Estilos de interface do usuário do tvOS no Xamarin
Este artigo aborda os temas de interface do usuário claro e escuro que a Apple adicionou ao tvOS 10 e como implementá-los em um aplicativo Xamarin.tvOS.
O tvOS 10 agora suporta um tema de Interface do Usuário Escuro e Claro ao qual todos os controles UIKit integrados se adaptarão automaticamente, com base nas preferências do usuário. Além disso, o desenvolvedor pode ajustar manualmente os elementos da interface do usuário com base no tema que o usuário selecionou e pode substituir um determinado tema.
Sobre os novos estilos de interface do usuário
Como dito acima, o tvOS 10 agora suporta um tema de interface de usuário escuro e claro ao qual todos os controles UIKit integrados se adaptarão automaticamente, com base nas preferências do usuário.
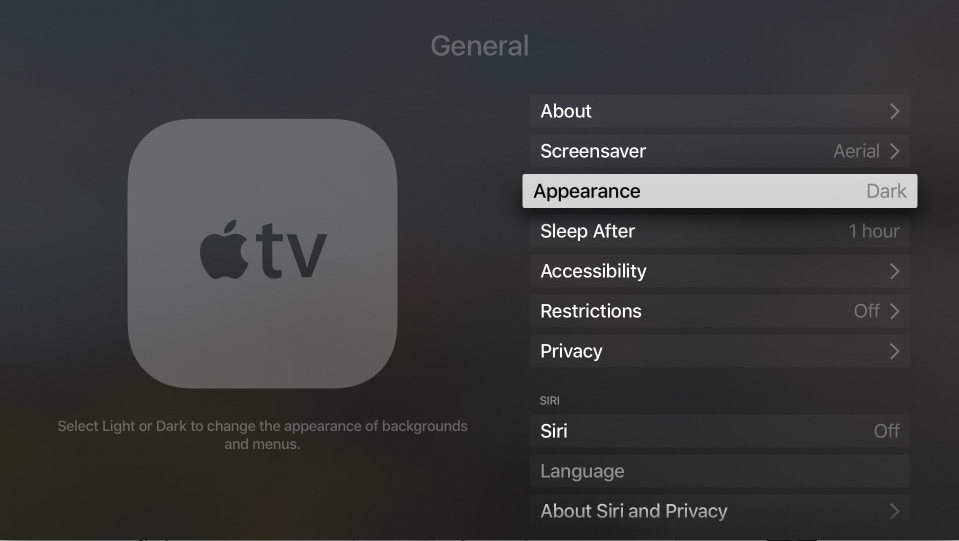
O usuário pode alternar este tema indo para Configurações>de aparência geral>e alternando entre claro e escuro:
Quando o tema Escuro estiver selecionado, todos os elementos da Interface do Usuário alternarão para texto claro em um plano de fundo escuro:
O usuário tem a opção de mudar o tema a qualquer momento e pode fazê-lo com base na atividade atual, onde a Apple TV está localizada ou a hora do dia.
O Light UI Theme é o tema padrão, e todos os aplicativos tvOS existentes ainda usarão o tema Light, independentemente das preferências do usuário, a menos que sejam modificados para tvOS 10 para aproveitar o tema Dark. Um aplicativo tvOS 10 também tem a capacidade de substituir o tema atual e sempre usar o tema Claro ou Escuro para parte ou toda a sua interface do usuário.
Adotando os temas claro e escuro
Para suportar esse recurso, a UITraitCollection Apple adicionou uma nova API à classe e um aplicativo tvOS deve optar por suportar a aparência Dark (por meio de uma configuração em seu Info.plist arquivo).
Para aceitar o suporte ao tema Claro e Escuro, faça o seguinte:
No Gerenciador de Soluções, clique duas vezes no arquivo
Info.plistpara abri-lo para edição.Selecione a visualização Código-fonte (na parte inferior do editor).
