Visualizações de pilha no Xamarin.iOS
Este artigo aborda o uso do novo controle UIStackView em um aplicativo Xamarin.iOS para gerenciar um conjunto de subexibições em uma pilha organizada horizontal ou verticalmente.
Importante
Observe que, embora o StackView seja suportado no iOS Designer, você pode encontrar bugs de usabilidade ao usar o canal Stable. Alternar os canais Beta ou Alpha deve aliviar esse problema. Decidimos apresentar este passo a passo usando o Xcode até que as correções necessárias sejam implementadas no canal Estável.
O controle Stack View (UIStackView) aproveita o poder do Auto Layout e das Classes de Tamanho para gerenciar uma pilha de subvisualizações, horizontal ou verticalmente, que responde dinamicamente à orientação e ao tamanho da tela do dispositivo iOS.
O layout de todas as subexibições anexadas a uma Exibição de Pilha é gerenciado por ela com base em propriedades definidas pelo desenvolvedor, como eixo, distribuição, alinhamento e espaçamento:
Ao usar um UIStackView em um aplicativo Xamarin.iOS, o desenvolvedor pode definir as subvisualizações dentro de um Storyboard no iOS Designer ou adicionando e removendo subvisualizações no código C#.
Este documento consiste em duas partes: um início rápido para ajudá-lo a implementar sua primeira exibição de pilha e, em seguida, alguns detalhes mais técnicos sobre como ele funciona.
Vídeo UIStackView
Guia de início rápido do UIStackView
Como uma introdução rápida ao UIStackView controle, vamos criar uma interface simples que permite ao usuário inserir uma classificação de 1 a 5. Usaremos duas Visualizações de Pilha: uma para organizar a interface verticalmente na tela do dispositivo e outra para organizar os ícones de classificação de 1 a 5 horizontalmente na tela.
