Barras de guias e controladores de barra de guias no Xamarin.iOS
Os aplicativos com guias são usados no iOS para oferecer suporte a interfaces de usuário em que várias telas podem ser acessadas em nenhuma ordem específica. Por meio da classe, os UITabBarController aplicativos podem incluir facilmente suporte para esses cenários de várias telas. UITabBarController cuida do gerenciamento de várias telas, permitindo que o desenvolvedor do aplicativo se concentre nos detalhes de cada tela.
Normalmente, os aplicativos com guias são construídos com o UITabBarController ser da RootViewController janela principal. No entanto, com um pouco de código adicional, os aplicativos com guias também podem ser usados em sucessão a alguma outra tela inicial, como o cenário em que um aplicativo apresenta primeiro uma tela de login, seguida pela interface com guias.
Esta página discute os dois cenários: quando as guias estão na raiz da hierarquia de exibição do aplicativo e também no cenário não.RootViewController
Apresentando UITabBarController
O UITabBarController oferece suporte ao desenvolvimento de aplicativos com guias da seguinte forma:
- Permitindo que vários controladores sejam adicionados a ele.
- Fornecer uma interface do usuário com guias, por meio da
UITabBarclasse, para permitir que um usuário alterne entre controladores e suas exibições.
Os controladores são adicionados ao por meio de UITabBarController sua ViewControllers propriedade, que é uma UIViewController matriz. O UITabBarController próprio lida com o carregamento do controlador adequado e apresenta sua exibição com base na guia selecionada.
