Visão geral da interface do usuário do iOS 7
O iOS 7 introduz uma infinidade de mudanças na interface do usuário. Este artigo destaca algumas das maiores alterações, tanto na aparência visual dos controles quanto nas APIs que oferecem suporte ao novo design.
O iOS 7 se concentra em conteúdo sobre cromo. Os elementos da interface do usuário no iOS 7 desenfatizam o cromo removendo atributos como bordas estranhas, barras de status e barras de navegação, que reduzem a quantidade de espaço na tela usada pelas visualizações de conteúdo. No iOS 7, o conteúdo é projetado para usar a tela inteira.
O iOS 7 introduz várias outras mudanças: a cor é usada para distinguir elementos da interface do usuário, em vez de atributos como bordas de botão. Muitos elementos, como barras de navegação e barras de status, agora estão borrados e translúcidos ou transparentes, com as visualizações de conteúdo ocupando a área abaixo deles. Essas visualizações de conteúdo são renderizadas através das barras borradas, transmitindo uma sensação de profundidade na interface do usuário.
Este artigo aborda várias das alterações nos elementos da interface do usuário no iOS 7, bem como várias APIs relacionadas ao novo design da interface do usuário.
Exibir e controlar alterações
Todas as visualizações no UIKit estão de acordo com a nova aparência do iOS 7. Esta seção destaca algumas das alterações nessas exibições, bem como as APIs relacionadas que foram alteradas para oferecer suporte à nova interface do usuário.
UIButton
Os botões criados a partir da UIButton classe agora são sem bordas, sem plano de fundo por padrão, como mostrado abaixo:

O UIButtonType.RoundedRect estilo foi preterido. Se usado no iOS 7, UIButtonType.RoundedRect resultará em UIButtonType.System ser usado, o que produz o estilo de botão padrão sem fundo ou bordas visíveis, como mostrado acima.
UIBarButtonItem
Semelhante ao , os botões da UIButtonbarra também são sem bordas, padrão para o novo UIBarButtonItemStyle.Plain estilo mostrado abaixo:

Além disso, o UIBarButtonItemStyle.Bordered estilo foi preterido. A configuração UIBarButtonItemStyle.Bordered no iOS 7 resultará no UIBarButtonItemStyle.Plain estilo que está sendo usado.
O UIBarButtonItemStyle.Done estilo não foi preterido. No entanto, ele também criará um botão sem bordas, apenas com um estilo de texto em negrito, conforme mostrado:

UIAlertView
Além da mudança de estilo para a nova aparência do iOS 7, as visualizações de alerta não suportam mais a personalização por meio de subvisualização. Mesmo que UIAlertView herde de UIView, chamar AddSubview um UIAlertView não tem efeito. Por exemplo, considere o seguinte código:
UIBarButtonItem button = new UIBarButtonItem ("Bar Button", UIBarButtonItemStyle.Plain, (s,e) =>
{
UIAlertView alert = new UIAlertView ("Title", "Message", null, "Cancel", "OK");
alert.AddSubview (new UIView () {
Frame = new CGRect(50, 50,100, 100),
BackgroundColor = UIColor.Green
});
alert.Show ();
});
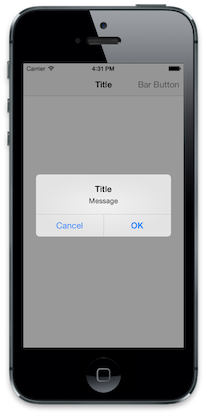
Isso produz uma exibição de alerta padrão, com a subexibição sendo ignorada, conforme mostrado abaixo:

Observação: o UIAlertView foi preterido no iOS 8. Veja a receita do Controlador de Alerta ao usar um Modo de Exibição de Alerta no iOS 8 e superior.
UISegmentedControl
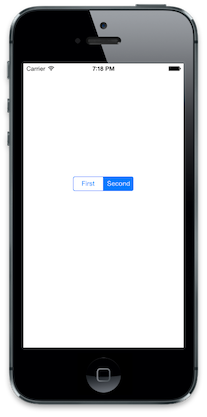
Os controles segmentados no iOS 7 são transparentes e suportam cores de tonalidade. A cor da tonalidade é usada para a cor do texto e da borda. Quando um segmento é selecionado, a cor é trocada entre o plano de fundo e o texto, com a cor da tonalidade usada para realçar o segmento selecionado, conforme mostrado abaixo:

