SceneKit no Xamarin.iOS
SceneKit é uma API de grafo de cena 3D que simplifica o trabalho com elementos gráficos 3D. Ele foi introduzido pela primeira vez no OS X 10.8 e agora chegou ao iOS 8. Com o SceneKit criando visualizações 3D imersivas e jogos 3D casuais não requer experiência no OpenGL. Com base em conceitos comuns de grafo de cena, o SceneKit abstrai as complexidades do OpenGL e do OpenGL ES, facilitando muito a adição de conteúdo 3D a um aplicativo. No entanto, se você for um especialista em OpenGL, o SceneKit também terá um ótimo suporte para se conectar diretamente ao OpenGL. Ele também inclui inúmeros recursos que complementam elementos gráficos 3D, como física, e se integram muito bem a várias outras estruturas da Apple, como Core Animation, Core Image e Sprite Kit.
O SceneKit é extremamente fácil de trabalhar. É uma API declarativa que cuida da renderização. Você simplesmente configura uma cena, adiciona propriedades a ela e o SceneKit manipula a renderização da cena.
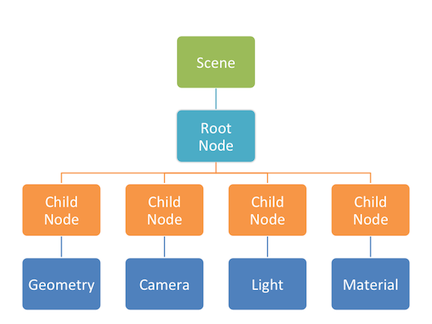
Para trabalhar com o SceneKit, crie um grafo de cena usando a SCNScene classe . Uma cena contém uma hierarquia de nós, representada por instâncias de SCNNode, definindo locais no espaço 3D. Cada nó tem propriedades como geometria, iluminação e materiais que afetam sua aparência, conforme ilustrado pela figura a seguir:

Criar uma cena
Para fazer uma cena aparecer na tela, adicione-a a um SCNView atribuindo-a à propriedade Scene do modo de exibição. Além disso, se você fizer alterações na cena, SCNView será atualizado para exibir as alterações.
scene = SCNScene.Create ();
sceneView = new SCNView (View.Frame);
sceneView.Scene = scene;
As cenas podem ser preenchidas de arquivos exportados por meio de uma ferramenta de modelagem 3d ou programaticamente de primitivos geométricos. Por exemplo, é assim que se cria uma esfera e a adiciona à cena:
sphere = SCNSphere.Create (10.0f);
sphereNode = SCNNode.FromGeometry (sphere);
sphereNode.Position = new SCNVector3 (0, 0, 0);
scene.RootNode.AddChildNode (sphereNode);
Adicionando Luz
Neste ponto, a esfera não exibirá nada porque não há luz na cena. Anexar SCNLight instâncias a nós cria luzes no SceneKit. Há vários tipos de luzes que vão desde várias formas de iluminação direcional até iluminação ambiente. Por exemplo, o código a seguir cria uma luz onirecional no lado da esfera:
// omnidirectional light
var light = SCNLight.Create ();
var lightNode = SCNNode.Create ();
light.LightType = SCNLightType.Omni;
light.Color = UIColor.Blue;
lightNode.Light = light;
lightNode.Position = new SCNVector3 (-40, 40, 60);
scene.RootNode.AddChildNode (lightNode);
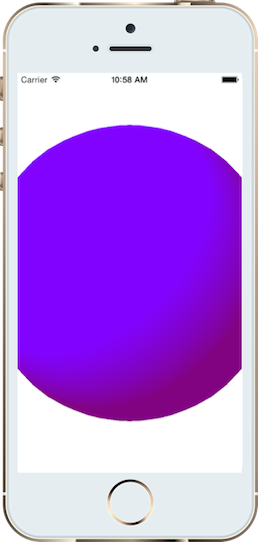
A iluminação onirecional produz uma reflexão difusa, resultando em uma iluminação uniforme, como brilhar uma lanterna. A criação de luz ambiente é semelhante, embora não tenha direção, pois brilha igualmente em todas as direções. Pense nisso como iluminação de humor :)
// ambient light
ambientLight = SCNLight.Create ();
ambientLightNode = SCNNode.Create ();
ambientLight.LightType = SCNLightType.Ambient;
ambientLight.Color = UIColor.Purple;
ambientLightNode.Light = ambientLight;
scene.RootNode.AddChildNode (ambientLightNode);
Com as luzes no lugar, a esfera agora está visível na cena.