As guias são instâncias da UITabBarItem classe, que estão contidas em uma UITabBar instância. Cada UITabBar instância é acessível por meio da TabBarItem propriedade do controlador em cada guia.
Para entender como trabalhar com o UITabBarController, vamos percorrer a criação de um aplicativo simples que usa um.
Passo a passo do aplicativo com guias
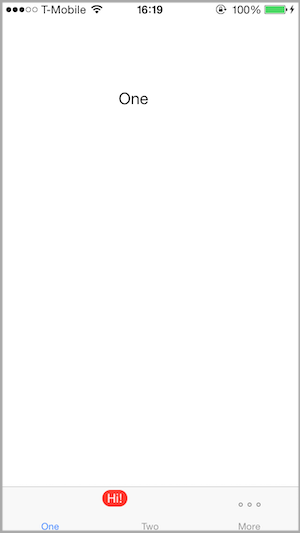
Para este passo a passo, vamos criar o seguinte aplicativo:
Embora já exista um modelo de aplicativo com guias disponível no Visual Studio para Mac, para este exemplo, essas instruções funcionam em um projeto vazio para obter uma melhor compreensão de como o aplicativo é construído.
Criando o aplicativo
Comece criando um novo aplicativo.
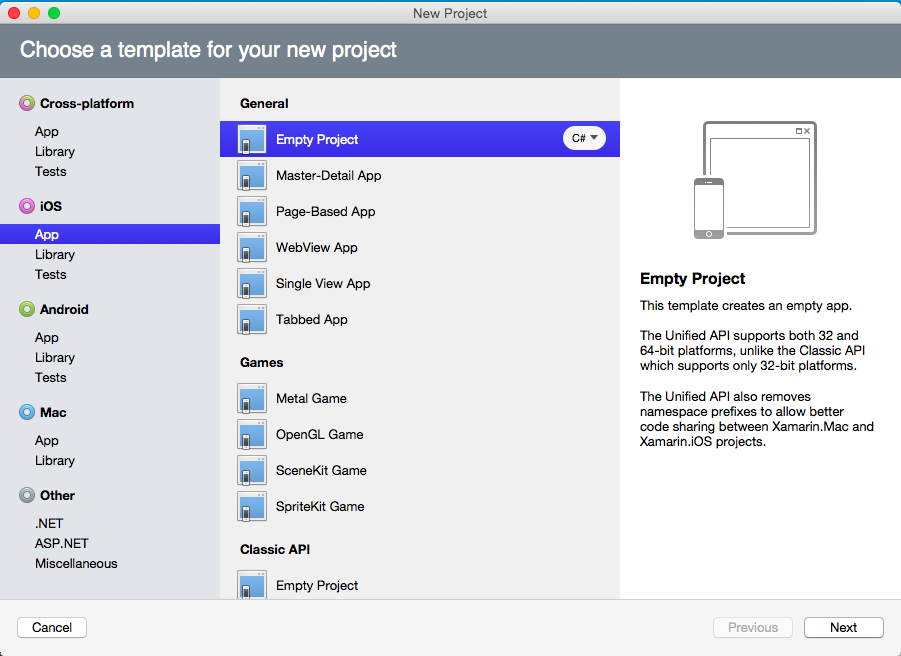
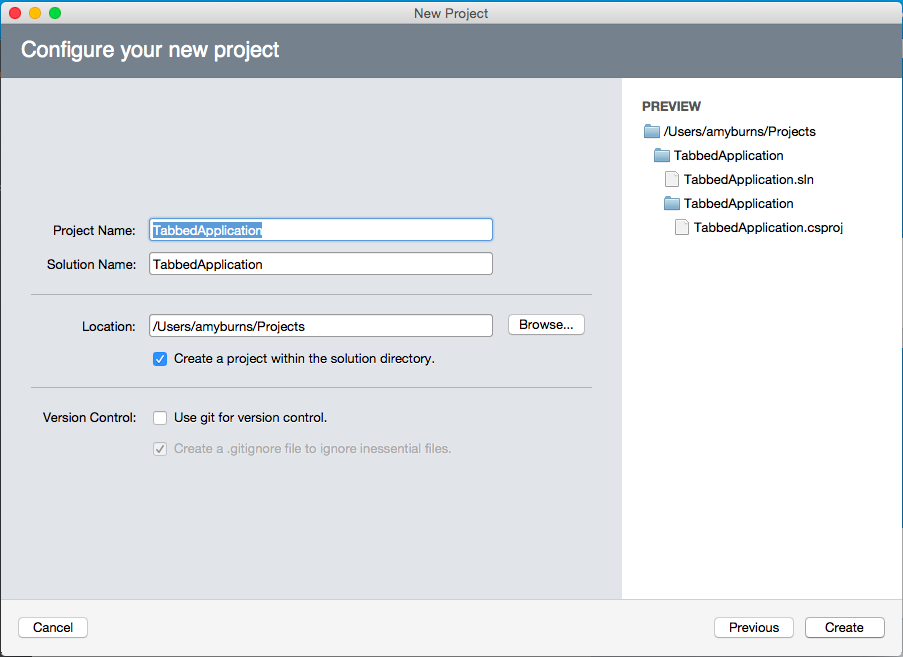
Selecione o item de menu Arquivo > Nova > Solução no Visual Studio para Mac e selecione um modelo de Projeto Vazio do Aplicativo > iOS>, nomeie o projetoTabbedApplication, conforme mostrado abaixo:
Adicionando o UITabBarController
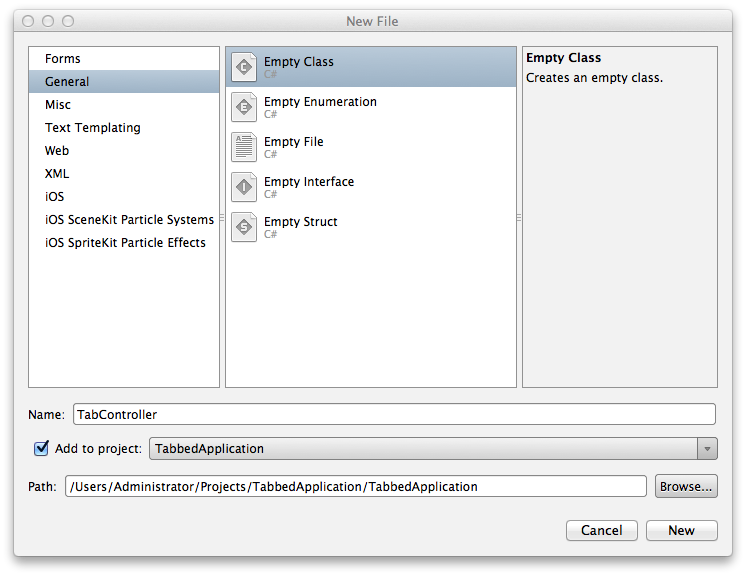
Em seguida, adicione uma classe vazia selecionando Arquivo > Novo Arquivo e escolhendo o modelo Geral: Classe Vazia. Nomeie o arquivo TabController conforme mostrado abaixo:
A TabController classe conterá a implementação do UITabBarController que gerenciará uma matriz de UIViewControllers. Quando o usuário seleciona uma guia, ele UITabBarController se encarrega de apresentar a exibição para o controlador de exibição apropriado.