Definir a interface do usuário
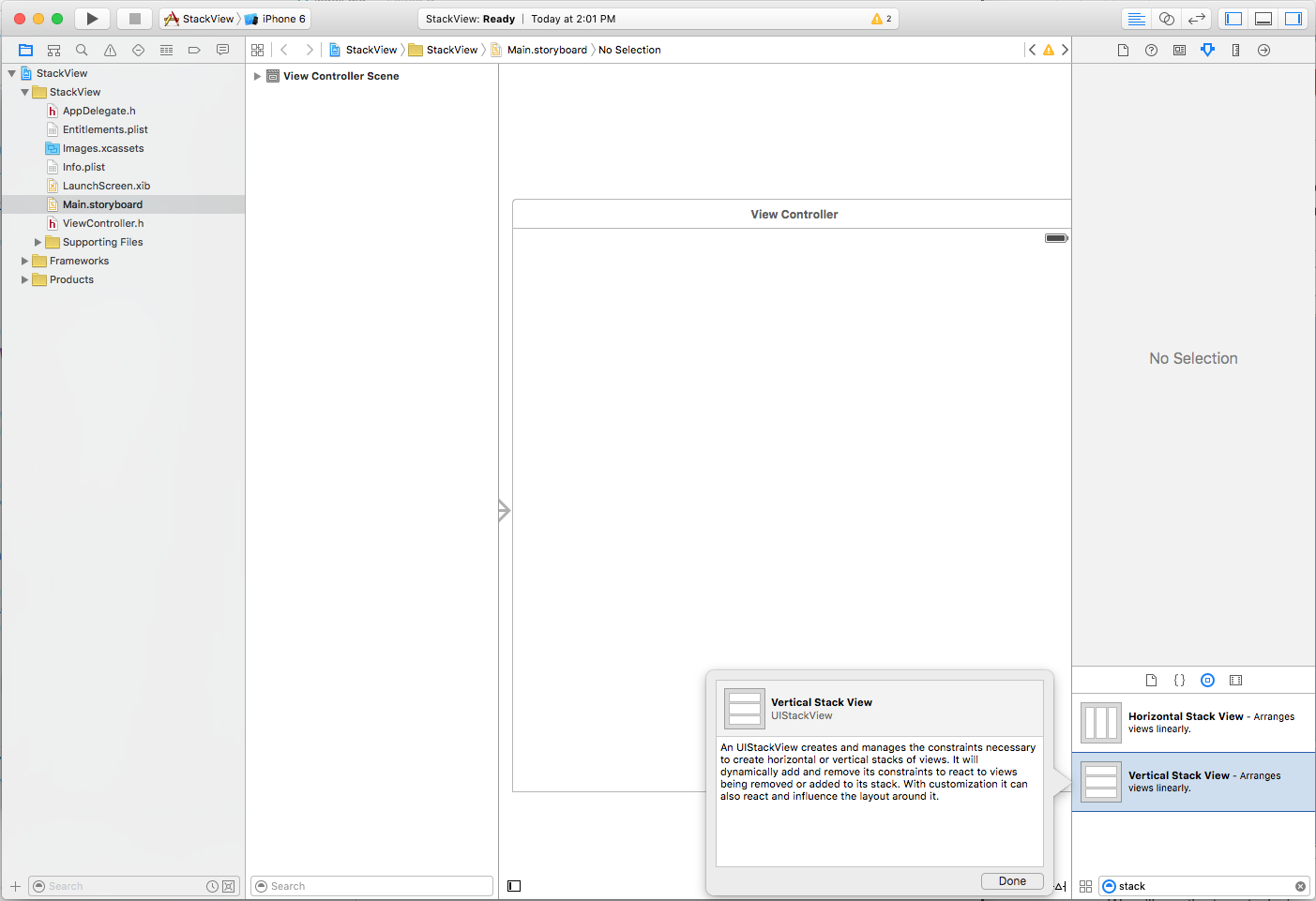
Inicie um novo projeto Xamarin.iOS e edite o arquivo Main.storyboard no Construtor de Interfaces do Xcode. Primeiro, arraste uma única Exibição de Pilha Vertical no Controlador de Exibição:
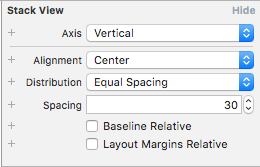
No Inspetor de Atributos, defina as seguintes opções:
Onde:
- Eixo – Determina se o Modo de Exibição de Pilha organiza as subexibições Horizontal ou Verticalmente.
- Alinhamento – Controla como as subexibições são alinhadas no Modo de Exibição de Pilha.
- Distribuição – Controla como as subexibições são dimensionadas no Modo de Exibição de Pilha.
- Espaçamento – Controla o espaço mínimo entre cada subvisualização no Modo de Exibição de Pilha.
- Relativo da linha de base – Se marcado, o espaçamento vertical de cada subexibição será derivado de sua linha de base.
- Margens de layout relativas – coloca as subexibições em relação às margens de layout padrão.
Ao trabalhar com um Modo de Exibição de Pilha, você pode pensar no Alinhamento como o local X e Y da subvisualização e na Distribuição como a Altura e a Largura.
Importante
UIStackView é projetado como uma exibição de contêiner sem renderização e, como tal, não é desenhado para a tela como outras subclasses do UIView. Portanto, definir propriedades como BackgroundColor ou substituir DrawRect não terá efeito visual.
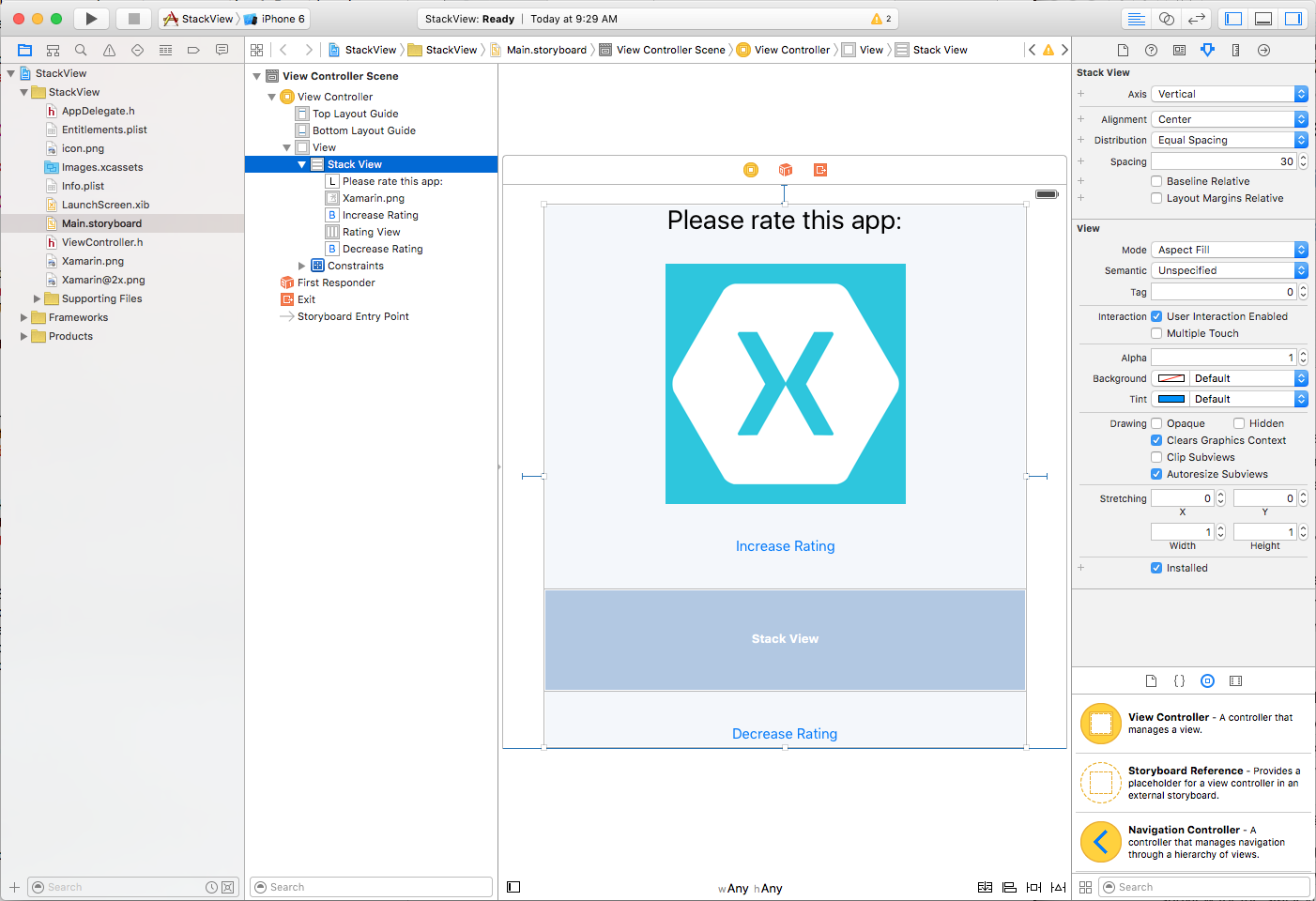
Continue a esquematizar a interface da aplicação adicionando um Label, ImageView, dois Buttons e uma Vista de Pilha Horizontal para que se assemelhe ao seguinte:
