Controle do seletor no Xamarin.iOS
A UIPickerView torna possível escolher um valor de uma lista rolando componentes individuais de uma interface semelhante a uma roda.
Os seletores são frequentemente usados para selecionar uma data e hora; A Apple fornece o UIDatePicker classe para este fim.
O artigo descreve como implementar e usar os UIPickerView controles e UIDatePicker .
UIPickerView
Implementando um seletor
Implemente um seletor instanciando um novo UIPickerView:
UIPickerView pickerView = new UIPickerView(
new CGRect(
UIScreen.MainScreen.Bounds.X - UIScreen.MainScreen.Bounds.Width,
UIScreen.MainScreen.Bounds.Height - 230,
UIScreen.MainScreen.Bounds.Width,
180
)
);
Seletores e storyboards
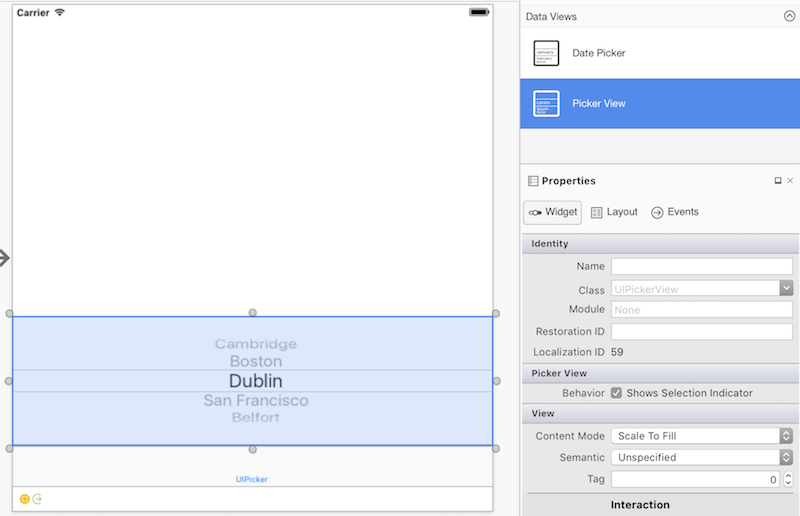
Para criar um seletor no Designer do iOS, arraste um Modo de Exibição do Seletor da Caixa de Ferramentas para a superfície de design.

Trabalhando com um controle de seletor
Um seletor usa um modelo para interagir com dados:
public override void ViewDidLoad()
{
base.ViewDidLoad();
var pickerModel = new PeopleModel(personLabel);
personPicker.Model = pickerModel;
}
A UIPickerViewModel classe base implementa duas interfaces, IUIPickerDataSource e IUIPickerViewDelegate, que declaram vários métodos que especificam os dados de um seletor e como ele lida com a interação:
public class PeopleModel : UIPickerViewModel
{
public string[] names = new string[] {
"Amy Burns",
"Kevin Mullins",
"Craig Dunn",
"Joel Martinez",
"Charles Petzold",
"David Britch",
"Mark McLemore",
"Tom Opegenorth",
"Joseph Hill",
"Miguel De Icaza"
};
private UILabel personLabel;
public PeopleModel(UILabel personLabel)
{
this.personLabel = personLabel;
}
public override nint GetComponentCount(UIPickerView pickerView)
{
return 2;
}
public override nint GetRowsInComponent(UIPickerView pickerView, nint component)
{
return names.Length;
}
public override string GetTitle(UIPickerView pickerView, nint row, nint component)
{
if (component == 0)
return names[row];
else
return row.ToString();
}
public override void Selected(UIPickerView pickerView, nint row, nint component)
{
personLabel.Text = $"This person is: {names[pickerView.SelectedRowInComponent(0)]},\n they are number {pickerView.SelectedRowInComponent(1)}";
}
public override nfloat GetComponentWidth(UIPickerView picker, nint component)
{
if (component == 0)
return 240f;
else
return 40f;
}
public override nfloat GetRowHeight(UIPickerView picker, nint component)
{
return 40f;
}
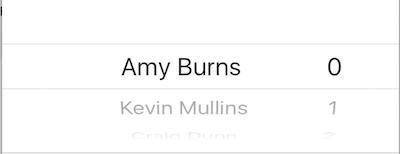
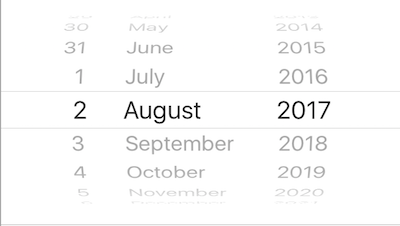
Um seletor pode ter várias colunas ou componentes. Os componentes particionam um seletor em várias seções, permitindo uma seleção de dados mais fácil e específica:

Para especificar o número de componentes em um seletor, use o botão Método GetComponentCount.
Personalizando a aparência de um seletor
Para personalizar a aparência de um selecionador, use o botão UIPickerView.UIPickerViewAppearanceou substitua UIPickerViewModelos GetView métodos e GetRowHeight no .
UIDatePicker
Implementando um seletor de data
Implemente um seletor de data instanciando um UIDatePicker:
UIPickerView pickerView = new UIPickerView(
new CGRect(
UIScreen.MainScreen.Bounds.X - UIScreen.MainScreen.Bounds.Width,
UIScreen.MainScreen.Bounds.Height - 230,
UIScreen.MainScreen.Bounds.Width,
180
)
);
Seletores de data e storyboards
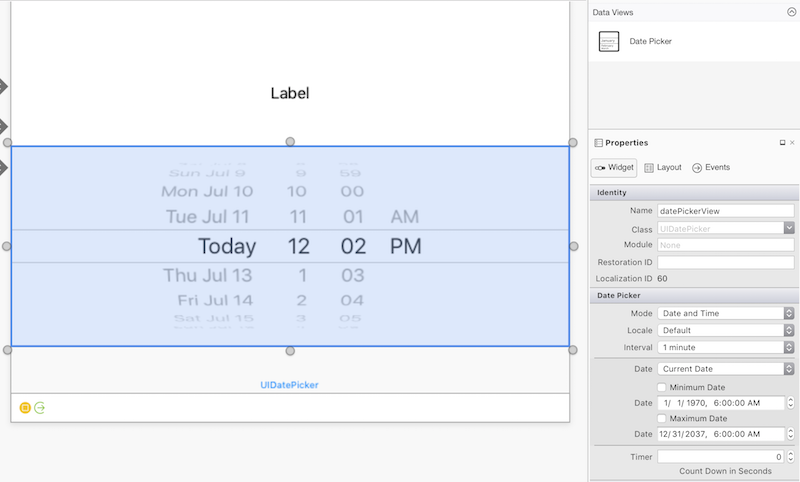
Para criar um seletor de data no Designer do iOS, arraste um Seletor de Data da Caixa de Ferramentas para a superfície de design.