Para implementar o UITabBarController precisamos fazer o seguinte:
- Defina a classe base de
TabControllercomoUITabBarController. - Crie
UIViewControllerinstâncias para adicionar aoTabController. - Adicione as
UIViewControllerinstâncias a uma matriz atribuída àViewControllerspropriedade doTabController.
Adicione o seguinte código à TabController classe para realizar estas etapas:
using System;
using UIKit;
namespace TabbedApplication {
public class TabController : UITabBarController {
UIViewController tab1, tab2, tab3;
public TabController ()
{
tab1 = new UIViewController();
tab1.Title = "Green";
tab1.View.BackgroundColor = UIColor.Green;
tab2 = new UIViewController();
tab2.Title = "Orange";
tab2.View.BackgroundColor = UIColor.Orange;
tab3 = new UIViewController();
tab3.Title = "Red";
tab3.View.BackgroundColor = UIColor.Red;
var tabs = new UIViewController[] {
tab1, tab2, tab3
};
ViewControllers = tabs;
}
}
}
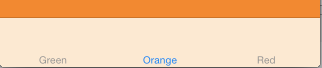
Observe que, para cada UIViewController instância, definimos a Title propriedade do UIViewController. Quando os controladores são adicionados ao UITabBarController, o UITabBarController lerá o Title para cada controlador e o exibirá no rótulo da guia associada, conforme mostrado abaixo:
Definindo o TabController como o RootViewController
A ordem em que os controladores são colocados nas guias corresponde à ordem em que são adicionados à ViewControllers matriz.
Para fazer com que o UITabController seja carregado como a primeira tela, precisamos torná-lo o , da RootViewControllerjanela, conforme mostrado no código a seguir para o AppDelegate:
[Register ("AppDelegate")]
public partial class AppDelegate : UIApplicationDelegate
{
UIWindow window;
TabController tabController;
public override bool FinishedLaunching (UIApplication app, NSDictionary options)
{
window = new UIWindow (UIScreen.MainScreen.Bounds);
tabController = new TabController ();
window.RootViewController = tabController;
window.MakeKeyAndVisible ();
return true;
}
}
Se executarmos o aplicativo agora, ele UITabBarController será carregado com a primeira guia selecionada por padrão. A seleção de qualquer uma das outras guias faz com que a exibição do controlador associado seja apresentada pelo UITabBarController, conforme mostrado abaixo, onde o usuário final selecionou a segunda guia:

Modificando TabBarItems
Agora que temos um aplicativo de guia em execução, vamos modificar o TabBarItem para alterar a imagem e o texto exibidos, bem como adicionar um emblema a uma das guias.
Configurando um item do sistema
Primeiro, vamos definir a primeira guia para usar um item do sistema. No construtor do TabController, remova a linha que define o controlador Title para a tab1 instância e substitua-a pelo seguinte código para definir a propriedade do TabBarItem controlador:
tab1.TabBarItem = new UITabBarItem (UITabBarSystemItem.Favorites, 0);
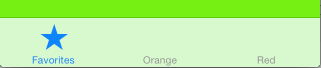
Ao criar o UITabBarItem usando um UITabBarSystemItem, o título e a imagem são fornecidos automaticamente pelo iOS, como visto na captura de tela abaixo, mostrando o ícone Favoritos e o título na primeira guia:

Configurando a imagem
Além de usar um item do sistema, o título e a imagem de a UITabBarItem podem ser definidos como valores personalizados. Por exemplo, altere o código que define a TabBarItem propriedade do controlador nomeado tab2 da seguinte maneira:
tab2 = new UIViewController ();
tab2.TabBarItem = new UITabBarItem ();
tab2.TabBarItem.Image = UIImage.FromFile ("second.png");
tab2.TabBarItem.Title = "Second";
tab2.View.BackgroundColor = UIColor.Orange;
O código acima pressupõe que uma imagem nomeada second.png foi adicionada à raiz do projeto (ou a um diretório Resources ). Para suportar todas as densidades de tela, você precisa de três imagens, conforme mostrado abaixo:

O tamanho recomendado varia de acordo com o estilo da imagem (circular, quadrada, larga ou alta).