Além disso, o UISegmentedControlStyle foi preterido no iOS 7.
Exibições do seletor
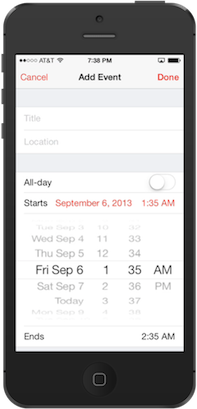
A API para exibições do seletor permanece praticamente inalterada; no entanto, as diretrizes de design do iOS 7 agora afirmam que as visualizações do seletor devem ser apresentadas em linha, em vez de como visualizações de entrada animadas na parte inferior da tela ou por meio de um novo controle empurrado para a pilha de um controlador de navegação, como nas versões anteriores do iOS. Isso pode ser visto no aplicativo de calendário do sistema:

UISearchDisplayController
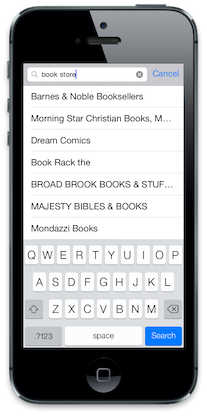
A barra de pesquisa agora é mostrada dentro da barra de navegação quando a UISearchDisplayController.DisplaysSearchBarInNavigationBar propriedade é definida como true. Quando definido como false - o padrão - a barra de navegação fica oculta quando o controlador de pesquisa é exibido.
A captura de tela a seguir mostra a barra de pesquisa dentro de um UISearchDisplayController:

UITableView
As APIs ao redor UITableView permanecem praticamente inalteradas, no entanto, o estilo mudou drasticamente para se adequar ao novo design da interface do usuário. A hierarquia de visão interna também é um pouco diferente. Essa alteração não afetará a maioria dos aplicativos, mas é algo a ser observado.
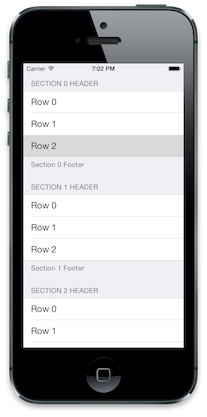
Estilo de tabela agrupada
O estilo agrupado alterado foi atualizado, com o conteúdo agora se estendendo para as bordas da tela, como mostrado abaixo:

SeparadorInset
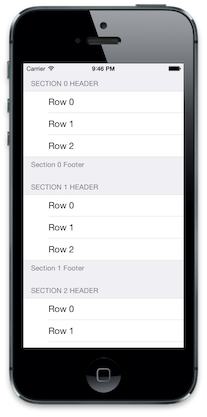
Os separadores de linha agora podem ser recuados definindo a UITableVIewCell.SeparatorInset propriedade. Por exemplo, o código a seguir seria usado para recuar as células da borda esquerda:
cell.SeparatorInset = new UIEdgeInsets (0, 50, 0, 0);
Isso produz na exibição de tabela com células recuadas, conforme mostrado abaixo:

Estilos de botão de tabela
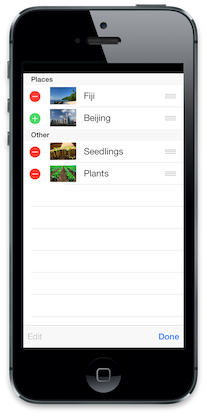
Os vários botões usados nas exibições de tabela foram todos alterados. A captura de tela a seguir apresenta uma exibição de tabela no modo de edição:

Alterações de controle adicionais
Outros controles UIKit também mudaram, incluindo controles deslizantes, switches e steppers. Essas mudanças são puramente visuais. Para obter mais informações, consulte o Guia de transição da interface do usuário do iOS 7 da Apple.
Alterações gerais na interface do usuário
Além das mudanças no UIKit, o iOS 7 introduz uma variedade de alterações visuais na interface do usuário, incluindo:
- Conteúdo em tela cheia
- Aparência da barra
- Cor da tonalidade
Conteúdo em tela cheia
O iOS 7 foi projetado para permitir que os aplicativos aproveitem toda a tela. Os controladores de exibição agora aparecem sobrepostos por uma barra de status e barra de navegação - se houver - em vez de aparecerem abaixo das barras de status e navegação.
Ao preparar seu aplicativo para o iOS 7, você pode realinhar subvisualizações visualmente usando o Interface Builder ou o Xamarin iOS Designer. Você também pode usar uma das novas APIs para ajudar a lidar com conteúdo de tela inteira programaticamente. Essas APIs são apresentadas abaixo.
TopLayoutGuide e BottomLayoutGuide
TopLayoutGuide e BottomLayoutGuide servir como referência para onde as exibições devem começar ou terminar, para que o conteúdo não seja sobreposto por uma barra translúcida UIKit , como no exemplo a seguir:
Essas APIs podem ser usadas para calcular o deslocamento de uma exibição da parte superior ou inferior da tela e ajustar o posicionamento do conteúdo de acordo:
public override void ViewDidLayoutSubviews ()
{
base.ViewDidLayoutSubviews ();
if (UIDevice.CurrentDevice.CheckSystemVersion (7, 0)) {
nfloat displacement_y = this.TopLayoutGuide.Length;
//load subviews with displacement
}
}
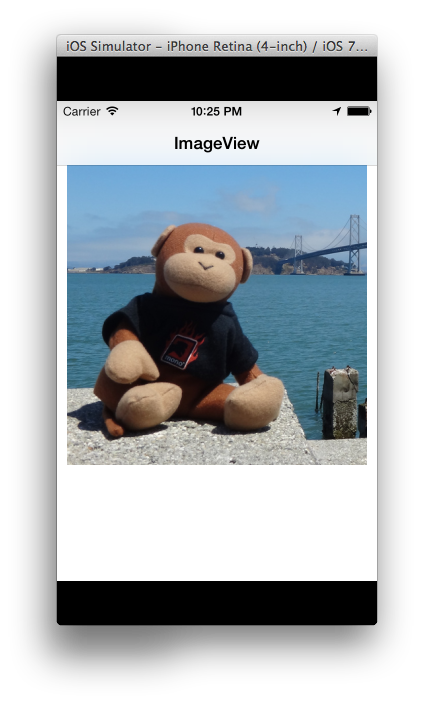
Podemos usar o valor calculado acima para definir o deslocamento do nosso ImageViewa partir do topo da tela, para que a imagem inteira fique visível:
O valor de deslocamento é gerado dinamicamente depois que o View foi adicionado à hierarquia, portanto, a tentativa de ler TopLayoutGuide e BottomLayoutGuide valores em ViewDidLoad retornará 0. Calcule o valor depois que a exibição for carregada - por exemplo, no ViewDidLayoutSubviews.
Importante
TopLayoutGuide e BottomLayoutGuide são preteridos no iOS 11 em favor do novo layout de área segura. A Apple afirmou que o uso da área segura é compatível com a versão do iOS anterior ao iOS 11. Para obter mais informações, consulte o guia Atualizando seu aplicativo para iOS 11 .
EdgesForExtendedLayout
Essa API especifica quais bordas de um modo de exibição devem ser estendidas para tela cheia, independentemente da translucidez da barra. No iOS 7, as barras de navegação e barras de ferramentas aparecem em camadas acima da visualização do controle - ao contrário das versões anteriores do iOS, onde não ocupavam o mesmo espaço. O aplicativo Fotos do iOS 7 ilustra o valor padrão UIViewController.EdgesForExtendedLayout , UIRectEdge.All. Essa configuração preenche todas as quatro bordas do modo de exibição com conteúdo, criando o efeito de sobreposição e tela cheia:
Tocar na imagem remove as barras e mostra a imagem em tela cheia:
Como o conteúdo em tela cheia é o padrão, os aplicativos configurados para o iOS 6 terão parte da visualização recortada, como na captura de tela abaixo:
Modificar a UIViewController.EdgesForExtendedLayout propriedade ajusta para esse comportamento. Podemos especificar que a exibição não preencha nenhuma borda, então nossa exibição evitará exibir conteúdo no espaço ocupado pela navegação ou barras de ferramentas (em todas as orientações):
if (UIDevice.CurrentDevice.CheckSystemVersion (7, 0)) {
this.EdgesForExtendedLayout = UIRectEdge.None;
}
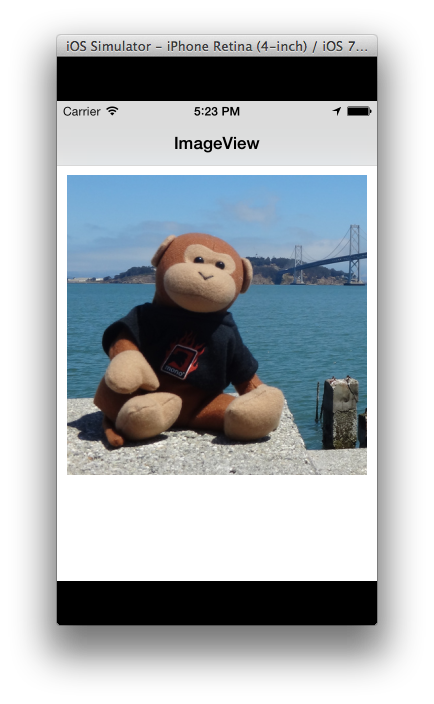
Em nosso aplicativo, veremos que a exibição é reposicionada novamente, para que a imagem inteira fique visível:
Observe que, embora os efeitos das TopLayoutGuide/BottomLayoutGuide APIs e EdgesForExtendedLayout sejam semelhantes, eles são destinados a preencher objetivos diferentes. Alterar a EdgesForExtendedLayout configuração do padrão pode corrigir visualizações cortadas em aplicativos projetados para o iOS 6, mas um bom design do iOS 7 deve honrar a estética de tela cheia e fornecer uma experiência de visualização em tela cheia, confiando e TopLayoutGuideBottomLayoutGuide posicionando corretamente o conteúdo que deve ser manipulado em um lugar confortável para o usuário.
Barras de Status e Navegação
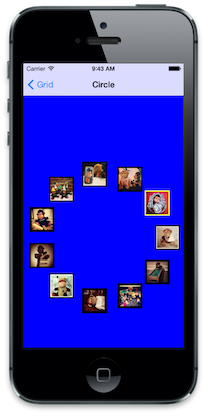
A barra de status e as barras de navegação são renderizadas com transparência. As barras de status são transparentes, enquanto as barras de ferramentas e as barras de navegação são translúcidas e borradas para transmitir a sensação de profundidade na interface do usuário. A captura de tela a seguir mostra esse desfoque e transparência, onde a cor de fundo azul do modo de exibição de coleção é exibida através das barras de status e navegação, dando-lhes uma aparência azul claro:

