Estrutura social no Xamarin.iOS
O Social Framework fornece uma API unificada para interagir com redes sociais, incluindo Twitter e Facebook, bem como SinaWeibo para usuários na China.
O uso do Social Framework permite que os aplicativos interajam com redes sociais a partir de uma única API sem precisar gerenciar a autenticação. Ele inclui um controlador de visualização fornecido pelo sistema para compor postagens, bem como uma abstração que permite consumir a API de cada rede social por HTTP.
Conectando-se ao Twitter
Configurações da conta do Twitter
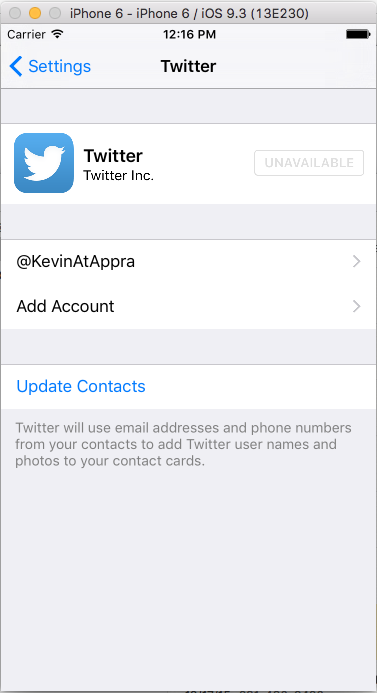
Para se conectar ao Twitter usando o Social Framework, uma conta precisa ser configurada nas configurações do dispositivo, conforme mostrado abaixo:
Depois que uma conta for inserida e verificada com o Twitter, qualquer aplicativo no dispositivo que use as classes do Social Framework para acessar o Twitter usará essa conta.
Enviando Tweets
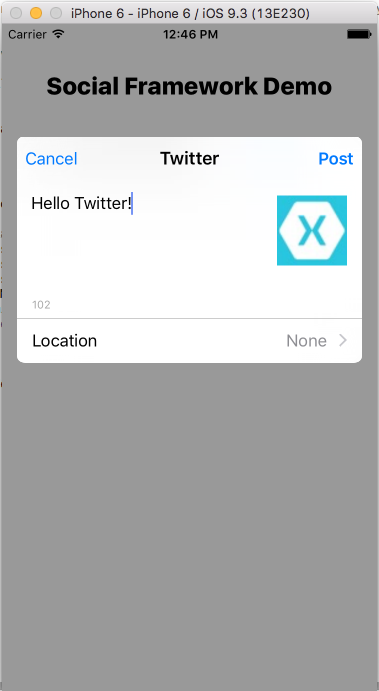
O Social Framework inclui um controlador chamado SLComposeViewController que apresenta uma visualização fornecida pelo sistema para edição e envio de um tweet. A captura de tela a seguir mostra um exemplo desse modo de exibição:
Para usar um SLComposeViewController com o Twitter, uma instância do controlador deve ser criada chamando o FromService método com SLServiceType.Twitter conforme mostrado abaixo:
var slComposer = SLComposeViewController.FromService (SLServiceType.Twitter);
Depois que a SLComposeViewController instância é retornada, ela pode ser usada para apresentar uma interface do usuário para postar no Twitter. No entanto, a primeira coisa a fazer é verificar a disponibilidade da rede social, Twitter neste caso, ligando para IsAvailable:
if (SLComposeViewController.IsAvailable (SLServiceKind.Twitter)) {
...
}
SLComposeViewController Nunca envia um tweet diretamente sem a interação do usuário. No entanto, ele pode ser inicializado com os seguintes métodos:
SetInitialText– Adiciona o texto inicial para mostrar no tweet.AddUrl– Adiciona uma URL ao tweet.AddImage– Adiciona uma imagem ao tweet.