A Image propriedade só precisa ser definida para o nome do arquivo second.png , o iOS carregará automaticamente os arquivos de resolução mais alta quando necessário. Você pode ler mais sobre isso nos guias Trabalhando com imagens . Por padrão, os itens da barra de guias são cinza, com uma tonalidade azul quando selecionados.
Substituindo o título
Quando a Title propriedade é definida diretamente no TabBarItem, ela substituirá qualquer valor definido para Title no próprio controlador.
A segunda guia (do meio) nesta captura de tela mostra um título e uma imagem personalizados:

Definindo o valor do emblema
Uma guia também pode exibir um selo. Por exemplo, adicione a seguinte linha de código para definir um selo na terceira guia:
tab3.TabBarItem.BadgeValue = "Hi";
A execução disso resulta em um rótulo vermelho com a string "Hi" no canto superior esquerdo da guia, conforme mostrado abaixo:

O emblema é frequentemente usado para exibir uma indicação de número de itens novos não lidos. Para remover o selo, defina o BadgeValue como nulo, conforme mostrado abaixo:
tab3.TabBarItem.BadgeValue = null;
Guias em cenários não RootViewController
No exemplo acima, mostramos como trabalhar com a UITabBarController quando é o RootViewController da janela. Neste exemplo, examinaremos como usar um UITabBarController quando não for o RootViewController e mostraremos como isso é criado usando Storyboards.
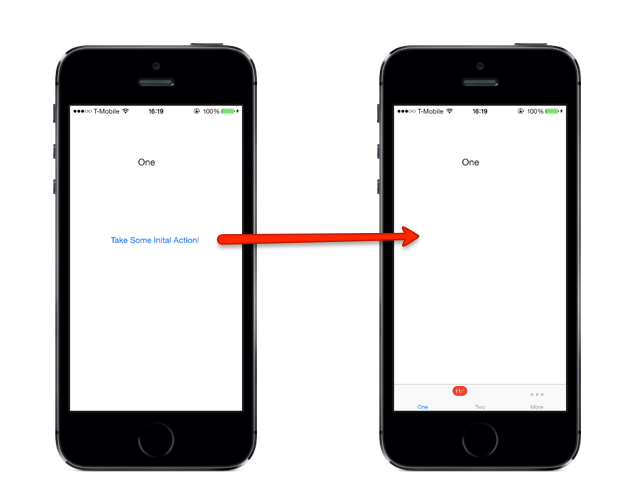
Exemplo de tela inicial
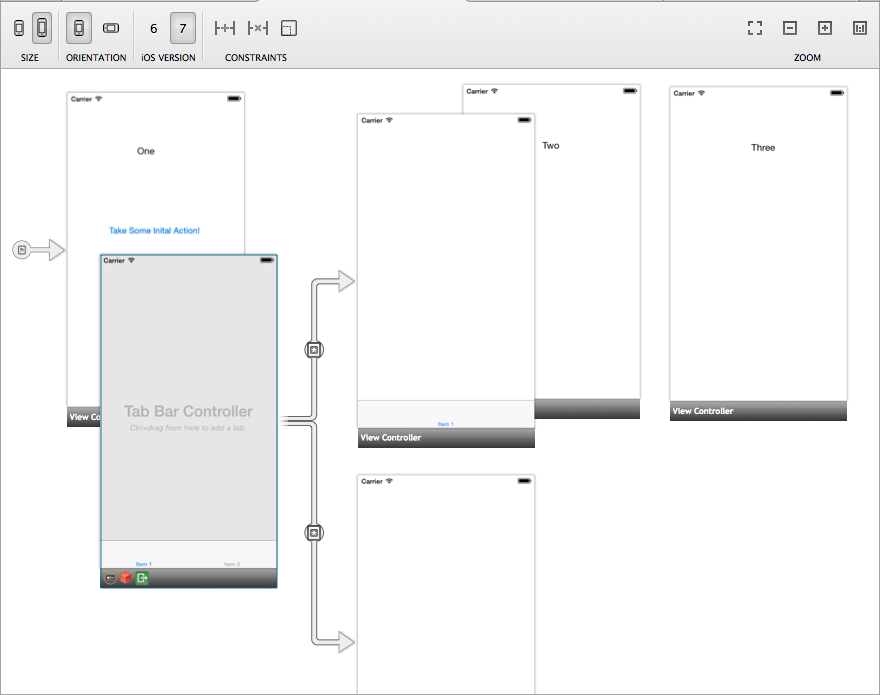
Para esse cenário, a tela inicial é carregada de um controlador que não é um UITabBarController. Quando o usuário interage com a tela tocando em um botão, o mesmo View Controller será carregado em um UITabBarController, que é apresentado ao usuário. A captura de tela a seguir mostra o fluxo do aplicativo:
Vamos iniciar um novo aplicativo para este exemplo. Novamente, usaremos o modelo iPhone > App > Empty Project (C#), desta vez nomeando o projeto InitialScreenDemo.
Neste exemplo, um storyboard é usado para definir o layout de controladores de exibição. Para adicionar um storyboard:
Clique com o botão direito do mouse no nome do projeto e selecione Adicionar > novo arquivo.
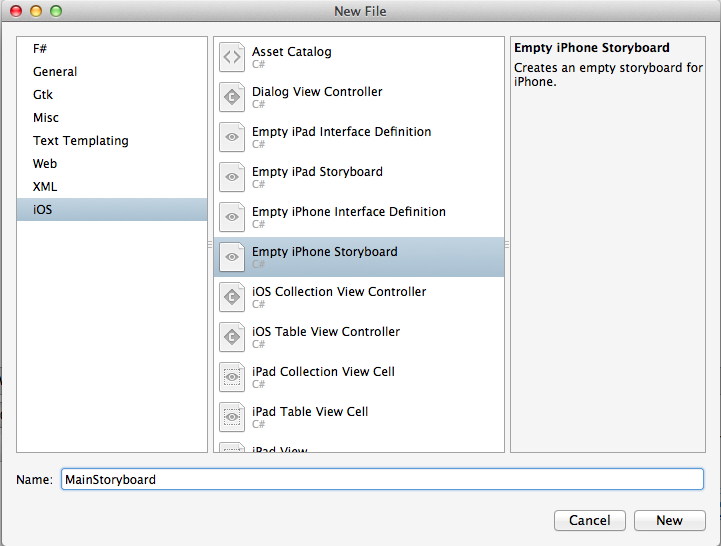
Quando a caixa de diálogo Novo arquivo aparecer, navegue até iOS > Empty iPhone Storyboard.