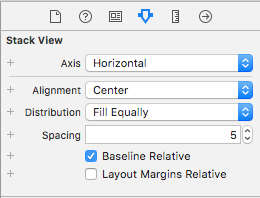
Configure o Modo de Exibição de Pilha Horizontal com as seguintes opções:
Como não queremos que o ícone que representa cada "ponto" na classificação seja esticado quando for adicionado ao Modo de Exibição de Pilha Horizontal, definimos o Alinhamento como Central e a Distribuição como Preenchimento Igual.
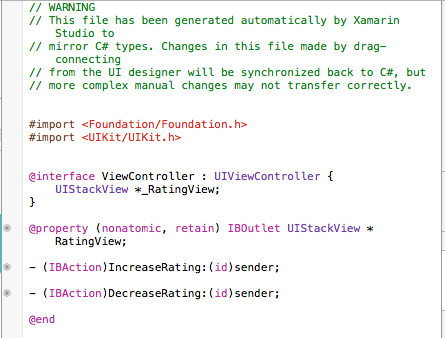
Por fim, conecte as seguintes Saídas e Ações:
Preencher um UIStackView a partir do código
Retorne ao Visual Studio para Mac e edite o arquivo ViewController.cs e adicione o seguinte código:
public int Rating { get; set;} = 0;
...
partial void IncreaseRating (Foundation.NSObject sender) {
// Maximum of 5 "stars"
if (++Rating > 5 ) {
// Abort
Rating = 5;
return;
}
// Create new rating icon and add it to stack
var icon = new UIImageView (new UIImage("icon.png"));
icon.ContentMode = UIViewContentMode.ScaleAspectFit;
RatingView.AddArrangedSubview(icon);
// Animate stack
UIView.Animate(0.25, ()=>{
// Adjust stack view
RatingView.LayoutIfNeeded();
});
}
partial void DecreaseRating (Foundation.NSObject sender) {
// Minimum of zero "stars"
if (--Rating < 0) {
// Abort
Rating =0;
return;
}
// Get the last subview added
var icon = RatingView.ArrangedSubviews[RatingView.ArrangedSubviews.Length-1];
// Remove from stack and screen
RatingView.RemoveArrangedSubview(icon);
icon.RemoveFromSuperview();
// Animate stack
UIView.Animate(0.25, ()=>{
// Adjust stack view
RatingView.LayoutIfNeeded();
});
}
Vamos dar uma olhada em algumas partes desse código em detalhes. Primeiro, usamos uma if instrução para verificar se não há mais de cinco "estrelas" ou menos de zero.
