Controles deslizantes, switches e controles segmentados no Xamarin.iOS
Controles deslizantes
O controle deslizante permite a seleção simples de um valor numérico dentro de um intervalo. O controle tem como padrão um valor entre 0 e 1, mas esses limites podem ser personalizados.
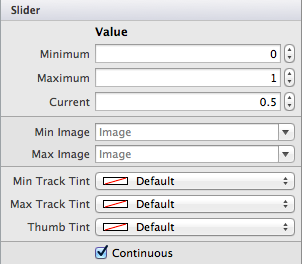
A captura de tela a seguir mostra as propriedades editáveis no Designer:
Você pode definir esses valores no código conforme mostrado abaixo, incluindo a conexão de um manipulador para exibir o valor atualmente selecionado em um UILabel controle:
slider1.MinValue = -1;
slider1.MaxValue = 2;
slider1.Value = 0.5f; // the current value
slider1.ValueChanged += (sender,e) => label1.Text = ((UISlider)sender).Value.ToString ();
Você também pode personalizar a aparência visual do controle deslizante definindo
slider1.ThumbTintColor = UIColor.Blue;
slider1.MinimumTrackTintColor = UIColor.Gray;
slider1.MaximumTrackTintColor = UIColor.Green;
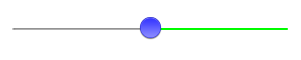
O controle deslizante personalizado tem esta aparência:
Importante
No momento, há um bug fazendo com que o ThumbTint não seja renderizado em tempo de execução conforme o esperado. Você pode adicionar a seguinte linha de código antes do código acima como uma solução alternativa. [Fonte]:
slider1.SetThumbImage(UIImage.FromBundle("thumb.png"),UIControlState.Normal);
Você pode usar qualquer imagem, pois ela será substituída, mas certifique-se de que ela seja colocada no diretório Recursos e seja chamada em seu código.
Comutador
O iOS usa o UISwitch como uma entrada booleana que pode ser representada por um botão de rádio em outras plataformas. O usuário pode manipular o controle movendo o polegar entre as posições On/Off .
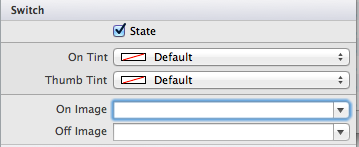
A aparência do switch pode ser personalizada no Painel de Propriedades do designer, o que permitirá controlar o estado padrão, as cores de tonalidade On/Off e uma imagem On/Off. Isso é ilustrado na imagem abaixo:
As propriedades do switch também podem ser definidas em código, por exemplo, o código abaixo mostrará um switch com o valor padrão de On:
switch1.On = true;
Controles segmentados
Um controle segmentado é uma maneira organizada de permitir que os usuários interajam com um pequeno número de opções. Ele é disposto horizontalmente e cada segmento funciona como um botão separado. Ao usar o Designer, o Controle Segmentado pode ser encontrado em Controles da Caixa > de Ferramentas e deve se parecer com a seguinte imagem:
Uma característica única do Designer permite que cada segmento seja selecionado individualmente na superfície de design, conforme ilustrado abaixo:
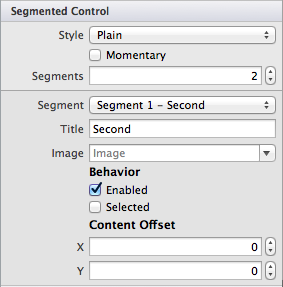
Isso permite que o Bloco de Propriedades seja usado para controlar com mais precisão as propriedades de cada segmento. Você pode ver as propriedades editáveis na captura de tela abaixo:
Deve-se notar que o Estilo de Controle Segmentado foi preterido no iOS7 e, portanto, ajustar as opções para isso em um aplicativo iOS7 não terá efeito.