Vamos chamar esse novo Storyboard de MainStoryboard , conforme ilustrado abaixo:
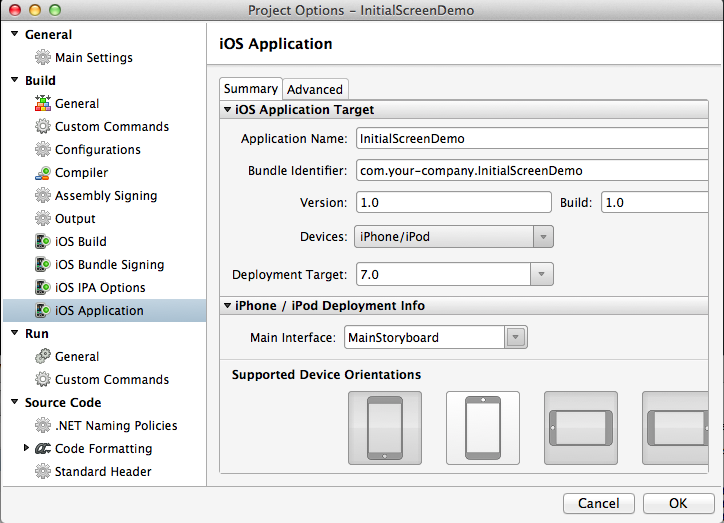
Há algumas etapas importantes a serem observadas ao adicionar um Storyboard a um arquivo que não era de storyboard anteriormente, que são abordadas no guia Introdução aos Storyboards . Estes são:
Adicione o nome do Storyboard à seção Interface Principal do
Info.plist:No ,
App Delegatesubstitua o método Window pelo seguinte código:public override UIWindow Window { get; set; }
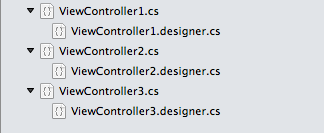
Vamos precisar de três controladores de exibição para este exemplo. Um, chamado ViewController1, será usado como nosso Controlador de Exibição Inicial e na primeira guia. Os outros dois, chamados ViewController2 e ViewController3, que serão usados na segunda e terceira guias, respectivamente.
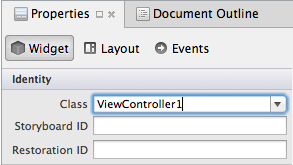
Abra o Designer clicando duas vezes no arquivo MainStoryboard.storyboard e arraste três Controladores de Exibição para a superfície de design. Queremos que cada um desses controladores de exibição tenha sua própria classe correspondente ao nome acima, portanto, em Classe de identidade>, digite seu nome, conforme ilustrado na captura de tela abaixo:
O Visual Studio para Mac gerará automaticamente as classes e os arquivos de designer necessários, isso pode ser visto no Painel de Soluções, conforme ilustrado abaixo:
Criando a interface do usuário
Em seguida, criaremos uma interface do usuário simples para cada uma das exibições do ViewController, usando o Designer do Xamarin iOS.
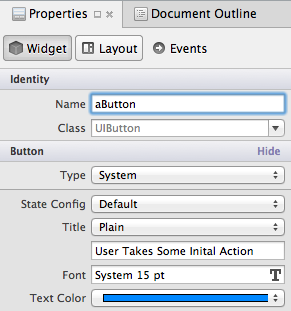
Queremos arrastar a Label e a Button para ViewController1 da Caixa de Ferramentas no lado direito. Em seguida, usaremos o Painel de Propriedades para editar o nome e o texto dos controles para o seguinte:
- Rótulo :
Text= Um - Botão :
Title= o usuário realiza alguma ação inicial
Controlaremos a visibilidade do nosso botão em um TouchUpInside evento e precisamos nos referir a ele no code-behind. Vamos identificá-lo com o Nome aButton no Painel de Propriedades, conforme ilustrado na captura de tela a seguir:
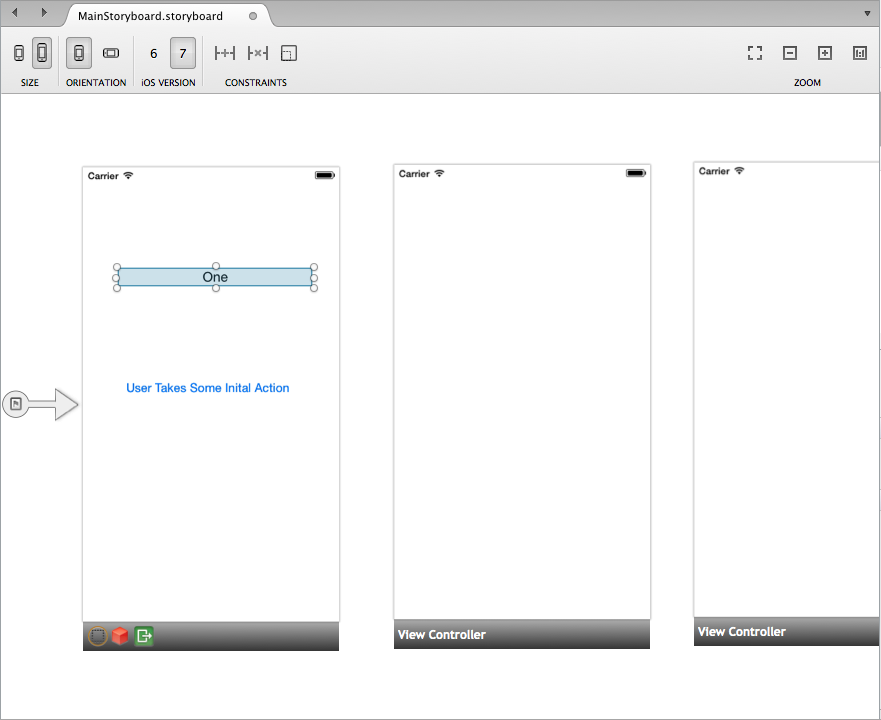
