Barras de pesquisa no Xamarin.iOS
O UISearchBar é usado para pesquisar uma lista de valores.
Ele contém três componentes main:
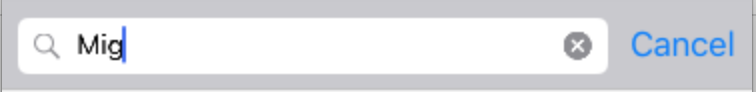
- Um campo usado para inserir texto. Os usuários podem utilizar isso para inserir seu termo de pesquisa.
- Um botão limpar, para remover qualquer texto do campo de pesquisa.
- Um botão Cancelar para sair da função de pesquisa.

Implementando a barra de pesquisa
Para implementar a barra de pesquisa, comece instanciando uma nova:
searchBar = new UISearchBar();
E então coloque-o. O exemplo a seguir mostra como colocá-lo na barra de navegação ou no HeaderView de uma tabela:
NavigationItem.TitleView = searchBar;
// or
TableView.TableHeaderView = searchBar;
Definindo propriedades na barra de pesquisa:
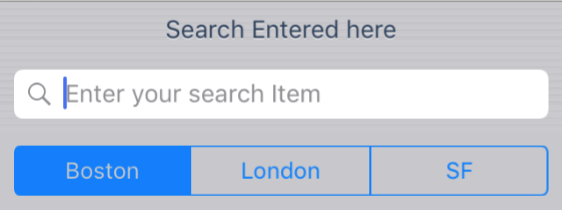
searchBar = new UISearchBar(){
Placeholder = "Enter your search Item",
Prompt = "Search Entered here",
ShowsScopeBar = true,
ScopeButtonTitles = new string[]{ "Boston", "London", "SF" },
};

Gere o SearchButtonClicked evento quando o botão de pesquisa for pressionado. Isso chamará sua lógica de pesquisa:
searchBar.SearchButtonClicked += (sender, e) => {
Search ();
};
Para obter informações sobre como gerenciar a apresentação da barra de pesquisa e os resultados da pesquisa, consulte a receita do Controlador de Pesquisa.
Usando a barra de pesquisa no Designer
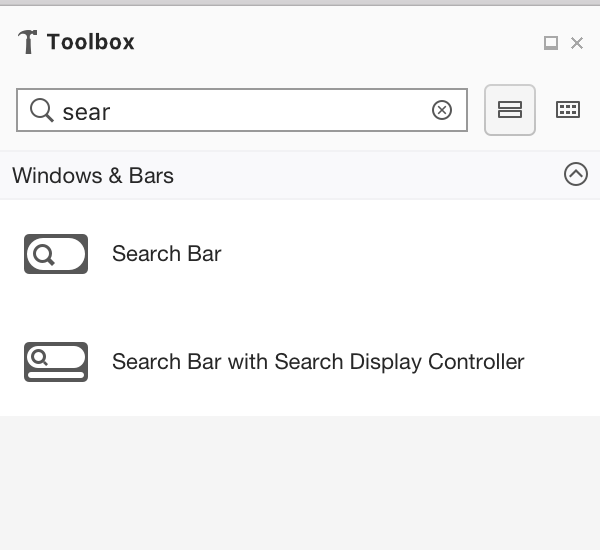
O Designer oferece duas opções para implementar uma Barra de Pesquisa no designer
- Barra de Pesquisa
- Barra de Pesquisa com o Controlador de Exibição de Pesquisa (preterido)