Depois de inicializada, a chamada PresentVIewController exibe o modo de exibição criado pelo SLComposeViewController. O usuário pode, opcionalmente, editar e enviar o tweet ou cancelar o envio. Em ambos os casos, o controlador deve ser dispensado CompletionHandlerno , onde o resultado também pode ser verificado para ver se o tweet foi enviado ou cancelado, como mostrado abaixo:
slComposer.CompletionHandler += (result) => {
InvokeOnMainThread (() => {
DismissViewController (true, null);
resultsTextView.Text = result.ToString ();
});
};
Exemplo de Tweet
O código a seguir demonstra o uso do SLComposeViewController para apresentar um modo de exibição usado para enviar um tweet:
using System;
using Social;
using UIKit;
namespace SocialFrameworkDemo
{
public partial class ViewController : UIViewController
{
#region Private Variables
private SLComposeViewController _twitterComposer = SLComposeViewController.FromService (SLServiceType.Twitter);
#endregion
#region Computed Properties
public bool isTwitterAvailable {
get { return SLComposeViewController.IsAvailable (SLServiceKind.Twitter); }
}
public SLComposeViewController TwitterComposer {
get { return _twitterComposer; }
}
#endregion
#region Constructors
protected ViewController (IntPtr handle) : base (handle)
{
}
#endregion
#region Override Methods
public override void ViewWillAppear (bool animated)
{
base.ViewWillAppear (animated);
// Update UI based on state
SendTweet.Enabled = isTwitterAvailable;
}
#endregion
#region Actions
partial void SendTweet_TouchUpInside (UIButton sender)
{
// Set initial message
TwitterComposer.SetInitialText ("Hello Twitter!");
TwitterComposer.AddImage (UIImage.FromFile ("Icon.png"));
TwitterComposer.CompletionHandler += (result) => {
InvokeOnMainThread (() => {
DismissViewController (true, null);
Console.WriteLine ("Results: {0}", result);
});
};
// Display controller
PresentViewController (TwitterComposer, true, null);
}
#endregion
}
}
Chamando a API do Twitter
O Social Framework também inclui suporte para fazer solicitações HTTP para redes sociais. Ele encapsula a solicitação em uma SLRequest classe que é usada para segmentar a API da rede social específica.
Por exemplo, o código a seguir faz uma solicitação ao Twitter para obter a linha do tempo pública (expandindo o código fornecido acima):
using Accounts;
...
#region Private Variables
private ACAccount _twitterAccount;
#endregion
#region Computed Properties
public ACAccount TwitterAccount {
get { return _twitterAccount; }
}
#endregion
#region Override Methods
public override void ViewWillAppear (bool animated)
{
base.ViewWillAppear (animated);
// Update UI based on state
SendTweet.Enabled = isTwitterAvailable;
RequestTwitterTimeline.Enabled = false;
// Initialize Twitter Account access
var accountStore = new ACAccountStore ();
var accountType = accountStore.FindAccountType (ACAccountType.Twitter);
// Request access to Twitter account
accountStore.RequestAccess (accountType, (granted, error) => {
// Allowed by user?
if (granted) {
// Get account
_twitterAccount = accountStore.Accounts [accountStore.Accounts.Length - 1];
InvokeOnMainThread (() => {
// Update UI
RequestTwitterTimeline.Enabled = true;
});
}
});
}
#endregion
#region Actions
partial void RequestTwitterTimeline_TouchUpInside (UIButton sender)
{
// Initialize request
var parameters = new NSDictionary ();
var url = new NSUrl("https://api.twitter.com/1.1/statuses/user_timeline.json?count=10");
var request = SLRequest.Create (SLServiceKind.Twitter, SLRequestMethod.Get, url, parameters);
// Request data
request.Account = TwitterAccount;
request.PerformRequest ((data, response, error) => {
// Was there an error?
if (error == null) {
// Was the request successful?
if (response.StatusCode == 200) {
// Yes, display it
InvokeOnMainThread (() => {
Results.Text = data.ToString ();
});
} else {
// No, display error
InvokeOnMainThread (() => {
Results.Text = string.Format ("Error: {0}", response.StatusCode);
});
}
} else {
// No, display error
InvokeOnMainThread (() => {
Results.Text = string.Format ("Error: {0}", error);
});
}
});
}
#endregion
Vejamos esse código em detalhes. Primeiro, ele ganha acesso à Loja de Contas e obtém o tipo de uma conta do Twitter:
var accountStore = new ACAccountStore ();
var accountType = accountStore.FindAccountType (ACAccountType.Twitter);
Em seguida, ele pergunta ao usuário se seu aplicativo pode ter acesso à sua conta do Twitter e, se o acesso for concedido, a conta será carregada na memória e a interface do usuário atualizada:
// Request access to Twitter account
accountStore.RequestAccess (accountType, (granted, error) => {
// Allowed by user?
if (granted) {
// Get account
_twitterAccount = accountStore.Accounts [accountStore.Accounts.Length - 1];
InvokeOnMainThread (() => {
// Update UI
RequestTwitterTimeline.Enabled = true;
});
}
});
Quando o usuário solicita os dados da linha do tempo (tocando em um botão na interface do usuário), o aplicativo primeiro forma uma solicitação para acessar os dados do Twitter:
// Initialize request
var parameters = new NSDictionary ();
var url = new NSUrl("https://api.twitter.com/1.1/statuses/user_timeline.json?count=10");
var request = SLRequest.Create (SLServiceKind.Twitter, SLRequestMethod.Get, url, parameters);
Este exemplo está limitando os resultados retornados às últimas dez entradas, incluindo ?count=10 na URL. Por fim, anexa a solicitação à conta do Twitter (que foi carregada acima) e realiza a chamada ao Twitter para buscar os dados:
// Request data
request.Account = TwitterAccount;
request.PerformRequest ((data, response, error) => {
// Was there an error?
