Pesquisar com marcação da Web no Xamarin.iOS
Para aplicativos que fornecem acesso ao seu conteúdo por meio de um site (não apenas de dentro do aplicativo), o conteúdo da Web pode ser marcado com links especiais que serão rastreados pela Apple e fornecer links profundos para seu aplicativo no dispositivo iOS 9 do usuário.
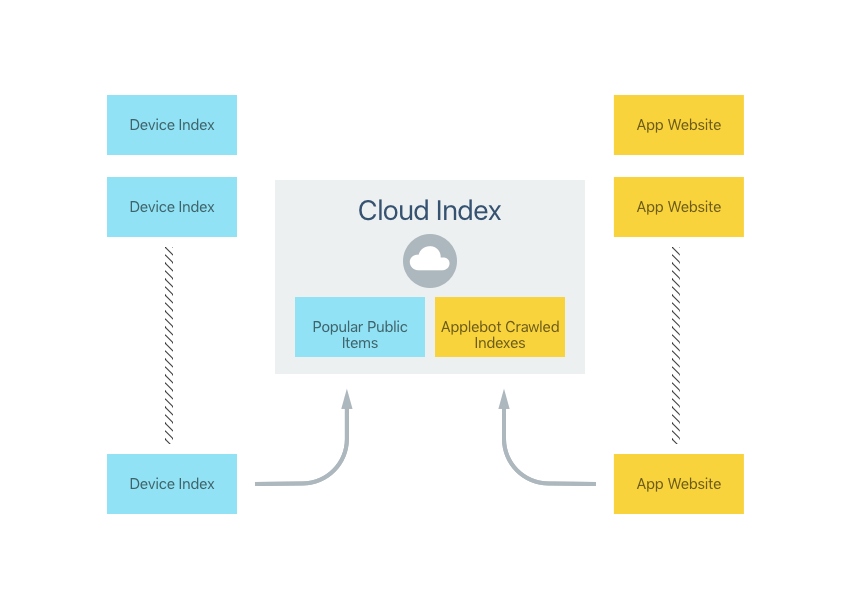
Se o seu aplicativo iOS já oferece suporte a links profundos para dispositivos móveis e seu site apresentou links profundos para conteúdo dentro do seu aplicativo, o rastreador da Web Applebot da Apple indexará esse conteúdo e o adicionará automaticamente ao seu Índice de Nuvem:
A Apple exibirá esses resultados nos resultados da Pesquisa do Spotlight e do Safari. Se o usuário tocar em um desses resultados (e ele tiver seu aplicativo instalado), ele será levado para o conteúdo do seu aplicativo:
Habilitando a indexação de conteúdo da Web
Há quatro etapas necessárias para tornar o conteúdo do aplicativo pesquisável usando a Marcação da Web:
- Certifique-se de que a Apple pode descobrir e indexar o site do seu aplicativo definindo-o como o site de Suporte ou Marketing no iTunes Connect.
- Verifique se o site do seu aplicativo contém a marcação necessária para implementar o deep link móvel. Confira a seção abaixo para obter mais detalhes.
- Habilite a manipulação de links diretos em seu aplicativo iOS.
- Adicione marcação para os dados estruturados exibidos pelo site do seu aplicativo para fornecer um resultado rico e envolvente para o usuário final. Embora esta etapa não seja estritamente necessária, é altamente recomendada pela Apple.
As seções a seguir abordarão essas etapas em detalhes.
Torne o site do seu aplicativo detectável
A maneira mais fácil de fazer com que a Apple encontre o site do seu aplicativo é usá-lo como o site de Suporte ou Marketing quando você enviar seu aplicativo para a Apple via iTunes Connect.
Usando banners de aplicativos inteligentes
Forneça um banner de aplicativo inteligente em seu site para apresentar um link claro para seu aplicativo. Se o aplicativo ainda não estiver instalado, o Safari solicitará automaticamente que o usuário instale o aplicativo. Caso contrário, o usuário pode tocar no link de exibição para iniciar seu aplicativo a partir do site. Por exemplo, para criar um banner de aplicativo inteligente, você pode usar o seguinte código:
<meta name="AppName" content="app-id=123456, app-argument=http://company.com/AppName">
Para obter mais informações, consulte a documentação Promovendo aplicativos com banners de aplicativos inteligentes da Apple.
Usando links universais
Novo no iOS 9, o Universal Links fornece uma alternativa melhor aos Smart App Banners ou esquemas de URL personalizados existentes, fornecendo o seguinte:
- Exclusivo – O mesmo URL não pode ser reivindicado por mais de um site.
- Seguro – Um certificado assinado é necessário para o site que garante que o site é de sua propriedade e validamente vinculado ao seu aplicativo.
- Flexível – O usuário final pode controlar se a URL inicia o site ou o aplicativo.
- Universal – A mesma URL pode ser usada para definir o conteúdo do seu site e do seu aplicativo.
Usando o Twitter Cards
Você pode fornecer links diretos para o conteúdo do seu aplicativo usando um Twitter Card. Por exemplo:
<meta name="twitter:app:name:iphone" content="AppName">
<meta name="twitter:app:id:iphone" content="AppNameID">
<meta name="twitter:app:url:iphone" content="AppNameURL">
Para obter mais informações, consulte a documentação do Twitter Card Protocol do Twitter.
Usando links de aplicativos do Facebook
Você pode fornecer links diretos para o conteúdo do seu aplicativo usando um link do aplicativo do Facebook. Por exemplo:
<meta property="al:ios:app_name" content="AppName">
<meta property="al:ios:app_store_id" content="AppNameID">
<meta property="al:ios:url" content="AppNameURL">
Para obter mais informações, consulte a documentação de Links de aplicativos do Facebook.