Propriedades do seletor de data
Data mínima e máxima
MinimumDate e MaximumDate limitar o intervalo de datas disponíveis no seletor de datas. Por exemplo, o código a seguir restringe um selecionador de data aos sessenta anos que antecedem o momento atual:
var calendar = new NSCalendar(NSCalendarType.Gregorian);
var currentDate = NSDate.Now;
var components = new NSDateComponents();
components.Year = -60;
NSDate minDate = calendar.DateByAddingComponents(components, currentDate, NSCalendarOptions.None);
datePickerView.MinimumDate = minDate;
datePickerView.MaximumDate = currentDate;
Dica
É possível lançar explicitamente um DateTime para um NSDate:
DatePicker.MinimumDate = (NSDate)DateTime.Today.AddDays (-7);
DatePicker.MaximumDate = (NSDate)DateTime.Today.AddDays (7);
Intervalo de minutos
A MinuteInterval propriedade define o intervalo no qual o seletor exibirá minutos:
datePickerView.MinuteInterval = 10;
Mode
Os seletores de data oferecem suporte a quatro modos, descritos abaixo:
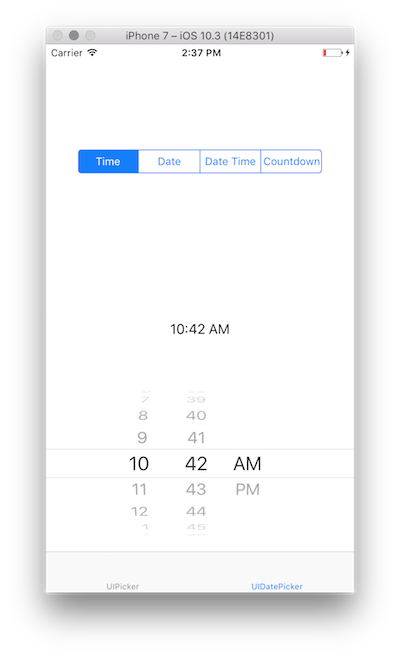
UIDatePickerMode.Time
UIDatePickerMode.Time exibe o tempo com um seletor de hora e minuto e uma designação AM ou PM opcional:
datePickerView.Mode = UIDatePickerMode.Time;

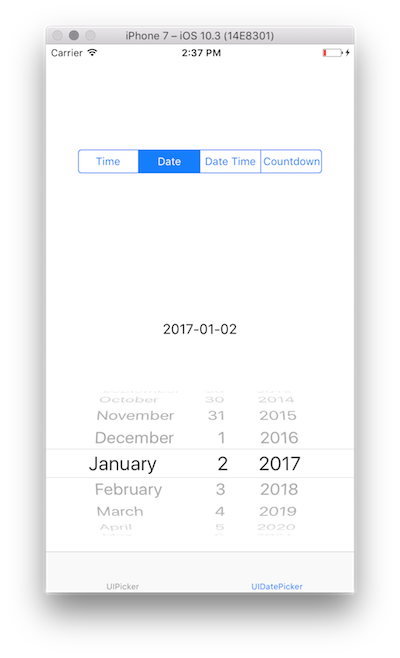
UIDatePickerMode.Date
UIDatePickerMode.Date Exibe a data com um seletor de mês, dia e ano:
datePickerView.Mode = UIDatePickerMode.Date;

A ordem dos seletores depende da localidade do seletor de data, que por padrão usa a localidade do sistema. A imagem acima mostra o layout dos seletores na en_US localidade, mas o seguinte altera a ordem para Dia | Mês | Ano:
datePickerView.Locale = NSLocale.FromLocaleIdentifier("en_GB");

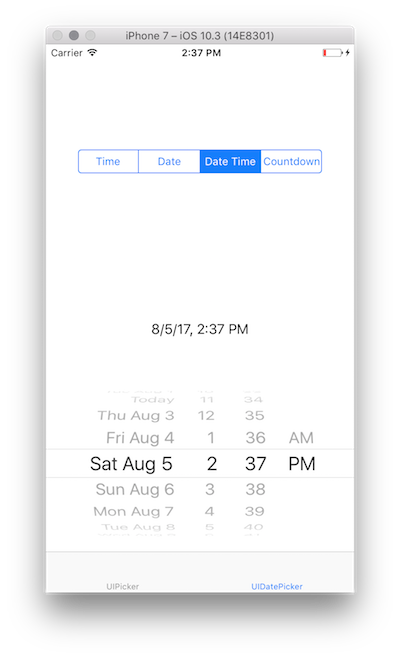
UIDatePickerMode.DateAndTime
UIDatePickerMode.DateAndTime exibe uma exibição reduzida da data, da hora em horas e minutos e uma designação AM ou PM opcional (dependendo se um relógio de 12 ou 24 horas é usado):
datePickerView.Mode = UIDatePickerMode.DateAndTime;