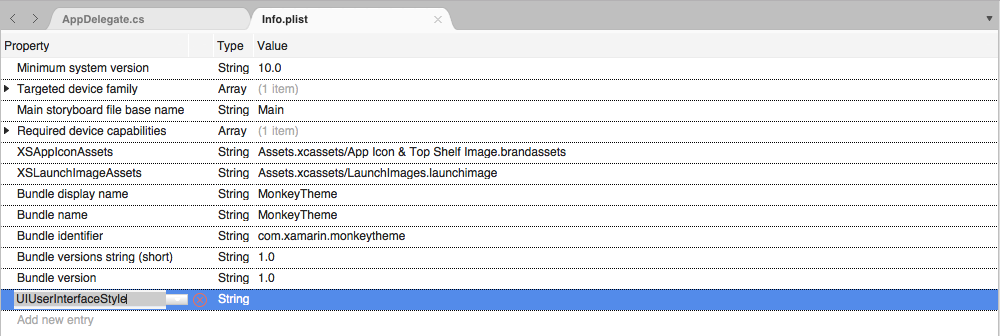
Adicione uma nova chave e chame-a
UIUserInterfaceStyle:Deixe o tipo definido como
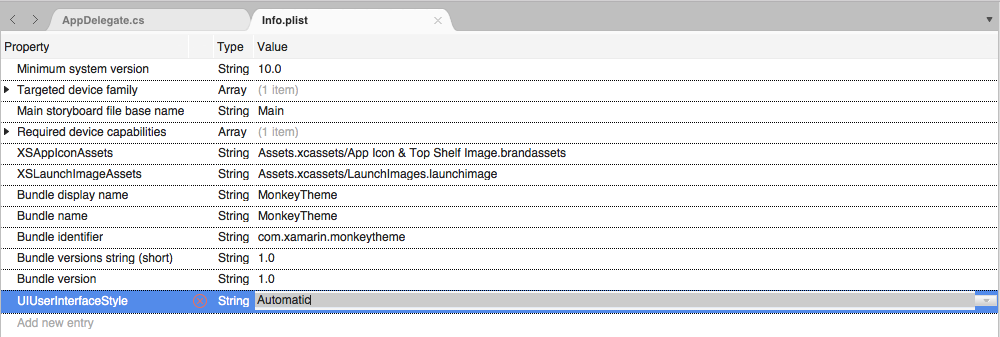
Stringe insira um valor deAutomatic:Salve as alterações no arquivo.
Há três valores possíveis para a UIUserInterfaceStyle chave:
- Light - Força a interface do usuário do aplicativo tvOS a sempre usar o tema Light.
- Escuro - Força a interface do usuário do aplicativo tvOS a sempre usar o tema Escuro.
- Automático - Alterna entre o tema Claro e Escuro com base nas preferências do usuário em Configurações. Esta é a configuração preferida.
Suporte ao tema UIKit
Se um aplicativo tvOS estiver usando controles padrão baseados em UIView internos, ele responderá automaticamente ao tema da interface do usuário sem qualquer intervenção do desenvolvedor.
Além disso, UILabel e UITextView alterará automaticamente sua cor com base no tema da interface do usuário selecionado:
- O texto será preto no tema Luz.
- O texto será branco no tema Escuro.
Se o desenvolvedor alterar a cor do texto manualmente (no Storyboard ou no código), ele será responsável por lidar com as alterações de cor com base no tema da interface do usuário.
Novos efeitos de desfoque
Para suportar os temas Claro e Escuro em um aplicativo tvOS 10, a Apple adicionou dois novos Efeitos de Desfoque. Esses novos efeitos ajustarão automaticamente o desfoque com base no tema da interface do usuário que o usuário selecionou da seguinte maneira:
UIBlurEffectStyleRegular- Usa um desfoque claro no tema Luz e um desfoque escuro no tema Escuro.UIBlurEffectStyleProminent- Usa um desfoque extra-claro no tema Luz e um desfoque extra-escuro no tema Escuro.