Abrindo Links Profundos
Você precisa adicionar suporte para abrir e exibir Links Profundos em seu aplicativo Xamarin.iOS. Edite o arquivo AppDelegate.cs e substitua o OpenURL método para manipular o formato de URL personalizado. Por exemplo:
public override bool OpenUrl (UIApplication application, NSUrl url, string sourceApplication, NSObject annotation)
{
// Handling a URL in the form http://company.com/appname/?123
try {
var components = new NSUrlComponents(url,true);
var path = components.Path;
var query = components.Query;
// Is this a known format?
if (path == "/appname") {
// Display the view controller for the content
// specified in query (123)
return ContentViewController.LoadContent(query);
}
} catch {
// Ignore issue for now
}
return false;
}
No código acima, estamos procurando uma URL contendo /appname e passando o valor de (123 neste exemplo) para um controlador de query exibição personalizado em nosso aplicativo para exibir o conteúdo solicitado ao usuário.
Fornecendo resultados avançados com dados estruturados
Ao incluir a Marcação de Dados Estruturados, você pode fornecer resultados de pesquisa avançados para o usuário final que vão além de simplesmente um título e descrição. Inclua imagens, dados específicos do aplicativo (como classificações) e ações aos resultados usando a Marcação de Dados Estruturados.
Os resultados avançados são mais envolventes e podem ajudar a melhorar a sua classificação no Índice de Pesquisa baseado na Nuvem, atraindo mais usuários para interagir com eles.
Uma opção para fornecer marcação de dados estruturados é usando o Open Graph. Por exemplo:
<meta property="og:image" content="http://company.com/appname/icon.jpg">
<meta property="og:audio" content="http://company.com/appname/theme.m4a">
<meta property="og:video" content="http://company.com/appname/tutorial.mp4">
Para obter mais informações, consulte o site do Open Graph .
Outro formato comum para marcação de dados estruturados é o formato de microdados do schema.org. Por exemplo:
<div itemprop="aggregateRating" itemscope itemtype="http://schema.org/AggregateRating">
<span itemprop="ratingValue">4** stars -
<span itemprop="reviewCount">255** reviews
As mesmas informações podem ser representadas no formato JSON-LD do schema.org:
<script type="application/ld+json">
"@content":"http://schema.org",
"@type":"AggregateRating",
"ratingValue":"4",
"reviewCount":"255"
</script>
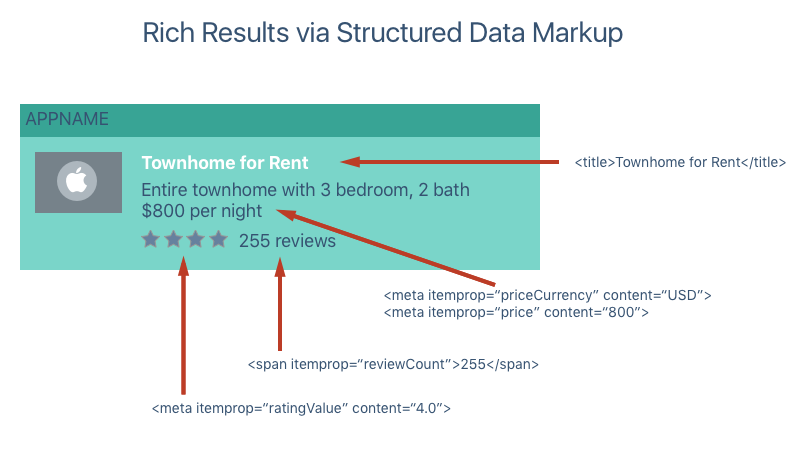
Veja a seguir um exemplo de metadados do seu site que fornecem resultados de pesquisa avançados para o usuário final:
Atualmente, a Apple suporta os seguintes tipos de esquema do schema.org:
- Classificação agregada
- ImageObject
- InteractionCount
- Ofertas
- Organização
- PreçoGama
- Receita
- Ação de pesquisa
Para obter mais informações sobre esses tipos de esquema, consulte schema.org.
Fornecendo ações com dados estruturados
Tipos específicos de Dados Estruturados permitirão que um Resultado de Pesquisa seja acionável pelo usuário final. Atualmente, as seguintes ações são suportadas:
- Discando um número de telefone.
- Obter a direção do mapa para um determinado endereço.
- Reproduzir um arquivo de áudio ou vídeo.
Por exemplo, definir uma Ação para discar um número de telefone pode ter a seguinte aparência:
<div itemscope itemtype="http://schema.org/Organization">
<span itemprop="telephone">(408) 555-1212**
Quando esse resultado de pesquisa for apresentado ao usuário final, um pequeno ícone de telefone será exibido no resultado. Se o usuário tocar no ícone, o número especificado será chamado.
O HTML a seguir adicionaria uma ação para reproduzir um arquivo de áudio do resultado da pesquisa:
<div itemscope itemtype="http://schema.org/AudioObject">
<span itemprop="contentUrl">http://company.com/appname/greeting.m4a**
Finalmente, o HTML a seguir adicionaria uma ação para obter direções do resultado da pesquisa:
<div itemscope itemtype="http://schema.org/PostalAddress">
<span itemprop="streetAddress">1 Infinite Loop**
<span itemprop="addressLocality">Cupertino**
<span itemprop="addressRegion">CA**
<span itemprop="postalCode">95014**
Para obter mais informações, consulte o App Search Developer Site da Apple.