduções para o texto usado em seu código.
Globalizando a solução Watch
A globalização é o processo de tornar um aplicativo localizável.
Para aplicativos de relógio, isso significa projetar o storyboard com diferentes comprimentos de texto em mente, garantindo que cada layout de tela se ajuste adequadamente dependendo do texto exibido. Você também precisa garantir que todas as cadeias de caracteres referenciadas no código de extensão do relógio possam ser traduzidas usando o LocalizedString método.
Assistir App
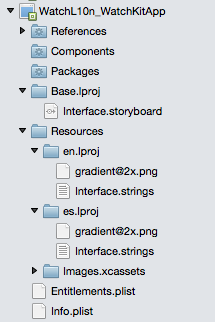
Por padrão, o aplicativo do relógio não está configurado para localização. Você precisa mover o arquivo de storyboard padrão e criar alguns outros diretórios para suas traduções:
Crie o diretório Base.lproj e mova o Interface.storyboard para ele.
Crie <diretórios language.lproj> para cada idioma que você deseja suportar.
Os diretórios .lproj devem conter um arquivo de texto Interface.strings (o nome do arquivo deve corresponder ao nome da área de armazenamento). Opcionalmente, você pode colocar quaisquer imagens que exijam localização nesses diretórios.
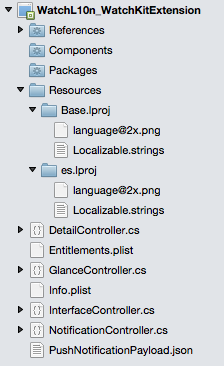
O projeto do aplicativo de observação tem a seguinte aparência depois que essas alterações são feitas (apenas arquivos de idioma inglês e espanhol foram adicionados):

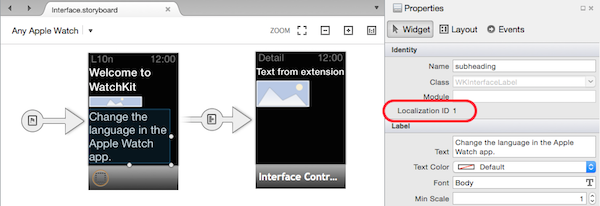
Texto do Storyboard
Ao editar o storyboard, selecione cada elemento e observe a ID de localização que aparece no painel Propriedades:
Na pasta Base.lproj, crie pares chave-valor conforme mostrado abaixo, onde a chave é formada pela ID de localização e um nome de propriedade no controle, unidos por um ponto (.).
"AgC-eL-Hgc.title" = "WatchL10nEN"; // interface controller title
"0.text" = "Welcome to WatchL10n"; // Welcome
"1.text" = "Language settings are in Apple Watch App"; // How to change language
"2.title" = "Greetings"; // Greeting
"6.title" = "Detail";
"39.text" = "Second screen";
Observe neste exemplo que uma ID de localização pode ser uma cadeia de caracteres numérica simples (por exemplo. "0", "1", etc) ou uma cadeia de caracteres mais complexa (como "AgC-eL-Hgc"). Label Os controles têm uma Text propriedade e Buttons têm uma Title propriedade, que é refletida na maneira como seus valores localizados são definidos - certifique-se de usar o nome da propriedade em minúsculas, conforme mostrado no exemplo acima.
Quando o storyboard é renderizado no relógio, os valores corretos serão automaticamente extraídos e exibidos de acordo com o idioma selecionado pelo usuário.
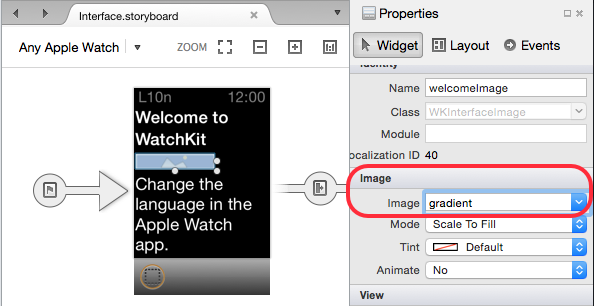
Imagens de Storyboard
A solução de exemplo também inclui uma imagem em cada pasta de gradient@2x.png idioma. Esta imagem pode ser diferente para cada idioma (por exemplo, pode ter texto incorporado que precisa de tradução, ou usar iconografia localizada).
Basta definir a propriedade Image da imagem no storyboard e a imagem correta será renderizada no relógio de acordo com o idioma selecionado pelo usuário.

Nota: como todos os Apple Watches têm ecrãs Retina, apenas a versão @2x da imagem é necessária. Não é necessário especificar @2x no storyboard.
Extensão do relógio
A extensão de observação requer uma estrutura de diretório semelhante para suportar a localização, no entanto, não há storyboard. As cadeias de caracteres localizadas na extensão são apenas aquelas referenciadas pelo código C#.