Trabalhando com coleções de características
A nova UserInterfaceStyle propriedade da classe pode ser usada para obter o tema de UITraitCollection interface do usuário selecionado no momento e será um UIUserInterfaceStyle enum de um dos seguintes valores:
- Light - O tema Light UI está selecionado.
- Escuro - O tema Dark UI está selecionado.
- Não especificado - O modo de exibição ainda não foi exibido na tela, portanto, o tema atual da interface do usuário é desconhecido.
Além disso, as coleções de traços têm os seguintes recursos no tvOS 10:
- O proxy de aparência pode ser personalizado com base no
UserInterfaceStylede um determinadoUITraitCollectionpara alterar coisas como imagens ou cores de item com base no tema. - Um aplicativo tvOS pode manipular alterações de Coleção de Trait substituindo o
TraitCollectionDidChangemétodo de umaUIViewclasse ouUIViewControllerclasse.
Importante
O Xamarin.tvOS Early Preview para tvOS 10 ainda não é totalmente suportado UIUserInterfaceStyleUITraitCollection . O suporte completo será adicionado em uma versão futura.
Personalizando a aparência com base no tema
Para elementos da Interface do Usuário que oferecem suporte ao proxy de Aparência, sua aparência pode ser ajustada com base no Tema da Interface do Usuário de sua Coleção de Traços. Assim, para um determinado elemento da interface do usuário, o desenvolvedor pode especificar uma cor para o tema Claro e outra cor para o tema Escuro.
button.SetTitleColor (UIColor.Red, UIControlState.Normal);
// TODO - Pseudocode because this isn't currently supported in the preview bindings.
var light = new UITraitCollection(UIUserInterfaceStyle.Light);
var dark = new UITraitCollection(UIUserInterfaceStyle.Dark);
button.ForTraitCollection(light).SetTitleColor (UIColor.Red, UIControlState.Normal);
button.ForTraitCollection(dark).SetTitleColor (UIColor.White, UIControlState.Normal);
Importante
Infelizmente, o Xamarin.tvOS Preview para tvOS 10 não suporta UIUserInterfaceStyleUITraitCollectiontotalmente o , portanto, esse tipo de personalização ainda não está disponível. O suporte completo será adicionado em uma versão futura.
Respondendo diretamente às alterações de tema
No desenvolvedor requer um controle mais profundo sobre a aparência de um elemento de interface do usuário com base no tema de interface do usuário selecionado, eles podem substituir o TraitCollectionDidChange método de uma UIView classe ou UIViewController .
Por exemplo:
public override void TraitCollectionDidChange (UITraitCollection previousTraitCollection)
{
base.TraitCollectionDidChange (previousTraitCollection);
// Take action based on the Light or Dark theme
...
}
Substituindo uma coleção de características
Com base no design de um aplicativo tvOS, pode haver momentos em que o desenvolvedor precise substituir a Coleção de Características de um determinado elemento da Interface do Usuário e fazer com que ele sempre use um tema de interface do usuário específico.
Isso pode ser feito usando o SetOverrideTraitCollection método na UIViewController classe. Por exemplo:
// Create new trait and configure it
var trait = new UITraitCollection ();
...
// Apply new trait collection
SetOverrideTraitCollection (trait, this);
Para obter mais informações, consulte as seções Características e Características Substitutas de nossa documentação de Introdução aos Storyboards Unificados.
Coleções de características e storyboards
No tvOS 10, o Storyboard de um aplicativo pode ser configurado para responder às Coleções de Traços e muitos elementos da interface do usuário podem ser conscientizados sobre o Tema Claro e Escuro. O Xamarin.tvOS Early Preview atual para tvOS 10 ainda não suporta esse recurso no Designer de Interface, então o Storyboard precisará ser editado no Construtor de Interface do Xcode como uma solução alternativa.
