Como usar controles personalizados com o iOS Designer
Aviso
O iOS Designer foi preterido no Visual Studio 2019 versão 16.8 e Visual Studio 2019 para Mac versão 8.8 e removido no Visual Studio 2019 versão 16.9 e Visual Studio para Mac versão 8.9. A maneira recomendada de criar interfaces de usuário do iOS é diretamente em um Mac executando o Xcode. Para obter mais informações, consulte Criando interfaces de usuário com o Xcode.
Requisitos
O Xamarin Designer para iOS está disponível no Visual Studio para Mac e Visual Studio 2017 e posterior no Windows.
Este guia pressupõe uma familiaridade com o conteúdo abordado nos guias de Introdução.
Passo a passo
Importante
A partir do Xamarin.Studio 5.5, a maneira como os controles personalizados são criados é ligeiramente diferente das versões anteriores. Para criar um controle personalizado, a IComponent interface é necessária (com os métodos de implementação associados) ou a classe pode ser anotada com [DesignTimeVisible(true)]. O último método está sendo usado no exemplo passo a passo a seguir.
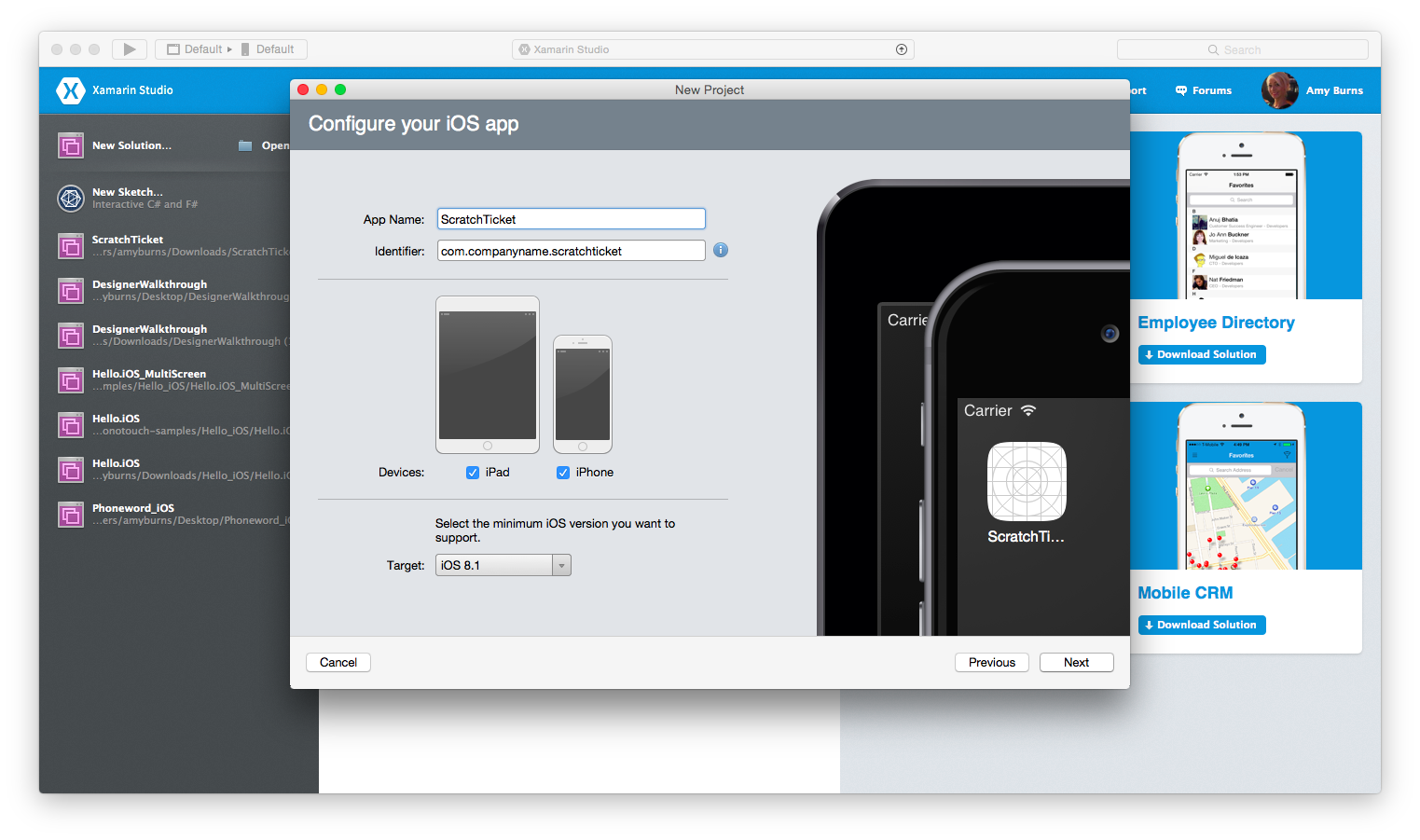
Crie uma nova solução a partir do modelo C# do Aplicativo > de Exibição Única do Aplicativo > iOS>, nomeie-a
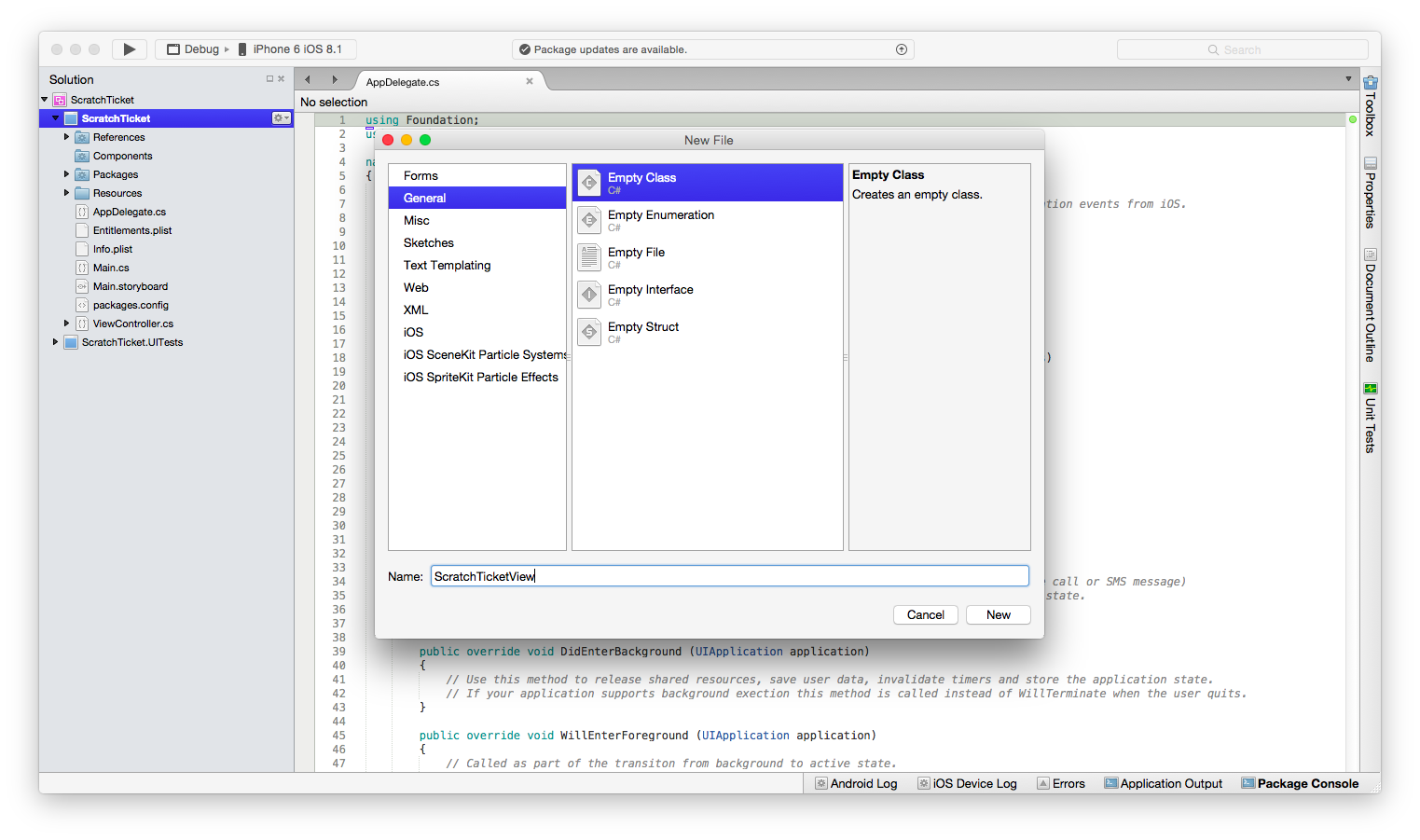
ScratchTickete continue por meio do assistente para Novo Projeto:Crie um novo arquivo de classe vazio chamado
ScratchTicketView:Adicione o seguinte código para