Tal como acontece com UIDatePickerMode.Dateo , a ordem dos seletores e o uso de um relógio de 12 ou 24 horas depende da localidade do selecionador de datas.
Dica
Use a Date propriedade para capturar o valor de um seletor de data no modo UIDatePickerMode.Time, UIDatePickerMode.Dateou UIDatePickerMode.DateAndTime. Esse valor é armazenado como um NSDatearquivo .
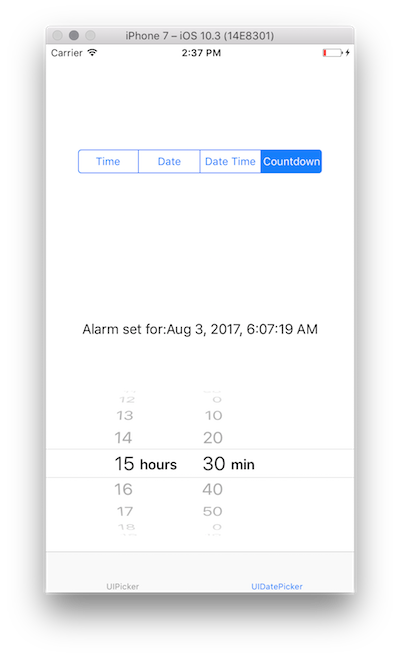
UIDatePickerMode.CountDownTimer
UIDatePickerMode.CountDownTimer exibe valores de hora e minuto:
datePickerView.Mode = UIDatePickerMode.CountDownTimer;

A CountDownDuration propriedade captura o valor de um seletor de data no UIDatePickerMode.CountDownTimer modo. Por exemplo, para adicionar o valor de contagem regressiva à data atual:
var currentTime = NSDate.Now;
var countDownTimerTime = datePickerView.CountDownDuration;
var finishCountdown = currentTime.AddSeconds(countDownTimerTime);
dateLabel.Text = "Alarm set for:" + coundownTimeformat.ToString(finishCountdown);
NSDateFormatter
Para formatar um NSDate, use um NSDateFormatterarquivo .
Para usar um NSDateFormatter, chame seu ToString método. Por exemplo:
var date = NSDate.Now;
var formatter = new NSDateFormatter();
formatter.DateStyle = NSDateFormatterStyle.Full;
formatter.TimeStyle = NSDateFormatterStyle.Full;
var formattedDate = formatter.ToString(d);
// Tuesday, August 14, 2018 at 11:20:42 PM Mountain Daylight Time
DateFormat
A DateFormat propriedade (uma cadeia de caracteres) de um NSDateFormatter permite uma especificação de formato de data personalizável:
NSDateFormatter dateFormat = new NSDateFormatter();
dateFormat.DateFormat = "yyyy-MM-dd";
TimeStyle
A TimeStyle propriedade (an NSDateFormatterStyle de uma NSDateFormatter formatação de hora especifica com base em estilos predeterminados:
NSDateFormatter timeFormat = new NSDateFormatter();
timeFormat.TimeStyle = NSDateFormatterStyle.Short;
Vários NSDateFormatterStyle valores exibem tempos da seguinte maneira:
NSDateFormatterStyle.Full: 19:46:00 Horário de verão do lesteNSDateFormatterStyle.Long: 19:47:00 EDTNSDateFormatterStyle.Medium: 19:47:00NSDateFormatterSytle.Short: 19:47
DateStyle
A DateStyle propriedade (an NSDateFormatterStyle) de uma NSDateFormatter formatação de data especifica com base em estilos predeterminados:
NSDateFormatter dateTimeformat = new NSDateFormatter();
dateTimeformat.DateStyle = NSDateFormatterStyle.Long;
Vários NSDateFormatterStyle valores exibem datas da seguinte maneira:
NSDateFormatterStyle.Full: Quarta, 2 Agosto 2017 o 19:48NSDateFormatterStyle.Long: agosto 2, 2017 às 7:49 PMNSDateFormatterStyle.Medium: 2 de Ago de 2017, 19:49NSDateFormatterStyle.Short: 2/8/17, 19:50
Observação
DateFormat e DateStyle/TimeStyle fornecer diferentes maneiras de especificar a formatação de data e hora. As propriedades definidas mais recentemente determinam a saída do formatador de data.