Exibindo imagens com o Xamarin.iOS
Adicionar imagens ao seu aplicativo requer duas etapas: primeiro, adicionar as imagens ao seu projeto; Em seguida, adicione controles e código para exibi-los em uma tela. Consulte o artigo Trabalhando com imagens para obter uma cobertura mais detalhada do tratamento de imagens no Xamarin.iOS.
Adicionar imagens à sua aplicação
As imagens podem ser adicionadas a qualquer pasta em sua solução do Visual Studio para Mac e, se a Ação de Criação estiver definida como Conteúdo , o arquivo será incluído com seu aplicativo e poderá ser exibido.
Visual Studio para Mac também oferece suporte a um diretório especial chamado Recursos que também pode conter arquivos de imagem. Os arquivos na pasta Recursos devem ter a Ação de Criação definida como BundleResource.
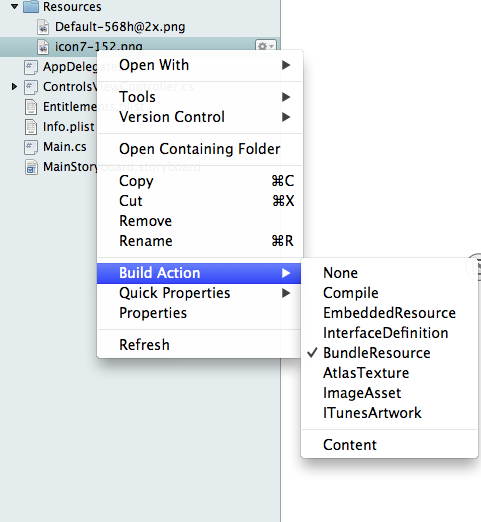
Esta captura de tela mostra as opções de Ação de Criação que aparecem quando um arquivo é clicado com o botão direito do mouse:
O Visual Studio para Mac normalmente escolhe a Ação de Criação correta automaticamente, mas você deve estar ciente dessas configurações, especialmente se mover arquivos em seu projeto.
Adicionando um arquivo de imagem
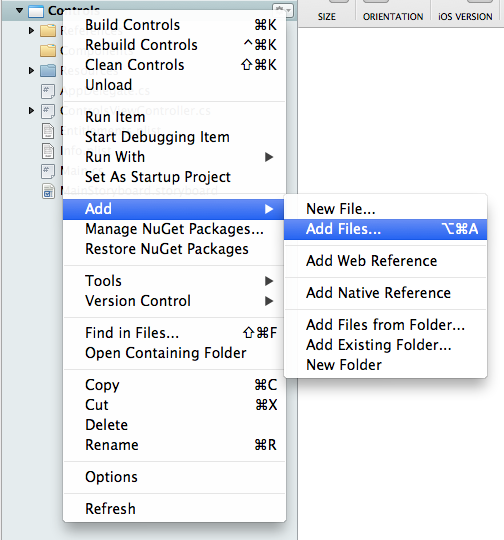
Para adicionar um arquivo de imagem ao seu projeto, primeiro clique com o botão direito do mouse no projeto e escolha Adicionar arquivos...