ScratchTicketViewa classe:using System; using System.ComponentModel; using CoreGraphics; using Foundation; using UIKit; namespace ScratchTicket { [Register("ScratchTicketView"), DesignTimeVisible(true)] public class ScratchTicketView : UIView { CGPath path; CGPoint initialPoint; CGPoint latestPoint; bool startNewPath = false; UIImage image; [Export("Image"), Browsable(true)] public UIImage Image { get { return image; } set { image = value; SetNeedsDisplay(); } } public ScratchTicketView(IntPtr p) : base(p) { Initialize(); } public ScratchTicketView() { Initialize(); } void Initialize() { initialPoint = CGPoint.Empty; latestPoint = CGPoint.Empty; BackgroundColor = UIColor.Clear; Opaque = false; path = new CGPath(); SetNeedsDisplay(); } public override void TouchesBegan(NSSet touches, UIEvent evt) { base.TouchesBegan(touches, evt); var touch = touches.AnyObject as UITouch; if (touch != null) { initialPoint = touch.LocationInView(this); } } public override void TouchesMoved(NSSet touches, UIEvent evt) { base.TouchesMoved(touches, evt); var touch = touches.AnyObject as UITouch; if (touch != null) { latestPoint = touch.LocationInView(this); SetNeedsDisplay(); } } public override void TouchesEnded(NSSet touches, UIEvent evt) { base.TouchesEnded(touches, evt); startNewPath = true; } public override void Draw(CGRect rect) { base.Draw(rect); using (var g = UIGraphics.GetCurrentContext()) { if (image != null) g.SetFillColor((UIColor.FromPatternImage(image).CGColor)); else g.SetFillColor(UIColor.LightGray.CGColor); g.FillRect(rect); if (!initialPoint.IsEmpty) { g.SetLineWidth(20); g.SetBlendMode(CGBlendMode.Clear); UIColor.Clear.SetColor(); if (path.IsEmpty || startNewPath) { path.AddLines(new CGPoint[] { initialPoint, latestPoint }); startNewPath = false; } else { path.AddLineToPoint(latestPoint); } g.SetLineCap(CGLineCap.Round); g.AddPath(path); g.DrawPath(CGPathDrawingMode.Stroke); } } } } }Adicione o
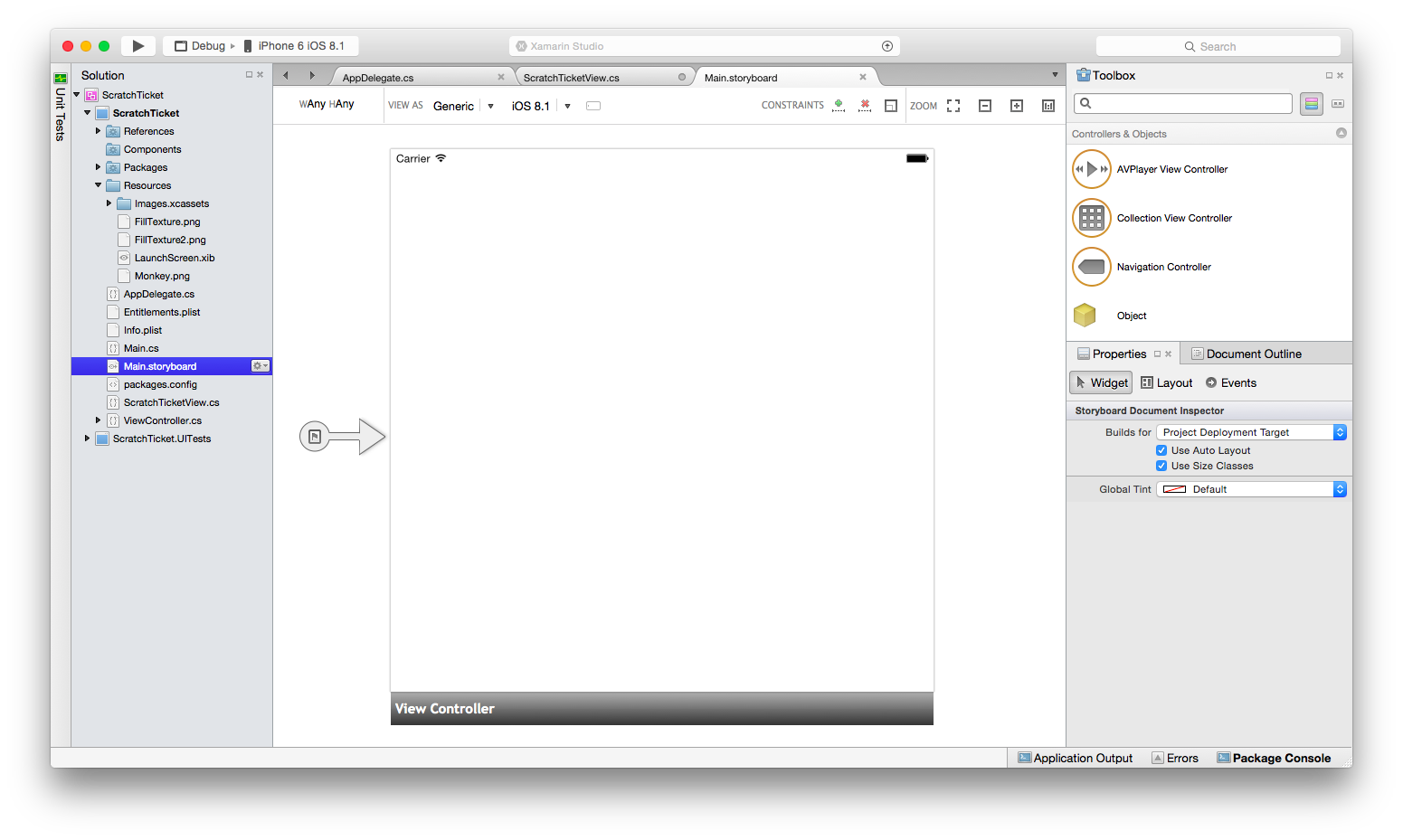
FillTexture.png,FillTexture2.pngeMonkey.pngarquivos (disponíveis no GitHub) à pasta Recursos.Clique duas vezes no
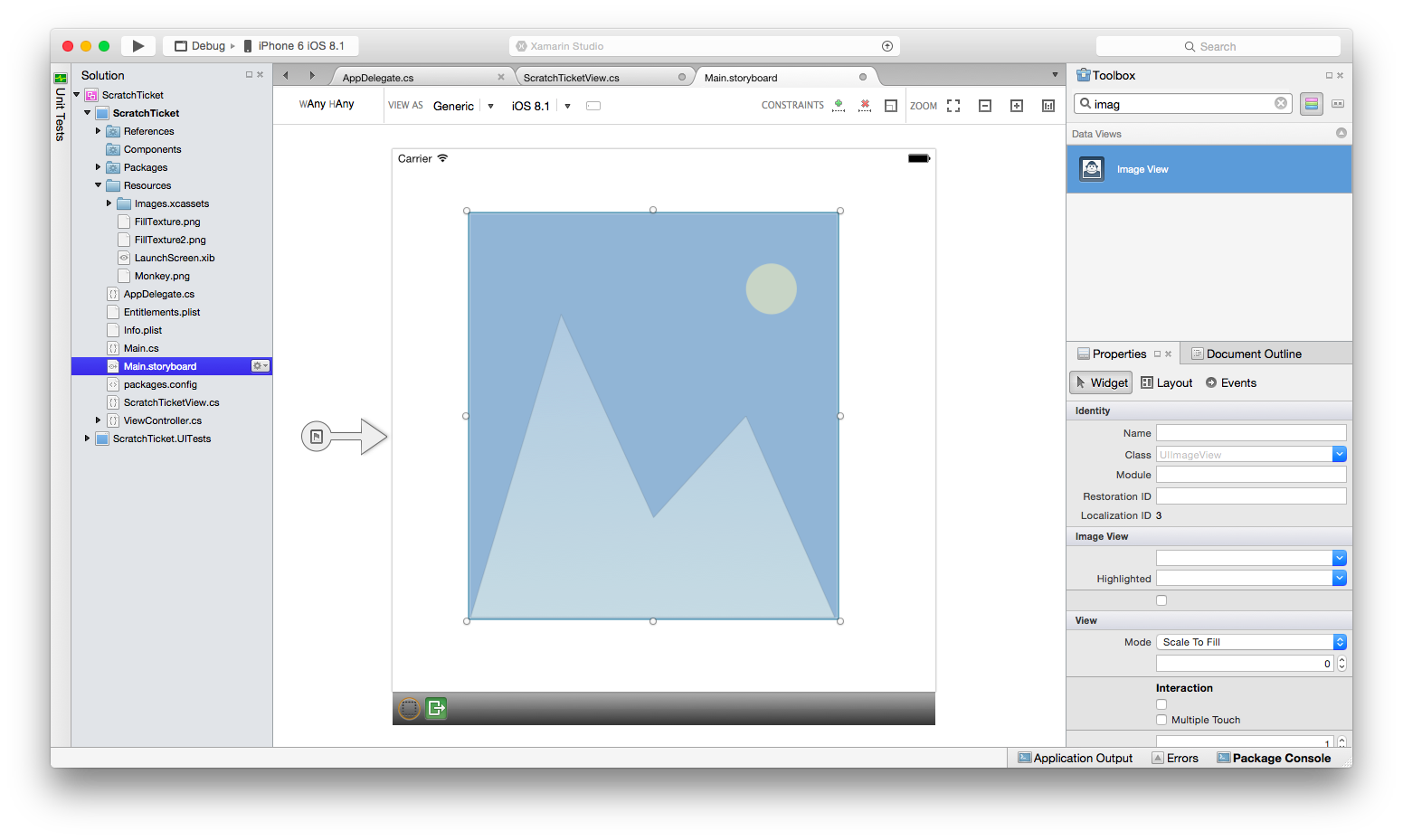
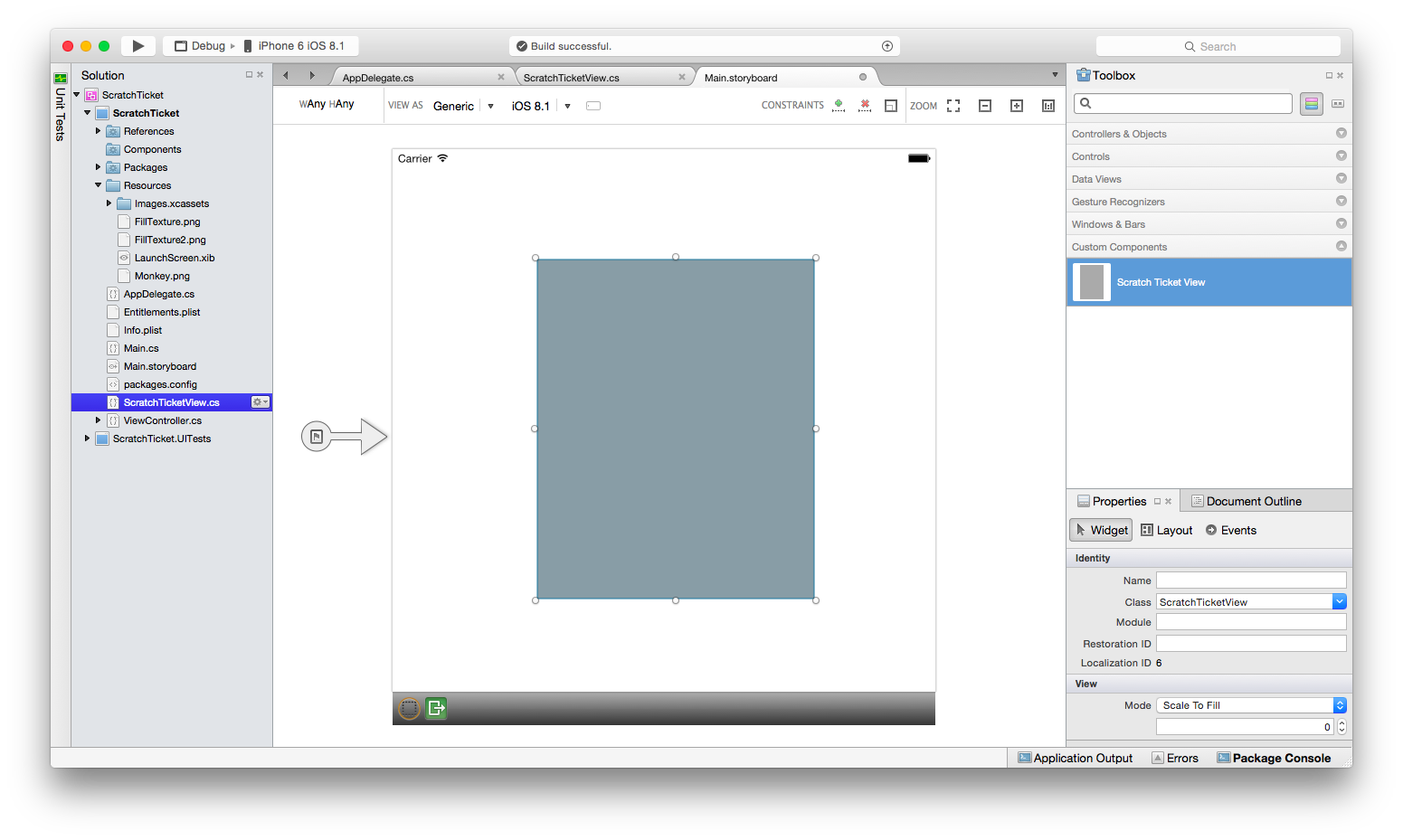
Main.storyboardarquivo para abri-lo no designer:Arraste/solte um Modo de Exibição de Imagem da Caixa de Ferramentas para o modo de exibição no storyboard.
