Reutilizar páginas do Xamarin.Forms em uma extensão do iOS
As extensões do iOS permitem que você personalize o comportamento do sistema existente adicionando funcionalidades extras predefinidas pelos pontos de extensão do iOS e do macOS, como ações de contexto personalizadas, preenchimento automático de senha, filtros de chamadas recebidas, modificadores de conteúdo de notificação e muito mais. O Xamarin.iOS dá suporte a extensões e este guia orientará você na criação de uma extensão do iOS usando as ferramentas do Xamarin.
As extensões são distribuídas como parte de um aplicativo de contêiner e ativadas de um ponto de extensão específico em um aplicativo host. O aplicativo Container geralmente é um aplicativo iOS simples, que fornece ao usuário informações sobre a Extensão, como ativá-la e usá-la. Há três abordagens principais para compartilhar código entre um aplicativo de extensão e um aplicativo de contêiner:
Projeto iOS comum.
Você pode colocar todo o código compartilhado entre o Contêiner e a Extensão em uma biblioteca compartilhada do iOS e fazer referência à biblioteca de ambos os projetos. Normalmente, a biblioteca compartilhada contém UIViewControllers nativos e precisa ser uma biblioteca Xamarin.iOS.
Links de arquivo.
Em alguns casos, o aplicativo Container fornece a maior parte da funcionalidade, enquanto a Extensão precisa renderizar um único
UIViewController. Com poucos arquivos para compartilhar, é comum adicionar um link de arquivo ao aplicativo Extensão do arquivo localizado no aplicativo Contêiner.Projeto comum do Xamarin.Forms.
Se as páginas do aplicativo já estiverem compartilhadas com outra plataforma, como o Android, usando a estrutura do Xamarin.Forms, a abordagem comum será reimplementar as páginas necessárias nativamente no projeto de extensão, pois a extensão do iOS funciona com UIViewControllers nativos e não com páginas do Xamarin.Forms. Você precisa executar etapas adicionais para usar o Xamarin.Forms na extensão do iOS, que são explicadas abaixo.
Xamarin.Forms em um projeto de extensão do iOS
A capacidade de usar o Xamarin.Forms em um projeto nativo é fornecida por meio do Native Forms. Ele permite que ContentPagepáginas derivadas sejam adicionadas diretamente a projetos nativos do Xamarin.iOS. O CreateViewController método de extensão converte uma instância de uma página do Xamarin.Forms em um nativo UIViewController, que pode ser usado ou modificado como um controlador regular. Como uma extensão do iOS é um tipo especial de projeto nativo do iOS, você também pode usar formulários nativos aqui.
Importante
Há muitas limitações conhecidas para extensões do iOS. Embora você possa usar o Xamarin.Forms em uma extensão do iOS, você deve fazer isso com muito cuidado, monitorando o uso da memória e o tempo de inicialização. Caso contrário, a extensão pode ser encerrada pelo iOS sem nenhuma maneira de lidar com isso normalmente.