if (error == null) {
// Was the request successful?
if (response.StatusCode == 200) {
// Yes, display it
InvokeOnMainThread (() => {
Results.Text = data.ToString ();
});
} else {
// No, display error
InvokeOnMainThread (() => {
Results.Text = string.Format ("Error: {0}", response.StatusCode);
});
}
} else {
// No, display error
InvokeOnMainThread (() => {
Results.Text = string.Format ("Error: {0}", error);
});
}
});
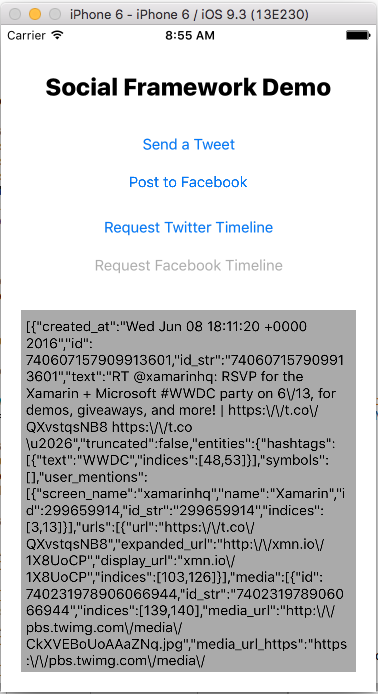
Se os dados foram carregados com êxito, os dados JSON brutos serão exibidos (como na saída de exemplo abaixo):
Em um aplicativo real, os resultados JSON poderiam então ser analisados como normais e os resultados apresentados ao usuário. Consulte Serviços Web de Introdução para obter informações sobre como analisar JSON.
Conectando-se ao Facebook
Configurações da conta do Facebook
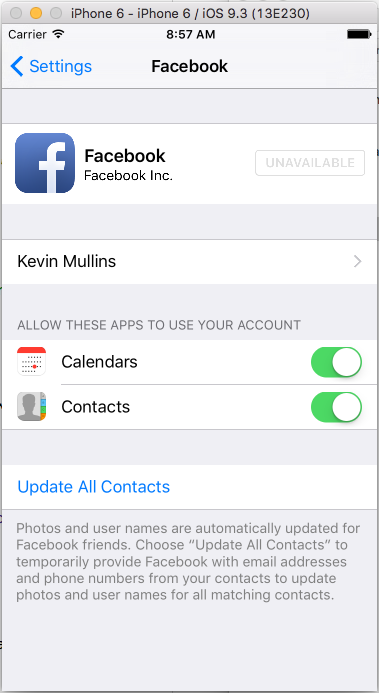
Conectar-se ao Facebook com o Social Framework é quase idêntico ao processo usado para o Twitter mostrado acima. Uma conta de usuário do Facebook deve ser configurada nas configurações do dispositivo, conforme mostrado abaixo:
Uma vez configurado, qualquer aplicativo no dispositivo que usa o Social Framework usará essa conta para se conectar ao Facebook.
Postando no Facebook
Como o Social Framework é uma API unificada projetada para acessar várias redes sociais, o código permanece quase idêntico, independentemente da rede social que está sendo usada.