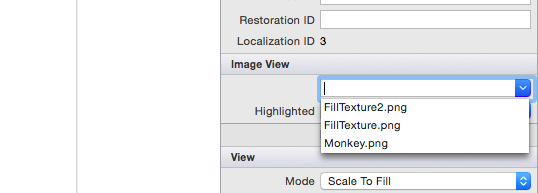
Selecione a Exibição de imagem e altere sua propriedade Image para
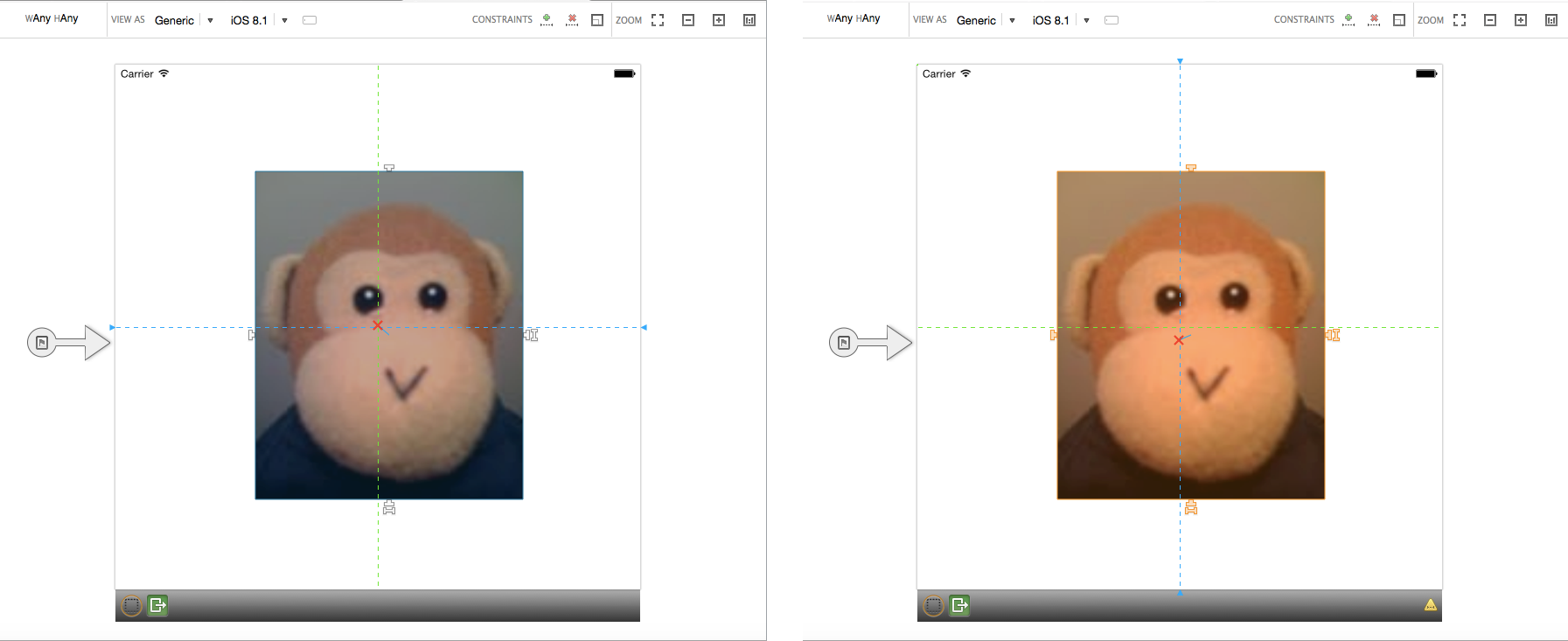
Monkey.png.Como estamos usando classes de tamanho, precisaremos restringir essa exibição de imagem. Clique na imagem duas vezes para colocá-la no modo de restrição. Vamos restringi-lo ao centro clicando na alça de fixação central e alinhá-la vertical e horizontalmente:
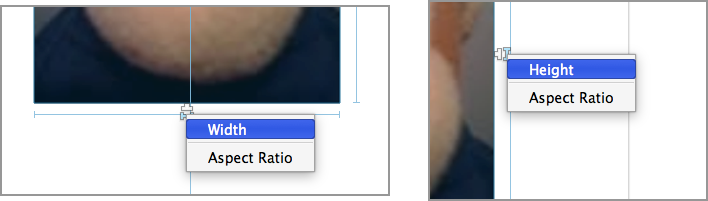
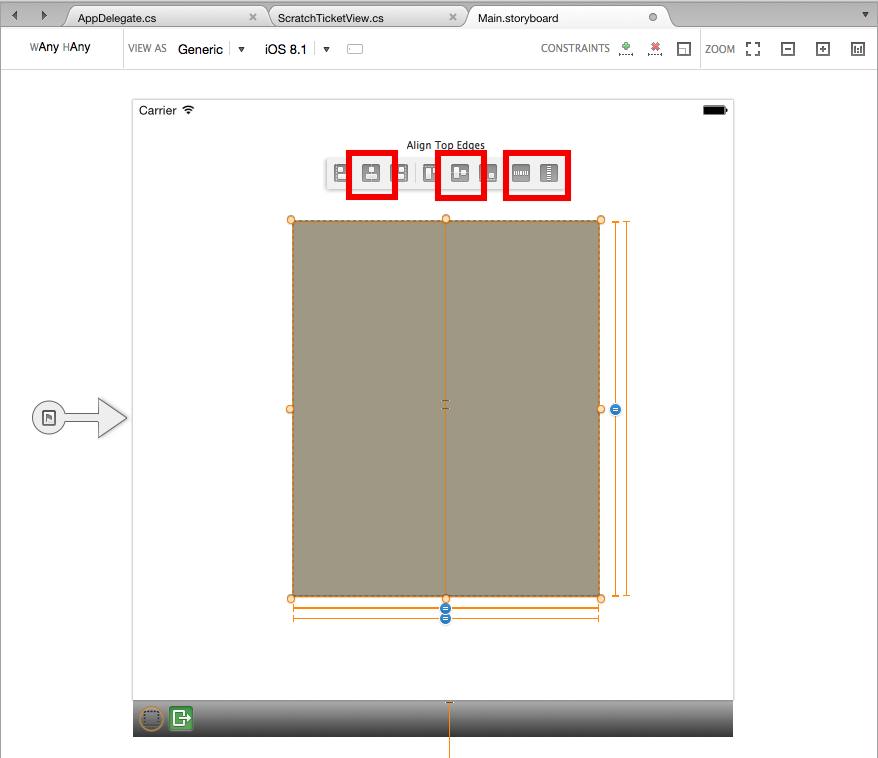
Para restringir a altura e a largura, clique nas alças de fixação de tamanho (as alças em forma de 'osso') e selecione largura e altura, respectivamente:
Atualize o quadro com base em restrições clicando no botão Atualizar na barra de ferramentas:
Em seguida, compile o projeto para que a exibição de tíquete de rascunho apareça em Componentes personalizados na caixa de ferramentas:
Arraste e solte uma Exibição de Tíquete de Rascunho para que ela apareça sobre a imagem do macaco. Ajuste as alças de arraste para que a Visualização de Ticket de Rascunho cubra completamente o macaco, conforme mostrado abaixo:
Restrinja o Modo de Exibição de Tíquete de Rascunho ao Modo de Exibição de Imagem desenhando um retângulo delimitador para selecionar ambos os modos de exibição. Selecione as opções para restringi-lo à Largura, Altura, Centro e Meio e atualize os quadros com base nas restrições, conforme mostrado abaixo:
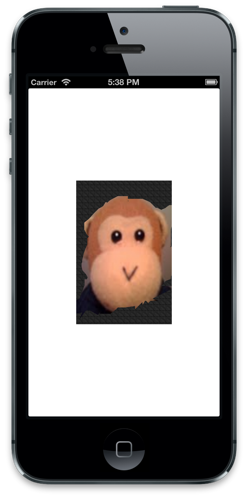
Execute o aplicativo e "risque" a imagem para revelar o macaco.
Adicionando propriedades de tempo de design
O designer também inclui suporte em tempo de design para controles personalizados de tipo de propriedade numérico, enumeração, cadeia de caracteres, bool, CGSize, UIColor e UIImage. Para demonstrar, vamos adicionar uma propriedade ao ScratchTicketView para definir a imagem que está "riscada".