Cadeias de caracteres no código
O arquivo Localizable.strings tem uma estrutura ligeiramente diferente do que se estivesse associado a um storyboard. Neste caso, podemos escolher qualquer string "chave"; A recomendação da Apple é usar uma chave que reflita o texto real que seria exibido no idioma padrão:
"Breakfast time" = "Breakfast time!"; // morning
"Lunch time" = "Lunch time!"; // midday
"Dinner time" = "Dinner time!"; // evening
"Bed time" = "Bed time!"; // night
O NSBundle.MainBundle.LocalizedString método é usado para resolver cadeias de caracteres em suas contrapartes traduzidas, conforme mostrado no código abaixo.
var display = "Breakfast time";
var localizedDisplay =
NSBundle.MainBundle.LocalizedString (display, comment:"greeting");
displayText.SetText (localizedDisplay);
Imagens em Código
As imagens preenchidas por código podem ser definidas de duas maneiras.
Você pode alterar um
Imagecontrole definindo seu valor para o nome da cadeia de caracteres de uma imagem que já existe no Watch App, por exemplodisplayImage.SetImage("gradient"); // image in Watch App (as shown above)Você pode mover uma imagem da extensão para o relógio usando
FromBundlee o aplicativo escolherá automaticamente a imagem correta para a seleção de idioma do usuário. Na solução de exemplo, há uma imagem language@2x.png em cada pasta de idioma e ela é exibida usandoDetailControllero seguinte código:using (var image = UIImage.FromBundle ("language")) { displayImage.SetImage (image); }Observe que você não precisa especificar o @2x ao se referir ao nome do arquivo da imagem.
O segundo método também é aplicável se você baixar uma imagem de um servidor remoto para renderizar no relógio; No entanto, neste caso, você deve garantir que a imagem que você baixar está corretamente localizada de acordo com as preferências do usuário.
Localização
Depois de configurar sua solução, os tradutores precisarão processar seus arquivos .strings e imagens para cada idioma que você deseja suportar.
Você pode criar quantos diretórios .lproj precisar (um para cada idioma suportado). Eles são nomeados usando códigos de linguagem, como en, es, de, ja, pt-BR, etc. (para inglês, espanhol, alemão, japonês e português (Brasil), respectivamente).
O exemplo anexado usa traduções (geradas por máquina) para demonstrar como localizar um aplicativo watchOS.
Assistir App
Esses valores são usados para traduzir a interface do usuário definida no storyboard do aplicativo de observação. O valor da chave é uma combinação da ID de localização de cada controle de storyboard e da propriedade que está sendo traduzida.
Recomenda-se adicionar comentários contendo o texto original ao arquivo para que os tradutores saibam qual deve ser a tradução.
es.lproj/Interface.strings
As cadeias de caracteres em espanhol (traduzidas por máquina) para o storyboard são mostradas abaixo. É útil adicionar comentários a cada linha, porque é difícil saber a que a ID de localização está se referindo de outra forma:
"AgC-eL-Hgc.title" = "Spanish"; // app screen heading
"0.text" = "Bienvenido a WatchL10n"; // Welcome to WatchL10n
"1.text" = "Ajustes de idioma están en Apple Watch App"; // Change the language in the Apple Watch App
"2.title" = "Saludos"; // Greetings
"6.title" = "2nd"; // second screen heading
"39.text" = "Segunda pantalla"; // second screen
Extensão do relógio
Esses valores são usados no código para traduzir informações antes de serem exibidas ao usuário. A chave é selecionada pelo desenvolvedor enquanto ele está escrevendo código e geralmente contém a cadeia de caracteres real a ser traduzida.
Arquivo es.lproj/Localizable.strings
As cadeias de caracteres de idioma espanhol (traduzidas por máquina):
"Breakfast time" = "la hora del desayuno"; // morning
"Lunch time" = "hora de comer"; // midday
"Dinner time" = "hora de la cena"; // evening
"Bed time" = "la hora de dormir"; // night
Testando
O método para alterar as preferências de idioma difere entre o simulador e os dispositivos físicos.
Simulador
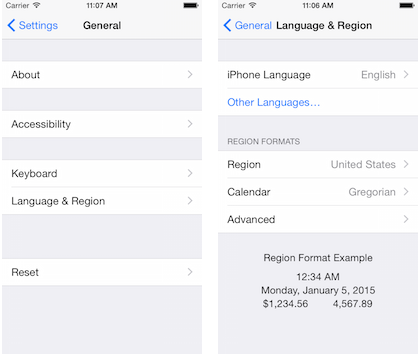
No simulador, selecione o idioma a ser testado usando o aplicativo Configurações do iOS (o ícone de engrenagens cinza na tela inicial do simulador).

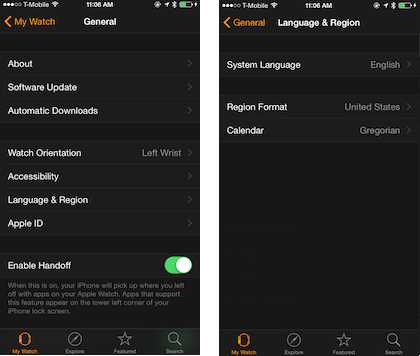
Dispositivo de relógio
Ao testar com um relógio, altere o idioma do relógio no aplicativo Apple Watch no iPhone emparelhado.