Para habilitar o suporte à Coleta de Traços, faça o seguinte:
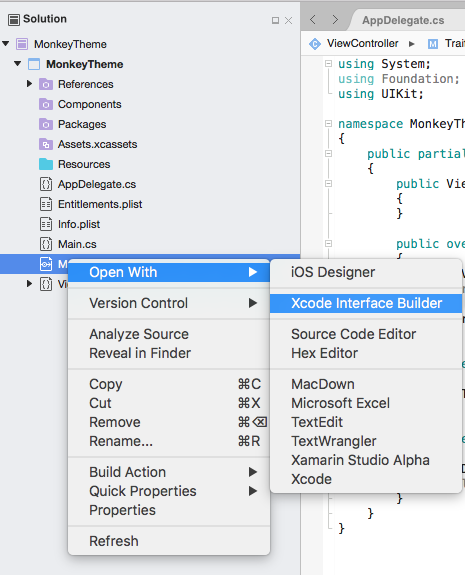
Clique com o botão direito do mouse no arquivo Storyboard no Gerenciador de Soluções e selecione Abrir com>o Xcode Interface Builder:
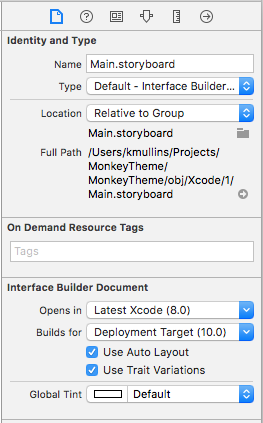
Para habilitar o suporte à Coleção de Traços, alterne para o Inspetor de Arquivos e verifique a propriedade Usar Variações de Traço na seção Documento do Construtor de Interfaces:
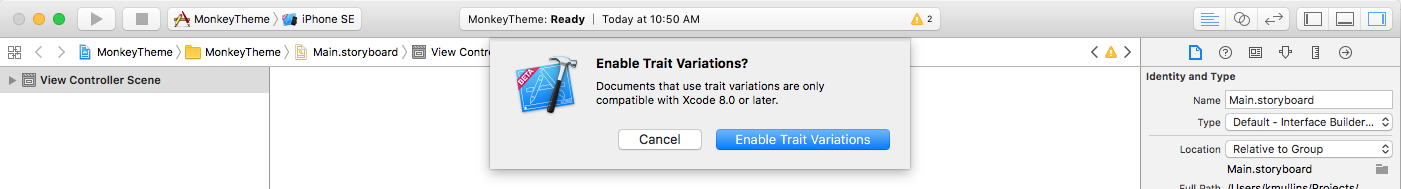
Confirme a alteração para usar Variações de Traço:
Salve as alterações no arquivo Storyboard.