Adicione o seguinte código à ScratchTicketView classe para a propriedade:
[Export("Image"), Browsable(true)]
public UIImage Image
{
get { return image; }
set {
image = value;
SetNeedsDisplay ();
}
}
Também podemos querer adicionar uma verificação nula ao Draw método, assim:
public override void Draw(CGRect rect)
{
base.Draw(rect);
using (var g = UIGraphics.GetCurrentContext())
{
if (image != null)
g.SetFillColor ((UIColor.FromPatternImage (image).CGColor));
else
g.SetFillColor (UIColor.LightGray.CGColor);
g.FillRect(rect);
if (!initialPoint.IsEmpty)
{
g.SetLineWidth(20);
g.SetBlendMode(CGBlendMode.Clear);
UIColor.Clear.SetColor();
if (path.IsEmpty || startNewPath)
{
path.AddLines(new CGPoint[] { initialPoint, latestPoint });
startNewPath = false;
}
else
{
path.AddLineToPoint(latestPoint);
}
g.SetLineCap(CGLineCap.Round);
g.AddPath(path);
g.DrawPath(CGPathDrawingMode.Stroke);
}
}
}
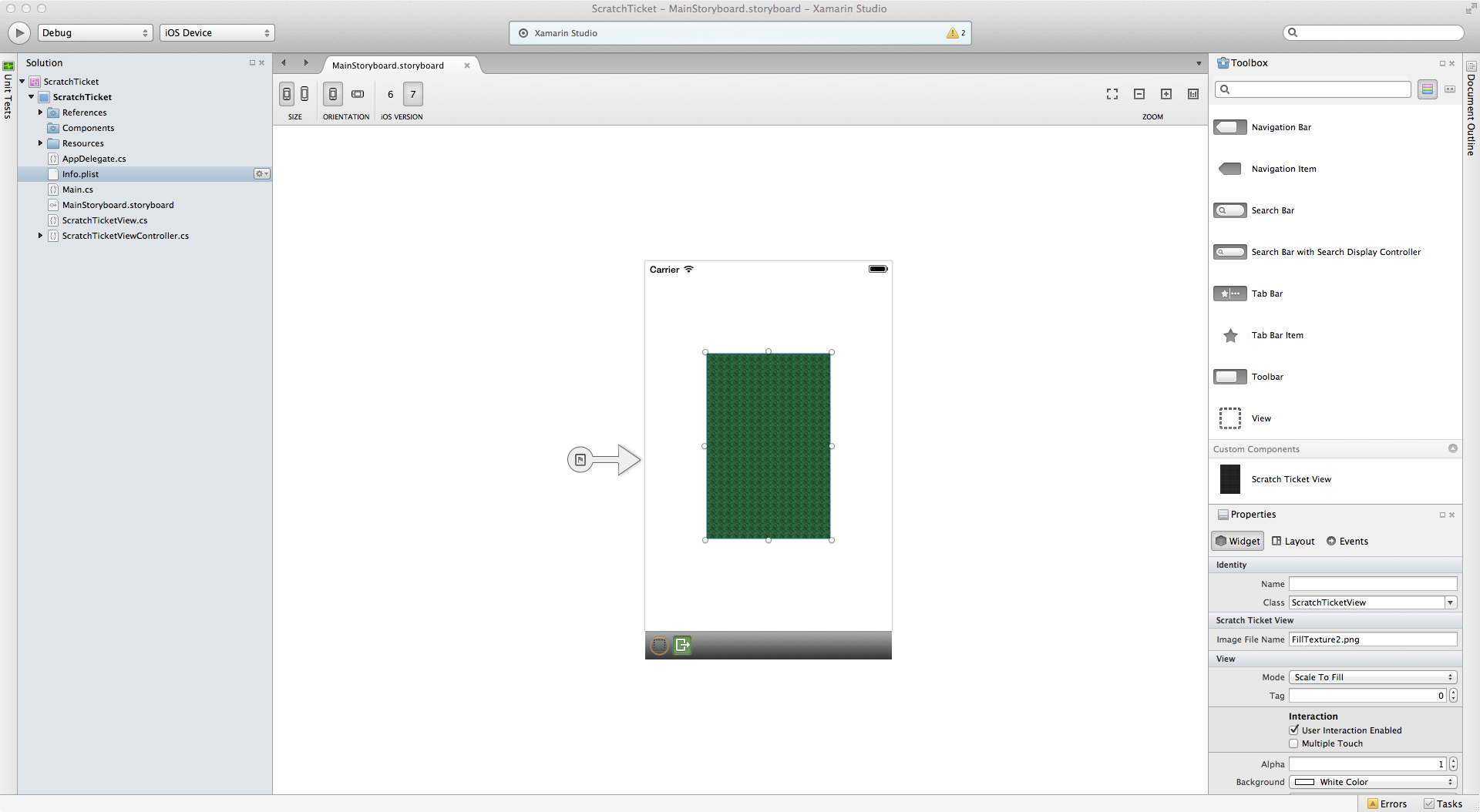
Incluir um ExportAttribute e a BrowsableAttribute com o argumento definido para true resulta na propriedade sendo exibida no painel Propriedade do designer. Alterar a propriedade para outra imagem incluída no projeto, como FillTexture2.png, resulta na atualização do controle em tempo de design, conforme mostrado abaixo:
Resumo
Neste artigo, explicamos como criar um controle personalizado, bem como consumi-lo em um aplicativo iOS usando o designer iOS. Vimos como criar e construir o controle para disponibilizá-lo para um aplicativo na Caixa de Ferramentas do designer. Além disso, analisamos como implementar o controle de forma que ele seja renderizado corretamente em tempo de design e tempo de execução, bem como como expor propriedades de controle personalizadas no designer.