Passo a passo
Neste passo a passo, você criará um aplicativo Xamarin.Forms, uma extensão Xamarin.iOS e reutilizará o código compartilhado no projeto Extension:
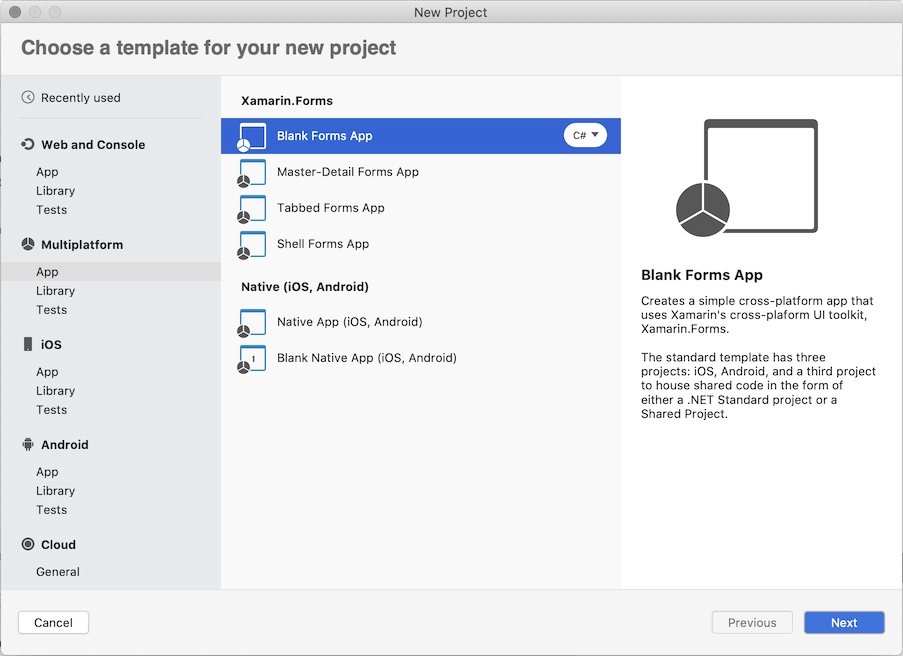
Abra o Visual Studio para Mac, crie um novo projeto Xamarin.Forms usando o modelo de Aplicativo de Formulários em Branco e nomeie-o como FormsShareExtension:

Em FormsShareExtension/MainPage.xaml, substitua o conteúdo pelo seguinte layout:
<?xml version="1.0" encoding="utf-8" ?> <ContentPage x:Class="FormsShareExtension.MainPage" xmlns="http://xamarin.com/schemas/2014/forms" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:d="http://xamarin.com/schemas/2014/forms/design" xmlns:local="clr-namespace:FormsShareExtension" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" x:DataType="local:MainPageViewModel" BackgroundColor="Orange" mc:Ignorable="d"> <ContentPage.BindingContext> <local:MainPageViewModel Message="Hello from Xamarin.Forms!" /> </ContentPage.BindingContext> <StackLayout HorizontalOptions="Center" VerticalOptions="Center"> <Label Margin="20" Text="{Binding Message}" VerticalOptions="CenterAndExpand" /> <Button Command="{Binding DoCommand}" Text="Do the job!" /> </StackLayout> </ContentPage>Adicione uma nova classe chamada MainPageViewMode ao projeto FormsShareExtension e substitua o conteúdo da classe pelo seguinte código:
using System; using System.ComponentModel; using System.Windows.Input; using Xamarin.Forms; namespace FormsShareExtension { public class MainPageViewModel : INotifyPropertyChanged { public event PropertyChangedEventHandler PropertyChanged; private string _message; public string Message { get { return _message; } set { if (_message != value) { _message = value; PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(nameof(Message))); } } } private ICommand _doCommand; public ICommand DoCommand { get { return _doCommand; } set { if(_doCommand != value) { _doCommand = value; PropertyChanged?.Invoke(this, new PropertyChangedEventArgs(nameof(DoCommand))); } } } public MainPageViewModel() { DoCommand = new Command(OnDoCommandExecuted); } private void OnDoCommandExecuted(object state) { Message = $"Job {Environment.TickCount} has been completed!"; } } }O código é compartilhado em todas as plataformas e também será usado por uma extensão do iOS.
