Estrutura de visão no Xamarin.iOS
A estrutura Vision adiciona vários novos recursos de processamento de imagem ao iOS 11, incluindo:
- Detecção de retângulo
- Detecção de rosto
- Análise de imagem de aprendizado de máquina (discutida em CoreML)
- Detecção de código de barras
- Análise de alinhamento de imagem
- Detecção de Texto
- Detecção de horizonte
- Detecção e rastreamento de objetos


A detecção de retângulo e a detecção de rosto são discutidas com mais detalhes abaixo.
Detecção de retângulo
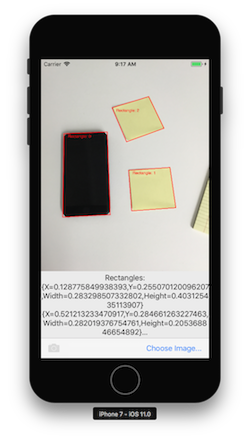
O exemplo mostra como processar uma imagem e desenhar os retângulos detectados nela.
1. Inicialize a solicitação do Vision
Em ViewDidLoad, crie um VNDetectRectanglesRequest que faça referência ao HandleRectangles método que será chamado no final de cada solicitação:
A MaximumObservations propriedade também deve ser definida, caso contrário, o padrão será 1 e apenas um único resultado será retornado.
RectangleRequest = new VNDetectRectanglesRequest(HandleRectangles);
RectangleRequest.MaximumObservations = 10;
2. Inicie o processamento da visão
O código a seguir inicia o processamento da solicitação. No exemplo VisionRects, esse código é executado depois que o usuário seleciona uma imagem:
// Run the rectangle detector
var handler = new VNImageRequestHandler(ciImage, uiImage.Orientation.ToCGImagePropertyOrientation(), new VNImageOptions());
DispatchQueue.DefaultGlobalQueue.DispatchAsync(()=>{
handler.Perform(new VNRequest[] {RectangleRequest}, out NSError error);
});
Esse manipulador passa o ciImage para a estrutura VNDetectRectanglesRequest Vision que foi criada na etapa 1.
3. Lidar com os resultados do processamento da visão
Quando a detecção do retângulo é concluída, a estrutura executa o HandleRectangles método, cujo resumo é mostrado abaixo:
private void HandleRectangles(VNRequest request, NSError error){
var observations = request.GetResults<VNRectangleObservation>();
// ... omitted error handling ...
bool atLeastOneValid = false;
foreach (var o in observations){
if (InputImage.Extent.Contains(boundingBox)) {
atLeastOneValid |= true;
}
}
if (!atLeastOneValid) return;
// Show the pre-processed image
DispatchQueue.MainQueue.DispatchAsync(() =>
{
ClassificationLabel.Text = summary;
ImageView.Image = OverlayRectangles(RawImage, imageSize, observations);
});
}
4. Exiba os resultados
O OverlayRectangles método no exemplo VisionRectangles tem três funções:
- Renderizando a imagem de origem,
- Desenhar um retângulo para indicar onde cada um foi detectado e
- Adicionando um rótulo de texto para cada retângulo usando CoreGraphics.

5. Processamento posterior
A detecção de retângulo geralmente é apenas a primeira etapa em uma cadeia de operações, como neste exemplo de CoreMLVision, em que os retângulos são passados para um modelo CoreML para analisar dígitos manuscritos.
Detecção Facial
Este exemplo funciona de maneira semelhante ao exemplo VisionRectangles, usando uma classe de solicitação Vision diferente.
1. Inicialize a solicitação do Vision
Em ViewDidLoad, crie um VNDetectFaceRectanglesRequest que faça referência ao HandleRectangles método que será chamado no final de cada solicitação.
FaceRectangleRequest = new VNDetectFaceRectanglesRequest(HandleRectangles);
2. Inicie o processamento da visão
O código a seguir inicia o processamento da solicitação. No exemplo VisionFaces, esse código é executado depois que o usuário seleciona uma imagem:
// Run the face detector
var handler = new VNImageRequestHandler(ciImage, uiImage.Orientation.ToCGImagePropertyOrientation(), new VNImageOptions());
DispatchQueue.DefaultGlobalQueue.DispatchAsync(()=>{
handler.Perform(new VNRequest[] {FaceRectangleRequest}, out NSError error);
});
Esse manipulador passa o ciImage para a estrutura VNDetectFaceRectanglesRequest Vision que foi criada na etapa 1.
3. Lidar com os resultados do processamento da visão
Depois que a detecção de rosto é concluída, o manipulador executa o HandleRectangles método que executa o tratamento de erros e exibe os limites dos rostos detectados e chama o OverlayRectangles para desenhar retângulos delimitadores na imagem original:
private void HandleRectangles(VNRequest request, NSError error){
var observations = request.GetResults<VNFaceObservation>();
// ... omitted error handling...
var summary = "";
var imageSize = InputImage.Extent.Size;
bool atLeastOneValid = false;
Console.WriteLine("Faces:");
summary += "Faces:";
foreach (var o in observations) {
// Verify detected rectangle is valid. omitted
var boundingBox = o.BoundingBox.Scaled(imageSize);
if (InputImage.Extent.Contains(boundingBox)) {
atLeastOneValid |= true;
}
}
// Show the pre-processed image (on UI thread)
DispatchQueue.MainQueue.DispatchAsync(() =>
{
ClassificationLabel.Text = summary;
ImageView.Image = OverlayRectangles(RawImage, imageSize, observations);
});
}
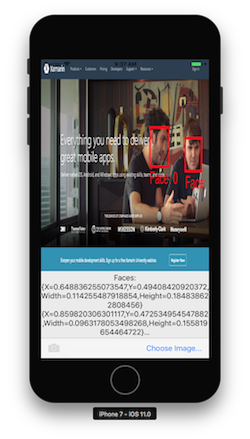
4. Exiba os resultados
O OverlayRectangles método no exemplo VisionFaces tem três funções:
- Renderizando a imagem de origem,
- Desenhar um retângulo para cada face detectada e
- Adicionando um rótulo de texto para cada face usando CoreGraphics.

5. Processamento posterior
A estrutura Vision inclui recursos adicionais para detectar características faciais, como olhos e boca. Use o VNDetectFaceLandmarksRequest tipo, que retornará VNFaceObservation resultados como na etapa 3 acima, mas com dados adicionais VNFaceLandmark .