Adicionando uma câmera
Adicionar uma câmera (SCNCamera) à cena altera o ponto de vista. O padrão para adicionar a câmera é semelhante. Crie a câmera, anexe-a a um nó e adicione o nó à cena.
// camera
camera = new SCNCamera {
XFov = 80,
YFov = 80
};
cameraNode = new SCNNode {
Camera = camera,
Position = new SCNVector3 (0, 0, 40)
};
scene.RootNode.AddChildNode (cameraNode);
Como você pode ver no código acima, os objetos SceneKit podem ser criados usando construtores ou do método Create factory. O primeiro permite usar a sintaxe do inicializador C#, mas qual deles usar é em grande parte uma questão de preferência.
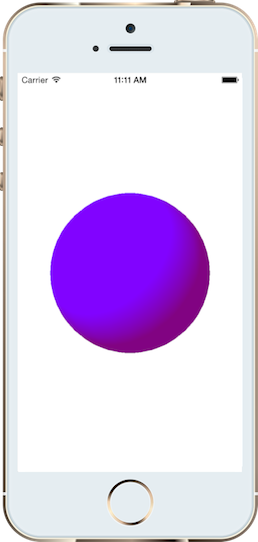
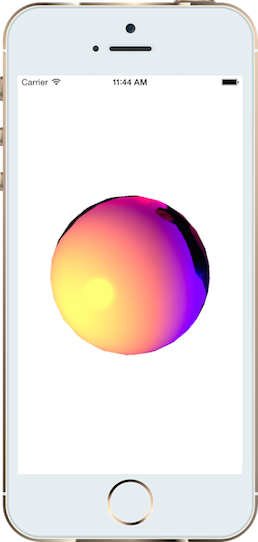
Com a câmera em vigor, toda a esfera fica visível para o usuário:

Você também pode adicionar luzes adicionais à cena. Aqui está a aparência com mais algumas luzes onirecionais:

Além disso, definindo sceneView.AllowsCameraControl = true, o usuário pode alterar o ponto de exibição com um gesto de toque.
Materiais
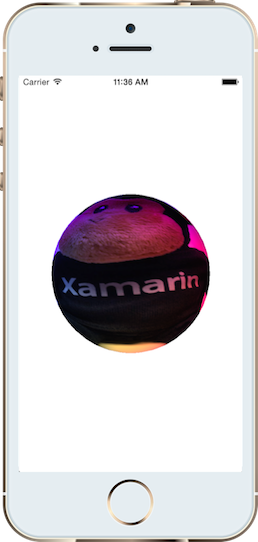
Os materiais são criados com a classe SCNMaterial. Por exemplo, para adicionar uma imagem à superfície da esfera, defina a imagem como o conteúdo difuso do material.
material = SCNMaterial.Create ();
material.Diffuse.Contents = UIImage.FromFile ("monkey.png");
sphere.Materials = new SCNMaterial[] { material };
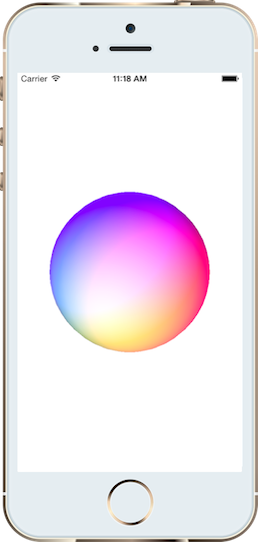
Isso camada a imagem no nó, conforme mostrado abaixo:

Um material também pode ser definido para responder a outros tipos de iluminação. Por exemplo, o objeto pode ser feito brilhante e ter seu conteúdo especular definido para exibir reflexão especular, resultando em um ponto brilhante na superfície, conforme mostrado abaixo:

Os materiais são muito flexíveis, permitindo que você consiga muito com muito pouco código. Por exemplo, em vez de definir a imagem como o conteúdo difuso, defina-a como o conteúdo reflexivo.
material.Reflective.Contents = UIImage.FromFile ("monkey.png");
Agora o macaco parece sentar-se visualmente dentro da esfera, independentemente do ponto de vista.
Animação
O SceneKit foi projetado para funcionar bem com a animação. Você pode criar animações implícitas ou explícitas e até mesmo renderizar uma cena de uma árvore de camada de Animação Principal. Ao criar uma animação implícita, o SceneKit fornece sua própria classe de transição, SCNTransaction.
Aqui está um exemplo que gira a esfera:
SCNTransaction.Begin ();
SCNTransaction.AnimationDuration = 2.0;
sphereNode.Rotation = new SCNVector4 (0, 1, 0, (float)Math.PI * 4);
SCNTransaction.Commit ();
No entanto, você pode animar muito mais do que a rotação. Muitas propriedades do SceneKit são animáveis. Por exemplo, o código a seguir anima o do Shininess material para aumentar a reflexão especular.
SCNTransaction.Begin ();
SCNTransaction.AnimationDuration = 2.0;
material.Shininess = 0.1f;
SCNTransaction.Commit ();
O SceneKit é muito simples de usar. Ele oferece uma variedade de recursos adicionais, incluindo restrições, física, ações declarativas, texto 3D, profundidade de suporte de campo, integração do Sprite Kit e integração de Imagem Principal para citar apenas alguns.