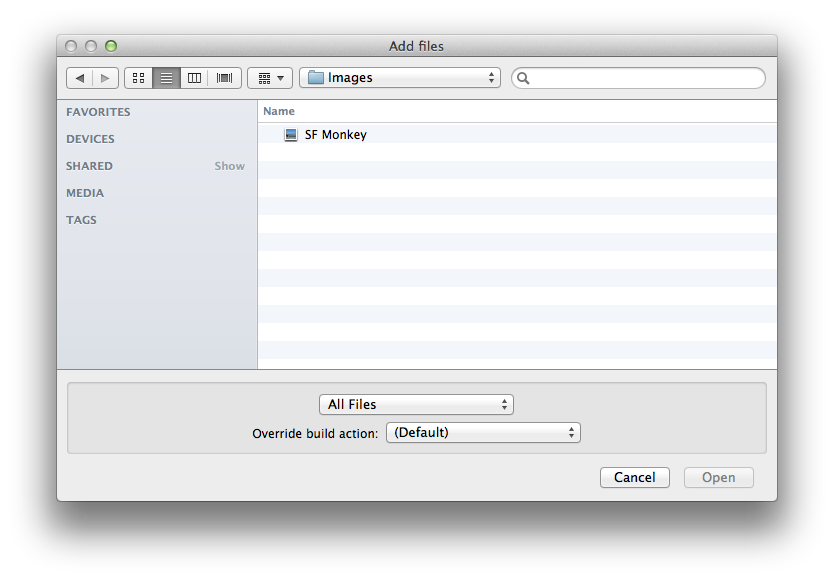
Selecione a imagem (ou imagens) que deseja incluir na caixa de diálogo de arquivo padrão. A ação de compilação padrão para imagens será BundleResource – não substitua esse valor, a menos que você tenha um motivo específico.
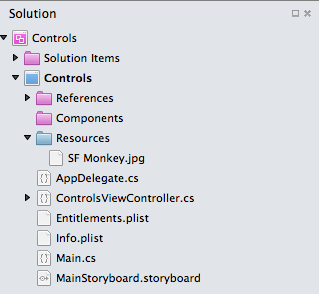
A imagem será adicionada ao seu projeto e estará disponível para ser carregada e exibida em código. Esta captura de tela mostra uma imagem adicionada a um projeto de aplicativo iOS:
O que é o diretório Resources?
Os arquivos colocados no diretório Recursos são tratados de forma diferente dos arquivos normais – o conteúdo da pasta Recursos é copiado para a raiz do aplicativo e pode ser referenciado a partir daí em seu código. Isso pode ser útil por vários motivos:
- Armazenar as imagens configuradas nas propriedades do aplicativo, como as imagens de inicialização padrão e os ícones do aplicativo.
- Armazenar outras imagens e arquivos separadamente do código, para que sejam mais fáceis de gerenciar (os subdiretórios são preservados quando o conteúdo do diretório Recursos é copiado).
O diretório Resources é especialmente útil em um projeto de biblioteca, uma vez que o código pode assumir que essas imagens serão copiadas para a raiz do aplicativo de consumo, facilitando a gravação de bibliotecas de código compartilhado que exigem imagem, som, vídeo, XML ou outros arquivos.
O diretório Resources deve ter esse nome e todos os arquivos devem ter a ação de compilação definida como BundleResource.
Exibindo a imagem
No iOS Designer, use um Modo de Exibição de Imagem para exibir uma imagem ou uma série animada de imagens. O ícone Image View da Caixa de Ferramentas é mostrado abaixo:
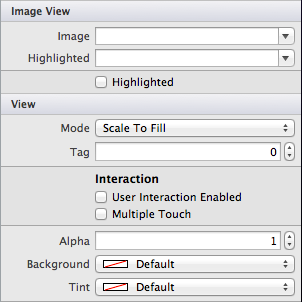
Arraste o Modo de Exibição de Imagem da Caixa de Ferramentas para o controlador de exibição. Em seguida, em Imagem de Exibição > de Imagem , a lista suspensa fornecerá uma lista de todos os arquivos de imagem disponíveis em seu projeto. Selecione qualquer um deles para adicioná-lo à sua visualização de imagem.
Exibindo a imagem programaticamente
Como o SF Monkey.jpg está localizado na raiz do diretório Resources, ele estará disponível em tempo de execução na raiz do pacote de aplicativos. Para exibir essa imagem em um controle de exibição de imagem, use o seguinte código:
imageview1.Image = UIImage.FromBundle("SF Monkey.png");
Se tivéssemos colocado a imagem em /Resources/Pics/SF Monkey.jpg, o código incluiria a pasta Pics no caminho:
imageview1.Image = UIImage.FromBundle("Pics/SF Monkey.png");
As referências de arquivo de recurso nunca precisam incluir a pasta Recursos .