Para adicionar uma nova "estrela", carregamos sua imagem e definimos seu Modo de Conteúdo como Ajuste de Aspecto de Escala:
var icon = new UIImageView (new UIImage("icon.png"));
icon.ContentMode = UIViewContentMode.ScaleAspectFit;
Isso evita que o ícone de "estrela" seja distorcido quando ele é adicionado ao Modo de Exibição de Pilha.
Em seguida, adicionamos o novo ícone de "estrela" à coleção de subvisualizações do Stack View:
RatingView.AddArrangedSubview(icon);
Você notará que adicionamos o UIImageViewUIStackViewà propriedade do ArrangedSubviews e não ao SubView. Qualquer modo de exibição que você deseja que o Modo de Exibição de Pilha controle seu layout deve ser adicionado à ArrangedSubviews propriedade.
Para remover uma subvisualização de uma Visualização de Pilha, primeiro obtemos a subvisualização para remover:
var icon = RatingView.ArrangedSubviews[RatingView.ArrangedSubviews.Length-1];
Então precisamos removê-lo da ArrangedSubviews coleção e do Super View:
// Remove from stack and screen
RatingView.RemoveArrangedSubview(icon);
icon.RemoveFromSuperview();
A remoção de uma subexibição apenas ArrangedSubviews da coleção a tira do controle da Visualização de Pilha, mas não a remove da tela.
Testando a interface do usuário
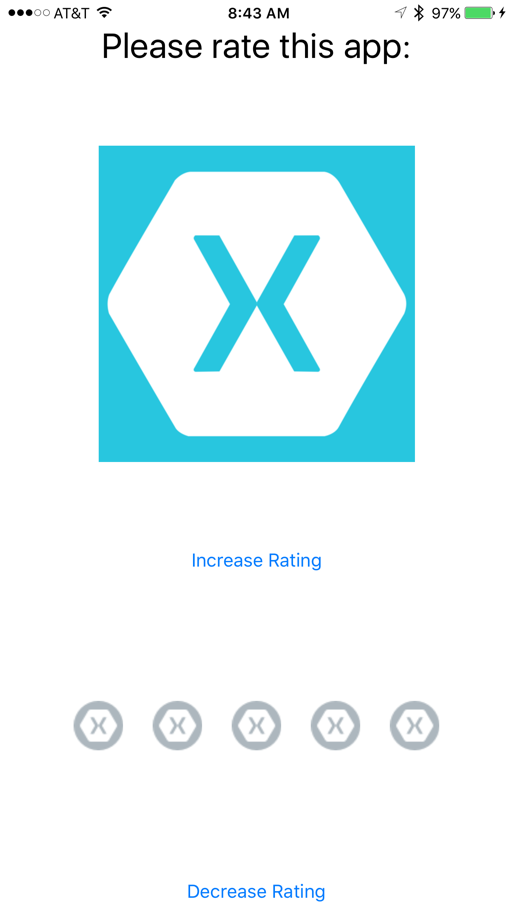
Com todos os elementos de interface do usuário e código necessários, agora você pode executar e testar a interface. Quando a interface do usuário for exibida, todos os elementos no Modo de Exibição de Pilha Vertical serão igualmente espaçados de cima para baixo.
Quando o usuário toca no botão Aumentar Classificação , outra "estrela" é adicionada à tela (até um máximo de 5):
As "estrelas" serão automaticamente centralizadas e igualmente distribuídas na Visualização Horizontal de Pilha. Quando o usuário toca no botão Diminuir Classificação , uma "estrela" é removida (até que nenhuma seja deixada).
Detalhes do modo de exibição de pilha
Agora que temos uma ideia geral do que é o UIStackView controle e como ele funciona, vamos dar uma olhada mais profunda em alguns de seus recursos e detalhes.