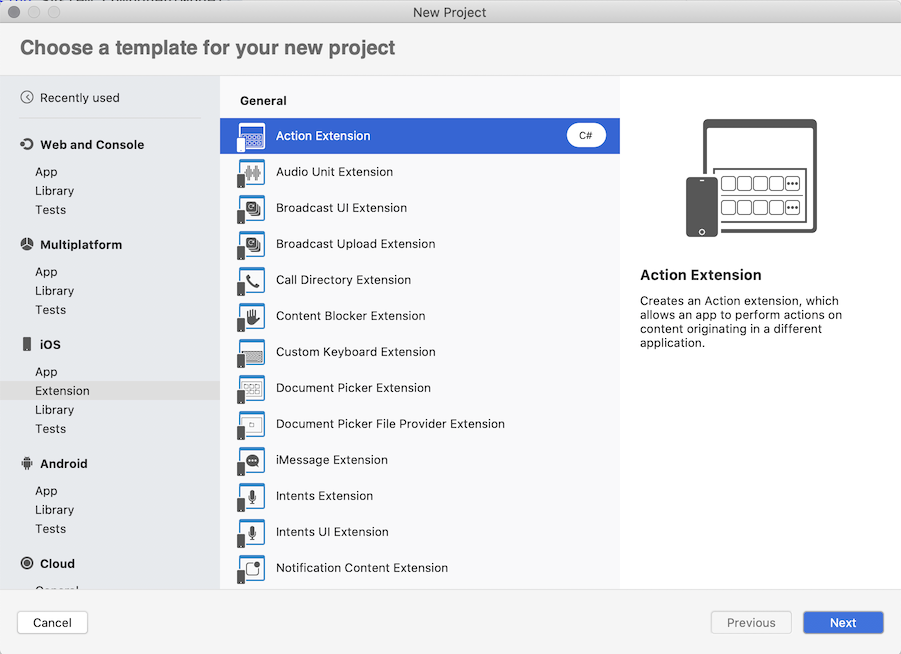
No painel de soluções, clique com o botão direito do mouse na solução, selecione Adicionar > Nova Extensão de Ação > do iOS > do Projeto>, nomeie-a MyAction e pressione Criar:

Para usar o Xamarin.Forms na extensão do iOS e no código compartilhado, você precisa adicionar as referências necessárias:
Clique com o botão direito do mouse na extensão do iOS, selecione Referências Adicionar projetos > de referência > FormsShareExtension e pressione OK>.
Clique com o botão direito do mouse na extensão do iOS, selecione Gerenciar pacotes > NuGet... > Xamarin.Forms e pressione Adicionar Pacote.
Expanda o projeto de extensão e modifique um ponto de entrada para inicializar o Xamarin.Forms e criar páginas. De acordo com os requisitos do iOS, uma extensão deve definir o ponto de entrada em Info.plist como
NSExtensionMainStoryboardouNSExtensionPrincipalClass. Depois que o ponto de entrada é ativado, nesse caso, é oActionViewController.ViewDidLoadmétodo, você pode criar uma instância de uma página do Xamarin.Forms e mostrá-la a um usuário. Portanto, abra o ponto de entrada e substitua oViewDidLoadmétodo pela seguinte implementação:public override void ViewDidLoad() { base.ViewDidLoad(); // Initialize Xamarin.Forms framework global::Xamarin.Forms.Forms.Init(); // Create an instance of XF page with associated View Model var xfPage = new MainPage(); var viewModel = (MainPageViewModel)xfPage.BindingContext; viewModel.Message = "Welcome to XF Page created from an iOS Extension"; // Override the behavior to complete the execution of the Extension when a user press the button viewModel.DoCommand = new Command(() => DoneClicked(this)); // Convert XF page to a native UIViewController which can be consumed by the iOS Extension var newController = xfPage.CreateViewController(); // Present new view controller as a regular view controller this.PresentModalViewController(newController, false); }O