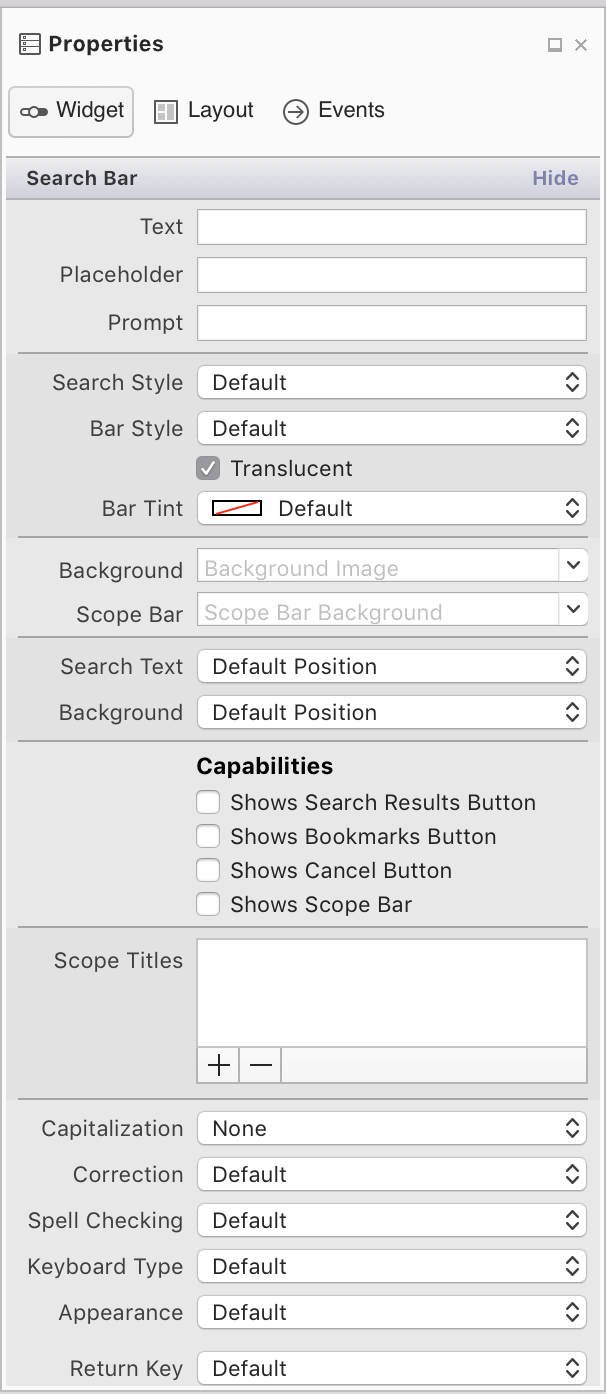
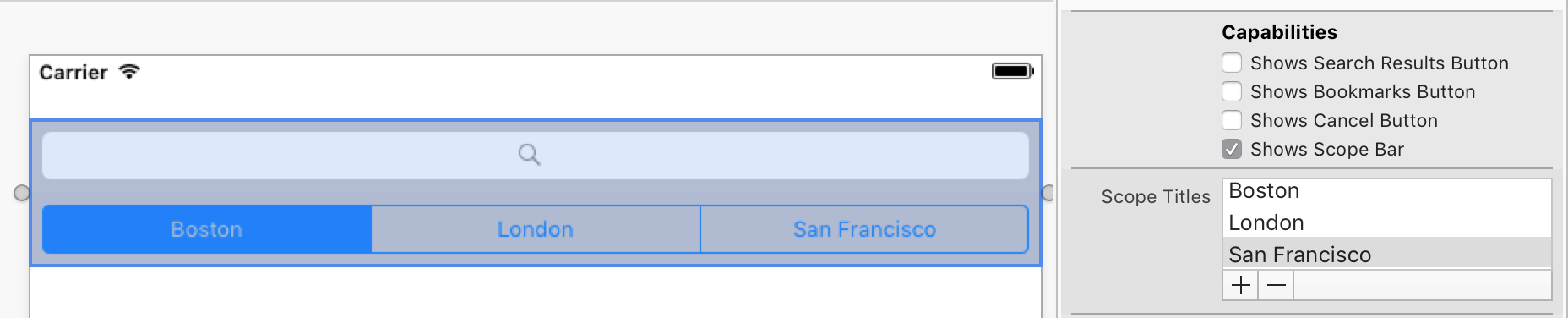
Usar o Painel de Propriedades para definir propriedades na barra de pesquisa

Essas propriedades são explicadas abaixo:
Texto, Espaço Reservado, Prompt – essas propriedades são usadas para sugerir e instruir como os usuários devem usar a barra de pesquisa. Por exemplo, se seu aplicativo exibisse uma lista de lojas, você poderia usar a propriedade prompt para informar que os usuários podem "Inserir uma cidade, um nome de história ou um CEP"
Estilo de Pesquisa – você pode definir a barra de pesquisa como Proeminente ou Mínimo. O uso do proeminente irá tint tudo o resto na tela, exceto para a barra de pesquisa, fazendo com que o foco seja desenhado para a barra de pesquisa. A barra de pesquisa de estilo mínimo se misturará com seus arredores.
Funcionalidades – habilitar essas propriedades exibe apenas o elemento de interface do usuário. A funcionalidade deve ser implementada para eles gerando o evento correto, conforme detalhado nos documentos da API da Barra de Pesquisa
- Mostra o botão Resultados da Pesquisa/Indicadores – mostra um ícone Resultados da Pesquisa ou Indicadores na barra de pesquisa
- Mostra o botão Cancelar – permite que os usuários saiam da função de pesquisa. É recomendável que isso seja selecionado.
- Mostra a Barra de Escopo – permite que os usuários limitem o escopo de sua pesquisa. Por exemplo, ao pesquisar no aplicativo de música, o usuário pode selecionar se deseja pesquisar o Apple Music ou sua Biblioteca em busca de uma música ou artista específico. Para exibir várias opções, adicione uma matriz de títulos à propriedade ScopeBarTitles .

Comportamento de texto – essas opções são usadas para abordar como a entrada do usuário é formatada quando está digitando. A capitalização definirá o início de cada palavra ou frase ou cada caractere como maiúscula. Correção e Verificação Ortográfica com solicitam ao usuário ortografias sugeridas de palavras à medida que digitam.
Teclado – controla o estilo de teclado exibido para a entrada e, portanto, quais teclas estão disponíveis no teclado. Isso inclui Number Pad, Phone Pad, Email, URL juntamente com outras opções.
Aparência – controla o estilo de aparência do teclado e terá temas escuros ou claros.
Chave de Retorno – altere o rótulo na tecla Return para refletir melhor qual ação será tomada. Os valores com suporte incluem Go, Join, Next, Route, Done e Search.
Seguro – identifica se a entrada é mascarada (como para uma entrada de senha).