Layout automático e classes de tamanho
Como vimos acima, quando uma subvisualização é adicionada a uma Exibição de Pilha, seu layout é totalmente controlado por essa Exibição de Pilha usando Layout Automático e Classes de Tamanho para posicionar e dimensionar as exibições organizadas.
O Modo de Exibição de Pilha fixará a primeira e a última subexibição de sua coleção nas bordas Superior e Inferior para Exibições de Pilha Vertical ou nas bordas Esquerda e Direita para Exibições de Pilha Horizontal. Se você definir a LayoutMarginsRelativeArrangement propriedade como true, o modo de exibição fixará as subvisualizações nas margens relevantes em vez da borda.
O Modo de Exibição de Pilha usa a propriedade da subexibição ao calcular o tamanho das IntrinsicContentSize subexibições ao longo do definido Axis (exceto para o FillEqually Distribution). O FillEqually Distribution redimensiona todas as subvisualizações para que tenham o mesmo tamanho, preenchendo assim a Visualização de pilha ao longo do Axis.
Com exceção do , o Modo de Exibição de Fill AlignmentPilha usa a propriedade da IntrinsicContentSize subexibição para calcular o tamanho da exibição perpendicular ao .Axis Para o Fill Alignment, todas as subexibições são dimensionadas de modo que preencham a Exibição de pilha perpendicularmente ao .Axis
Posicionando e dimensionando o modo de exibição de pilha
Embora o Modo de Exibição de Pilha tenha controle total sobre o layout de qualquer subexibição (com base em propriedades como Axis e Distribution), você ainda precisará posicionar o Modo de Exibição de Pilha (UIStackView) em seu modo de exibição pai usando Layout Automático e Classes de Tamanho.
Geralmente, isso significa fixar pelo menos duas arestas do Modo de Exibição de Pilha para expandir e contrair, definindo assim sua posição. Sem quaisquer restrições adicionais, o Modo de Exibição de Pilha será redimensionado automaticamente para se ajustar a todas as suas subexibições da seguinte maneira:
- O tamanho ao longo dele
Axisserá a soma de todos os tamanhos de subvisualização mais qualquer espaço que tenha sido definido entre cada subexibição. - Se a
LayoutMarginsRelativeArrangementpropriedade fortrue, o tamanho Stack Views também incluirá espaço para as margens. - O tamanho perpendicular ao
Axisserá definido para a maior subexibição da coleção.
Além disso, você pode especificar restrições para a Altura e Largura do Modo de Exibição de Pilha. Nesse caso, as subexibições serão dispostas (dimensionadas) para preencher o espaço especificado pela Exibição de pilha, conforme determinado pelas Distribution propriedades e Alignment .
Se a BaselineRelativeArrangement propriedade for true, as subexibições serão dispostas com base na linha de base da primeira ou da última subexibição, em vez de usar a posição Y Superior, Inferior ou Central- . Eles são calculados no conteúdo do Modo de Exibição de Pilha da seguinte maneira:
- Um Modo de Exibição de Pilha Vertical retornará a primeira subexibição para a primeira linha de base e a última para a última. Se qualquer uma dessas subexibições forem Stack Views, sua primeira ou última linha de base será usada.
- Um Modo de Exibição de Pilha Horizontal usará sua subvisualização mais alta para a primeira e a última linha de base. Se o modo de exibição mais alto também for um Modo de Exibição de Pilha, ele usará sua subvisualização mais alta como linha de base.
Importante
O alinhamento da linha de base não funciona em tamanhos de subvisualização esticados ou compactados, pois a linha de base será calculada para a posição errada. Para Alinhamento da Linha de Base, verifique se a Altura da subexibição corresponde à Altura da Exibição de Conteúdo Intrínseco.
Usos comuns do modo de exibição de pilha
Há vários tipos de layout que funcionam bem com controles Stack View. De acordo com a Apple, aqui estão alguns dos usos mais comuns:
- Definir o tamanho ao longo do eixo – Ao fixar ambas as bordas ao longo do modo de exibição
Axisde pilha e uma das bordas adjacentes para definir a posição, o modo de exibição de pilha crescerá ao longo do eixo para se ajustar ao espaço definido por suas subvisualizações. - Definir a Posição da Subvisualização – Ao fixar as bordas adjacentes da Exibição de Pilha em sua exibição pai, a Exibição de Pilha crescerá em ambas as dimensões para se ajustar às subvisualizações que contêm.