Sua Superfície de Design agora deve ser semelhante à captura de tela abaixo:
Vamos adicionar um pouco mais de detalhes a ViewController2 e ViewController3, adicionando um rótulo a cada um e alterando o texto para 'Dois' e 'Três', respectivamente. Isso destaca para o usuário qual guia/visualização estamos vendo.
Conectando o botão
Vamos carregar ViewController1 quando o aplicativo for iniciado pela primeira vez. Quando o usuário tocar no botão, ocultaremos o botão e carregaremos um UITabBarController com a ViewController1 instância na primeira guia.
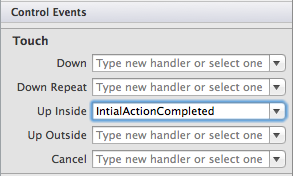
Quando o usuário libera o aButton, queremos que um evento TouchUpInside seja disparado. Vamos selecionar o botão e, na guia Eventos do painel Propriedades, declarar o manipulador de eventos – InitialActionCompleted – para que ele possa ser referenciado no código. Isso é ilustrado na captura de tela abaixo:
Agora precisamos dizer ao View Controller para ocultar o botão quando o evento for InitialActionCompletedacionado. Em ViewController1, adicione o seguinte método parcial:
partial void InitialActionCompleted (UIButton sender)
{
aButton.Hidden = true;
}
Salve o arquivo e execute o aplicativo. Devemos ver a tela um aparecer e o botão desaparecer no Retoque.
Adicionando o controlador da barra de guias
Agora temos nossa exibição inicial funcionando conforme o esperado. Em seguida, queremos adicioná-lo a um , junto com as UITabBarControllerVisualizações 2 e 3. Vamos abrir o Storyboard no Designer.
Na Caixa de Ferramentas, procure o Controlador da Barra de Guias em Controladores e Objetos e arraste-o para a Superfície de Design. Como você pode ver na captura de tela abaixo, o Controlador da Barra de Guias não tem interface do usuário e, portanto, traz dois Controladores de Exibição com ele por padrão:
Exclua esses novos controladores de exibição selecionando a barra preta na parte inferior e pressionando delete.
Em nosso Storyboard, podemos usar Segues para lidar com as transições entre o TabBarController e nossos Controladores de Exibição. Depois de interagir com o Modo de Exibição Inicial, queremos carregá-lo no TabBarController apresentado ao usuário. Vamos configurar isso no designer.