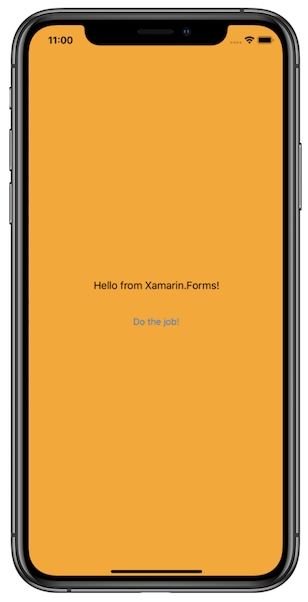
MainPageé instanciado usando um construtor padrão e, antes que você possa usá-lo na extensão, converta-o em um nativoUIViewControllerusando oCreateViewControllermétodo de extensão.Crie e execute o aplicativo:

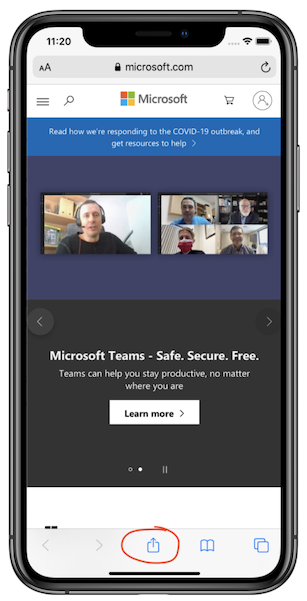
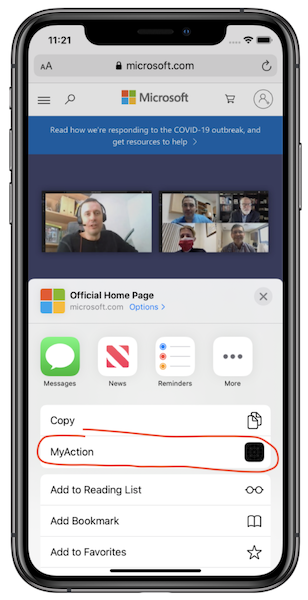
Para ativar a extensão, navegue até o navegador Safari, digite qualquer endereço da web, por exemplo , microsoft.com, pressione navegar e, em seguida, pressione o ícone Compartilhar na parte inferior da página para ver as extensões de ação disponíveis. Na lista de extensões disponíveis, selecione a extensão MyAction tocando nela:



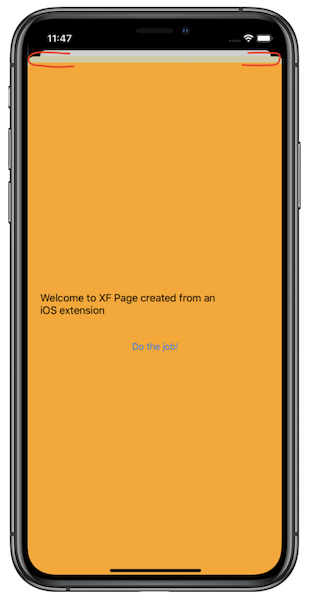
A extensão é ativada e a página Xamarin.Forms é exibida para o usuário. Todas as associações e comandos funcionam como no aplicativo Container.
O controlador de exibição de ponto de entrada original é visível porque é criado e ativado pelo iOS. Para corrigir isso, altere o estilo de apresentação modal para
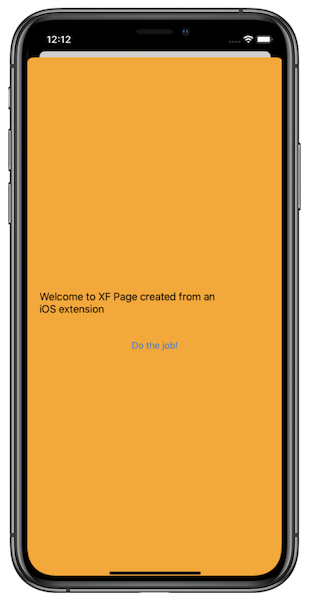
UIModalPresentationStyle.FullScreeno novo controlador adicionando o seguinte código logo antes daPresentModalViewControllerchamada:newController.ModalPresentationStyle = UIModalPresentationStyle.FullScreen;Crie e execute no simulador do iOS ou em um dispositivo:

Importante
Para a compilação do dispositivo, certifique-se de usar as configurações de compilação adequadas e a configuração de versão, conforme descrito aqui.