- Definir o Tamanho e a Posição da Pilha – Ao fixar todas as quatro bordas do Modo de Exibição de Pilha no modo de exibição pai, o Modo de Exibição de Pilha organiza as subexibições com base no espaço definido no Modo de Exibição de Pilha.
- Definir o Tamanho Perpendicular ao Eixo – Ao fixar ambas as arestas perpendiculares à Vista
Axisde Pilha e a uma das arestas ao longo do eixo para definir a posição, a Vista de Pilha crescerá perpendicularmente ao eixo para se ajustar ao espaço definido pelas suas subvistas.
Gerenciando a aparência
O UIStackView é projetado como uma exibição de contêiner sem renderização e, como tal, não é desenhado para a tela como outras subclasses do UIView. Definir propriedades como BackgroundColor ou substituir DrawRect não terá efeito visual.
Há várias propriedades que controlam como um Modo de Exibição de Pilha organizará sua coleção de subexibições:
- Eixo – Determina se o Modo de Exibição de Pilha organiza as subexibições Horizontal ou Verticalmente.
- Alinhamento – Controla como as subexibições são alinhadas no Modo de Exibição de Pilha.
- Distribuição – Controla como as subexibições são dimensionadas no Modo de Exibição de Pilha.
- Espaçamento – Controla o espaço mínimo entre cada subvisualização no Modo de Exibição de Pilha.
- Linha de base relativa – Se
true, o espaçamento vertical de cada subexibição será derivado de sua linha de base. - Margens de layout relativas – coloca as subexibições em relação às margens de layout padrão.
Normalmente, você usará um Modo de Exibição de Pilha para organizar um pequeno número de subvisualizações. Interfaces de usuário mais complexas podem ser criadas aninhando uma ou mais Stack Views umas dentro das outras (como fizemos no Guia de início rápido do UIStackView acima).
Você pode ajustar ainda mais a aparência das interfaces do usuário adicionando restrições adicionais às subexibições (por exemplo, para controlar a Altura ou a Largura). No entanto, deve-se tomar cuidado para não incluir restrições conflitantes àquelas introduzidas pelo próprio Modo de Exibição de Pilha.
Mantendo a consistência de modos de exibição organizados e subvisualizações
O Modo de Exibição de Pilha garantirá que sua ArrangedSubviews propriedade seja sempre um subconjunto de sua Subviews propriedade usando as seguintes regras:
- Se uma subexibição for adicionada
ArrangedSubviewsà coleção, ela será automaticamente adicionadaSubviewsà coleção (a menos que já faça parte dessa coleção). - Se uma subexibição for removida da
Subviewscoleção (removida da exibição), ela também será removida daArrangedSubviewscoleção. - A remoção de uma subexibição da
ArrangedSubviewscoleção não a remove daSubviewscoleção. Portanto, ele não será mais disposto pelo Stack View, mas ainda estará visível na tela.
A ArrangedSubviews coleção é sempre um subconjunto da Subview coleção, no entanto, a ordem das subvisualizações individuais dentro de cada coleção é separada e controlada pelo seguinte:
- A ordem das subexibições dentro da
ArrangedSubviewscoleção determina sua ordem de exibição dentro da pilha. - A ordem das subexibições dentro da
Subviewcoleção determina sua ordem Z (ou camadas) dentro da exibição de trás para frente.
Alterando dinamicamente o conteúdo
Um Modo de Exibição de Pilha ajustará automaticamente o layout das subexibições sempre que uma subexibição for adicionada, removida ou ocultada. O layout também será ajustado se qualquer propriedade do Modo de Exibição de Pilha for ajustada (como seu Axis).
As alterações de layout podem ser animadas colocando-as dentro de um Bloco de Animação, por exemplo:
// Animate stack
UIView.Animate(0.25, ()=>{
// Adjust stack view
RatingView.LayoutIfNeeded();
});
Muitas das propriedades do Modo de Exibição de Pilha podem ser especificadas usando Classes de Tamanho em um Storyboard. Essas propriedades serão animadas automaticamente em resposta a alterações de tamanho ou orientação.
Resumo
Este artigo abordou o novo UIStackView controle (para iOS 9) para gerenciar um conjunto de subvisualizações em uma pilha organizada horizontal ou verticalmente em um aplicativo Xamarin.iOS.
Ele começou com um exemplo simples de uso de Stack Views para criar uma interface do usuário e terminou com uma visão mais detalhada das Stack Views e suas propriedades e recursos.