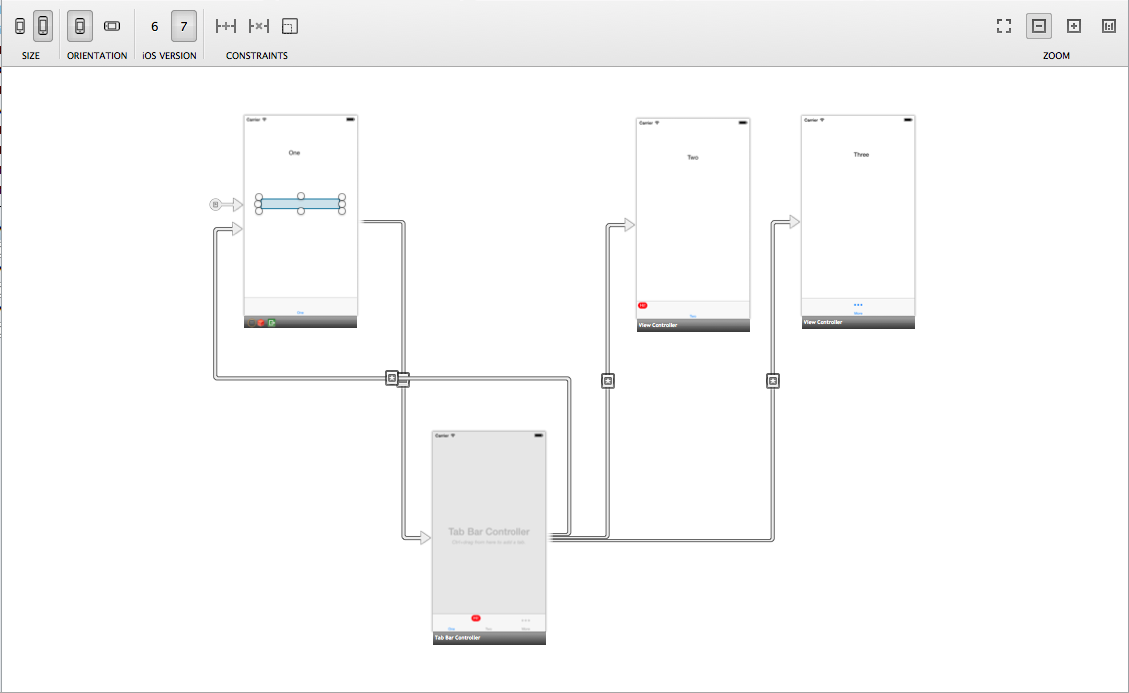
Clique com a tecla Ctrl pressionada e arraste do botão para o TabBarController. Ao passar o mouse, um menu de contexto aparecerá. Queremos usar uma sequência modal.
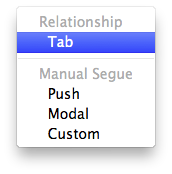
Para configurar cada uma de nossas guias, clique com a tecla Ctrl pressionada no TabBarController para cada um de nossos Controladores de Exibição na ordem de um a três e selecione a Guia Relacionamento no menu de contexto, conforme ilustrado abaixo:
Seu Storyboard deve se parecer com a captura de tela abaixo:
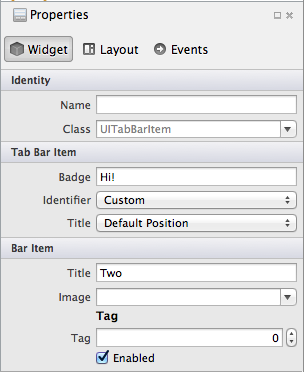
Se clicarmos em um dos itens da barra de guias e explorarmos o painel de propriedades, você poderá ver várias opções diferentes, conforme ilustrado abaixo:
Podemos usar isso para editar certos atributos, como o emblema, o título e o identificador do iOS, entre outros.
Se salvarmos e executarmos o aplicativo agora, descobriremos que o botão reaparece quando a instância ViewController1 é carregada no TabBarController. Vamos corrigir isso verificando se o Modo de Exibição atual tem um Controlador de Exibição pai. Se isso acontecer, sabemos que estamos dentro do TabBarController e, portanto, o botão deve ser ocultado. Vamos adicionar o código abaixo à classe ViewController1:
public override void ViewDidLoad ()
{
if (ParentViewController != null){
aButton.Hidden = true;
}
}
Quando o aplicativo é executado e o usuário toca no botão na primeira tela, o UITabBarController é carregado, com a exibição da primeira tela colocada na primeira guia, conforme mostrado abaixo:
Resumo
Este artigo abordou como usar um UITabBarController em um aplicativo. Explicamos como carregar controladores em cada guia, bem como definir propriedades em guias como título, imagem e emblema. Em seguida, examinamos, usando storyboards, como carregar um UITabBarController em tempo de execução quando não é o RootViewController da janela.