Entrada de texto no Xamarin.iOS
A aceitação da entrada de texto do usuário é realizada com o UITextField para entradas de linha única e UITextView para texto editável de várias linhas. Você pode arrastar um desses controles para uma tela e clicar duas vezes para definir o texto inicial.
As capturas de tela abaixo mostram os ícones para esses controles, localizados no Toolbox Pad no Visual Studio para Mac:
Depois de nomear a saída e salvar o arquivo Storyboard, o Visual Studio para Mac atualizará a classe parcial e você poderá adicionar código .designer.cs C# que faz referência ao controle ao arquivo de classe. Cada controle tem suas próprias propriedades e eventos exclusivos que podem ser acessados em seu código C#.
UITextField
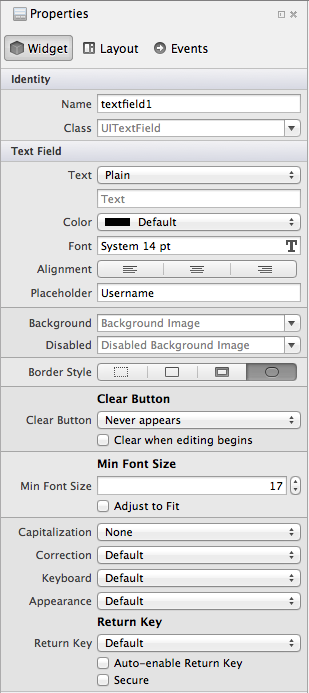
O UITextField controle é mais frequentemente usado para aceitar uma única linha de entrada de texto, como um nome de usuário ou senha. Algumas das opções disponíveis para personalizar o controle são mostradas aqui:
Esses controles são explicados abaixo:
- Espaço reservado – Isso é opcional. Se definido, ele é exibido quando o campo de texto está vazio, geralmente para explicar ao usuário qual entrada é esperada.
- Botão Limpar – Controla quando o botão de limpeza padrão (o círculo cinza com (X)) aparece no campo de texto, como uma maneira de o usuário limpar o texto rapidamente. Ele pode ser permanentemente oculto, permanentemente visível ou mostrado, dependendo se o campo está ou não sendo editado.
- Tamanho mínimo da fonte e ajuste para ajustar – Permite que o tamanho da fonte seja ajustado automaticamente para ajustar texto mais longo e evitar truncamento, mas limitado a não menor do que o tamanho especificado.
- Uso de maiúsculas – Seja para colocar automaticamente palavras, frases ou todas as entradas em maiúsculas.
- Correção – Se a verificação ortográfica e as sugestões estão ativadas.
- Teclado – Controla o estilo de teclado exibido para a entrada e, portanto, quais teclas estão disponíveis no teclado. Isso inclui teclado numérico, teclado telefônico, e-mail, URL e outras opções.
- Aparência – Controla o estilo de aparência do teclado e terá temática escura ou clara.
- Chave de retorno – altere o rótulo na tecla de retorno para refletir melhor a ação que será tomada. Os valores suportados incluem Go, Join, Next, Route, Done e Search.
- Seguro – Identifica se a entrada está mascarada (como para uma entrada de senha).
Se um UITextField chamado textfield1 tiver sido adicionado a uma tela com o designer, você poderá definir ou alterar suas propriedades em C# da seguinte maneira:
textfield1.Placeholder = "type email here...";
textfield1.KeyboardType = UIKeyboardType.EmailAddress;
textfield1.ReturnKeyType = UIReturnKeyType.Send;
textfield1.MinimumFontSize = 17f;
textfield1.AdjustsFontSizeToFitWidth = true;
O Xamarin.iOS fornece enumerações quando apropriado para facilitar a seleção das configurações desejadas, como o trecho de UIKeyboardType código e UIReturnKeyType no acima.
Exibir texto programaticamente
Se você não quiser projetar sua tela com o designer ou se quiser adicionar dinamicamente algum texto em tempo de execução, poderá criar e exibir um UITextField programaticamente no ViewDidLoad método de um controlador de exibição como este:
var frame = new CGRect(10, 10, 300, 40);
textfield1 = new UITextField(frame);
View.Add(textfield1);
UITextView
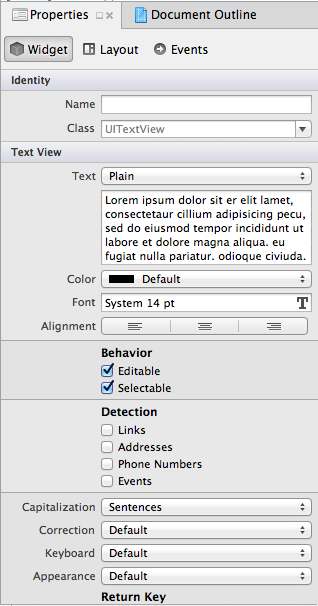
O UITextView controle pode ser usado para exibir texto somente leitura ou para aceitar entrada de texto de várias linhas. Ele tem muitas das mesmas opções que o UITextField (como Capitalização, Correção, etc).
As propriedades específicas incluem:
- Comportamento – Se o texto é editável ou somente leitura.
- Detecção – Detecta e converte os dados inseridos em elementos clicáveis, como números de telefone que podem disparar uma chamada, endereços que se tornam links para o Google Maps, URLs que abrem no Safari ou datas e horas que se tornam eventos no Calendário.
Se um UITextView tiver sido adicionado a uma tela com o designer, você poderá definir ou alterar suas propriedades da seguinte maneira:
textview1.Text = "Lorem ipsum..."; // lots of text can go here
textview1.Editable = true;
textview1.DataDetectorTypes = UIDataDetectorType.PhoneNumber | UIDataDetectorType.Link;