Estilos de barra de status
Junto com o desfoque e a transparência, o primeiro plano de uma barra de status pode ser claro ou escuro (escuro sendo o padrão). O estilo da barra de status pode ser definido a partir do controlador de exibição. Um controlador de exibição também pode definir se a barra de status está oculta ou exibida.
Por exemplo, o código a seguir substitui o PreferredStatusBarStyle método de um controlador de exibição para fazer com que a barra de status exiba um primeiro plano leve:
public override UIStatusBarStyle PreferredStatusBarStyle ()
{
return UIStatusBarStyle.LightContent;
}
Isso faz com que a barra de status apareça como abaixo:

Para ocultar a barra de status do código do controlador de exibição, substitua PrefersStatusBarHidden, conforme mostrado abaixo:
public override bool PrefersStatusBarHidden ()
{
return true;
}
Isso oculta a barra de status:

Cor da tonalidade
Os botões agora são exibidos como texto sem cromo. A cor do texto pode ser controlada usando a nova TintColor propriedade em UIView. A definição do TintColor aplica a cor a toda a hierarquia de exibição para o modo de exibição que a define. Para aplicar um TintColorem todo um aplicativo, defina-o Windowno . Você também pode detectar quando a cor da tonalidade muda por meio do UIView.TintColorDidChange método.
Por exemplo, a captura de tela a seguir mostra o efeito de alterar a cor da tonalidade na exibição de um controlador de navegação para roxo:

A cor da tonalidade também pode ser aplicada às imagens quando o RenderingMode é definido como UIImageRenderingMode.AlwaysTemplate.
Importante
A cor da tonalidade não pode ser definida usando UIAppearanceo .
Tipo dinâmico
No iOS 7, o usuário pode especificar o tamanho do texto nas configurações do sistema. Com o tipo dinâmico, a fonte é ajustada dinamicamente para ter uma boa aparência, independentemente do tamanho. UIFont.PreferredFontForTextStyle deve ser usado para obter uma fonte otimizada para o tamanho controlado pelo usuário.
Resumo
Este artigo aborda as alterações nos elementos da interface do usuário no iOS 7. Ele examina várias das alterações feitas em exibições e controles no UIKit, destacando tanto as alterações visuais quanto as alterações nas APIs relacionadas. Finalmente, ele apresenta novas APIs para trabalhar com conteúdo de tela cheia, novo suporte a cores de tonalidade e tipo dinâmico.