Indicadores de progresso e atividade no Xamarin.iOS
É provável que seu aplicativo tenha que executar tarefas de longa execução, como carregar ou processar dados, e que esse atraso possa causar um atraso na atualização de sua interface do usuário. Durante esse tempo, você deve sempre usar um indicador de progresso para tranquilizar o usuário de que o sistema está ocupado fazendo trabalho. Isso dá ao usuário controle de que o aplicativo está trabalhando em sua solicitação, que não está esperando sua entrada e pode fornecer um meio de detalhar exatamente quanto tempo ele tem que esperar.
O iOS fornece duas maneiras principais de fornecer essa indicação de progresso em seu aplicativo: Indicadores de atividade (incluindo um indicador de atividade de rede específico) e Barras de progresso.
Indicador de atividade
Os Indicadores de Atividade devem ser mostrados quando seu aplicativo estiver executando um processo longo, mas você não sabe o tempo exato que a tarefa exigirá.
A Apple tem as seguintes sugestões para trabalhar com indicadores de atividade:
- Sempre que possível, use barras de progresso em vez disso - Como um indicador de atividade não fornece ao usuário nenhum feedback sobre quanto tempo o processo que está sendo executado levará, sempre use uma barra de progresso se o comprimento for conhecido (por exemplo, quantos bytes baixar em um arquivo).
- Manter o indicador animado - Os usuários relacionam um indicador de atividade estacionário a um aplicativo parado, portanto, você deve sempre ter o indicador animado enquanto ele está sendo exibido.
- Descreva a tarefa que está sendo processada - Apenas exibir o indicador de atividade por si só não é suficiente, o usuário precisa ser informado sobre o processo que está esperando. Inclua um rótulo significativo (geralmente uma única frase completa) que defina claramente a tarefa.
Implementando um indicador de atividade
Um indicador de atividade é implementado através da UIActivityIndictorView classe para indicar que um UIActivity está ocorrendo.
Gerenciando o comportamento do indicador de atividade
Use os StartAnimating() métodos e StopAnimating() para iniciar e parar a animação do indicador de atividade.
Defina a HidesWhenStopped propriedade para true fazer com que o indicador de atividade desapareça depois StopAnimating() de ter sido chamado. Isso é definido como true por padrão. A qualquer momento, você pode ver se o Indicador de atividade está executando sua animação giratória verificando a IsAnimating propriedade.
Gerenciando aparências de indicadores de atividade
A UIActivityIndicatorViewStyle enumeração pode ser passada como um parâmetro ao instanciar o indicador de atividade. Você pode usar isso para definir o estilo visual como Gray, Whiteou WhiteLarge, por exemplo:
activitySpinner = new UIActivityIndicatorView(UIActivityIndicatorViewStyle.WhiteLarge);
Você pode substituir a cor fornecida pela UIActivityIndicatorViewStyle configuração da Color propriedade.
Barra de Progresso
Uma Barra de Progresso é apresentada como uma linha que é preenchida com cores para indicar o estado e a duração de uma tarefa demorada. As Barras de Progresso devem sempre ser usadas quando o comprimento das tarefas é conhecido ou pode ser calculado.
A Apple tem as seguintes sugestões para trabalhar com Barras de Progresso:
- Relatar o progresso com precisão - As barras de progresso devem sempre ser uma representação precisa do tempo necessário para concluir uma tarefa. Nunca deturpe o tempo para fazer o aplicativo parecer ocupado.
- Use para durações bem definidas - A barra de progresso não deve apenas mostrar que uma tarefa longa está ocorrendo, mas fornecer ao usuário uma indicação de quanto da tarefa foi concluída e uma estimativa do tempo restante.
Implementando uma barra de progresso
Uma Barra de Progresso é criada instanciando um UIProgressView
Barras de progresso e storyboards
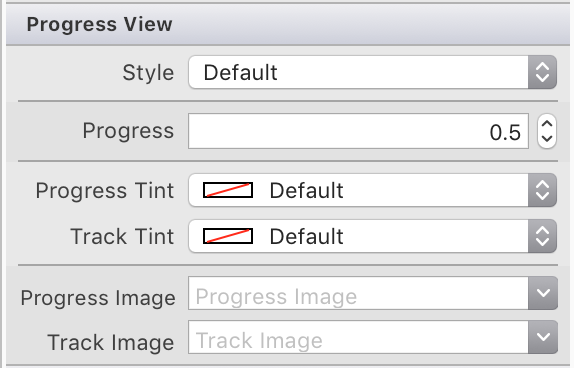
Você também pode adicionar uma Barra de Progresso à sua interface do usuário ao usar o Designer do iOS. Procure o Modo de Exibição de Progresso na Caixa de Ferramentas e arraste-o para o modo de exibição.
As seguintes propriedades podem ser ajustadas no painel de propriedades:

Gerenciando o comportamento da barra de progresso
O Progresso da barra pode ser definido inicialmente usando a Progress propriedade:
ProgressBar.Progress = 0f;
O progresso pode ser ajustado usando o SetProgress método e passando um booleano declarando se você deseja que a alteração seja animada ou não.
ProgressBar.SetProgress(1.0f, true);
Para obter mais informações sobre como usar a barra de progresso, consulte a receita Progresso do relatório.
Gerenciando a aparência da barra de progresso
Semelhante a um indicador de atividade, a UIProgressViewStyle enumeração pode ser passada como um parâmetro ao instanciar a Barra de Progresso.
A imagem de progresso e de controle e a cor de tonalidade podem ser ajustadas usando as seguintes propriedades:
progressBar = new UIProgressView(UIProgressViewStyle.Default)
{
ProgressImage = UIImage.FromBundle("TrackImage"),
ProgressTintColor = UIColor.Cyan,
TrackImage = UIImage.FromBundle("TrackImage"),
TrackTintColor = UIColor.Magenta
};