A Apple adicionou as seguintes habilidades ao editar storyboards do tvOS no Interface Builder:
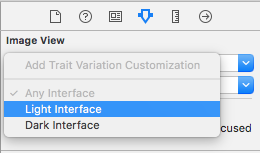
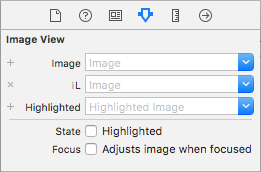
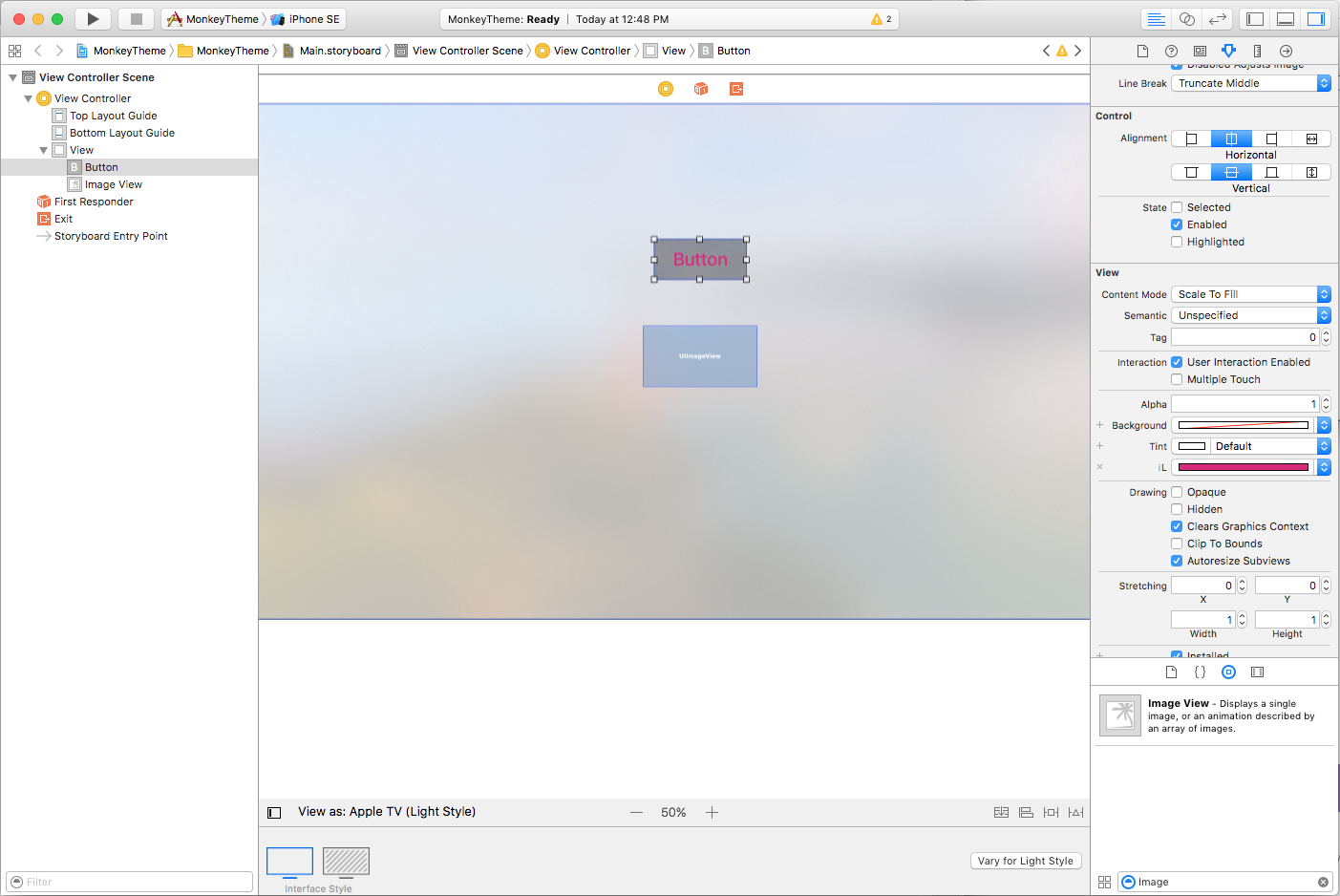
O desenvolvedor pode especificar diferentes variações de elementos da Interface do Usuário com base no tema da interface do usuário no Inspetor de Atributos:
O desenvolvedor pode visualizar um design de interface do usuário no tema Claro ou Escuro no Construtor de Interfaces:
Além disso, o tvOS Simulator agora tem um atalho de teclado para permitir que o desenvolvedor alterne rapidamente entre os temas Claro e Escuro ao depurar um aplicativo tvOS. Use a sequência de teclado Command-Shift-D para alternar entre Claro e Escuro.
Resumo
Este artigo abordou os temas de interface do usuário claro e escuro que a Apple adicionou ao tvOS 10 e como implementá-los em um aplicativo Xamarin.tvOS.