Por exemplo, o SLComposeViewController pode ser usado exatamente como no exemplo do Twitter mostrado anteriormente, a única diferença é mudar para as configurações e opções específicas do Facebook. Por exemplo:
using System;
using Foundation;
using Social;
using UIKit;
namespace SocialFrameworkDemo
{
public partial class ViewController : UIViewController
{
#region Private Variables
private SLComposeViewController _facebookComposer = SLComposeViewController.FromService (SLServiceType.Facebook);
#endregion
#region Computed Properties
public bool isFacebookAvailable {
get { return SLComposeViewController.IsAvailable (SLServiceKind.Facebook); }
}
public SLComposeViewController FacebookComposer {
get { return _facebookComposer; }
}
#endregion
#region Constructors
protected ViewController (IntPtr handle) : base (handle)
{
}
#endregion
#region Override Methods
public override void ViewWillAppear (bool animated)
{
base.ViewWillAppear (animated);
// Update UI based on state
PostToFacebook.Enabled = isFacebookAvailable;
}
#endregion
#region Actions
partial void PostToFacebook_TouchUpInside (UIButton sender)
{
// Set initial message
FacebookComposer.SetInitialText ("Hello Facebook!");
FacebookComposer.AddImage (UIImage.FromFile ("Icon.png"));
FacebookComposer.CompletionHandler += (result) => {
InvokeOnMainThread (() => {
DismissViewController (true, null);
Console.WriteLine ("Results: {0}", result);
});
};
// Display controller
PresentViewController (FacebookComposer, true, null);
}
#endregion
}
}
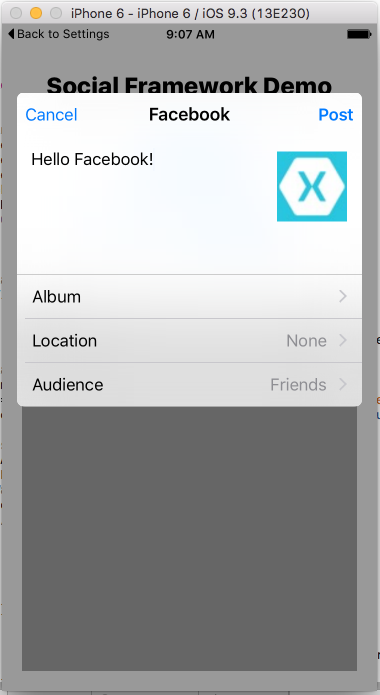
Quando usado com o Facebook, o SLComposeViewController exibe uma exibição que parece quase idêntica ao exemplo do Twitter, mostrando o Facebook como o título neste caso:
Chamando a API do Facebook Graph
Semelhante ao exemplo do Twitter, o objeto do SLRequest Social Framework pode ser usado com a API gráfica do Facebook. Por exemplo, o código a seguir retorna informações da API gráfica sobre a conta Xamarin (expandindo o código fornecido acima):
using Accounts;
...
#region Private Variables
private ACAccount _facebookAccount;
#endregion
#region Computed Properties
public ACAccount FacebookAccount {
get { return _facebookAccount; }
}
#endregion
#region Override Methods
public override void ViewWillAppear (bool animated)
{
base.ViewWillAppear (animated);
// Update UI based on state
PostToFacebook.Enabled = isFacebookAvailable;
RequestFacebookTimeline.Enabled = false;
// Initialize Facebook Account access
var accountStore = new ACAccountStore ();
var options = new AccountStoreOptions ();
var options.FacebookAppId = ""; // Enter your specific Facebook App ID here
accountType = accountStore.FindAccountType (ACAccountType.Facebook);
// Request access to Facebook account
accountStore.RequestAccess (accountType, options, (granted, error) => {
// Allowed by user?
if (granted) {
// Get account
_facebookAccount = accountStore.Accounts [accountStore.Accounts.Length - 1];
InvokeOnMainThread (() => {
// Update UI
RequestFacebookTimeline.Enabled = true;
});
}
});
}
#endregion
#region Actions
partial void RequestFacebookTimeline_TouchUpInside (UIButton sender)
{
// Initialize request
var parameters = new NSDictionary ();
var url = new NSUrl ("https://graph.facebook.com/283148898401104");
var request = SLRequest.Create (SLServiceKind.Facebook, SLRequestMethod.Get, url, parameters);
// Request data
request.Account = FacebookAccount;
request.PerformRequest ((data, response, error) => {
// Was there an error?
if (error == null) {
// Was the request successful?
if (response.StatusCode == 200) {
// Yes, display it
InvokeOnMainThread (() => {
Results.Text = data.ToString ();
});
} else {
// No, display error
InvokeOnMainThread (() => {
Results.Text = string.Format ("Error: {0}", response.StatusCode);
});
}
} else {
// No, display error
InvokeOnMainThread (() => {
Results.Text = string.Format ("Error: {0}", error);
});
}
});
}
#endregion
A única diferença real entre este código e a versão do Twitter apresentada acima, é a exigência do Facebook de obter um ID específico do desenvolvedor/aplicativo (que você pode gerar a partir do Portal do desenvolvedor do Facebook) que deve ser definido como uma opção ao fazer a solicitação:
var options = new AccountStoreOptions ();
var options.FacebookAppId = ""; // Enter your specific Facebook App ID here
...
// Request access to Facebook account
accountStore.RequestAccess (accountType, options, (granted, error) => {
...
});
A falha ao definir essa opção (ou o uso de uma chave inválida) resultará em um erro ou nenhum dado sendo retornado.
Resumo
Este artigo mostrou como usar o Social Framework para interagir com o Twitter e o Facebook. Ele mostrou onde configurar contas para cada rede social nas configurações do dispositivo. Também discutiu como usar o SLComposeViewController para apresentar uma visão unificada para postagem em redes sociais. Além disso, examinou a SLRequest classe que é usada para chamar a API de cada rede social.